

在本教程中,我们将学习如何连接簧片开关来控制我们的家用设备,如电视、灯泡等。
您可以将磁铁放在环形或无颈上以打开和关闭设备。
这是基础教程,它包括示例草图,可以对其进行修改并变成一个大项目。
所以在这个冬天,这是依靠簧片开关的好开始。

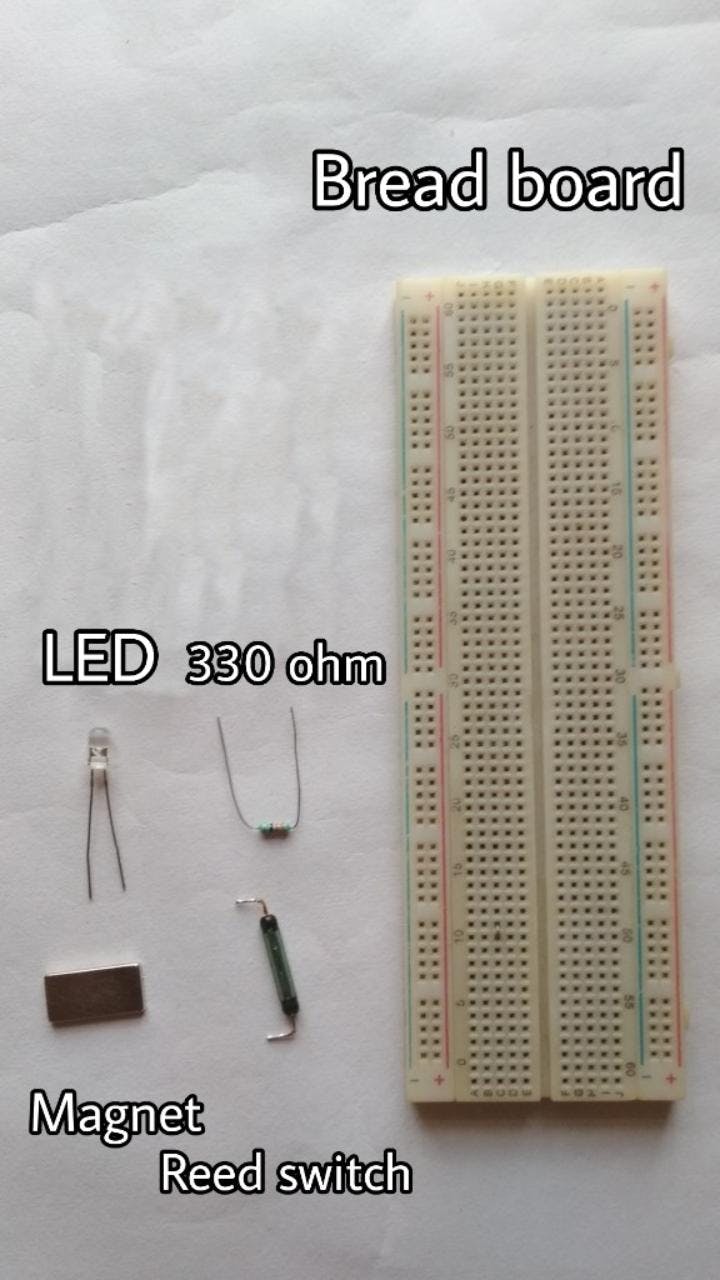
下面给出了此项目的要求,其中包括一些您可以在网上或附近的电子商店找到的组件。
面包板:-面包板或原型板是电子产品原型制作的基础。最初这个词指的是字面上的面包板,一块抛光的木头,用来切面包。
330 欧姆电阻:-用于控制流向 LED 的电流
LED :-它表示电路运行正常,或者我们可以说它在我们的电路中有负载。
簧片开关:-这是一个用磁铁闭合的开关,否则它就像一个打开的开关。
磁铁:-我们将用它来切换簧片开关。

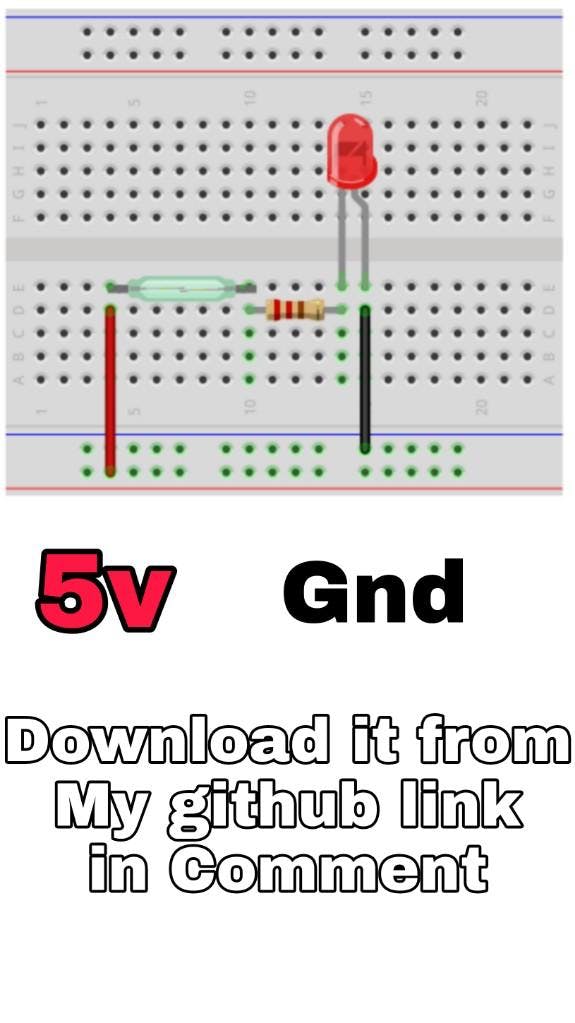
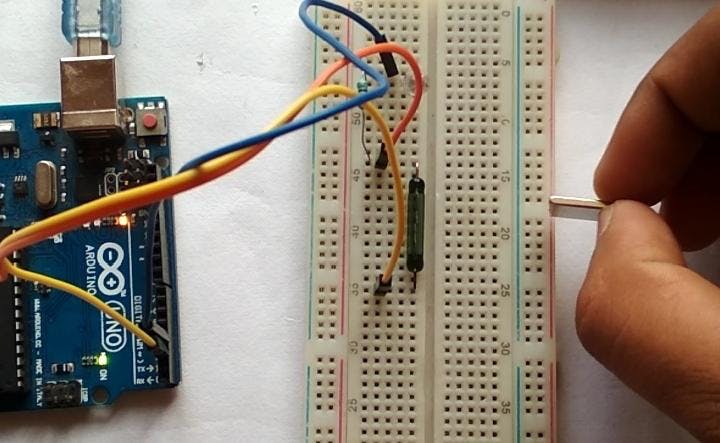
在图中,这是使用干簧管的最简单的电路。
一个 5v 电源与干簧管相连,干簧管将与电阻和 LED 串联,LED 的接地端与负电源相连。

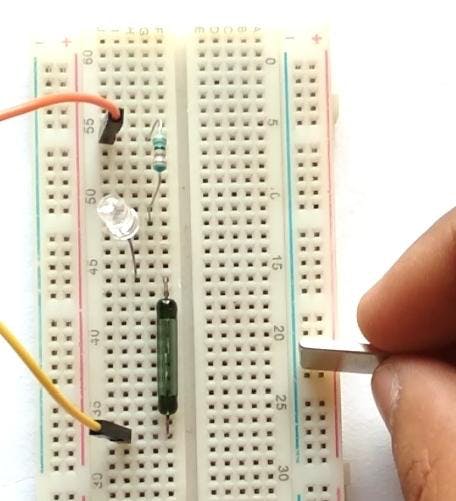
连接电路后,将磁铁靠近干簧管,它会点亮 LED,
如果它不打开旋转磁铁,因为磁铁的北极和南极会影响。

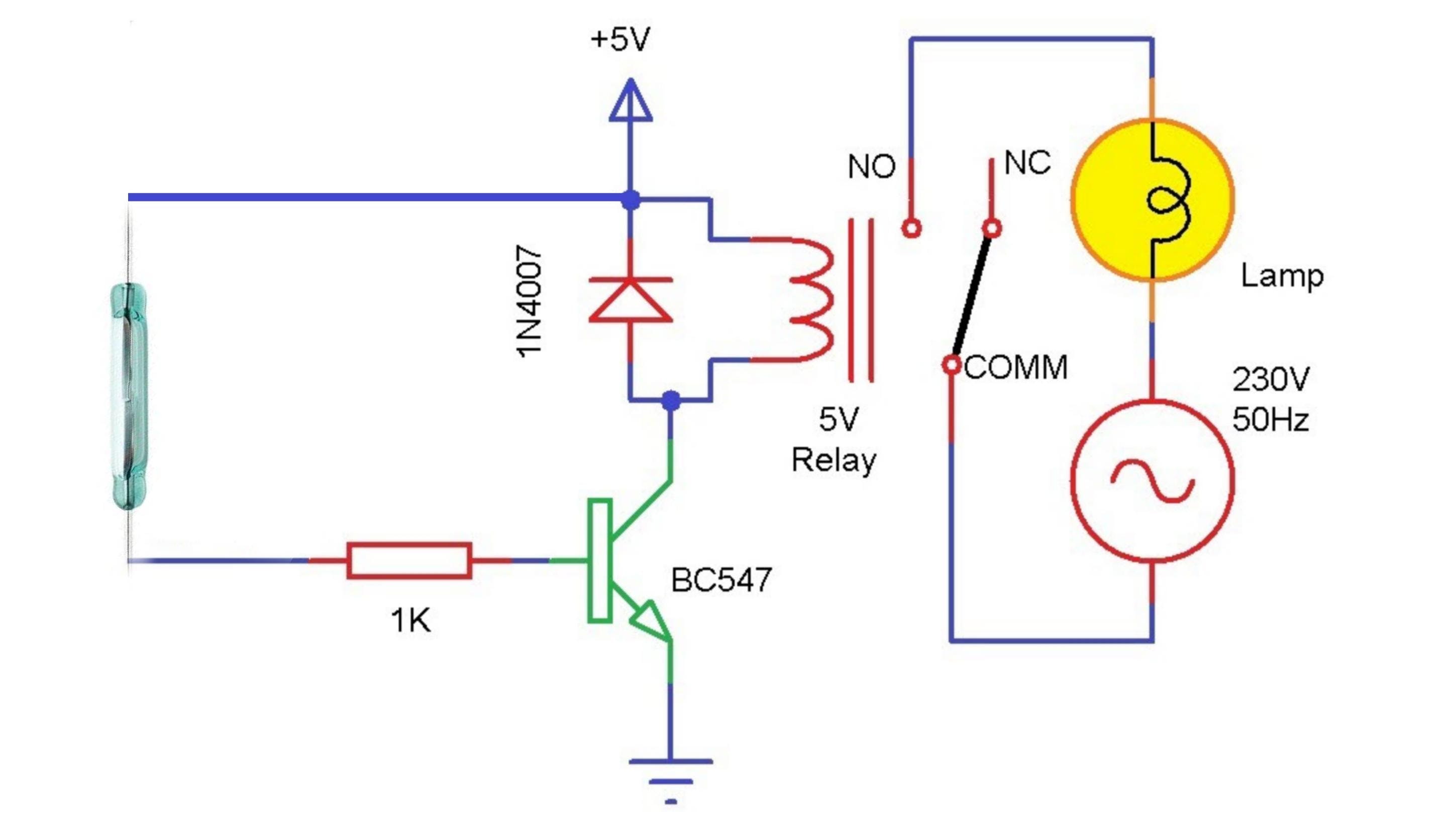
现在我们来到真正的应用程序,我们如何控制家用设备,
只需按照电路图所示连接一个继电器即可。将家用设备连接到继电器,您现在可以用磁铁控制家里的设备。

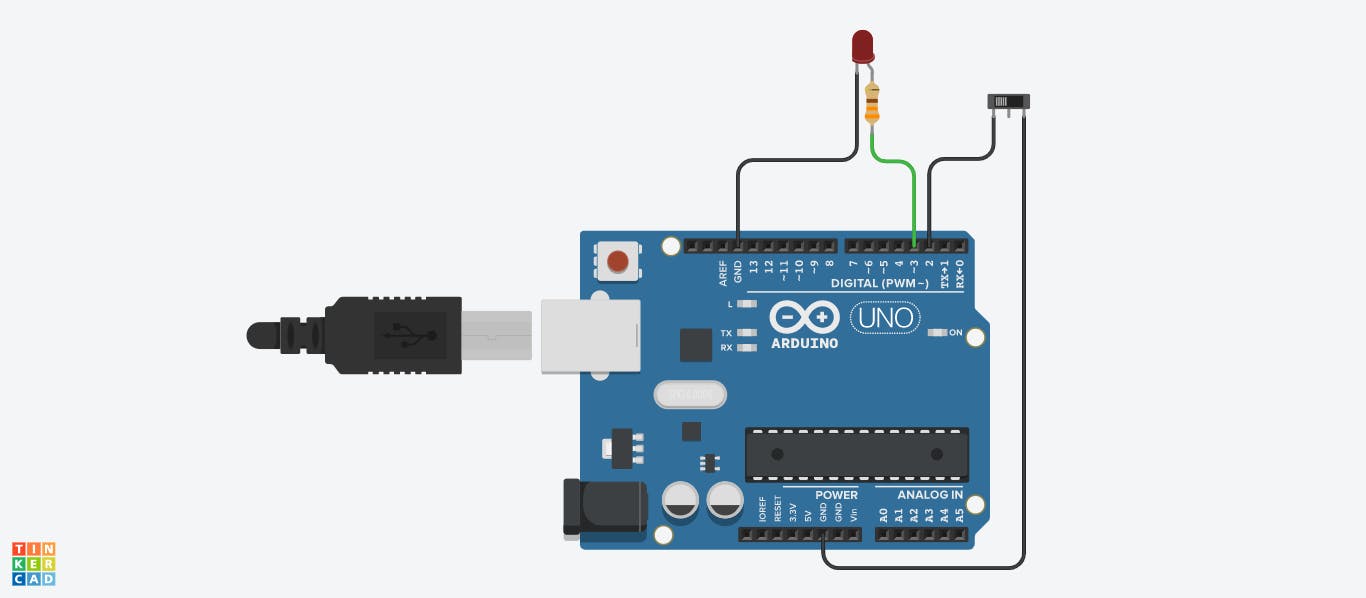
有时在更大的应用中,您需要将簧片开关与其他设备连接,
上图中有一个电路将 Arduino 与簧片开关连接起来,
首先连接开关然后从我的githhub下载代码并上传到Arduino。
Github:- https://github.com/vishalsoniindia/Reed_swith_with...

现在,当您将磁铁放在簧片开关附近时,LED 会亮起,
以此代码为例来制作您未来的设备,用于家庭自动化或用簧片开关计数任何东西。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !