描述
第 1 步:您需要什么
-
Arduino UNO(或任何其他 Arduino 或 ESP)
-
有机发光显示器
-
跳线
-
面包板
-
Visuino 程序:下载 Visuino
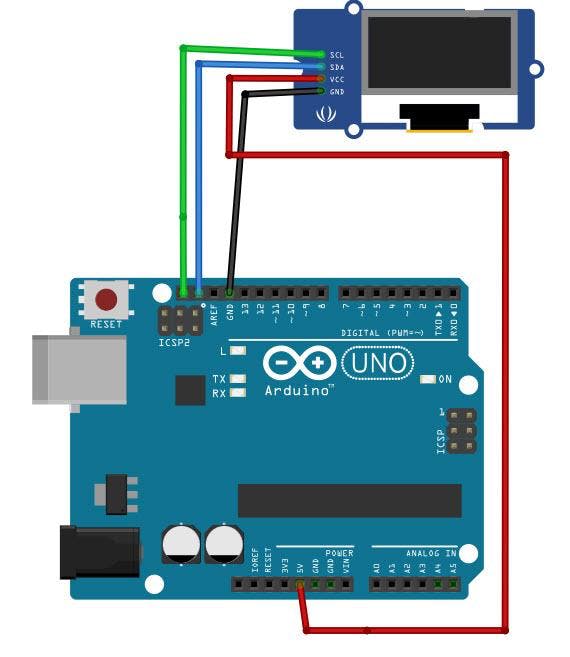
第 2 步:电路
-
将 OLED 引脚 [VCC] 连接到 arduino 引脚 [5V]
-
将 OLED 引脚 [GND] 连接到 arduino 引脚 [GND]
-
将 OLED 引脚 [SCL] 连接到 arduino 引脚 [SCL]
-
将 OLED 引脚 [SDA] 连接到 arduino 引脚 [SDA]
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
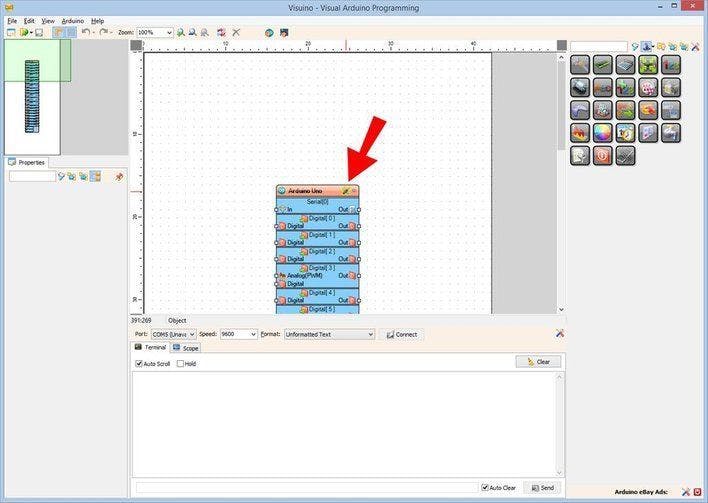
如图1所示启动Visuino 单击Visuino中Arduino组件(图1)上的“工具”按钮 出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 添加和设置组件
-
添加“脉冲发生器”组件
-
添加“数字多源”组件
-
添加“检测边缘”组件
-
添加“ OLED I2C ”组件
-
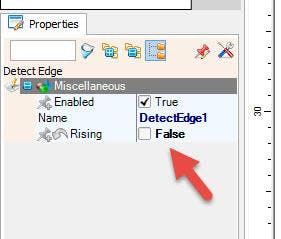
选择“ DetectEdge1 ”并在属性窗口中将“ Rising ”设置为 False <<这意味着它将检测脉冲何时从 True 变为 False
-
双击“ DisplayOLED1 ”并在“ Elements ”窗口中
-
将“ Draw Text ”拖到左侧,在“ Properties ”窗口中将“ Size ”设置为3,将“ Text ”设置为Flash <
-
同时将“填充屏幕”拖到左侧
-
关闭“元素”窗口
注意:如果要调整闪烁速度,请选择“ PulseGenerator1 ”并在“ Properties ”窗口中更改频率,
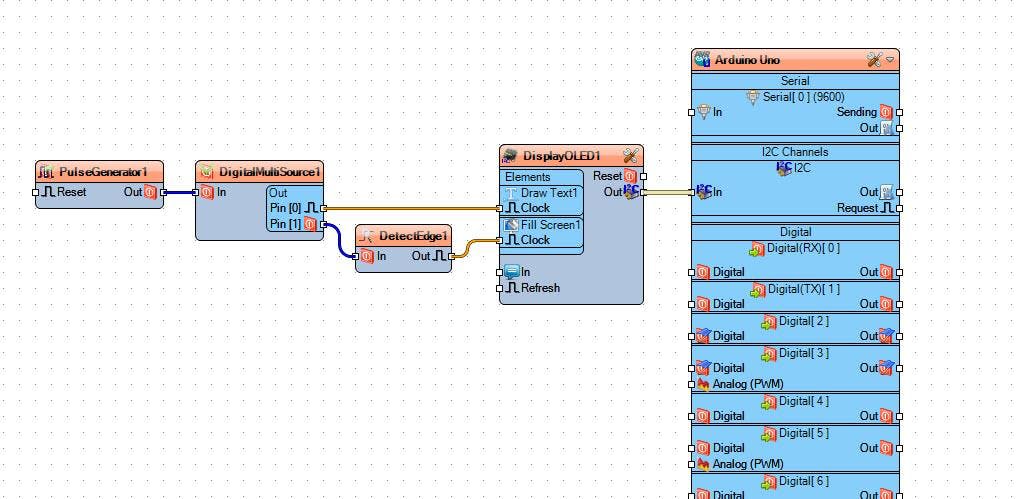
第 5 步:在 Visuino Connect 组件中
-
将“ PulseGenerator1 ”引脚 [Out] 连接到“ DigitalMultiSource1 ”引脚 [In]
-
将“ DigitalMultiSource1 ”引脚 [0] 连接到“ DisplayOLED1 ” > “ Draw Text1 ”引脚 [时钟]
-
将“ DigitalMultiSource1 ”引脚 [1] 连接到“ DetectEdge1 ”引脚 [In]
-
将“ DetectEdge1 ”引脚 [Out] 连接到“ DisplayOLED1 ”>“ Fill Screen1 ”引脚 [时钟]
-
将“ DisplayOLED1 ”引脚 I2C [Out] 连接到Arduino Pin I2C [In]
第 6 步:生成、编译和上传 Arduino 代码
在 Visuino 中,单击底部的“ Build ”选项卡,确保选择了正确的端口,然后单击“Compile/Build and Upload”按钮。
第 7 步:播放
如果为 Arduino 模块供电,OLED 显示屏将开始闪烁文本。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载它并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉