





描述
4芯18650充电模块
低 BOM 成本 4 芯 18650 充电器

由于其高容量和相对较低的成本,锂聚合物电池如今几乎无处不在。这个低 BOM 成本的 4 芯 18650 充电器模块是我试图解决另一个问题的尝试。

18650 Lipo 电池在我的实验室中很常见,并且有一个很好的理由,如上所述,它们具有成本效益并且还可以储存相当多的能量。然而,在过去,使用后给它们充电是一项相当漫长的工作。
通常的过程涉及几个 Lipo 充电模块,全部通过 USB 电缆连接,一次为一个电池充电。这不仅占用了相当多的时间和空间,而且占用了本可以用作其他用途的 USB 端口。
这些单电池充电模块基于超便宜的 TP4056 芯片,成本低廉,但加上所需的接线和电池座,以及供电电缆,看起来并不是很整洁。因此,我一直在寻找一个更好的解决方案,并且对我的“理想”模块有很多要求。
MICROCHIP 的 MCP73832 似乎是定制设计的不错选择,因为它只需要 5 个额外的外部元件,即两个电阻器、两个电容器和一个 LED。该芯片的成本也极低。

高精度预设输出电压调节 (+/-0.75%)
输出电压选项包括 4.2V、4.35V、4.4V 和 4.5V
用户可编程充电电流
开漏状态输出
片上热调节
预处理和充电结束比率选项
欠压锁定
在 5 引脚 SOT-23 和热效率高的 8 引脚 2mm x 3mm DFN 封装中包括集成传输晶体管、集成电流检测和反向放电保护。

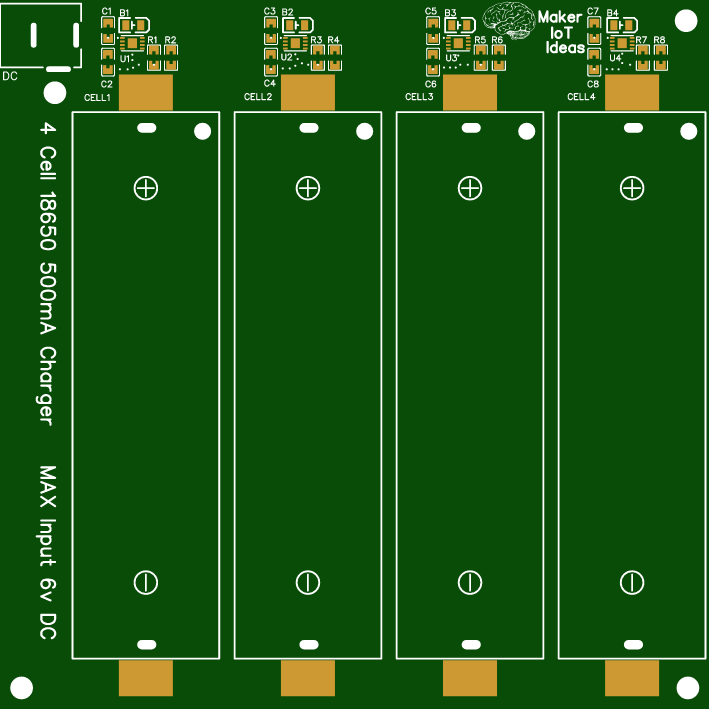
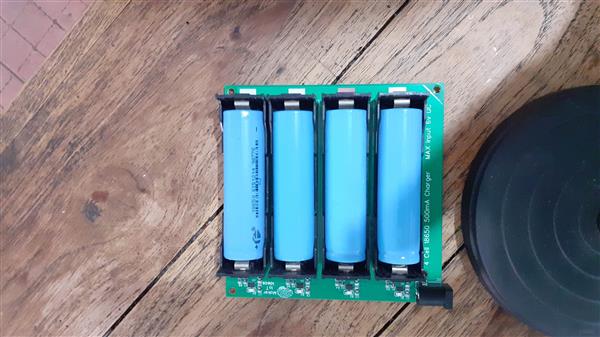
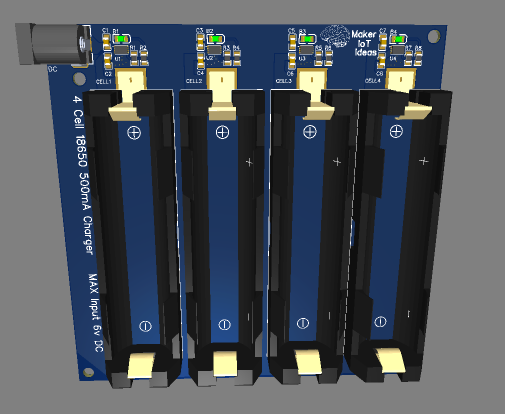
原型模块

我想出的设计,可以同时为 4 芯充电。最大输入电压限制为 6v DC。

另一个有趣的特点是能够使用通孔电池座或 SMD 电池座。我这样做是因为我有相当多的通孔库存,但由于它们是很久以前买的,所以确切的零件号已经放假了。在工厂组装模块时,可以使用SMD零件,因为库存似乎很多。
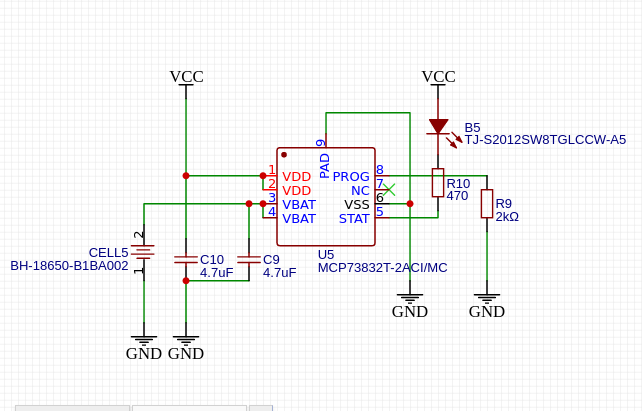
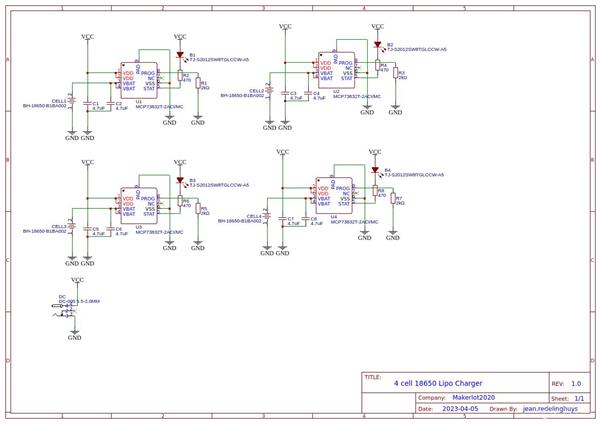
原理图

因为我喜欢挑战,所以设计使用更小的 3mm 2mm DFN8 封装。充电电流由 R9 设置,在本例中为 2k,这将产生 500mA 的充电电流。您可以根据数据表将其调整为 2k 到 10k 之间的值。
完整的原理图可在此处获得:
原理图_Lipo-Cell-Charger_2023-04-24下载
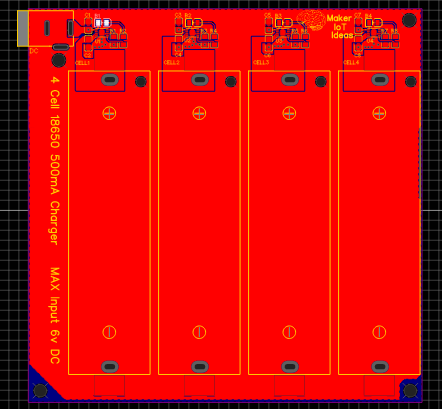
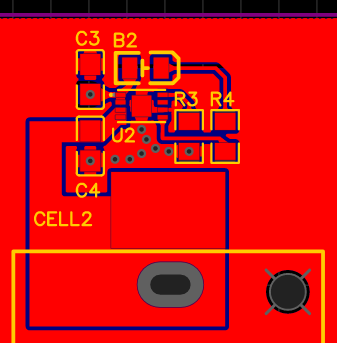
电路板设计

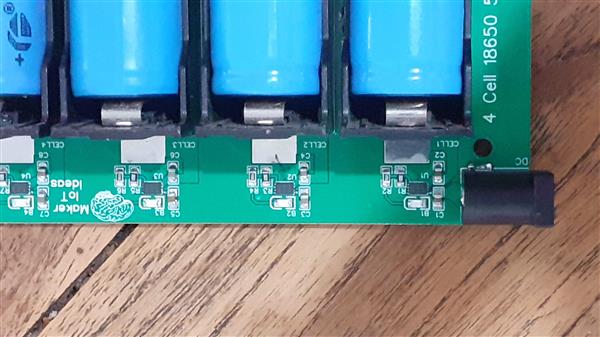
PCB 设计经过优化以适合 10cm x 10cm 的电路板。电路板的大部分由实心覆铜制成,以提供良好的接地层。充电电路尽可能靠近放置,DFN8 封装上的导热垫与接地层的良好连接有助于热调节。在这种情况下,我尝试尽可能地复制建议的参考设计,同时调整它以用于 DFN8 封装(参考设计使用 5 引脚 SOT-23 封装)

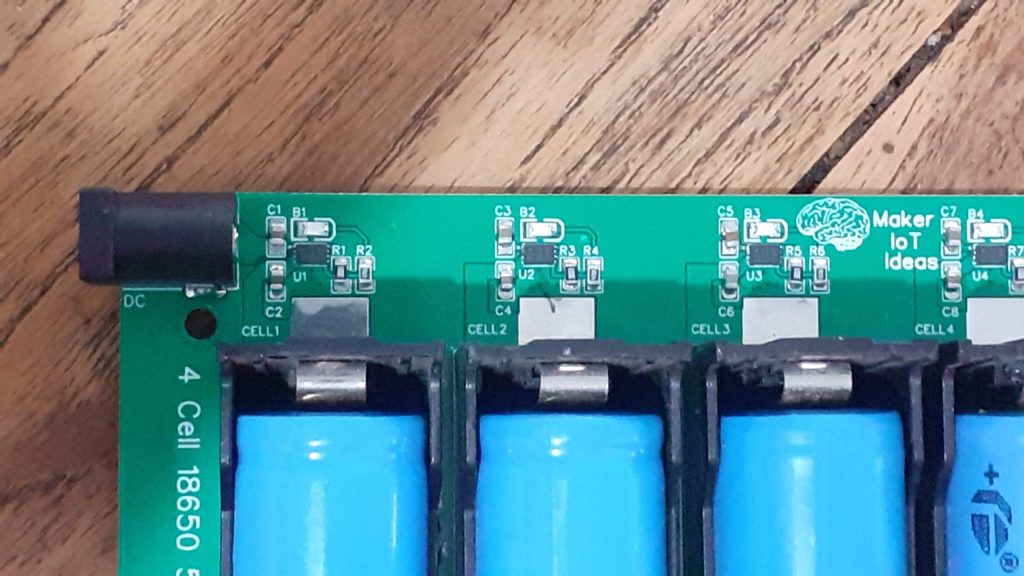
正如在特写镜头中看到的那样,元器件放置在尽可能靠近 MCP73832 的位置,并使用过孔缝合来确保良好的接地连接,并允许接地层用作散热器。
集会
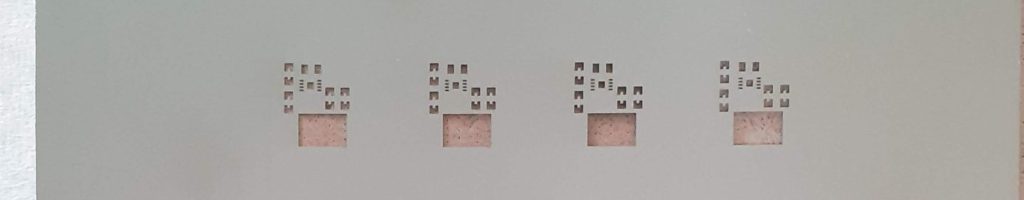
这个模块的组装肯定需要使用模板。IC的DFN-8封装只有3mm x 2mm,里面有8根引线和一个散热垫。模板将确保您在每个焊盘上添加正确数量的焊膏。

正如我们在这张模板裁剪图片中可以清楚地看到的那样,这些焊盘非常小。
我选择使用加热板,以及一些用于 SMD 组件组装的热风。电池座和DC桶形连接器都是通孔的,因此使用标准烙铁组装,焊料稍厚,比正常情况下要多一些热量,因为焊盘很大,而且浇铜确实很大从关节吸走热量。
测试
测试模块非常顺利。我使用了四节需要充电的 18650 电池,它们很快(大约 1 小时)充电到 4.20 伏。
每个充电电路上的充电指示灯 LED 的工作方式与我们通常预期的相反,充电时会亮起,完成后熄灭。
电流消耗(在台式电源上测得)证实每个电池都按照设计以 500mA 电流充电。随着每个电池充电周期的完成,电流消耗也会减少,并最终下降到非常接近于零(我的工作台电源上的安培表无法以很高的精度测量非常低的电流 -:))
使用标准万用表测量每个已完成充电周期的电池,确认它们确实处于 4.20v,并且充电电路不再向其中任何一个提供电流。
从单个电池(我使用了一组夹子)中汲取电流来为虚拟负载供电,一旦电池电压下降超过设定的充电阈值,就会启动自动充电循环。
然而,非常重要的是要注意该模块绝不是平衡电池充电器。它是一种 4 路单电池充电器,可同时为 4 节彼此独立的电池充电。因此,四个电池在每个相应的充电周期结束时将/可能处于略微不同的电压是完全可能的和可能的。
结论
这个项目在我最需要的项目列表中绝对名列前茅。为一堆 18650 电池充电并正确维护可能是一件很麻烦的事,而且我过去的做法绝对不理想。
它也让我付出了相当多的死亡时间。
使用这个模块,为这些电池充电的繁琐工作会减少很多,希望在未来,我能想出一个解决方案来增强这个模块,这样我就可以让这些电池进行半永久性充电,监控并只为那些需要它的电池充电。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !