



描述
电压冲击波 (Necroware)
Voltage Blaster 是一个非常简单的电路,它通过 ISA 插槽为电源不提供此类电压的系统提供 -5V。它是 PhilsComputerLab 与 Necroware 合作创建的。

为什么我需要这个?
在 XT 和 AT 兼容计算机时代,标准电源必须提供 5V、12V、-12V 和 -5V。许多硬件,尤其是声卡,需要 -5V 才能正常工作。该电压是在引脚 B5 上为 ISA 扩展卡提供的。随着时间的推移,AT 系统和兼容电源被 ATX 所取代。一开始他们也提供 -5V,但后来越来越少的扩展卡需要这样的电压,一旦 ISA 被认为过时,ATX 标准最终降低了 -5V 轨要求。今天不可能购买新的 AT 电源,但可以通过适配器使用 ATX 电源。然而,由于几乎所有现代 ATX 电源都不会提供 -5V,因此在尝试使用需要此电压的旧 ISA 扩展卡时,您可能会遇到问题。著名的例子有 Creative Sound Blaster 2.0、Pro Audio Spectrum 声卡等。这就是 Voltage Blaster 发挥作用的地方。
它是如何工作的?
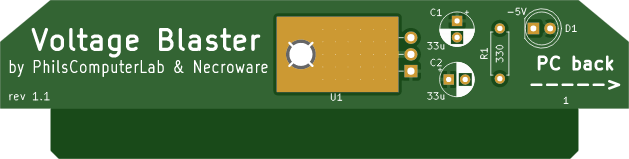
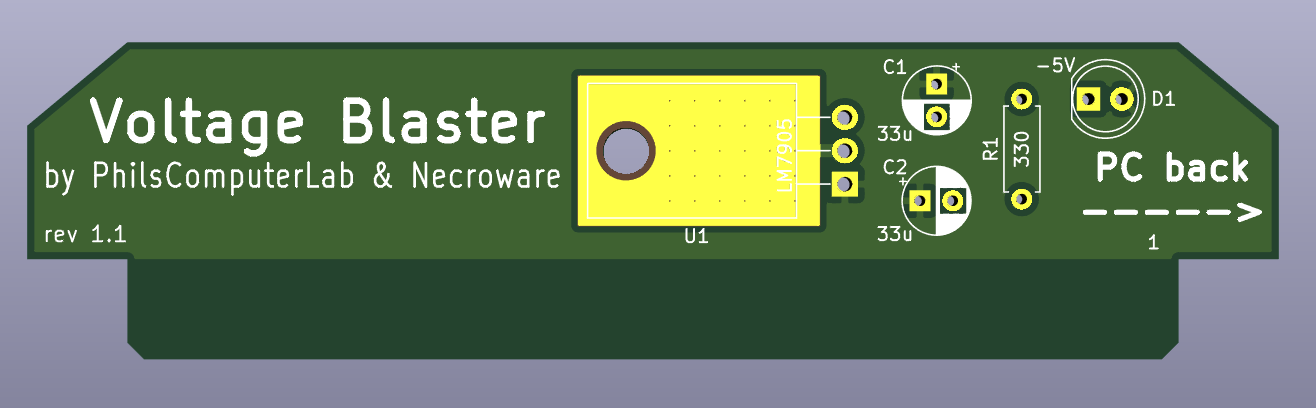
ISA 插槽中的所有电压引脚都直接相互连接并连接到 PSU。使用不支持 -5V 的 PSU 时,ISA 插槽引脚 B5 只是浮动的。Voltage Blaster 背后的想法非常简单。如果其中一张 ISA 扩展卡将提供 -5V 并反向通过 ISA 插槽馈电会怎样?好吧,由于 ISA 插槽引脚 B7 提供 -12V,只需使用线性稳压器 LM7905 并将其输出连接到 ISA 插槽的引脚 B5 即可。
材料清单
参考#LCSC描述U11C427634线性稳压器LM7905C1,C22C3314电解电容33µFD11C99697发光二极管(可选)R11C58608电阻330欧姆(可选)
D1 和 R1 部分是可选的,仅当您希望在产生 -5V 时二极管点亮时才需要。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !