

1 / 为什么是这种方式,又节省了多少?
用手机控制设备的wifi插座太方便了,问题是这种2口插座也要24$左右,太贵了,另一种是1口插座将近9$,如果买回来安装,但是老插座要扔掉或者给老插座装新设备,wifi插座很方便,但是插座贵,所以很多房子用的少。
找了一段时间后,我找到了一种制作 3 gang socket 的方法,价格在 6$ 左右,不用拆掉旧的 socket,算下来便宜了 3 倍。很高兴这样做。

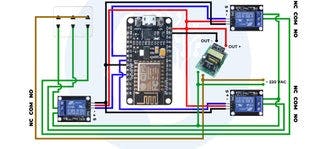
你需要一些工具,包括钳子、烙铁、螺丝刀、黑胶带。我按照附图中的示意图焊接了电路
这个App你去CH Play,输入Coorin Assistant下载,注册一个用户账号,然后输入促销码是四个数字9就可以免费试用了。然后我们创建一个wifi socket application,这里我们创建一个3 gang socket,即“3 gang socket”,如果你想要2 gang 或者1 gang,那么选择相应的。创建app后,我们会看到一些控制按钮,每次点一下,“抖”一下,激动,右上角有一个感叹圈,里面可以获取应用ID码,点进去看看,这个暗号确实不透露给任何人。
首先我访问www.coorin.com你会看到选择应用程序的项目,我点击它并选择 wifi 插座,然后点击下载。解压并打开自述文件并按照它。上传后,我们盖上盖子。答对了!
注意:此插座是直接接220V电源的插座,非常危险,一定要格外小心,以免触电。
首先断开电源,然后再次检查确保线没有电,然后连接到刚刚完成的新插座,将其插入并打开电源,然后打开手机找到名称为“的wifi源” Coorin Assistant”,点击它,它会跳转到一个页面,让你输入你家插座的wifi密码,在那个网站上点击你家的wifi名称,然后输入密码就完成了。插座会自动重启并自动连接到您家的wifi,下次会自动连接wifi,所以不用担心,进入手机应用程序,将灯插入插座并点击享受。注意,上面的电路图是电源插座启动时,插座一直开着,灯亮着,app开着关着,祝你好运 !我打开应用程序,关掉灯,打开风扇,然后去睡觉了。
现在,我们可以尽情享受了。让我们看看你的!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !