

各位读者好,我们带着一个新项目回来了。在本文中,我们将制作一个物联网智能农场,并使用 NodeMCU 通过Blynk 应用程序对其进行控制。可以使用 Blynk 应用程序控制水泵。在我们的网站上阅读完整的文章。只需在下面给出的代码中写入您的网络的 SSID、密码和唯一令牌编号。要打开和关闭水泵,请使用应用程序内出现的按钮。


首先,在您的智能手机上安装 Blynk IoT 应用程序,然后登录该应用程序。提供您的电子邮件地址,以便 Blynk 应用程序可以通过您的电子邮件向您发送令牌号。

然后您将看到下面给出的页面,您必须从中选择一个新项目。

现在根据您的选择命名项目(智能水泵)并选择设备作为 NodeMCU。如图所示选择 wifi 的连接类型。

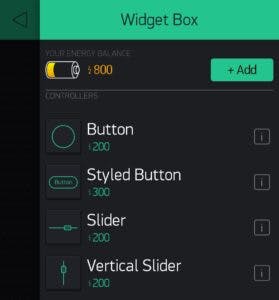
然后您可以选择要在应用程序中使用的内容。您可以添加不同的小部件、按钮或控制器。单击加号按钮打开小部件框。

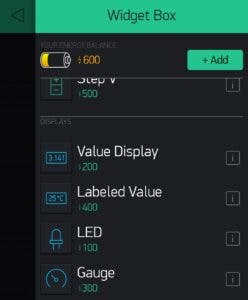
现在从菜单中选择一个按钮和一个值显示小部件,如下所示。


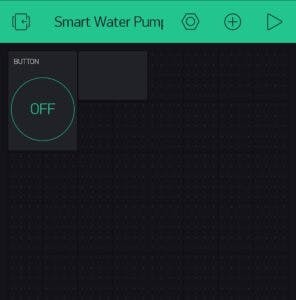
成功添加小部件后,转到按钮设置并将引脚设置为虚拟 12。您还可以为按钮命名。

现在对值显示小部件执行相同的操作。将其命名为开关值并为其选择V12引脚。

完整的应用程序设置如下所示。


物联网智慧农业电路图
NodeMCU 的 3.3 伏引脚 -> 继电器的 VCC 引脚
NodeMCU 的 GND 引脚 -> 继电器的 GND 引脚
NodeMCU 的数字 4 引脚 -> 继电器的信号引脚
NodeMCU 的数字 6 引脚 -> 按钮的一侧
NodeMCU 的 GND 引脚 -> 按钮的另一侧
水泵的引脚 -> 一个连接到负电源,另一个连接到继电器,如图所示
注意:请将代码上传到nodemcu。
//TECHATRONIC.COM
// ESP8266 LIBRARY
// https://github.com/ekstrand/ESP8266wifi
#define BLYNK_PRINT Serial
#include
#include
#include
#include
#include
BlynkTimer timer;
void checkPhysicalButton();
int relay1State = LOW;
int pushButton1State = HIGH;
#define AUTH "P5weseHWDxxkwm-SH0GARQt9lStSl-hF"
#define WIFI_SSID "DESKTOP" //Enter WIFI Name
#define WIFI_PASS "asdfghjkl" //Enter WIFI Password
#define SERVER "blynk-cloud.com "
#define PORT 8442
#define RELAY_PIN_1 D4
#define PUSH_BUTTON_1 D6
#define VPIN_BUTTON_1 V12
#define OTA_HOSTNAME "Home_Automation"
BLYNK_CONNECTED() {
// Request the latest state from the server
Blynk.syncVirtual(VPIN_BUTTON_1);
}
// When App button is pushed - switch the state
BLYNK_WRITE(VPIN_BUTTON_1) {
relay1State = param.asInt();
digitalWrite(RELAY_PIN_1, relay1State);
}
void checkPhysicalButton()
{
if (digitalRead(PUSH_BUTTON_1) == LOW) {
// pushButton1State is used to avoid sequential toggles
if (pushButton1State != LOW) {
// Toggle Relay state
relay1State = !relay1State;
digitalWrite(RELAY_PIN_1, relay1State);
// Update Button Widget
Blynk.virtualWrite(VPIN_BUTTON_1, relay1State);
}
pushButton1State = LOW;
} else {
pushButton1State = HIGH;
}
}
void setup()
{
Serial.begin(115200);
Blynk.begin(AUTH, WIFI_SSID, WIFI_PASS,"blynk-cloud.com", 8442);
ArduinoOTA.setHostname(OTA_HOSTNAME); // For OTA - Use your own device identifying name
ArduinoOTA.begin(); // For OTA
pinMode(RELAY_PIN_1, OUTPUT);
pinMode(PUSH_BUTTON_1, INPUT_PULLUP);
digitalWrite(RELAY_PIN_1, relay1State);
// Setup a function to be called every 100 ms
timer.setInterval(500L, checkPhysicalButton);
}
void loop()
{
Blynk.run();
ArduinoOTA.handle();
timer.run();
}
查看有关 Arduino和Raspberry Pi的更多教程。
快乐学习!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !