

这篇博文是 Zio 机器人系列的一部分。
在本教程中,我们将构建一个项目,我们将在其中使用Zio 模块来控制机械臂。
这个项目将教你如何让你的机械臂爪子打开和关闭。这个漂亮的教程适用于需要机器人执行简单拾取和放置功能的项目。
您应该对如何安装 Zio 开发板有基本的了解。在本教程中,我们假设您的开发板已经配置好并准备好进行设置。如果您还没有配置您的开发板,请查看下面的 Zio Qwiic 入门指南教程以开始使用:
机械臂开箱即用,分为多个部分。因此,您需要先组装机械臂,因为这是整个过程中最棘手和最耗时的部分。对于大多数机械臂套装,您将获得以下部件:

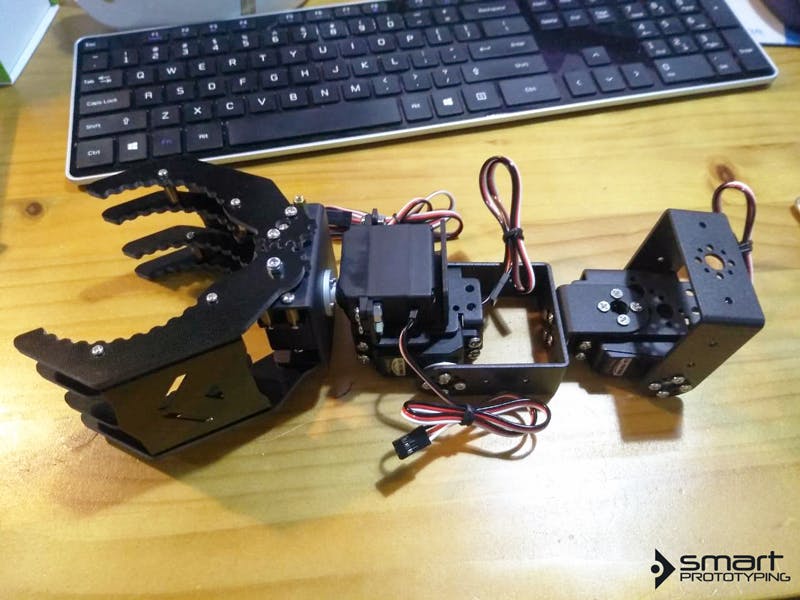
组装好后,这就是您的机械臂的样子。

我们的机械臂配有 4 个伺服系统。对于这个项目的第 1 部分,我们将只使用一个连接到机械臂爪的伺服系统。
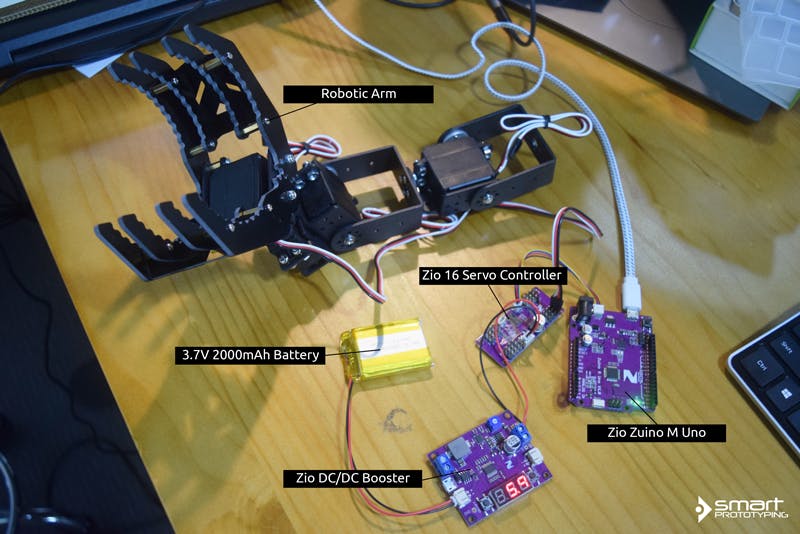
下面是您使用 Zio 模块设置机械臂后最终项目的样子。

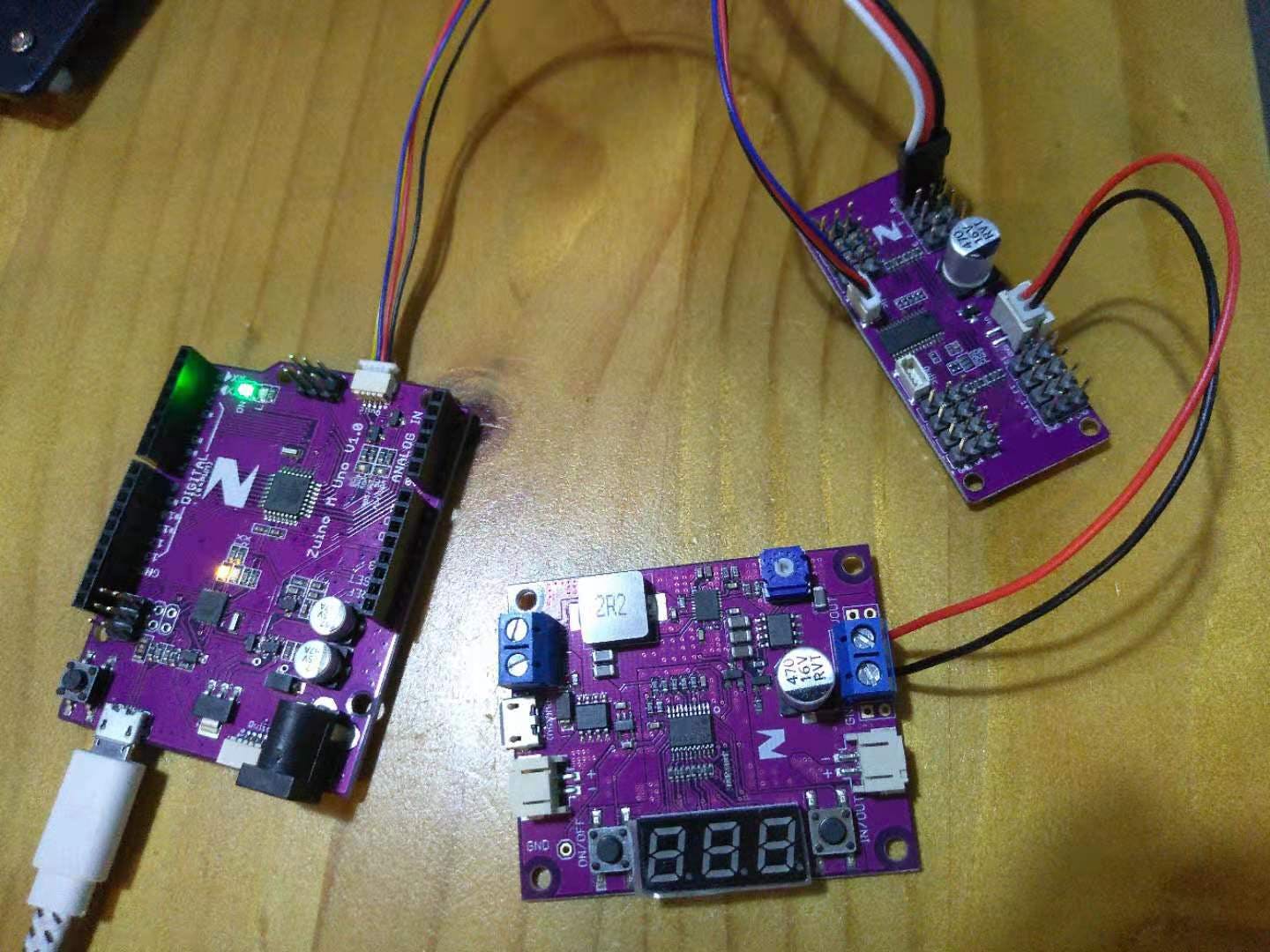
下面是我们要设置的 Zio 模块与机械臂的连接。将所有模块连接在一起非常简单,设置时间不会超过 10 分钟。
将 Claw 伺服连接到 Zio 16 伺服控制器。

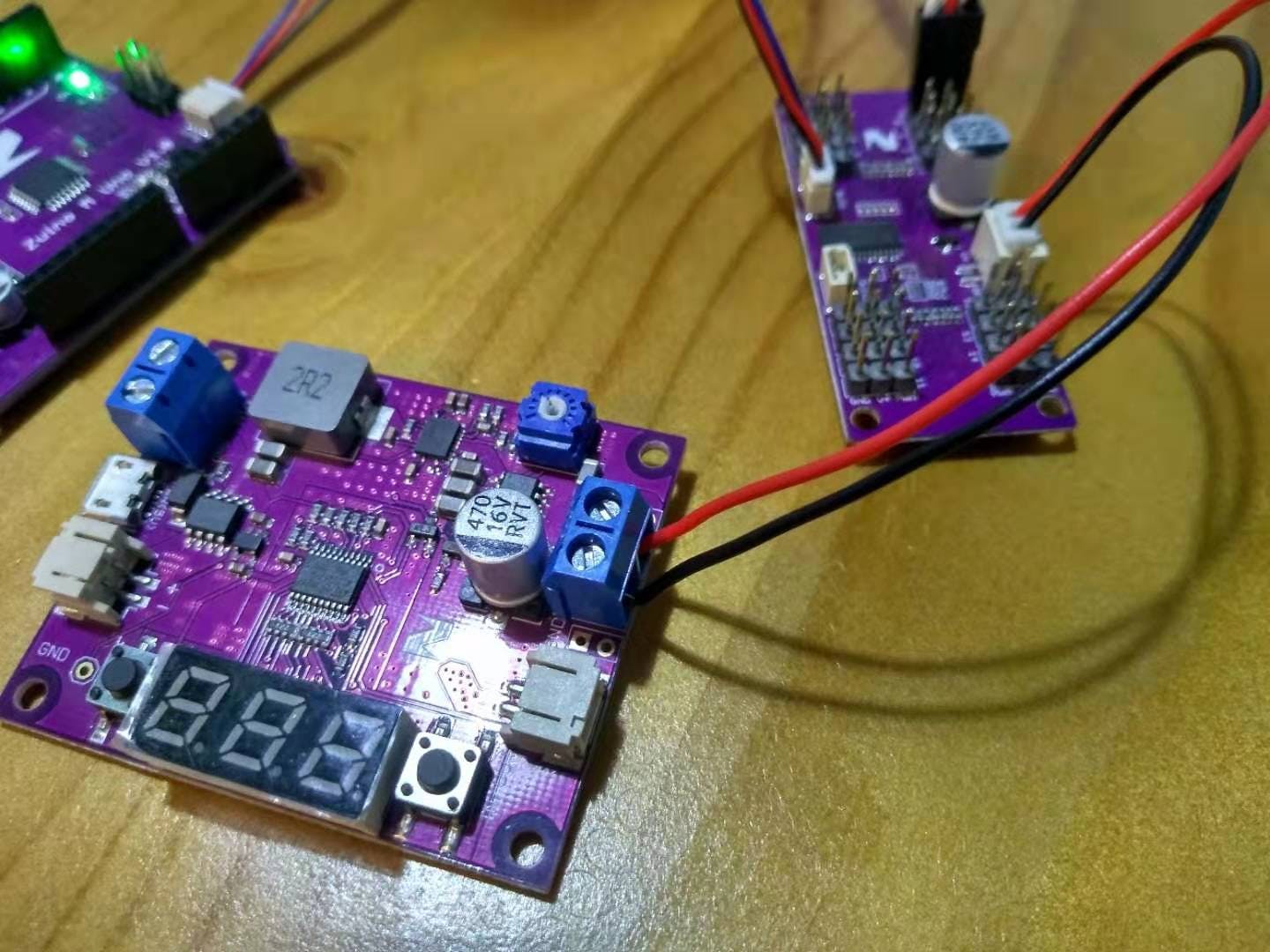
将 16 伺服器连接到 DC/DC 升压器并将其设置为 5.0V。
我们使用 3.7V 电池为我们的 16 伺服控制器供电,它可以容纳高达 5.5V,而我们的 Uno 输出为 5V 用于控制我们的伺服。我们使用 DC/DC Booster 将电池供电电压升压并调整至 5.0。

使用 DC Booster 上的电位器调节电压,直到达到 5.0。按下 In/Out 按钮,直到显示屏显示 5.0。您需要先为 DC/DC Booster 供电(3.7V 电池)以调节电压。
将 Zuino M Uno 连接到 Zio 16 伺服控制器

Qwiic 使用 qwiic 电缆将 Zuino M Uno 连接到 Zio Servo 控制器。
我们使用 Adafruit PWM 伺服库来编写我们的机械臂爪功能。以下代码将命令我们的爪子打开和关闭,从而使我们的机器人爪子能够拾取和放置物体。
您可以在我们的GitHub 页面上找到并下载此机械臂第 1 部分项目的源代码。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !