

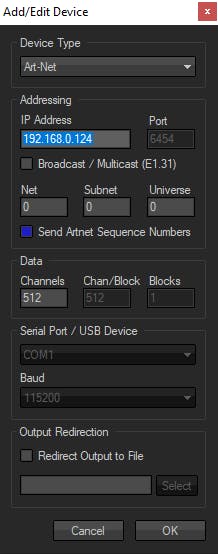
为了控制我们的 LED,我们将使用 Art-Net 协议,该协议通过使用 UDP 的网络传输DMX 闪电协议。
它非常快速并且与大多数专业闪电系统兼容。
您需要将 ESP8266 支持添加到您的 Arduino IDE,如果您之前没有这样做,请按照以下说明操作:https ://github.com/esp8266/Arduino#installing-with-boards-manager
http://arduino.esp8266.com/stable/package_esp8266com_index.json
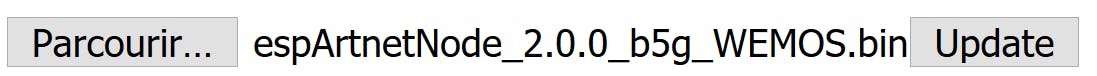
上传固件的方式有很多种,我用的是Examples->ESP8266WebServer->WebUpdate sketch
不要忘记使用您的 SSID / PASSWORD 更改 STASSID 和 STAPSK
#define STASSID "your-ssid"
#define STAPSK "your-password"
现在我们可以将固件刷入我们的 ESP8266。

您的 ESP8266 将重启多次。
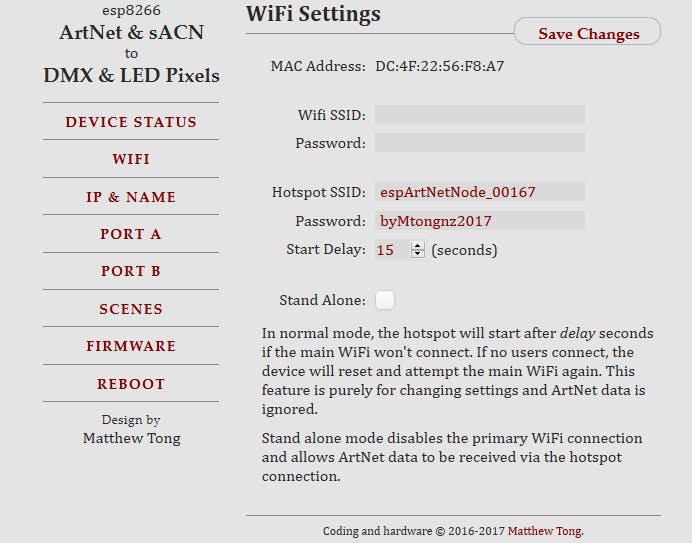
您的 ESP8266 现在处于热点模式,在您的 wifi 网络中搜索espArtNode_00XXX。
WiFi密码为:byMtongnz2017

不幸的是,espArtNetNode 没有使用mdns ,你必须自己找到 ip 地址。
你可以用fing (Android版本更容易使用)或ArtNet-Lite (这个应用程序可以检测ArtNet设备)找到它。
Jinx 也有扫描功能,但我没能在 espArtNetNode 上使用它。
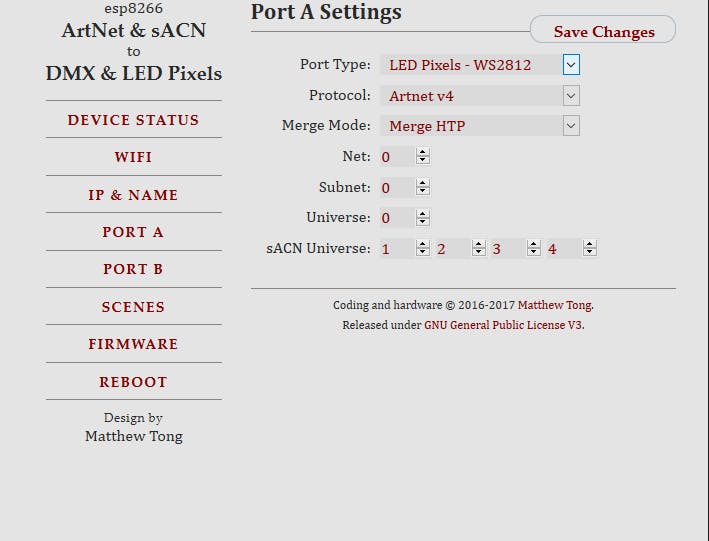
最后要做的事情:设置 PORT A 来管理 NeoPixel LED。
端口 A 是引脚 TX

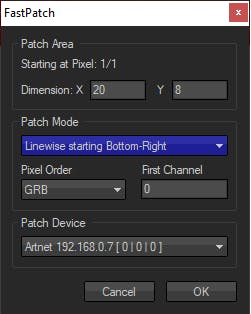
我们就快到了 !我们需要在 Jinx 中设置 3 个东西:
如果您还没有这样做,请将 LED 灯条插入 ESP8266。本教程末尾提供了原理图。
只要相应地降低亮度,您就可以使用 USB 为很多 LED 供电,如果亮度太高,LED 会表现得很奇怪,并且可能会损坏!
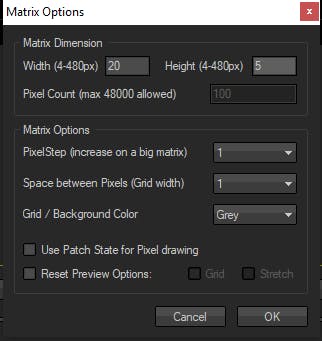
如果您使用的不是矩阵,而是LED 灯条,请将宽度设置为灯条的长度,将高度设置为 4 (最小值)。



您可能第一次无法正确设置您的 LED,如果某些东西不能正常工作,只需清除补丁并重试。
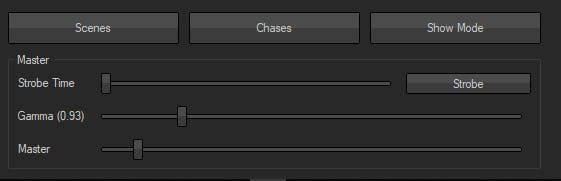
如果您不确定您的电源是否足以为所有矩阵供电,请降低主亮度。



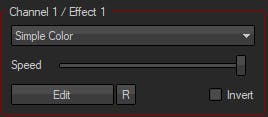
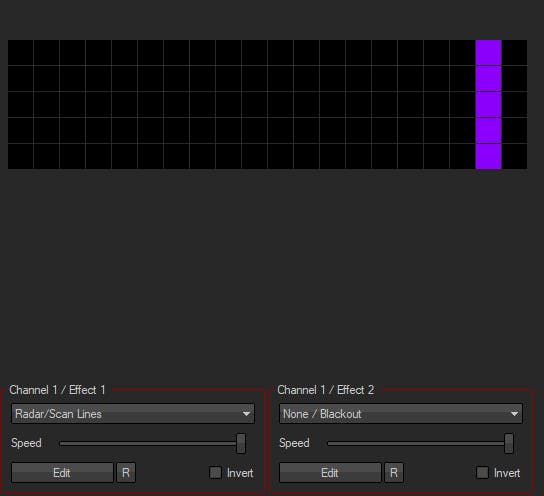
我不会详细解释 Jinx 的工作原理,请自行尝试选项!
您可以在 Thingiverse 中找到我的 led thingies 的 3D 打印模型:
它是由 Olivier Sarrailh 制作的。
我不建议用 LED 灯条做一个 LED 矩阵,因为很难对齐它们,使用灵活的预制矩阵(如果你想把它做成圆形)
我设法通过 USB 为我的 20x5 矩阵供电,但您需要检查您是否从未在全亮度下使用它,因为这可能会损坏您的 LED。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !