

该项目展示了如何使用带有 X9C104 的 Arduino 来实现频率发生器,以便使用反馈回路优化频率。这是 PLL 电路中使用的原理。
该项目展示了 X9C104 IC 如何由 Arduino 控制并在带有 555 定时器电路的反馈回路中使用以输出用户所需的输入频率。通过使用连接到 Arduino 中断的反馈回路将此频率设置为接近输入。

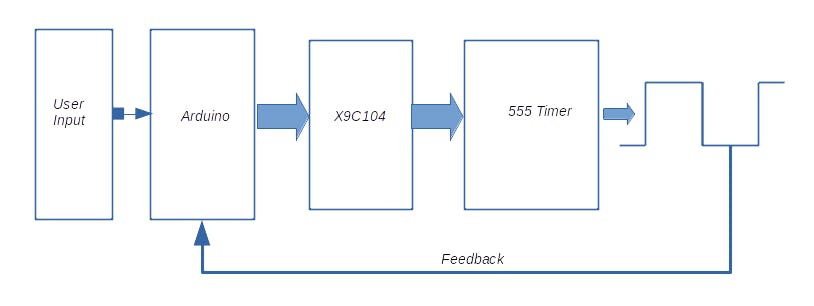
电路的简化框图如下所示:

基本操作原理:
X9CXXX 数控电位器 (XDCP)
X9CXXX 集成电路由 Intersil(最近被 Renesas Corporation 收购)制造,代表其数字控制电位器系列。该装置包括电阻阵列、控制部分和非易失性存储器。阵列的电阻由三线数字接口控制。
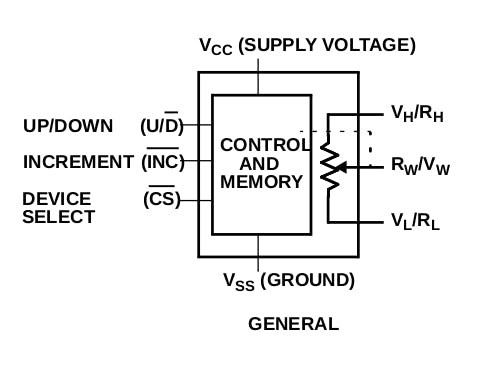
来自 Intersil 数据表的框图:

该器件可用作二端可变电阻器或三端电位器。它包括非易失性存储器,可在掉电时保存最后一个电阻值,并在随后的上电时将电阻器阵列设置为此值。
滑动器位置的控制以及电阻由三个数字输入决定:
重要的是要记住,对于每个 INC 周期,滑动器移动一个增量。擦拭器不能跨越多个步骤。这意味着从第 10 步移动到第 20 步需要 10 个 INC 周期。
Vh 和 Vl 不能超过 Vcc 和 Vss。
可在 Renesas 网站上找到设备的完整规格。
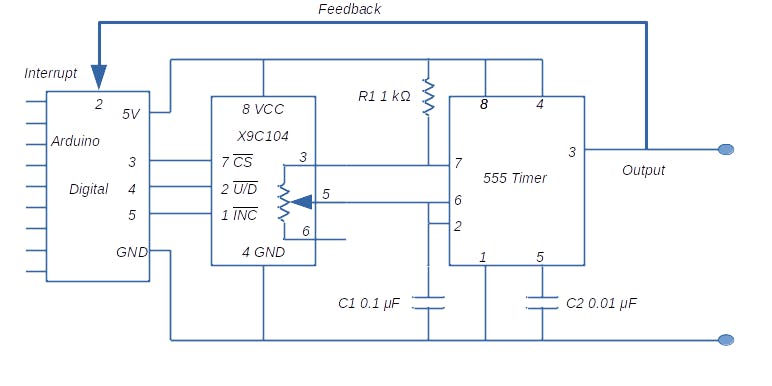
本项目中使用的 555 定时器电路是标准的非稳态振荡器。有多篇文章记录了该电路的工作原理,快速搜索即可找到相关说明。

在高层次上,操作如下:
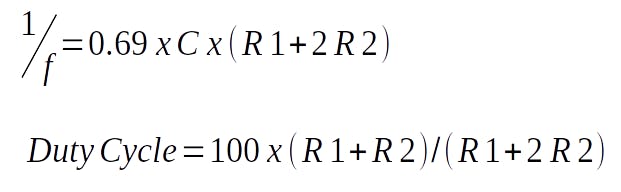
频率和占空比的公式如下:

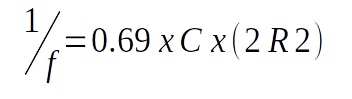
此处使用的电路中,R2 为 100 kΩ(X9C104),R1 为 1 kΩ。由于存在差异,电路的频率和占空比实际上由 R2 的值设置,除非 R2 的值非常低。这意味着可以忽略 R1,频率方程可以简化为:

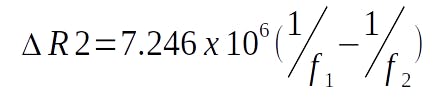
要计算将导致所需频率变化的电阻变化,一些数学将显示

选择 R1、R2 和 C1 的值,以便电路生成可听频率范围内的方波。
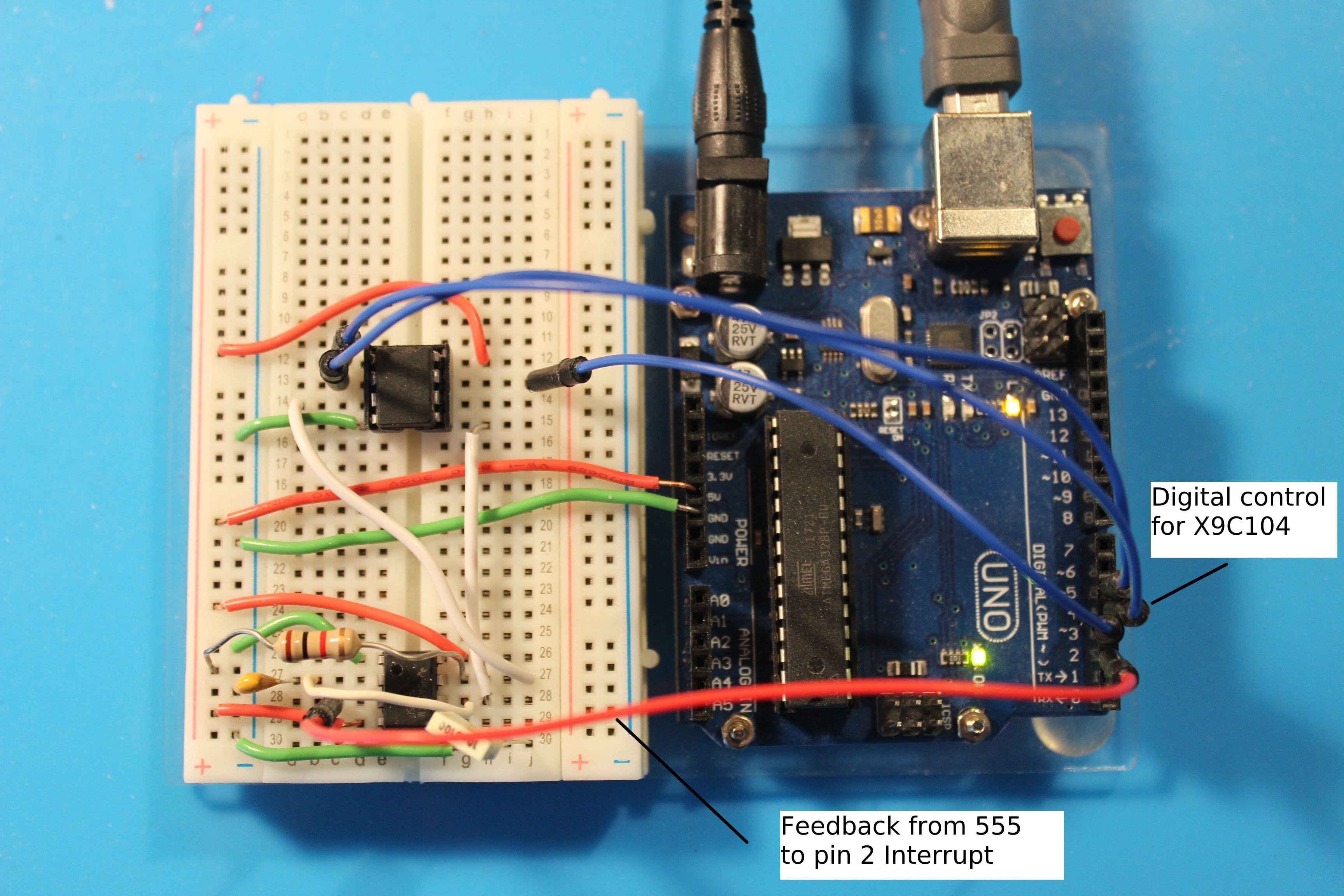
本文开头的照片显示了物理电路。
Arduino 板核心的 ATmega328P 接受中断。有效中断会停止当前程序流并启动中断服务例程,该例程会在将控制权交还给先前的程序流之前完成一些操作。
有关 Arduino 中断的详细说明,请参阅 Arduino 语言参考和Nick Gammon 撰写的精彩文章
请注意,Arduino 指令集中可用的一些标准函数(例如 delay() 和 millis())将无法在中断服务例程中运行,因为这些函数依赖于中断本身来运行。
在 Arduino 代码中,使用 attachInterrupt() 命令打开中断。本项目使用的命令具体版本如下:
attachInterrupt( digitalPinToInterrupt(interruptPin), trig_detected, RISING );
interruptPin 指定 Arduino 上接受中断的数字引脚,trig_detected 是处理中断的中断服务程序 (ISR),RISING 是触发中断的状态变化。
中断完成其功能后,可以使用以下方法将其关闭:
detachInterrupt(digitalPinToInterrupt(pin))
在这个项目中,由于我们使用方波触发中断,每次从低 (0V) 到高 (5V)(上升波形)的转换都会导致 trig_detected 启动。
他的代码使用了 Arduino 的 Fast X9CXXX 库。该库可在 GitHub 上找到:
https://github.com/GitMoDu/FastX9CXXX
在编译代码之前,请确保代码已下载并包含在您的 Arduino 库文件夹中。
该功能的整体流程在简介中进行了描述。
程序的设置部分使用 Arduino 的引脚 3、4 和 5 启动 X9C104 对象。电位器设置为 50 步(中途)。
主循环等待用户通过串口监视器输入;此输入必须是所需的频率。由于此项目的设计,输入频率可以在 80 Hz 和 550 Hz 之间,并作为单个数字输入(例如 80 或 550)。如果改变C、R1和R2的值,将产生不同的频率。
一些附加说明:
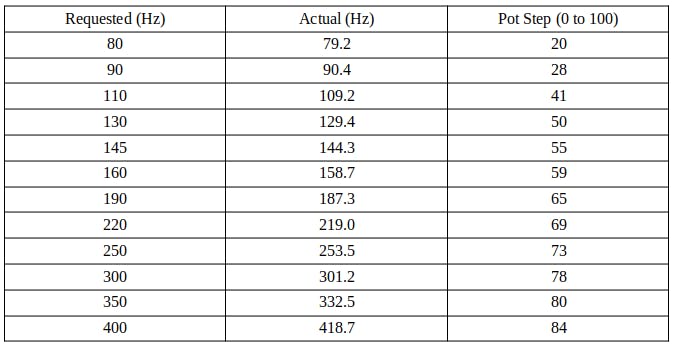
电路的频率测量是在各种输入值下进行的。结果列于下表:

当然,该电路存在固有的局限性。主要限制是电位器的步进性质。由于频率到电阻的方程式,单个电位器步进会导致较高频率下的宽频率跳变。
此外,在 ISR 中使用 micros() 可能无法在不同频率下工作。使用定时器寄存器可以解决这个问题。
但是一个具有多个应用程序的有趣项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !