

笔记!这个项目在next-hack.com上保持最新!
有时使用 PC/Mac 控制各种负载是可取的:可以选择他/她喜欢的高级语言、编程环境。使用继电器可以轻松且廉价地切换负载。
然而,必须在继电器和 PC 之间放置某种接口。
USB 控制板是一种非常有利的解决方案:您可以将它连接到任何带有 USB 端口的 PC/Mac,它还可以直接从中获取所需的电源。
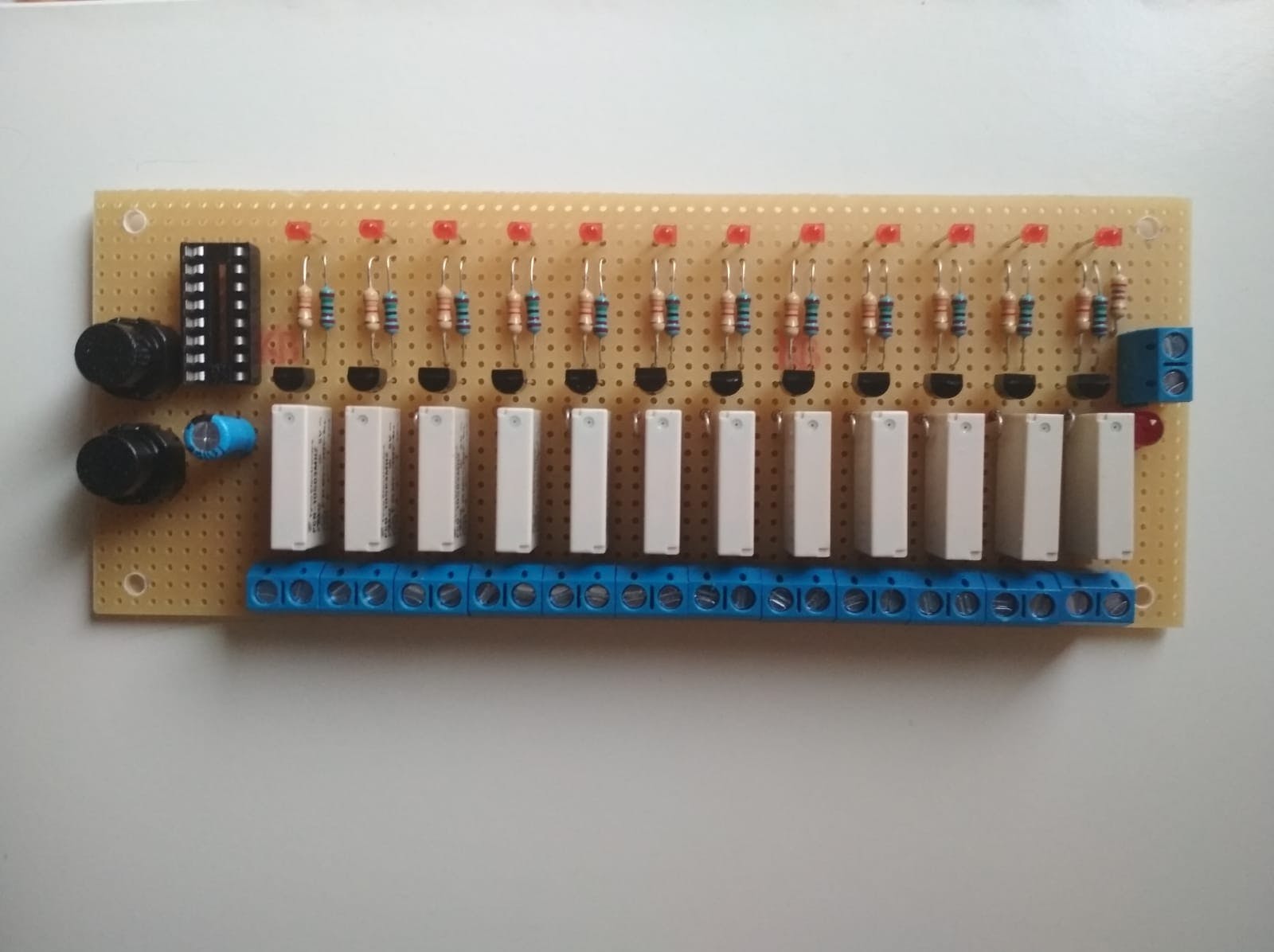
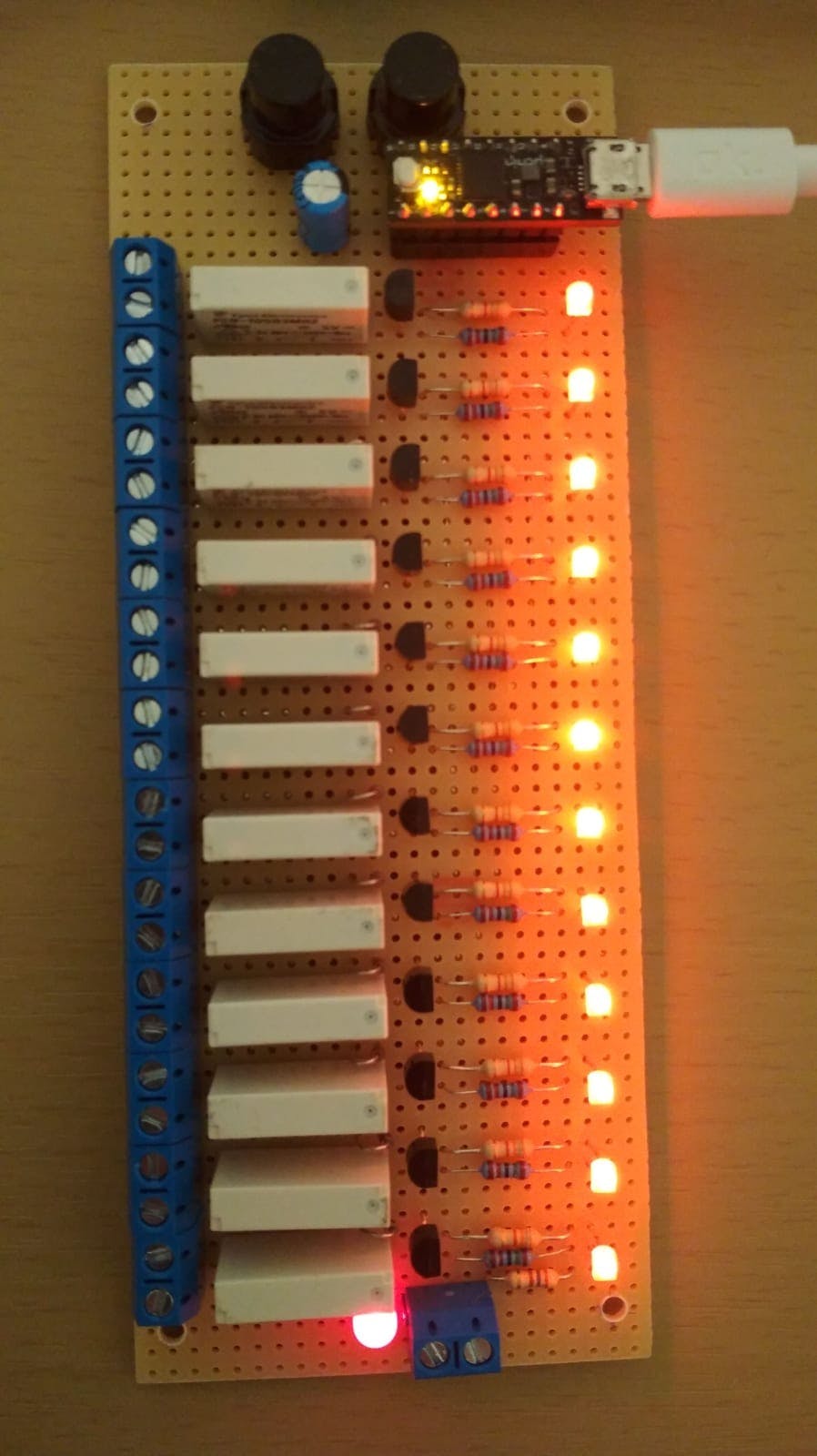
这个非常简单的项目允许您控制多达 12 个继电器。所选继电器允许切换高达 3A 的(电阻性)负载。如果必须切换较重的负载,则可以放置一个更坚固的继电器,或者可以将这些继电器用作开关,以控制靠近负载的更大的继电器。
所有继电器处于开启状态时的电流消耗小于 350 毫安,因此任何标准的 500 毫安 USB 兼容端口都应该足够。
我们使用了 uChip ,这是一个 Arduino 零兼容板,缩小为 16 个 DIP 封装。这使我们能够进行紧凑的设计。
添加了两个按钮以扩展电路板的功能(例如紧急关闭、序列 ecc...)这些功能任由您发挥想象力!
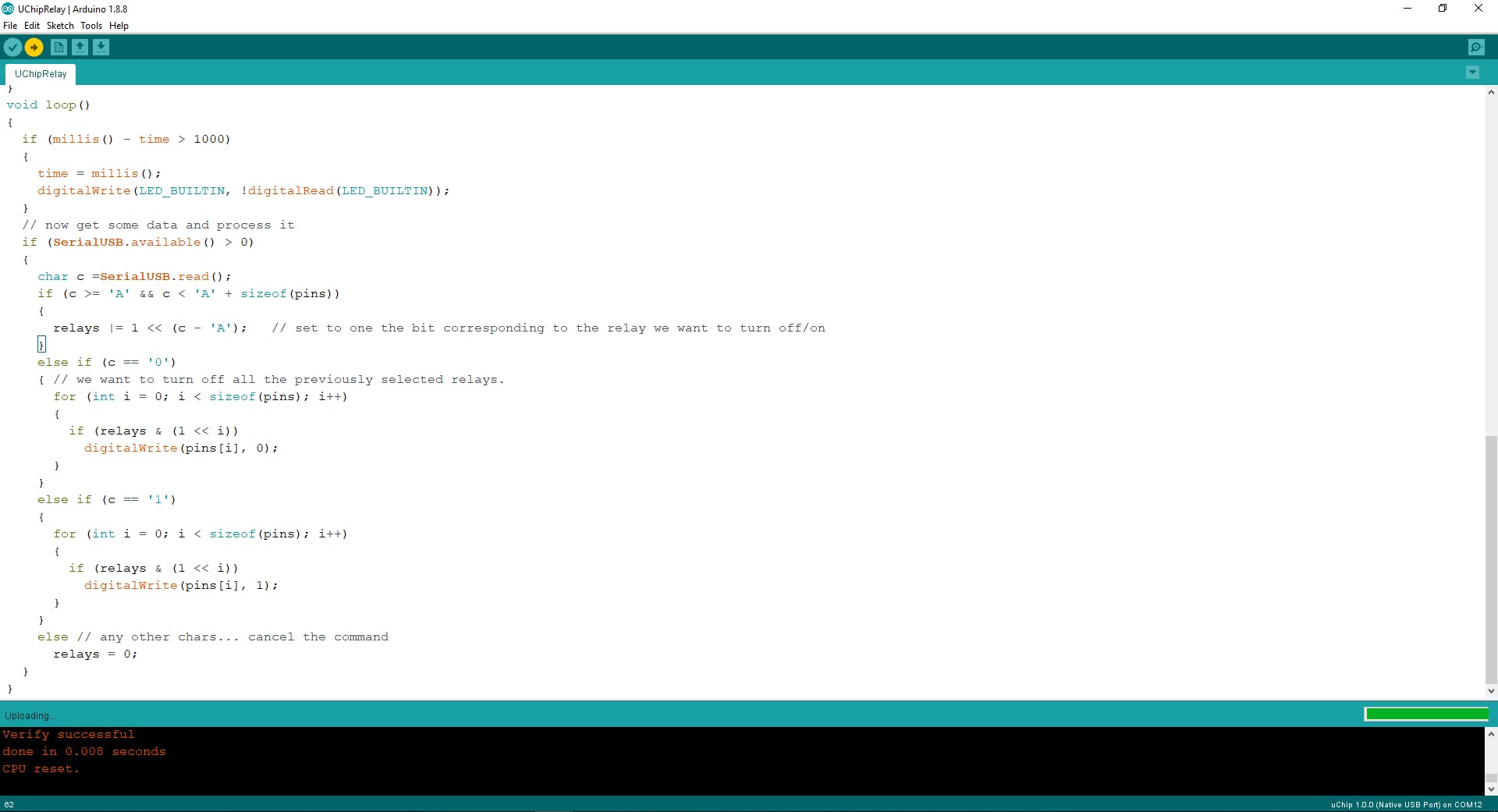
设备等待 USB 端口 (CDC) 上的串行连接。建立连接后,它会定期侦听命令。
命令如下:
大写字母 A 到 L 选择您要打开或关闭的继电器。例如,ACF 将选择第一个、第三个和第六个继电器。随后的 0 将关闭所有选定的继电器。随后的 1 将打开选定的继电器。任何其他字符(包括小写字母 al 和 2 等)都将中止命令。
例如“ACF1”将打开继电器 A、C 和 F。
如果我们写入“CF0”,继电器 C 和 F 将被关闭。
可以同时打开/关闭任何继电器组合。
每个继电器都使用 BJT 连接到 uChip。LED 显示通道的状态。
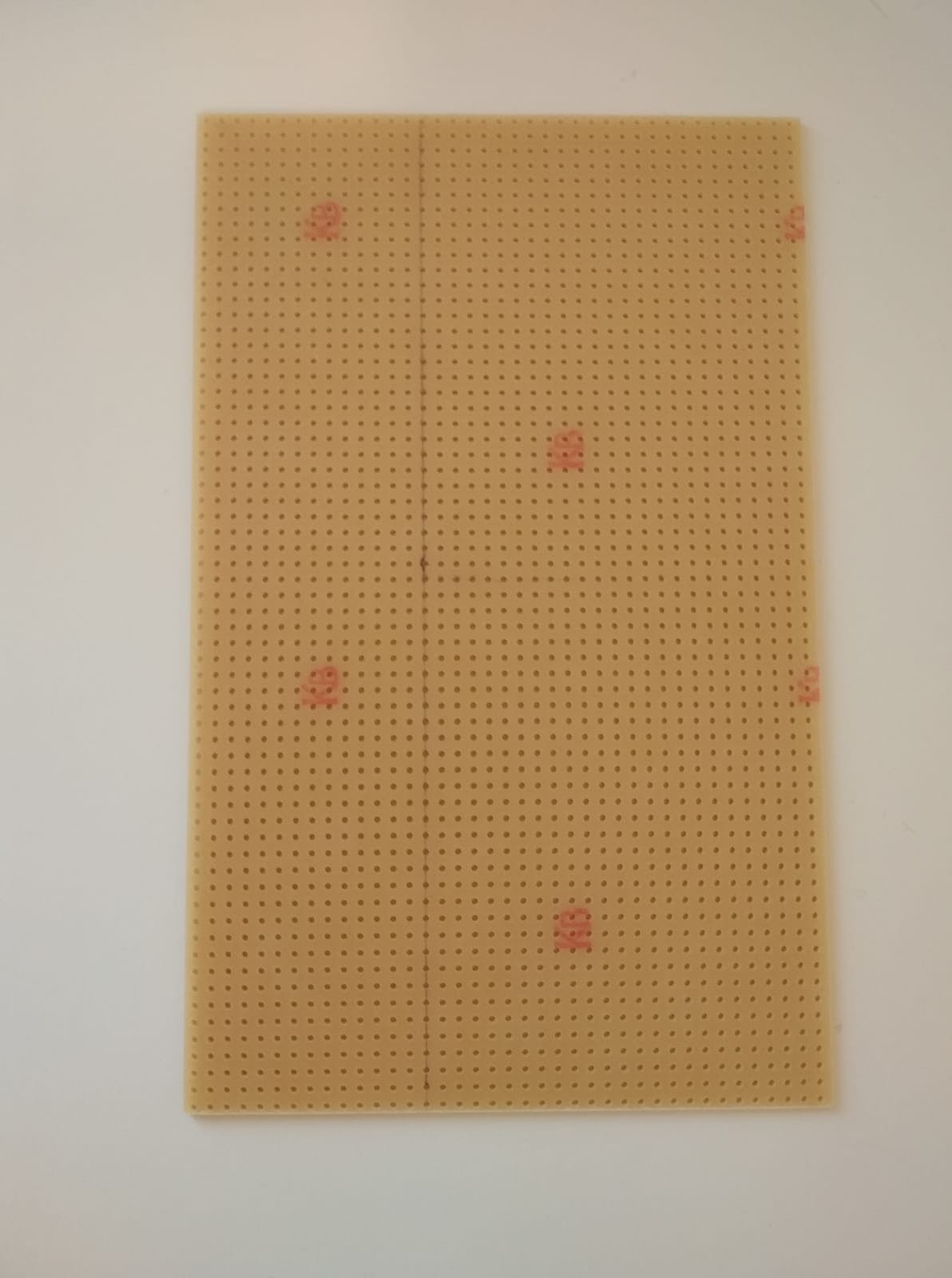
在这些步骤中,我们使用 10x16 厘米的穿孔板。当然,您也可以按照版图制作PCB。
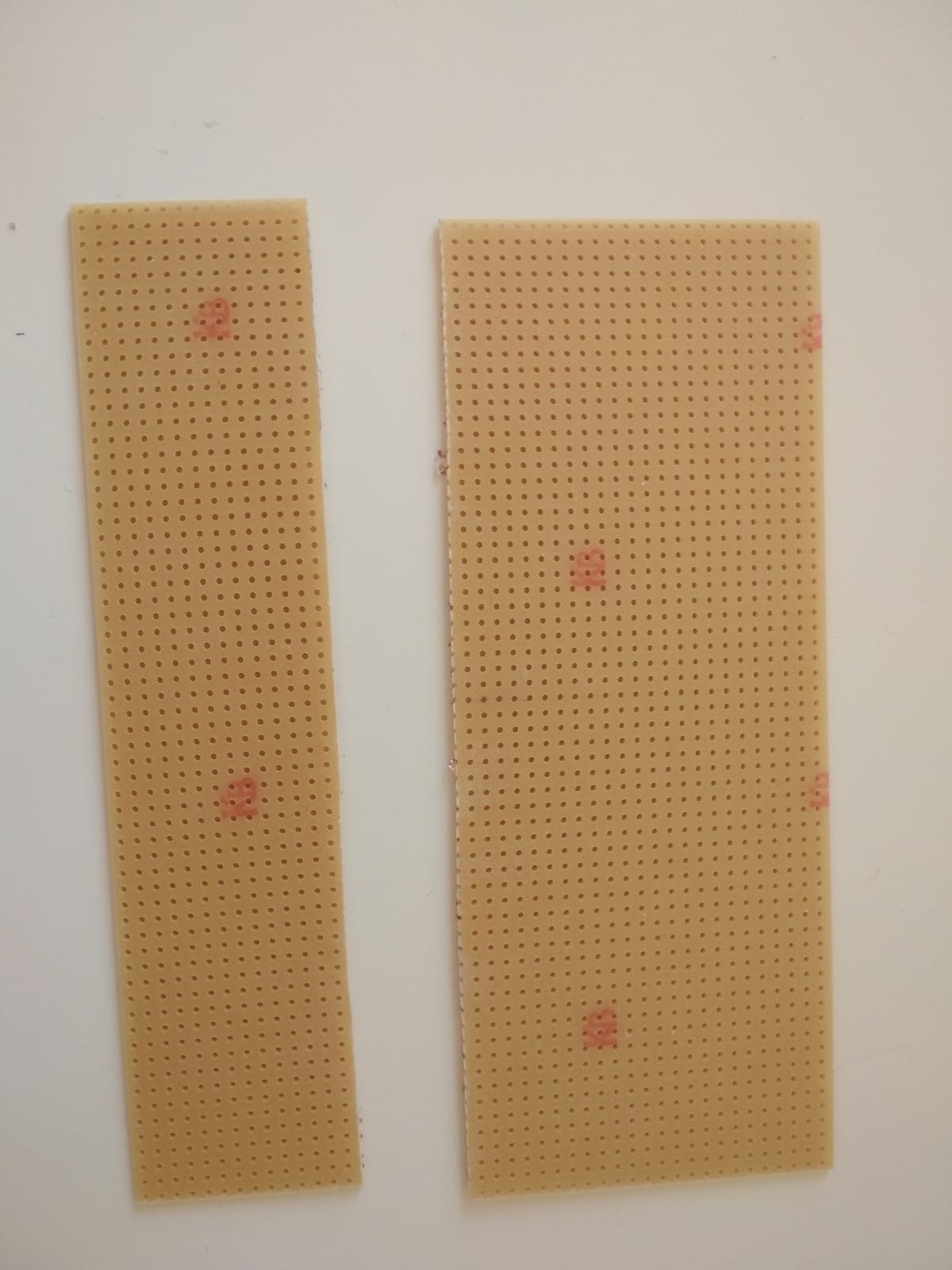
1) 在穿孔板上测量 6.35 厘米。

2)沿线切割穿孔板。

3) 使用文件平滑边缘。
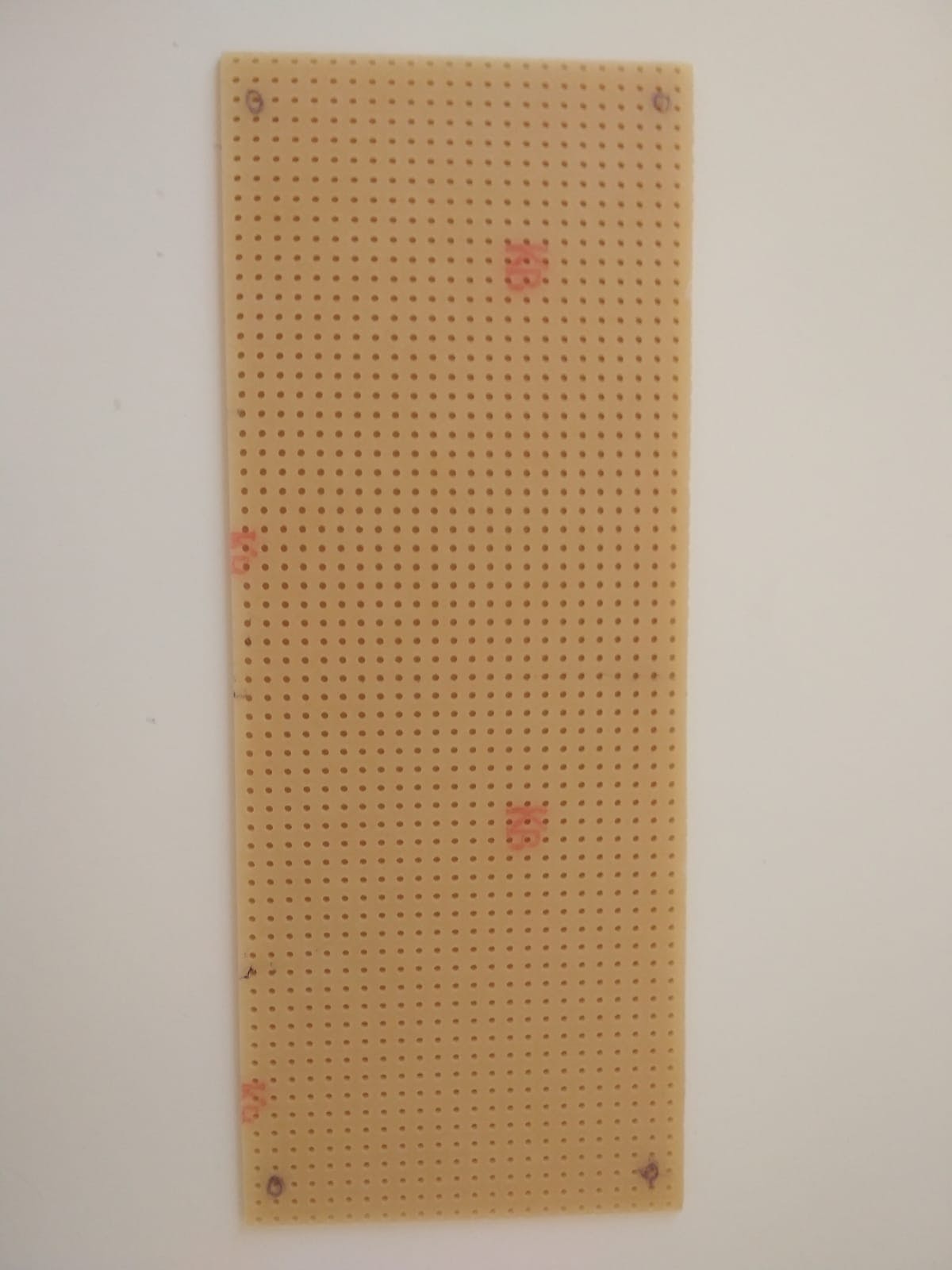
4)标记孔的位置。
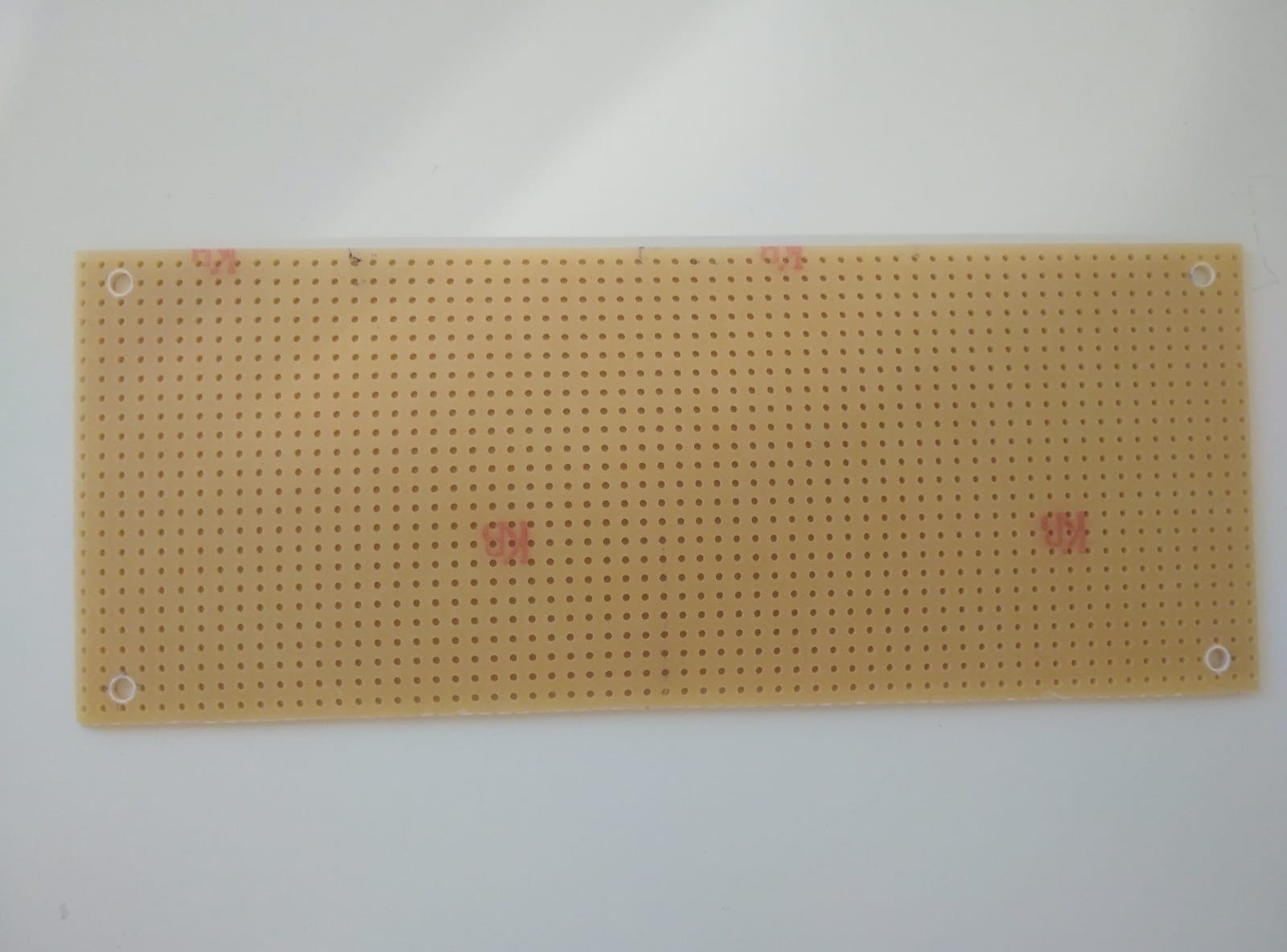
安全警告!如果使用 110-240 V 负载,则将孔放置得比此处显示的稍远一些,尤其是靠近螺丝端子块。或者不要使用金属支架,而是按照组件列表中的建议使用塑料支架。

5) 钻孔。

6)按高度顺序焊接所有组件。电阻器、IC 插座、BJT、二极管、5 毫米 LED、螺丝接线端子、电容器、其他 LED、继电器、按钮。
保留元件引线。这些将在以后的连接中很有用!

7) 元器件焊接完成后,去掉继电器周围多余的焊盘和螺丝接线端子,提高绝缘性。这可以使用烙铁完成。一定要使用牺牲小费,而不是你的好小费!

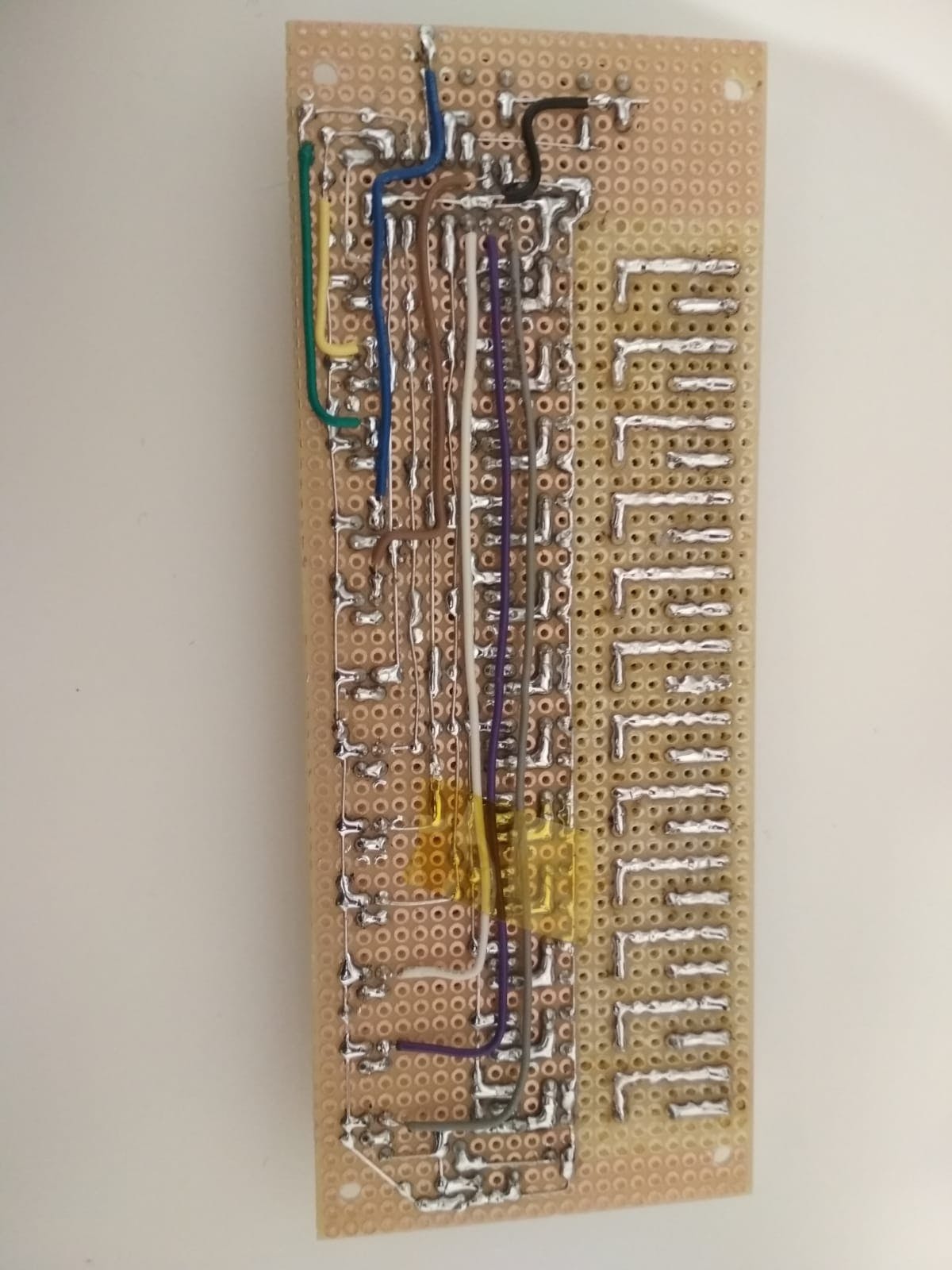
8)使用从组件上剪下的电线进行连接。当没有剩余空间时,使用额外的电线。:-)

9) 插入 uChip,用 microUSB 电缆连接开发板,并使用提供的草图和 Arduino IDE 对 uChip 进行编程。

10) 使用你最喜欢的终端程序(串行监视器、白蚁等)并编写一个测试字符串以查看它是否有效。例如,输入 ABCDEFGHIJK1 将导致所有 LED 亮起。

11) 享受吧!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !