

在这个项目中,我们将使用 Particle Photon 2 构建一个简单的温度和湿度监视器。我们还将学习如何使用 Particle 控制台远程记录和监视这些数据。
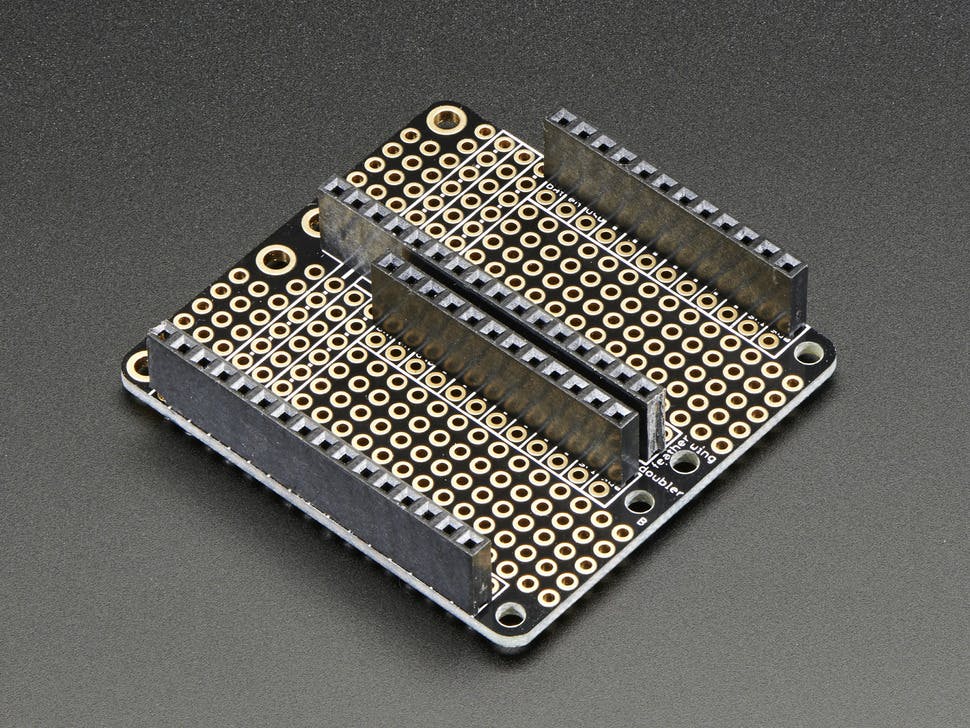
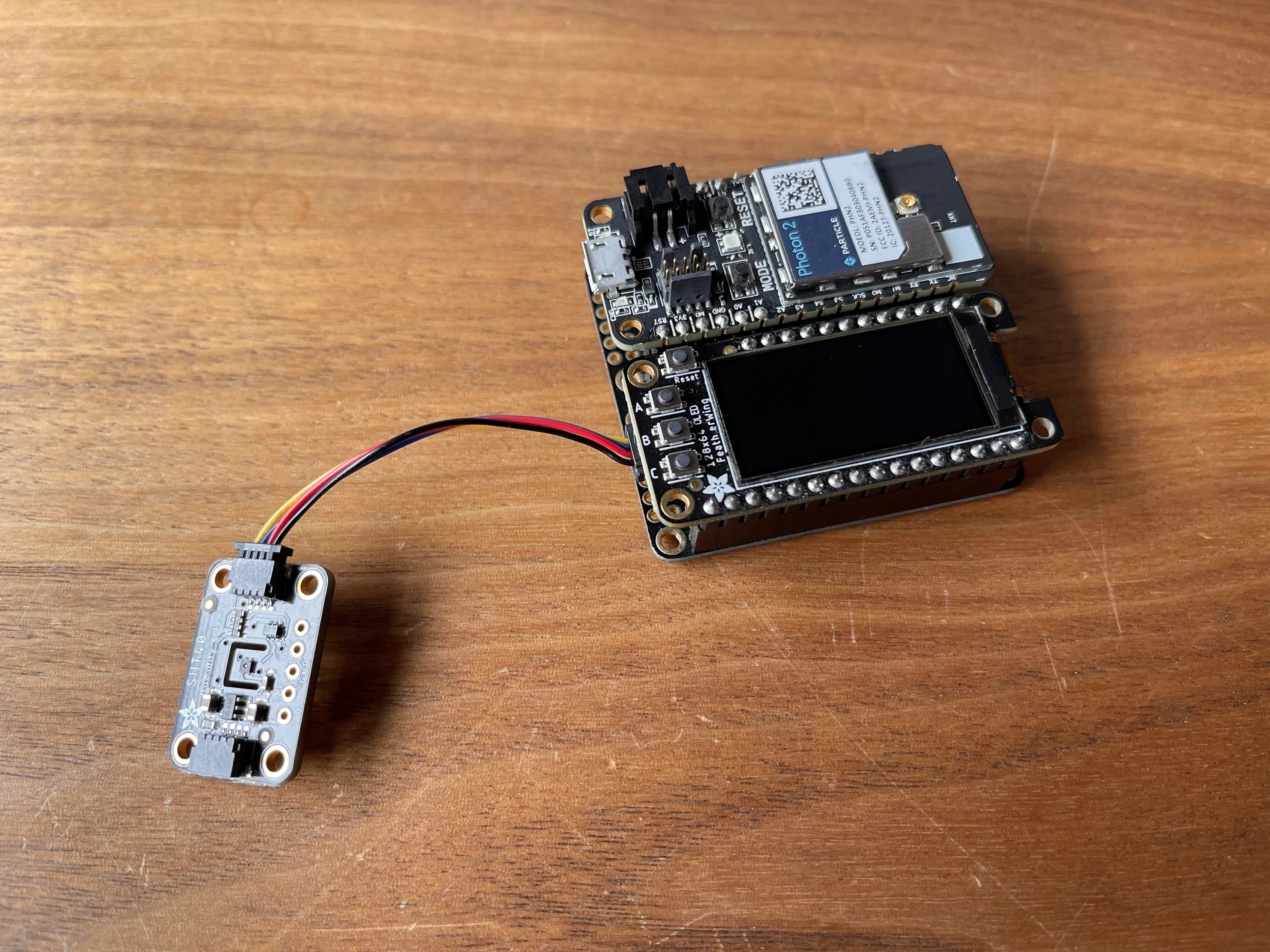
Particle Photon 2 基于 Feather 外形规格构建,可以使用 Adafruit FeatherWing 生态系统轻松制作原型。我们将使用 FeatherWing Doubler 添加 OLED 显示器。该显示板有一个板载 QWIIC 连接器,我们将使用它来插入 SHT40 温度/湿度传感器。
Photon 2 通过 I2C 总线与显示器和传感器对话。您唯一需要的焊接是将母接头焊接到 FeatherWing Doubler 上。构建的其余部分是即插即用的。


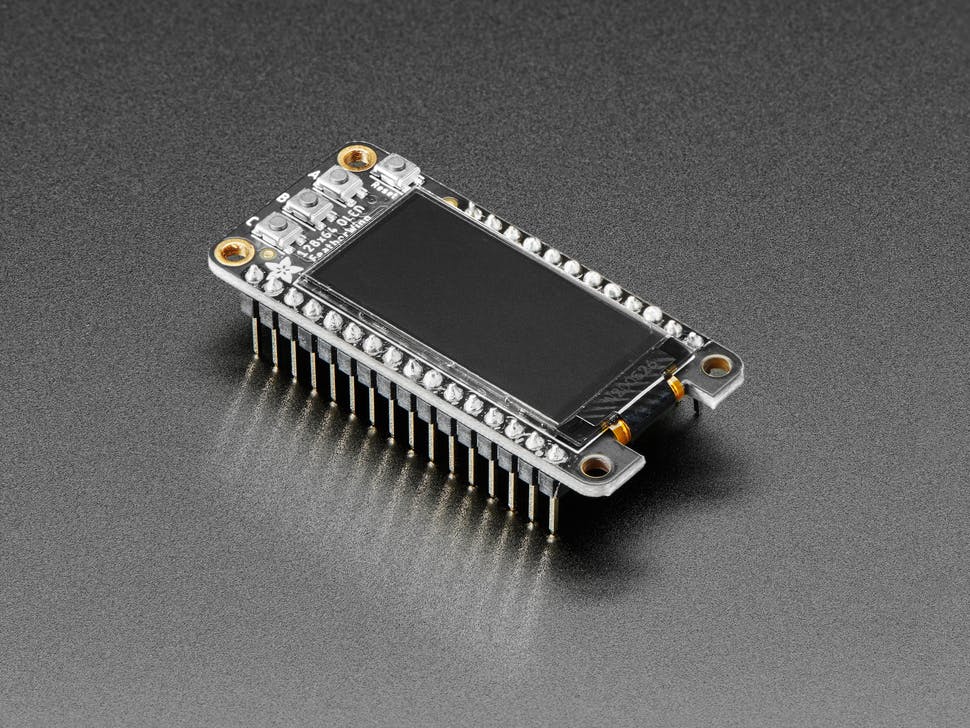
显示器是一个 128x64 OLED 并使用 SH1107 作为驱动器(不是 SSD1306),但同样易于使用并且 Adafruit 为其提供了库。这款 FeatherWing 显示器背面还有一个QWIIC 连接器,可以非常轻松地添加传感器和外围设备。

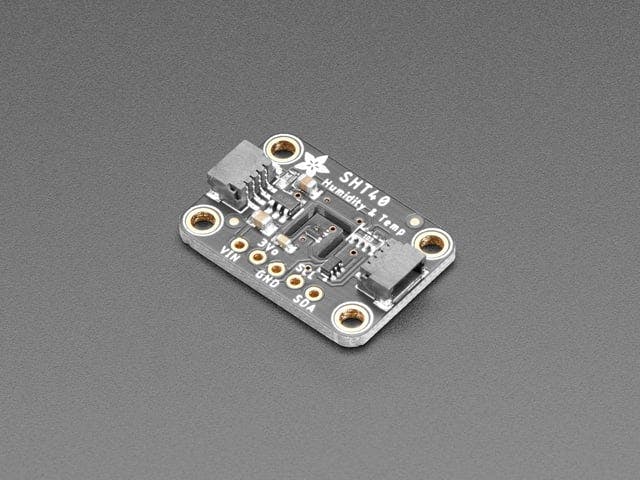
我们正在使用 Adafruit SHT40 传感器分线板。传感器在 3.3V 下工作并通过 I2C 通信。我们将使用 QWIIC 电缆将传感器连接到显示器 FeatherWing 。


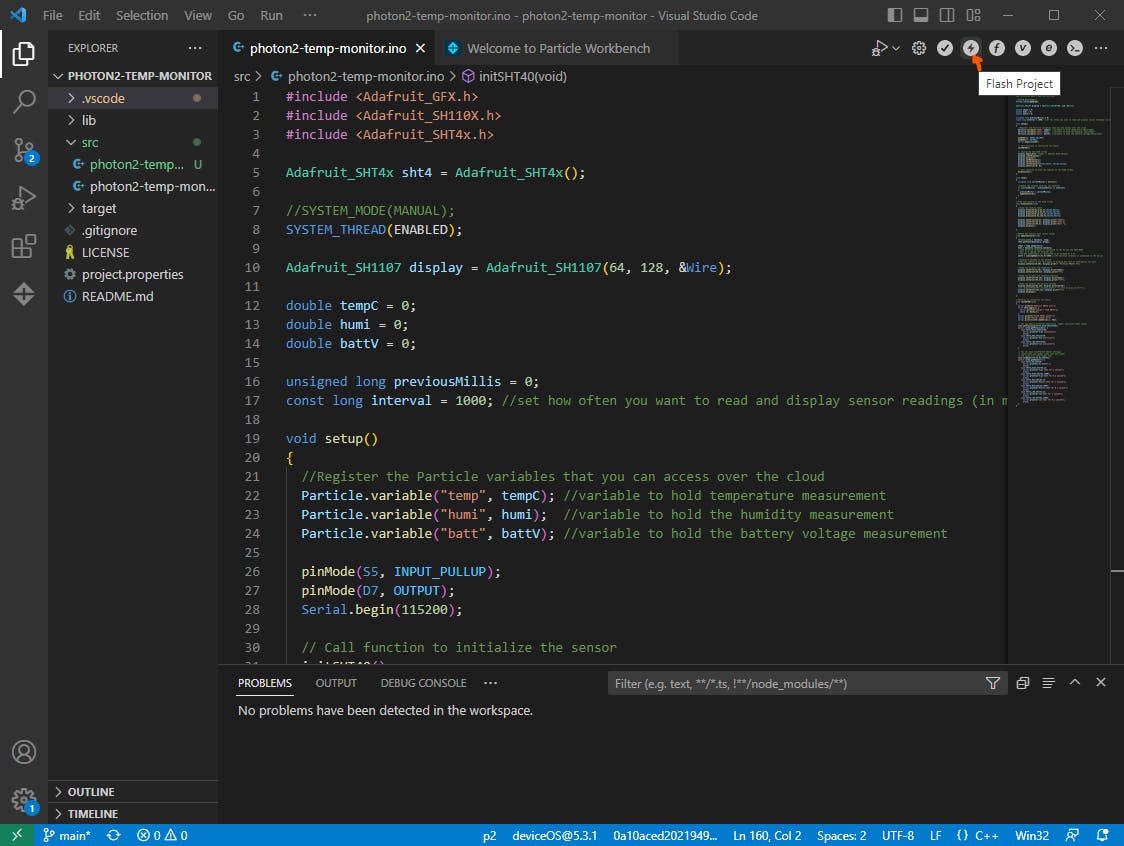
我们将为显示器和传感器使用(稍作修改的)Adafruit 库。您可以下载整个项目并在 Particle Workbench 中打开它。从那里您可以编译项目并将其闪存到您的终端设备。
固件相当简单。我们定期读取并在 OLED 上显示传感器值。这些值也可用作粒子变量,您可以从控制台或通过 API 调用访问这些变量。我必须更改库的文件夹结构,以便它们在粒子工作台中进行编译。我已将它们全部包含在项目存储库中。
要将固件上传到您的设备,请克隆或下载本教程末尾提到的 GitHub 存储库,然后在您的Particle Workbench中打开该文件夹。然后您可以通过 USB 编译和刷新固件。

这是假设您已经设置了 Photon 2 并将其声明为您的 Particle 帐户。
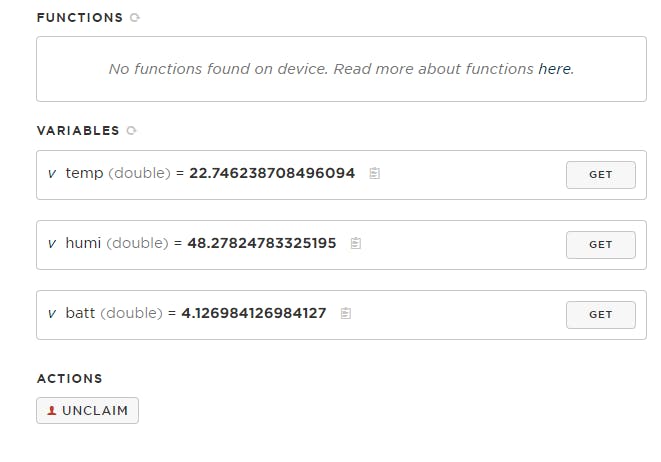
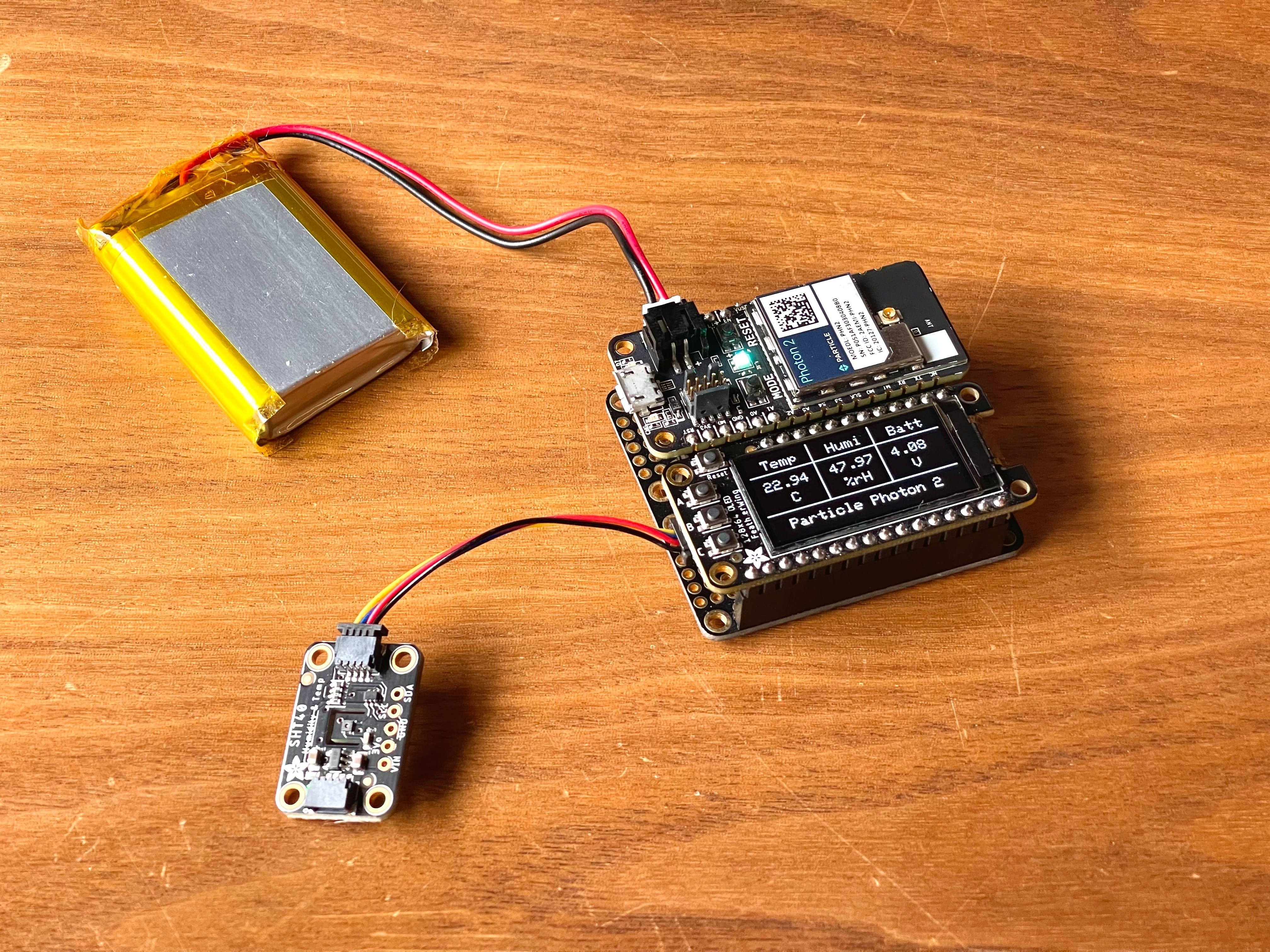
上传固件后,您可以使用 Particle 控制台、Particle CLI、Particle Workbench 或 GET 请求访问温度、湿度和电池电压测量值。
变量将出现在粒子控制台中,如下所示。您只需单击 GET 按钮即可获取最新值。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !