

本教程的目标是构建由家庭无线网络管理的双通道功率 LED 控制器。该项目提供平稳增加和减少的照明功率,为您的坦克创造日出和日落。我个人的目标是使用更少的硬件来获得与其他类似项目相同的结果。
控制器有两种模式:

您需要使用基于 ESP-8266 模块的电路板(如 Wemos D1 mini)。最重要的要求是拥有所需数量的 GPIO 来管理当前的驱动程序。在我的项目中,我使用了 NodeMCU v2。

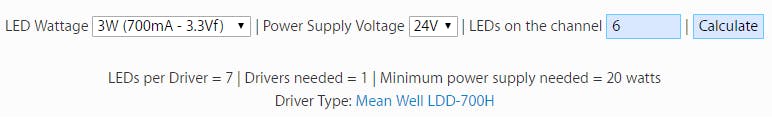
下一步您需要为大功率LED选择恒流电源。为此,我使用了基本驱动程序计算器,
在我的例子中,我有两个通道——6 个蓝色 LED 和 3 个白色 LED。计算器显示我每个通道需要一个驱动器,例如 Mean Well LDD-700H:


最后,我从本地商店购买了基于驱动器P4115H的更便宜的模块,这些模块由LDD-700H等PWM信号驱动。
我用的是电脑专用PSU,得到+5V和+12V。为了获得 +24V,我使用了基于 XL6009 的 DC-DC 可调转换器模块。在我看来,最好的方法是使用+12V电源,输出合适的电流,然后用DC-DC转换器得到需要的电压。
4.建造
整个系统搭建简单,如果你只有两个通道,你可以直接使用附上的电路原理图。为了加快项目速度,我将模块焊接到原型板上并创建了所需的布线。
ESP8266 的代码需要在 Adafruit IO 网站上创建帐户。当您获得您的个人资料时,请使用如下所示的命名约定创建提要:

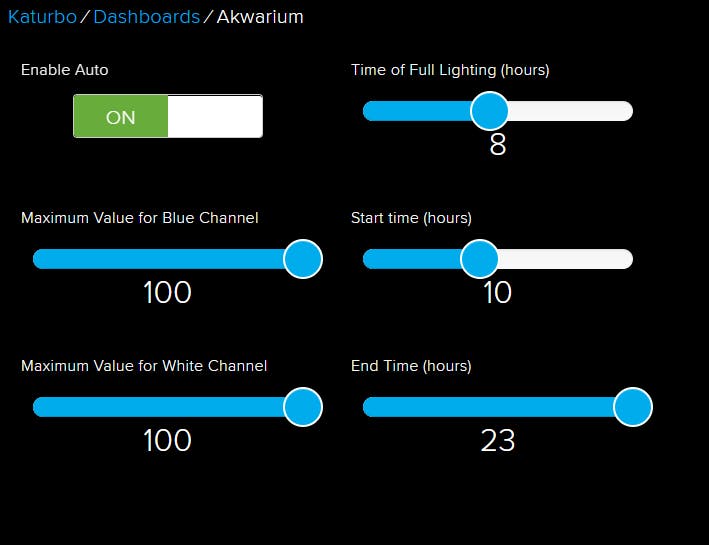
之后,移至仪表板卡并创建新的仪表板。然后如下创建控件(“持续时间”提要分配给“完全照明时间”控件):

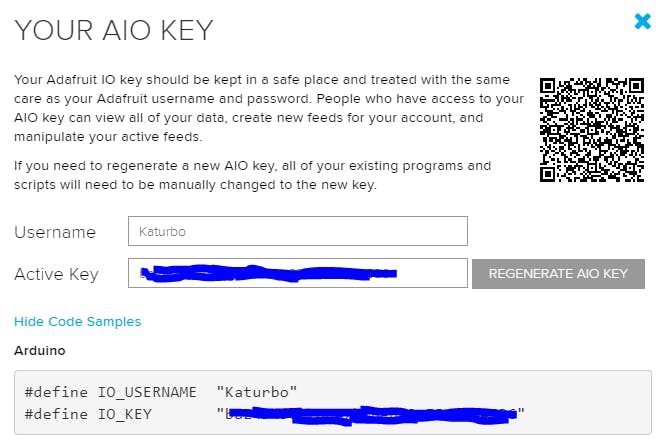
当一切都完成后,为您生成 AIO KEY(单击仪表板选项卡右上角的黄色键)并保存以供下一步使用。

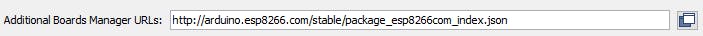
整个代码是为 Arduino IDE 编写的。在将其上传到您的 ESP 之前,您需要在“首选项”选项卡中指定其他 URL:

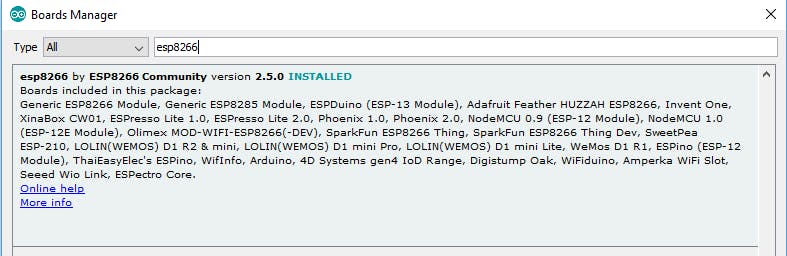
接下来,在“开发板管理器”中找到 esp8266 开发板并安装它:

此外,您需要获取 Adafruit MQTT 库并进行安装。之后,复制整个代码并放入您的草图中。在将代码上传到开发板之前,定义您的家庭 WiFI 网络名称和密码:
#define WLAN_SSID "my_network" //write your wifi network name
#define WLAN_PASS "password" //write your password to wifi
并从 Adafruit IO 站点粘贴您保存的名称和密钥:
#define AIO_USERNAME "name" //write your name from adafruit site
#define AIO_KEY "key" //write your key from adafruit site
也定义您的时区:
#define time_zone 1 //+1 hour
请注意,夜间模式下 set_pwm 函数的值是硬编码的。您可以通过分配两个零来禁用夜间照明。当然,您也可以将 pwm 信号放入您的坦克需求中:
else //night mode
{
set_pwm(3, 0);
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !