描述
第 1 步:您需要什么
-
TM1637 LED显示屏
-
一些用于测试的 I2C 传感器
-
Arduino UNO(或任何其他 Arduino)
-
跳线
-
面包板
-
Visuino 程序:下载 Visuino
第 2 步:由 PCBWay 带来
我喜欢 PCBWay 的一点是,您可以以大约 5 美元的价格购买 10 块电路板,这对于专业制造的电路板来说确实具有成本效益,更不用说您节省了多少时间!
去这里看看。他们还提供许多其他东西,以备您可能需要时使用,例如组装、3D 打印、CNC 加工等等。
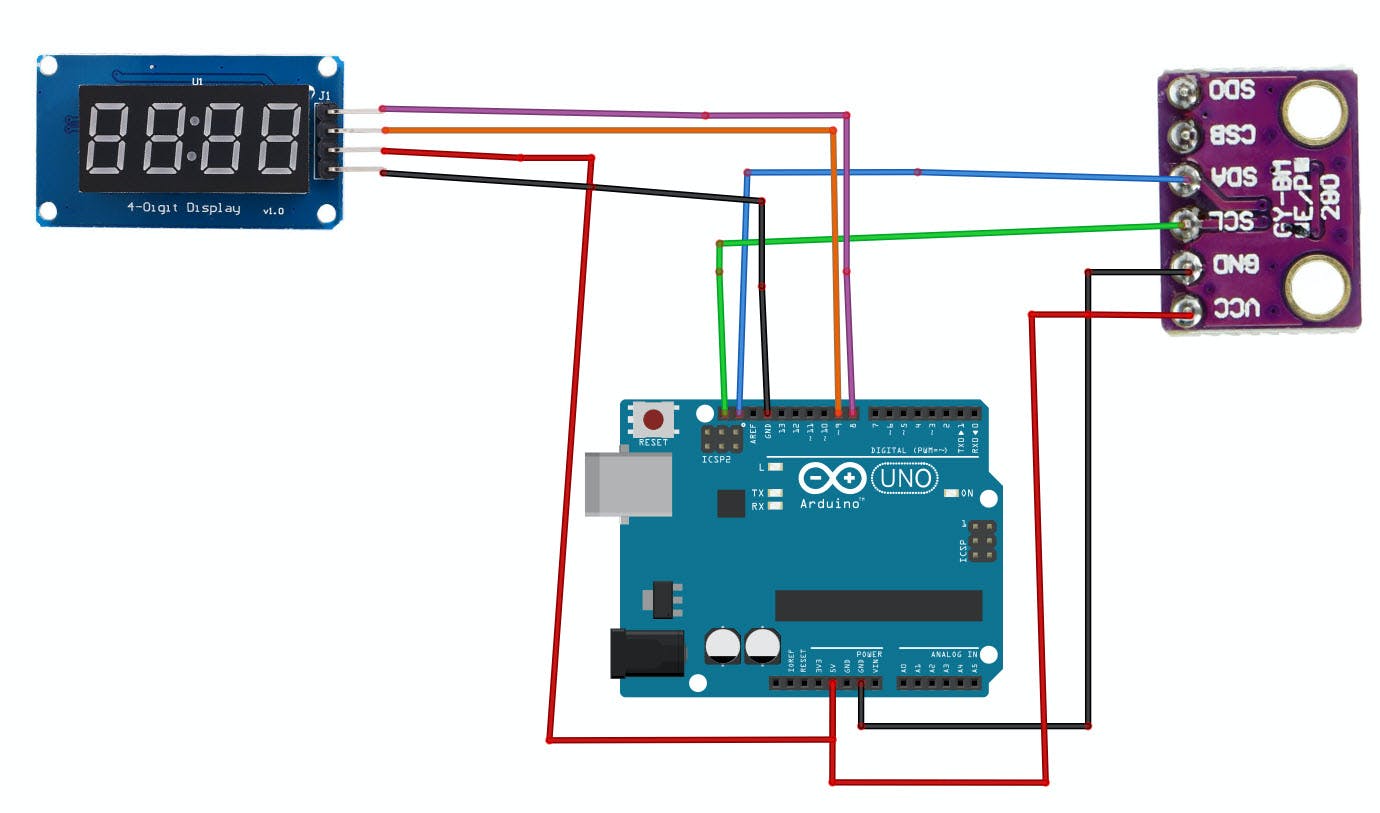
第 3 步:电路
-
将LED 显示引脚 [CLK] 连接到Arduino数字引脚 [8]
-
将LED 显示引脚 [DI0]连接到Arduino数字引脚 [9]
-
将LED 显示引脚 [GND]连接到Arduino引脚 [GND]
-
将LED 显示引脚 [VCC]连接到Arduino引脚 [5V
-
将测试模块/传感器引脚 [SCL] 连接到Arduino引脚[SCL]
-
将测试模块/传感器引脚 [SDA] 连接到Arduino引脚[SDA]
-
将测试模块/传感器引脚 [VCC] 连接到Arduino引脚[5v]
-
将测试模块/传感器引脚 [GND] 连接到Arduino引脚[GND]
注意:更换 I2C 模块/传感器时,请务必断开 Arduino 的电源
第 4 步:启动 Visuino,并选择 Arduino UNO 板类型
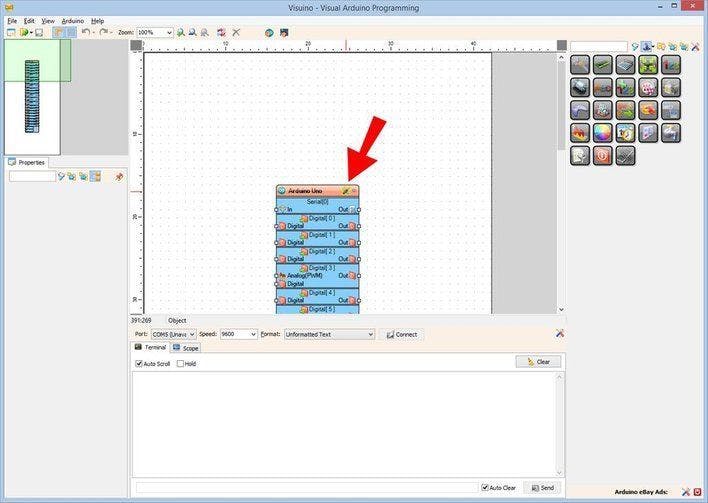
如第一张图所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
第 5 步:在 Visuino 中添加 & 设置组件
-
添加“ TM1637 ”组件
-
添加“时钟发生器”组件
-
双击“ Display1 ”并在“ Elements ”窗口中将“ Text Display 7 Segments ”拖到左侧
-
关闭“元素”窗口
-
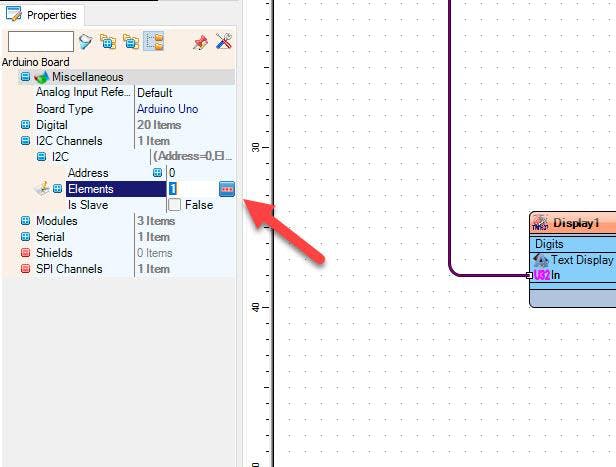
选择Arduino板并在属性窗口中展开I2C Channels > I2C > Elements
-
单击“元素”三点按钮,将打开一个“元素”窗口
-
在“ Elements ”窗口中将“ I2C Scan ”拖到左侧
-
关闭“元素”窗口
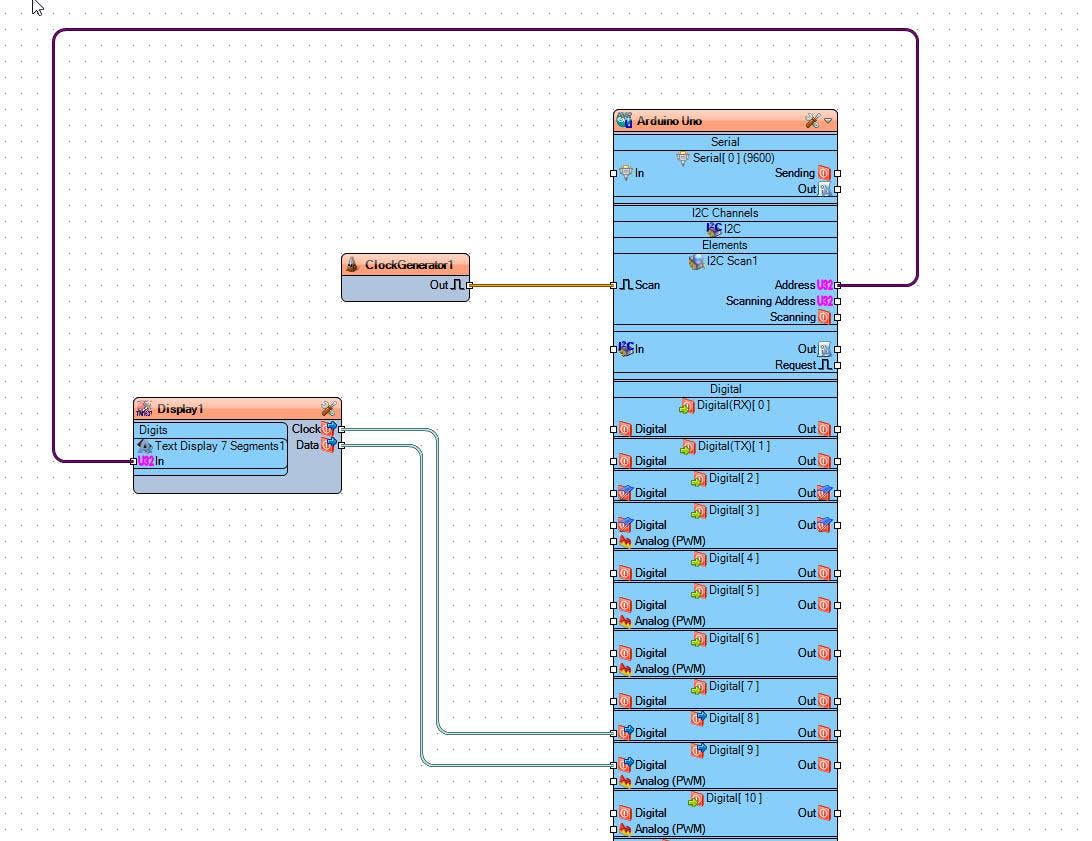
第 6 步:在 Visuino Connect 组件中
-
连接Arduino >“ I2C Scan1 ”pin [Address] 到“ Display1 ”>“ Text Display 7 Segments1 ”pin [In]
-
将“ Display1 ”引脚 [Clock] 连接到Arduino Digital 引脚 [8]
-
将“ Display1 ”引脚 [Clock] 连接到Arduino Digital 引脚 [8]
-
将“ ClockGenerator1 ”引脚 [Out] 连接到Arduino > “ I2C Scan1 ”引脚 [Scan]
第 7 步:生成、编译和上传 Arduino 代码
在 Visuino 中,单击底部的“ Build ”选项卡,确保选择了正确的端口,然后单击“Compile/Build and Upload”按钮。
第 8 步:播放
如果为 Arduino 模块供电,LED 显示屏将显示所连接传感器或模块的 I2C 地址。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉