

你想用菜单来装饰你自己的项目吗?
这是一个示例和演示如何使用库mbLib中的 CMBMenu 类创建菜单。它可以很容易地修改。你会发现有两个完整的可执行示例:一个有 LCD 输出,一个没有 LCD 输出,只有串行监视器输出以便于测试。
在此示例中,应创建以下菜单,您可以在其中使用向左、向右、进入和退出进行导航。CMBMenu 类是为易于使用和节省内存而设计的。
1. Foo
1.1 FooA
1.2 FooB
1.2.1 Test1
1.2.2 Test2
2. Bar
2.1 BarA
菜单的每个条目都称为“节点”。每个节点都有一个标题、一个层号和一个功能 ID (FID)。
menu title layer function ID
1. Foo 0 1
1.1 FooA 1 2
1.2 FooB 1 3
1.2.1 Test1 2 4
1.2.2 Test2 2 5
2. Bar 0 6
2.1 BarA 1 7
要创建此菜单,您只需在代码中添加节点:
CMBMenu<100> g_Menu;
g_Menu.addNode(0, MenuFoo_pc , 1);
g_Menu.addNode(1, MenuFooA_pc, 2);
g_Menu.addNode(1, MenuFooB_pc, 3);
g_Menu.addNode(2, MenuTest1_pc, 4);
g_Menu.addNode(2, MenuTest2_pc, 5);
g_Menu.addNode(0, MenuBar_pc, 6);
g_Menu.addNode(1, MenuBarA_pc, 7);
就是这样 :) 最后只需调用buildMenu和printMenu即可在串行监视器上查看完整菜单。
const char* info;
g_Menu.buildMenu(info);
g_Menu.printMenu();
对于导航,只需调用left() 、right() 、enter()和exit() 。然后您将获得标题和函数 ID。根据函数 ID,您可以调用子例程。
1.没有 LCD:只需通过 USB 将 Arduino 与计算机连接并从 Arduino IDE 打开串口监视器
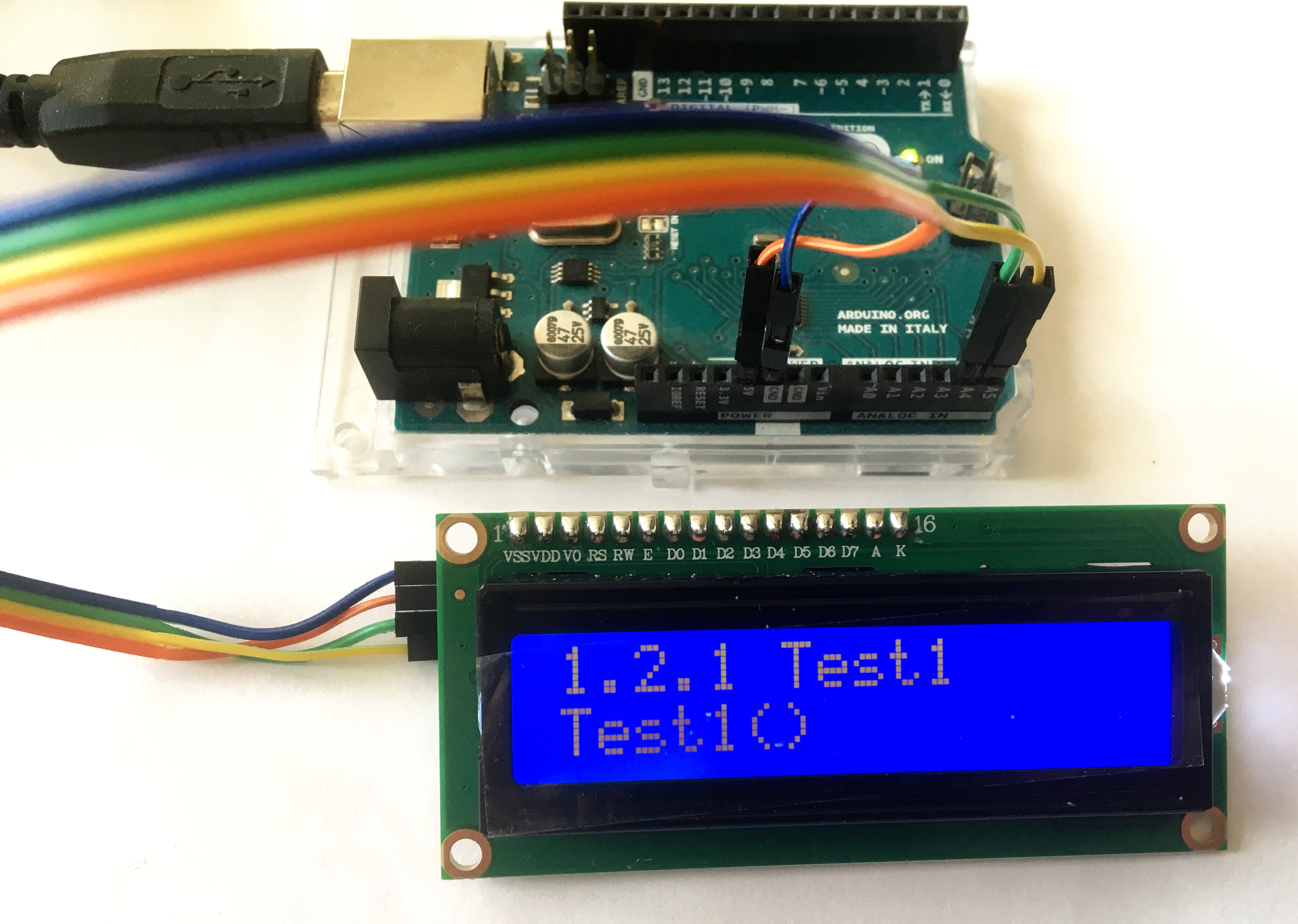
2.带液晶显示器:
GND <---> GND
5 V <---> VCC
A4 <---> SDA
A5 <---> SDC

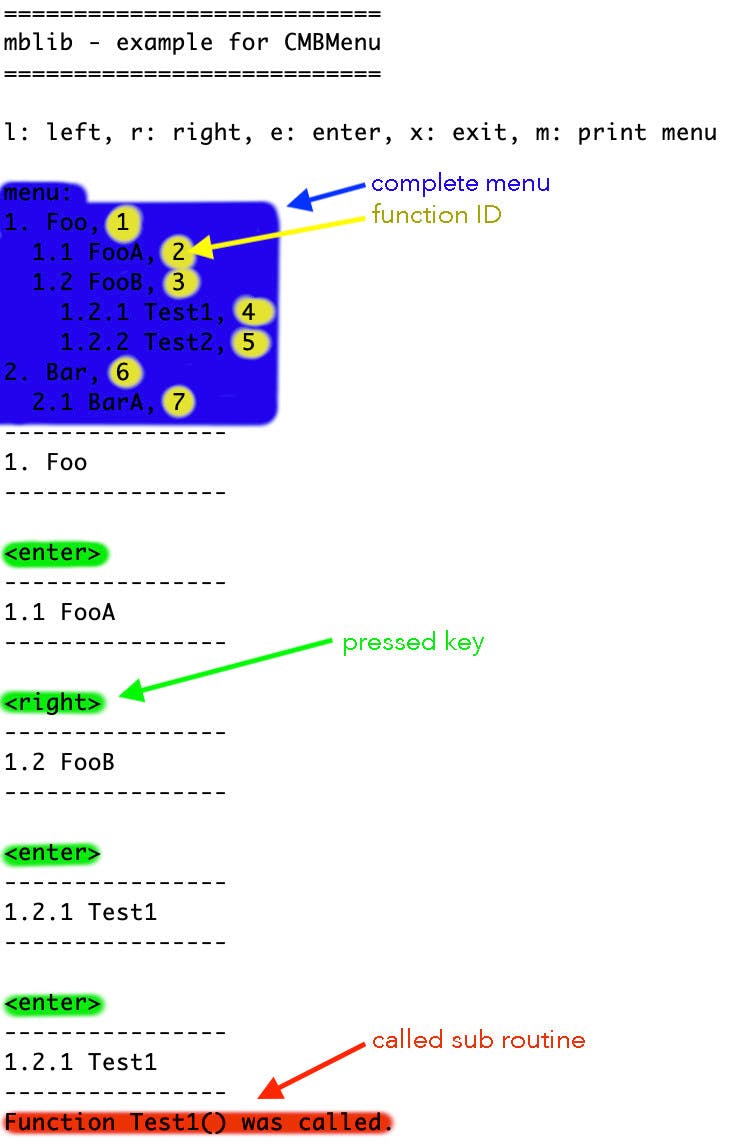
为了演示,使用了 Arduino IDE 的串行监视器(终端)。此处给出了示例输出:

有一个完整的菜单输出,它是在调用printMenu时自动创建并打印的。最后一个数字(标记为黄色)是函数 ID(例如:1.1 FooA, 2 => 函数 ID 在这里是 2)。输出显示按下了哪个键,然后是菜单的输出。菜单文本也显示在 LCD 上。当进入菜单1.2.1 Test1并按回车键时,子例程将被调用,并在此处打印“Function Test1() was called.”。另见上图。
这是在另一个项目中使用此类 CMBMenu 的 LCD 屏幕截图:

这个类背后的想法是一个简单的使用和资源/内存保存代码:所有菜单信息(文本)都存储在 PROGMEM 中。可以为每个菜单条目分配一个功能 ID (FID)。FID 是一个整数。
在github: myLib 上你会找到完整的例子。只需将 myLib 下载到 Arduino 的库目录中。
玩得开心 :)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !