

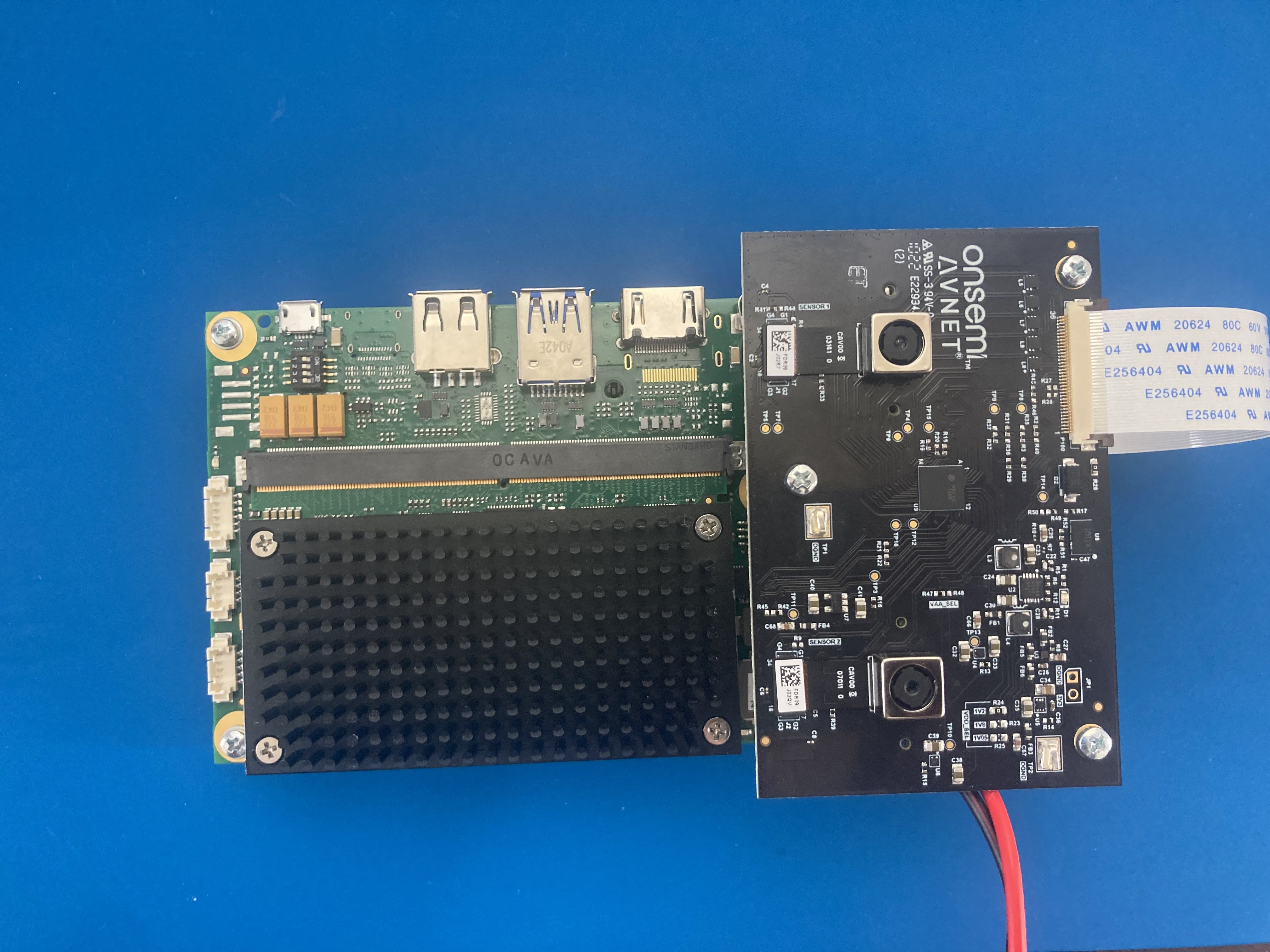
Edge AI Kit 使用双摄像头来实现深度感知或距离识别应用。

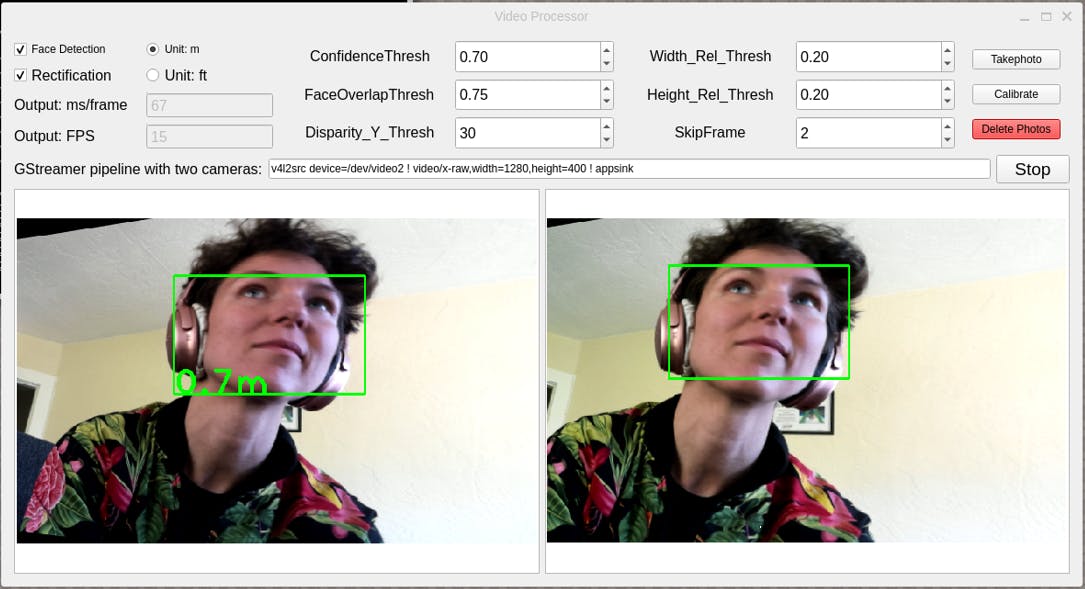
立体视觉应用程序检测两个摄像头图像中的人脸,然后计算每个摄像头图像中的 ROI(感兴趣区域)之间的差异。此差异用于计算对象与相机的距离。
您还可以在Edge AI Kit Linux 用户手册中找到更多详细信息。
要使用 StereoVision 应用程序,您需要使用外部显示器(随附的 LVDS 触摸屏或 HDMI 显示器)。将键盘和鼠标连接到 Edge AI 套件。
该应用程序已经为您构建并包含在开箱即用的图像中。如果您更愿意构建自己的版本,请查看项目为 Edge AI 套件构建支持 ML 的 Yocto 图像(即将推出)。
从“参考设计”选项卡下的Avnet Boards页面下载带有应用程序的图像。解压缩它(您应该以 a.wic 图像结尾)。
使用 Balena Etcher 或类似软件将映像刷入 SD 卡。
我们需要校准我们的相机以确保它们捕获的图像正确对齐。这个过程涉及从不同角度拍摄棋盘图案,然后使用这些图像计算相机参数。
棋盘在这里: https: //github.com/Avnet/stereovision-app/blob/main/documentation/Checkerboard-A4-25mm-8x6.pdf
图像必须以 A4 格式打印。将它贴在坚硬的背衬上,例如卡片纸。如果背衬比棋盘略大,那么在您左右移动它时有空间可以抓住它是最简单的。棋盘大小对于距离测量至关重要。如果您的电路板尺寸不一样,您必须调整文件“calibration.cpp”中的相应变量并重建 Qt 应用程序。
有关相机校准的更多详细信息,请参见使用 OpenCV 进行相机校准和使用 OpenCV 进行相机校准
设置并启动 Edge AI Kit 后,它应该会打开 Wayland Desktop。
在 Wayland 桌面上打开一个终端。输入命令:
stereovision
这将打开 stereovision Qt 应用程序。
1. 选择“开始”开始摄像头串流。
如果出现错误,请运行命令“systemctl stop ap1302-stream 以确保摄像头已停止,或执行第3.3.5 节中的故障排除步骤。
2. 选择“拍照”拍摄校准照片。放置棋盘,使其在两个相机的框架内。建议至少拍摄 8 张校准照片,棋盘位于任一相机框架的角落(但在两个相机中始终完全在框架中)。
相机的内部和外部参数将保存在位于项目根目录的“camera_data”文件夹中的“left.yml”、“right.yml”和“stereo.yml”文件中。注意:如果您编辑校准图像的路径或名称,您需要调整文件“calibration.cpp”中的相应变量。
3. 选择“校准”以校准应用程序。

4. 选择“人脸检测”开始检测人脸。这也将选择校正(例如,相机已根据棋盘进行校准)。您也可以在没有人脸检测的情况下运行校正来测试校准。

人脸检测模型是MediaPipe的TensorFlow Lite模型。,使用NNAPI 委托在 NPU 上加速。
视差计算是使用 OpenCV 完成的。遗憾的是,Avnet i.MX 8M Plus Edge AI 套件上集成的神经处理单元 (NPU) 提供的加速不支持 openCV 。
测量距离的过程包括两个步骤:
1.人体检测。
2. ROI(人体区域)的视差计算
该应用程序使用人工神经网络检测人脸,并使用 SURF 方法在立体图像中选择对应的人脸特征点。距离是根据特征点的差异计算的。
运行网络所需的 tflite 模型文件位于应用程序代码的“dnnData”文件夹中。您可以从 MediaPipe 查看最新的人脸检测模型。
此应用程序支持两种模式:“近距离”和“全范围”,前者适用于距离相机 2 米以内的人脸,后者适用于距离相机 5 米以内的人脸。如果使用其他模型,请根据相应的描述文件如face_detection_full_range_common.pbtxt或Model card适配代码中FaceOptions的参数。
了解神经网络的边界框输出一文解释了如何使用模型和设置人脸检测参数。
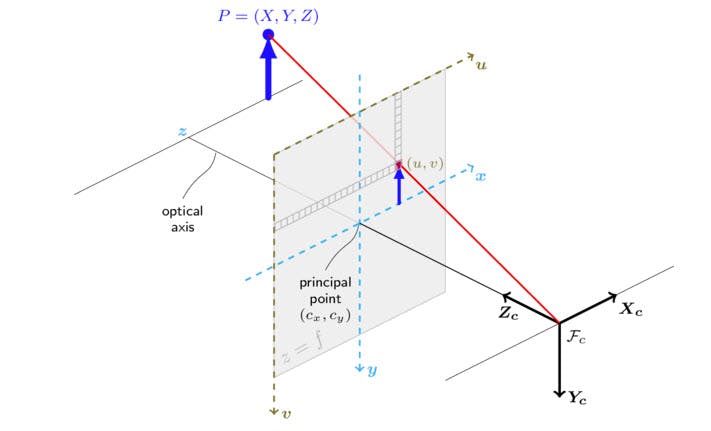
视差是指立体对的左右图像中两个对应点之间的距离。校正图像(相机标定)中某个点的视差可用于计算该点在现实世界中的坐标。

校准后,一对特征点的两个特征点在理论上具有相同的图像 v 坐标。在这种情况下,视差是指左右图像中两个对应点之间的 u 坐标差异。一旦计算出差异,就可以计算现实世界中的 Z 坐标,因为其他参数可以在文件“camera_data/stereo.yml”中获得。
左图中检测到的每张人脸都将与右图中的人脸进行匹配。如果两个面块的宽度、高度和 v 坐标相同,则它们将被视为匹配。一旦面部匹配,将计算它们的视差以计算距离。
可以调整以下参数以调整模型在不同条件下的准确性:
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !