

该项目使用 Spresense 开发板及其音频功能来录制音频信号。它有一个驻极体麦克风,连接到 Spresense 板上的麦克风输入之一。来自麦克风的模拟信号将转换为数字数据流,然后绘制在 TFT 显示屏上。
麦克风
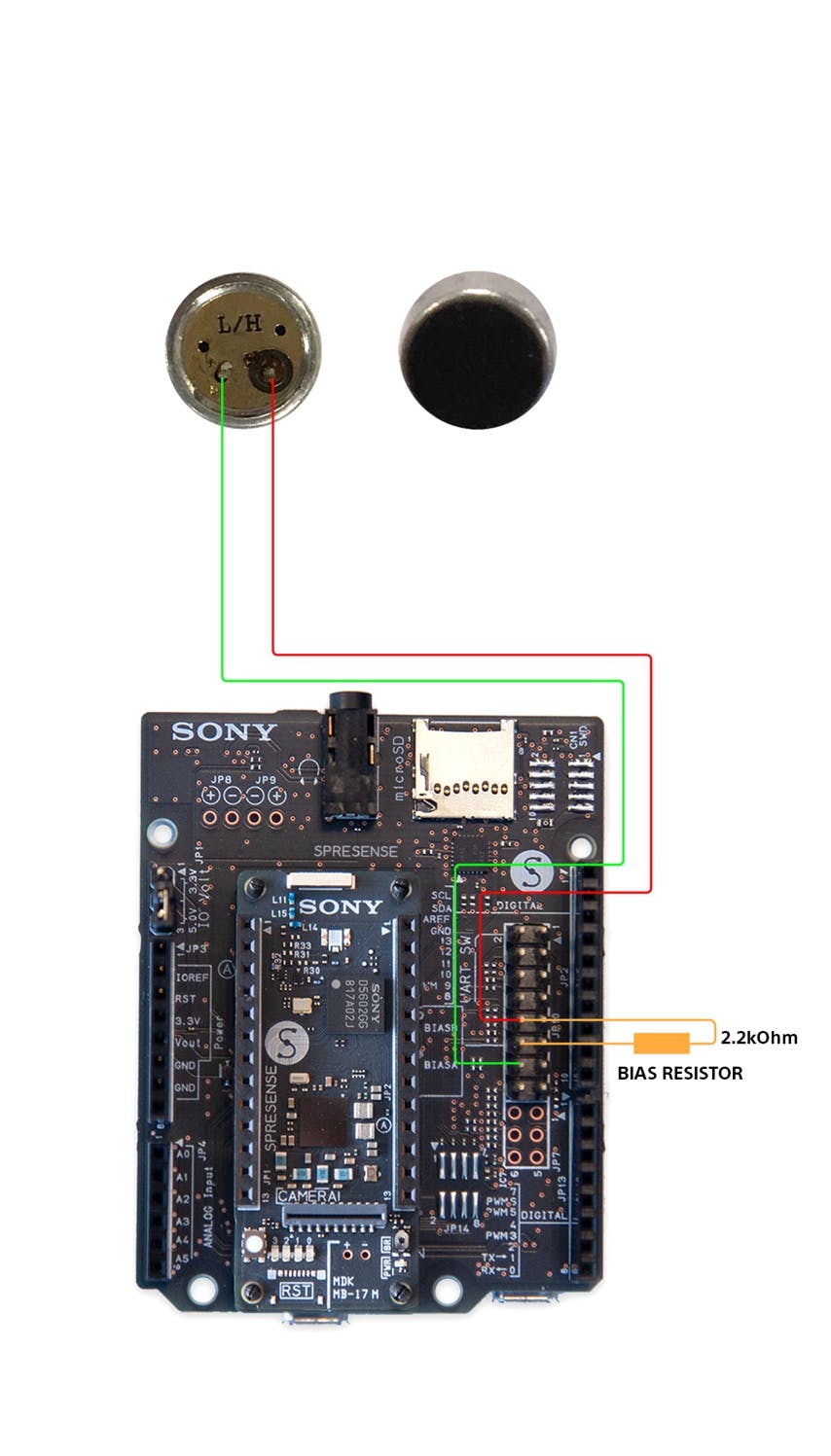
Spresense 音频驱动程序默认配置为支持模拟麦克风。本项目中使用的驻极体麦克风需要在信号线上有一个小的偏置电压才能产生信号。Spresense 板默认配置为不在 JP10 接头(麦克风接头)上的信号引脚上提供偏置电压。要获取有关如何将各种类型的麦克风连接到 Spresense 板的更多详细信息,请访问:Spresense 麦克风文档。
为了在信号线上启用偏置电压,可以在扩展板上安装一个电阻器。这将需要在板上焊接,如果这样做,保修将失效。
但不用担心,有一个简单的解决方法,无需在板上焊接任何东西,并且仍然提供偏置电压。

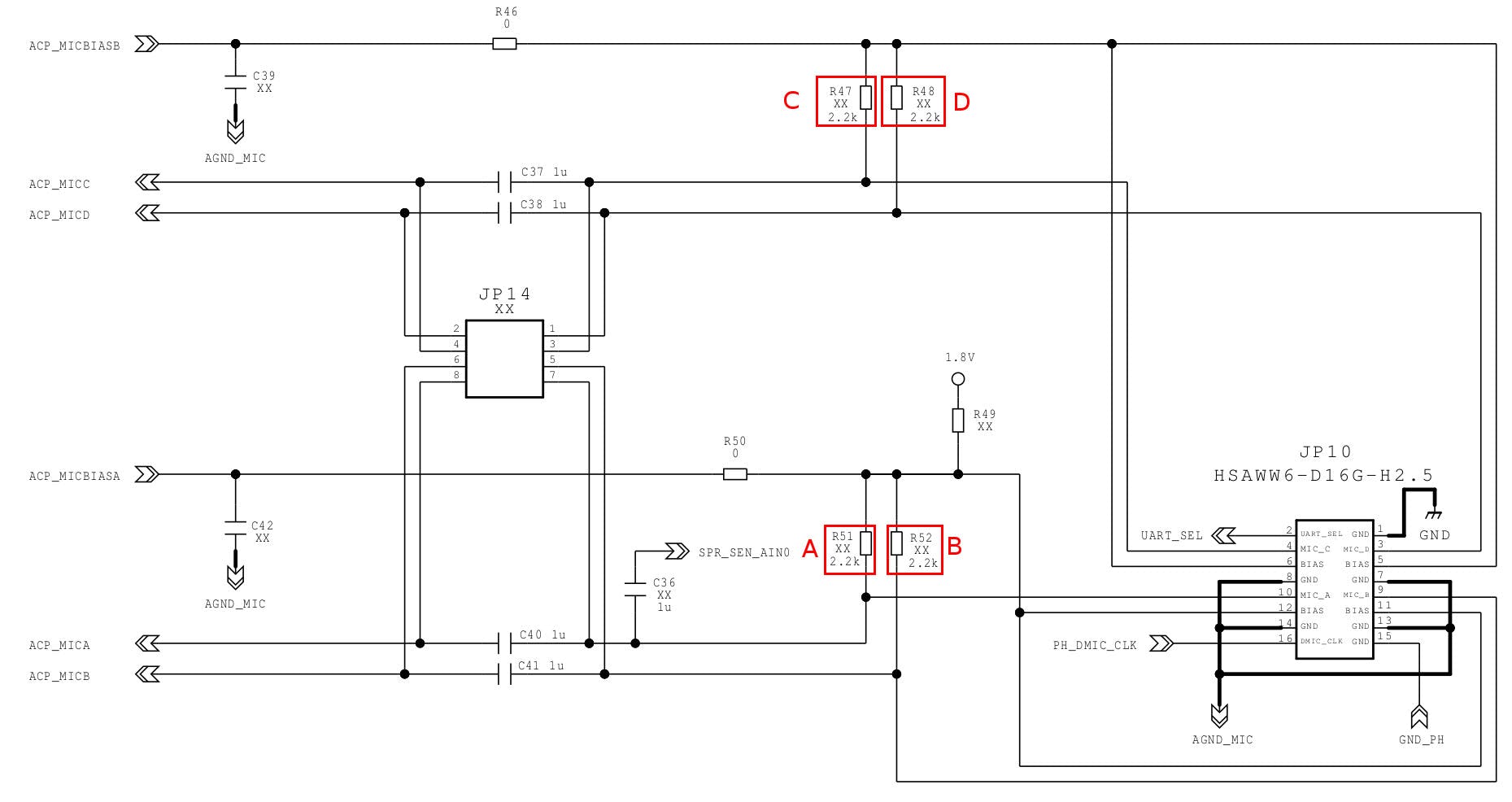
从扩展板的原理图中可以看出,偏置电压也直接提供给排针 JP10 上的引脚 5、6、11 和 12。因此,无需将偏置电阻焊接到电路板上,只需将它们连接在 BIAS 引脚和 MIC_X 引脚之间即可。在此项目中,仅使用麦克风通道 A,因此安装/连接一个偏置电阻就足够了。

麦克风增益
有时需要增加或调整麦克风增益以获得所需的结果。目前还没有适当的 API 调用来执行此操作,但可以通过编辑音频库文件来完成。
音频库位于以下位置:
在 Linux 中:
~/.arduino15/packages/SPRESENSE/hardware/spresense/1.0.2/libraries/
在 Windows 中:
%userprofile%/AppData\Local\Arduino15\packages\SPRESENSE\hardware\spresense\1.0.2\libraries\Audio
打开文件Audio.cpp并搜索对 init_mic_gain 的函数调用:
init_mic_gain(input_device, 0)
尝试增加/更改整数值,测试并检查结果,直到您对结果满意为止。
TFT显示器
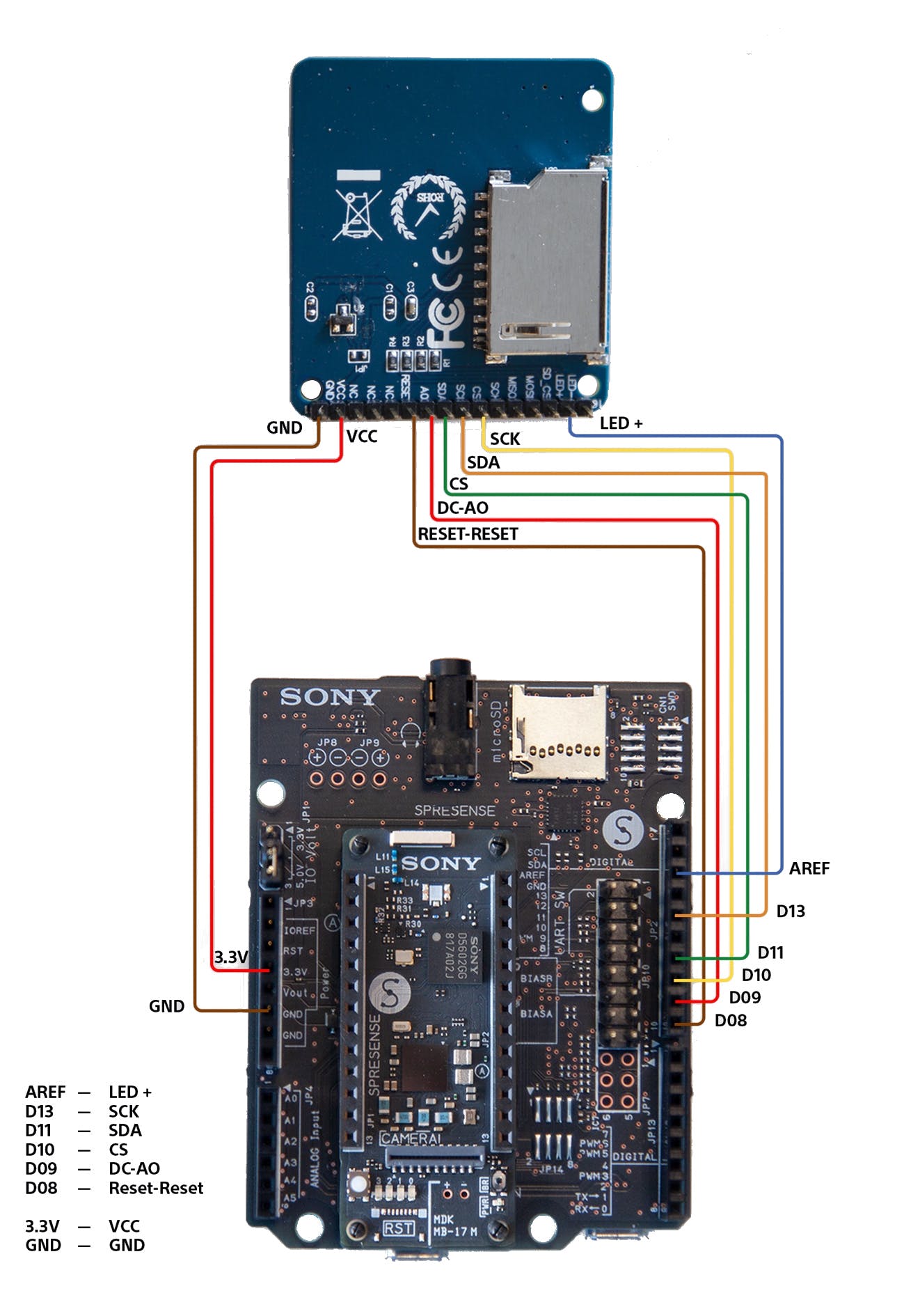
该项目中使用的显示器具有 st7735 TFT 控制器/驱动芯片。从 Spresense 板到显示器的数据通过 SPI 接口传输。
还需要几根电线,一根用于重置显示屏和背景 LED 灯的电源。

以上是 TFT 模块如何连接到 Spresense 的示意图。Spresense 能够以比 Arduino UNO 高得多的频率运行 SPI。使用长线快速运行 SPI 可能会导致显示出现意外行为。因此,如果发生这种情况,最好尝试降低 SPI 频率(在 TFT 驱动程序库中)并缩短 TFT 模块和 Spresense 之间的连线。
ST7735使用的驱动是Arduino IDE中的标准TFT驱动,TFT for Arduino by Adafruit v1.0.6移植到Spresense。移植主要是为了改变控制 CS 和 RS(上图中的 DC/A0)线路的方式。移植的详细信息可以在 GitHub上的arduino-libraries帐户上找到。
代码
运行该项目的代码包括通过 Spresense 音频库获取音频数据流的主要草图。一个 TFT st7735 软件驱动程序,它还需要在 Spresense 板上安装一个 wav 音频编解码器。这将在分步说明中详细描述。
分步说明
1. 安装Arduino IDE,启动并安装Spresense开发板包。
2. 如果需要,刷新 Spresense 引导加载程序。
3. 使用子模块从 GitHub 获取该项目的源代码:https ://github.com/TE-KarlKomierowski/hackster_projects/ 。
$ git clone --recursive git@github.com:TE-KarlKomierowski/hackster_projects.git
4. 从项目“arduino-lib”文件夹安装 TFT 驱动程序。这可以在 Arduino IDE 菜单“Sketch -> Include Library -> Add.zip Library...”中完成。指向文件夹 spresense-audio-scope/arduino-lib/ 并导入TFT 。
5.打开草图spresense-audio-scope/sketch/audio-scope/audio-scope.ino
6. 单击“上传” ,您应该会在屏幕上看到音频波形。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !