

Node.js 是实时应用程序的最佳选择之一。之前做过一些使用Sockets的实时应用,所以抱着同样的想法,我决定用Node.js服务器做一些物联网项目来自学。
我的这个漫游者使用蓝牙与我的 Node.js 服务器通信,在前端,我使用套接字向服务器发送命令。
研究和实现节点服务器和硬件(在本例中是我们的 Rover)之间的无线通信,并使用套接字通过节点服务器提供的移动网页远程控制 Rover。
您需要具备一些节点、套接字编程和 L298 电机驱动器工作的基本知识。

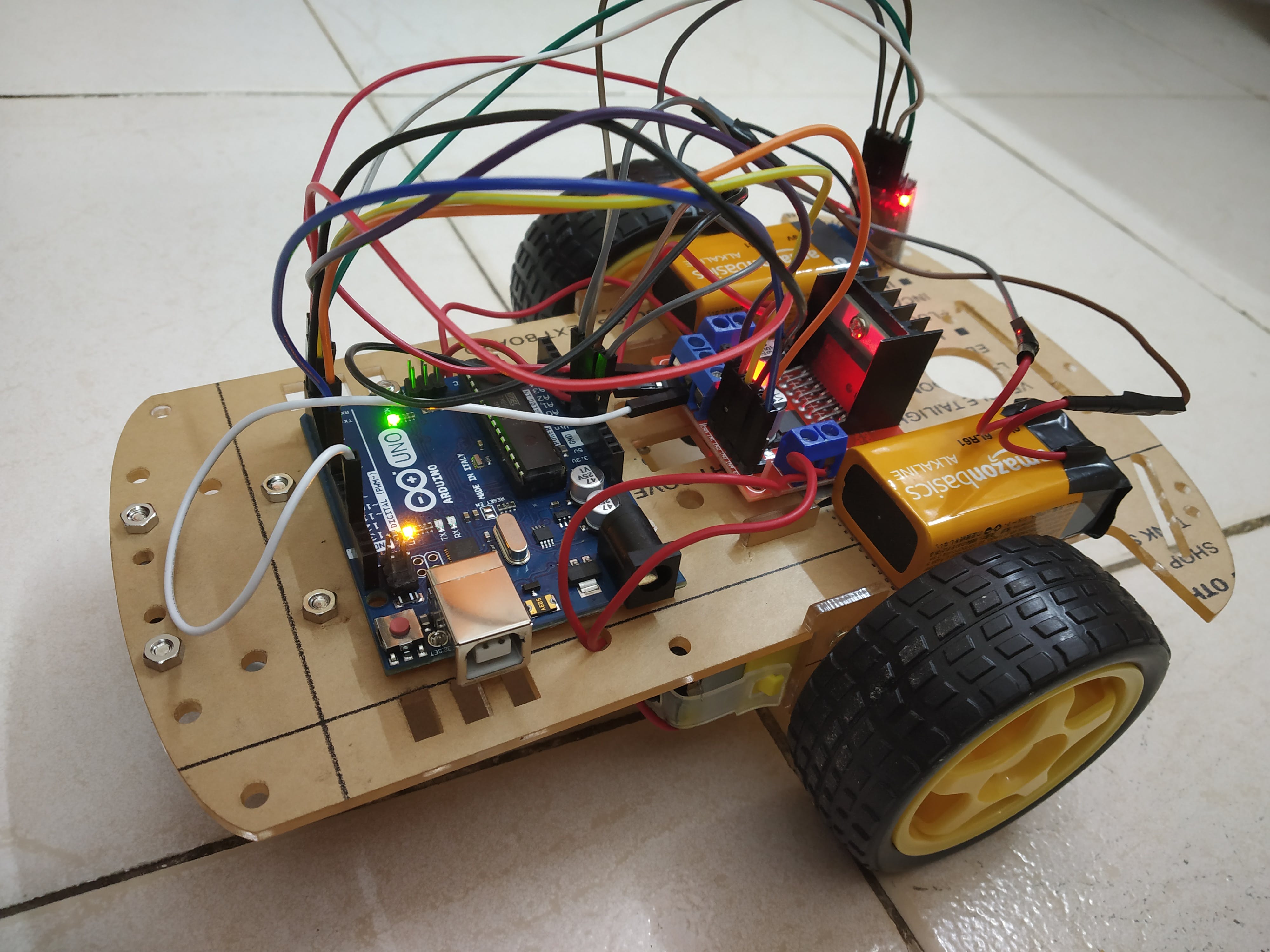
建造 Rover 并不那么复杂,您可以购买“2 轮底盘套件”,该套件可轻松在线获得并随所有组装单元一起提供。
我们的 Arduino Uno 和 L298 电机驱动器嵌入在我们的 Rover 顶部,它们均由两个 9 伏电池分别供电。
Arduino Uno 反过来将为 HC-05 蓝牙模块供电,该模块将与我们的服务器通信。

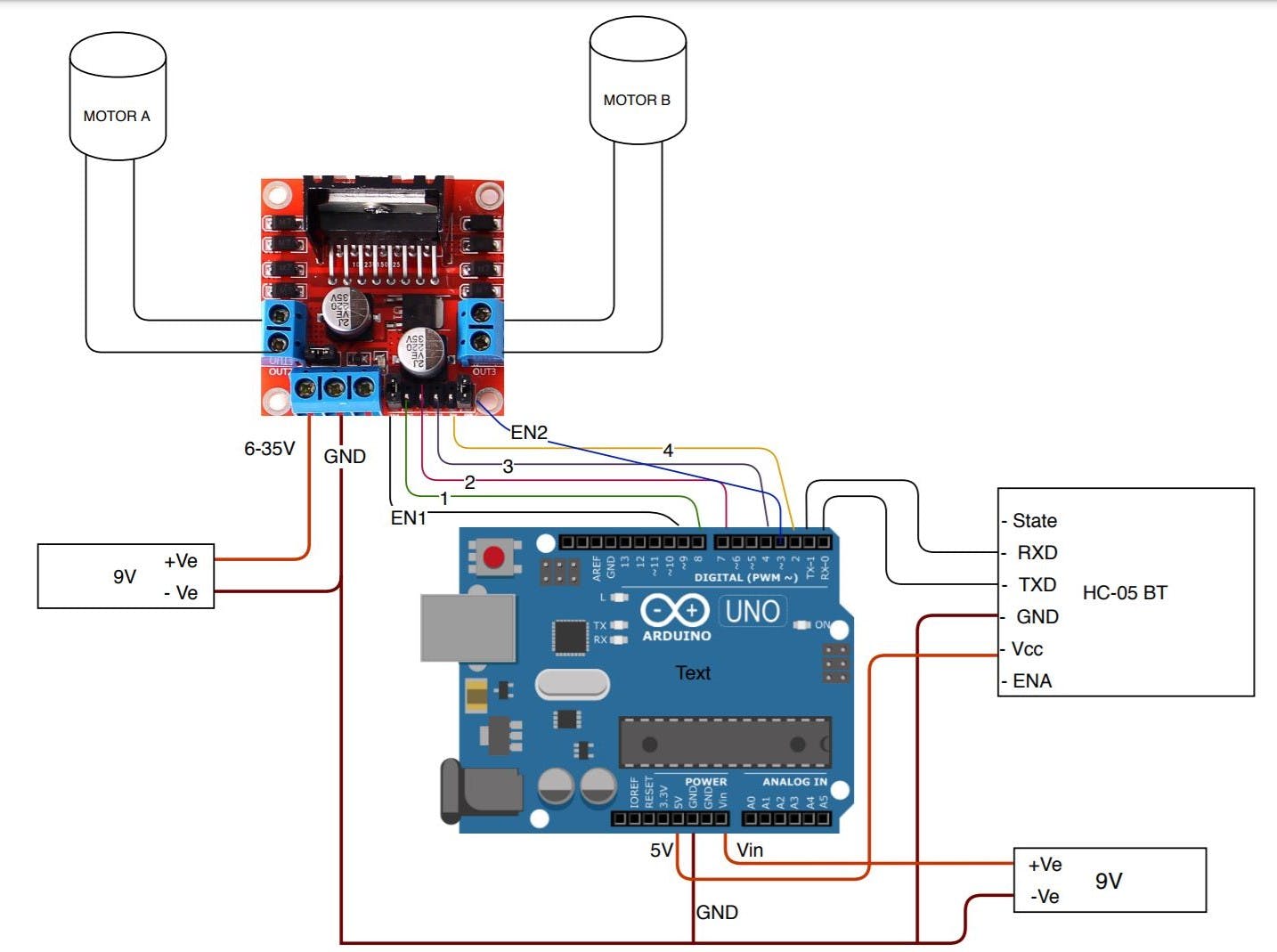
如上电路图所示,L298 电机驱动器由 9V 电池供电,两个电机控制输出连接到电机 A 和电机 B,由于电机没有极性,您可以将任何端子连接到它,但要确保两个电机以相同的方向旋转。不要移除 5V 稳压器跳线。
注意:如果给 L298 供电超过 12 伏,板载 5V 稳压器将会损坏。
Arduino Uno 也由一个 9V 电池供电,其正极连接到 Arduino 的 Vin 引脚,负极连接到公共地。Arduino 反过来将为蓝牙模块供电,因此将 HC-05 的 Vcc 引脚连接到 Arduino 的 5V 和 GND 接地。
HC-05与Arduino串口通信时,HC-05的TXD引脚连接Arduino的RX引脚,HC-05的RXD引脚连接Arduino的TX引脚。
现在要控制 L298 模块,您可以将 EN1 和 EN2 引脚连接到 Arduino 的任何 PWM 引脚。然后将 L298 的输入引脚 -1、2、3、4 与 Arduino 的任意数字引脚相连。

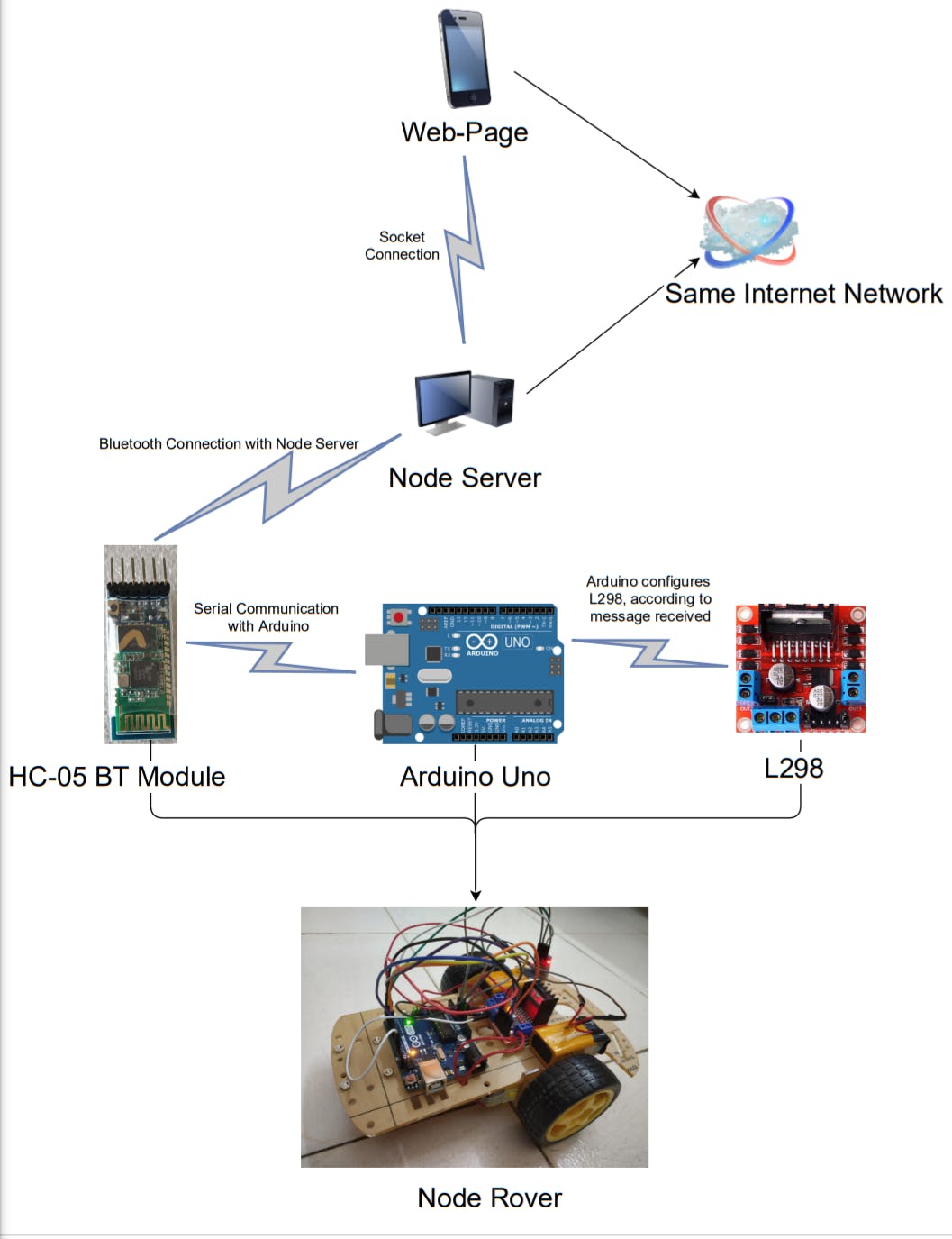
如上所示,是信号传输的示意图。
1. 用户将访问节点服务器提供的网页。URL 将是带有所用端口号的 IP 地址,例如“192.XXX.XXX.129:8080”。
2. 当用户点击网页上的某个按钮时,会触发服务器执行所需的功能。这种通信是由于套接字而发生的。
3. Node server通过蓝牙连接到HC-05模块,将需要的数据发送给HC-05模块。
4. HC-05 将使用串行通信方式将数据传输到Arduino UNO。
5. Arduino UNO 依次控制 L298 模块。
对于我们的服务器,我们需要安装 Node.js。安装任何稳定版本的node,我的是11.15版本。我们需要安装以下软件包-
注意 - 安装“node-gyp”可能会很棘手,因为它不支持某些最新版本的 Node,因此最好安装 11.15 版的 Node。
现在,我们需要监听来自网页的事件,一旦在与网页交互时触发了事件,该页面就会发出需要执行到我们的节点服务器的所需功能。服务器反过来将收听该消息并执行所需的功能(在我们的例子中,将数据发送到蓝牙)。
因此,使用“express”和“EJS”等包创建服务器和网页。使用您想要的控件设计网页并通过创建套接字服务器为其设置套接字连接,您可以参考此文档。
对于蓝牙设置,请参阅此文档。每当单击任何控制按钮时,都会向 HC-05 模块发送一条消息。
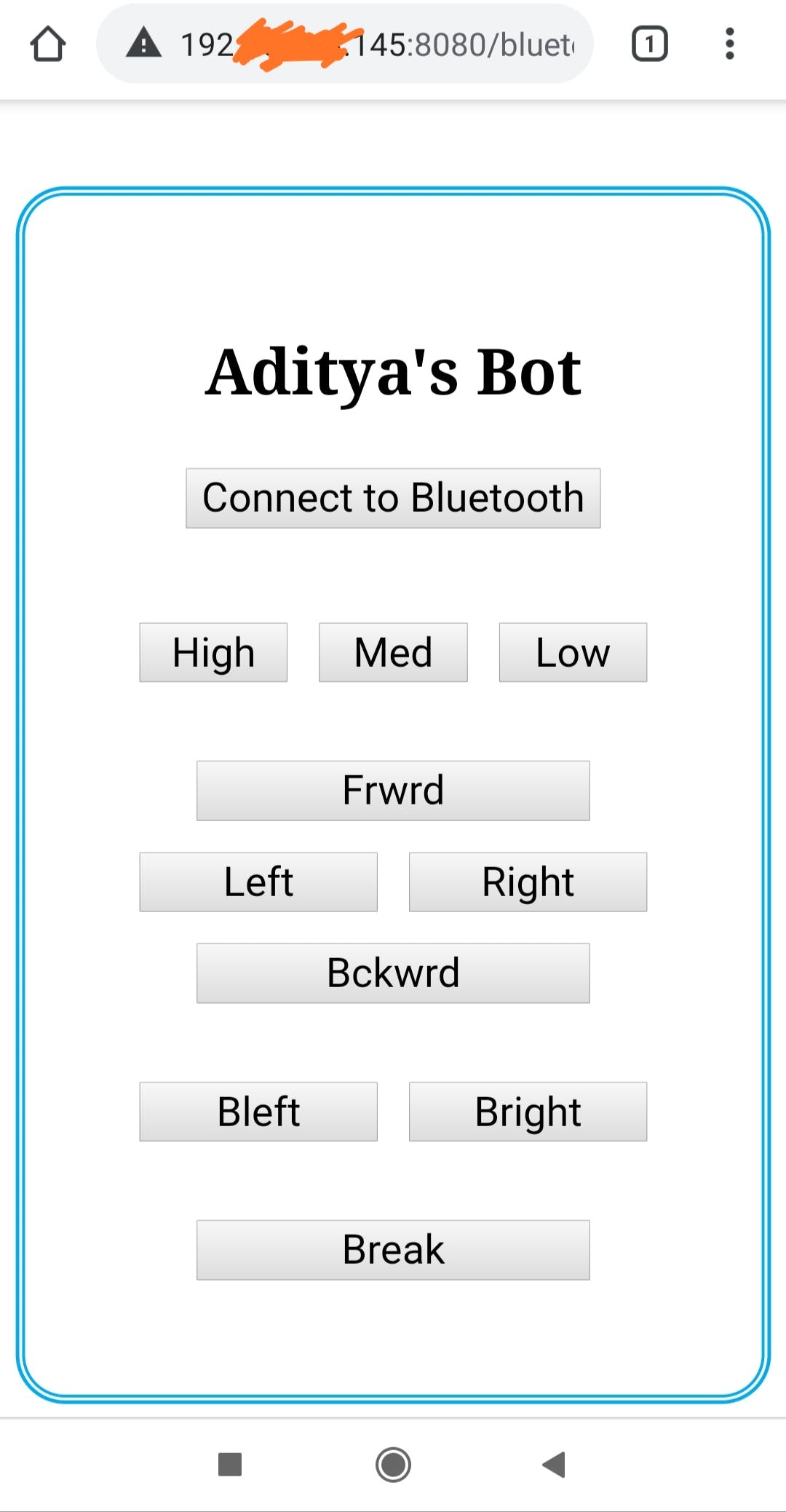
这是我的简单网页——

由于蓝牙将使用串行通信与 Arduino-Uno 通信,我们将发送一些“字符串”作为命令和一个附加字母,告诉我们终止并捕获该字符串。
例如-:向前移动,蓝牙将发送“forwardT”,而在Arduino端,只要我们遇到字母“T”,我们就知道串口通信完成。
使用传入的字符串命令,我们将配置 L298 驱动程序向前、向后、向左、向右移动、改变速度等。
找到附带的 Arduino 代码。
在后期阶段,我计划使用语音命令和避障功能来控制流动站。我还可以维护一个数据库,我将在其中保存统计记录,例如行驶距离、最大速度、平均速度等。我还将添加多个传感器,例如温度、光线和湿度,并定期跟踪它,这将存储在我们的数据库中。
检查我的下一个项目“使用手机的语音控制漫游者”
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !