

大象是最大的陆地哺乳动物,是高度敏感和关怀的动物,就像人类一样。它们是高度聪明的动物,具有复杂的情感、感受、同情心和自我意识(大象是极少数能在镜子中认出自己的物种之一!)。他们用脚拾取隆隆声,并且可以通过从脚传到耳朵的振动听到远距离的低频通信。和人类一样,大象也为亲人的逝世而哀悼。大象永远不会忘记。
但是这些奇妙的生物正处于严重的危险之中。曾经在非洲和亚洲很普遍的大象数量在 19 世纪和 20 世纪急剧下降,这主要是由于象牙贸易和栖息地的丧失。虽然一些种群现在已经稳定,但偷猎、人类与野生动物的冲突和栖息地破坏继续威胁着该物种。
非洲象的数量已从一个世纪前估计的 1200 万头下降到约 400,000 头。近年来,非洲每年至少有 20,000 头大象因长牙而被杀死。非洲森林象受到的打击最为严重。2002-2011 年间,它们的种群数量下降了 62%,它们的地理分布范围减少了 30%,其中非洲稀树草原大象在 2007-2014 年间下降了 30%。2011 年至 2015 年间,这种急剧下降持续甚至加速,在某些景观中累积损失高达 90%。今天,对非洲象的最大威胁是野生动物犯罪,主要是为非法象牙贸易而偷猎,而对亚洲象的最大威胁大象是栖息地丧失,导致人象冲突。
Edge Impulse 使开发人员能够创建具有嵌入式机器学习的下一代智能设备解决方案。在这个项目中,我们将在 Edge 脉冲的帮助下创建一个机器学习模型。使用一些数据集,我们将训练模型区分人类和大象。

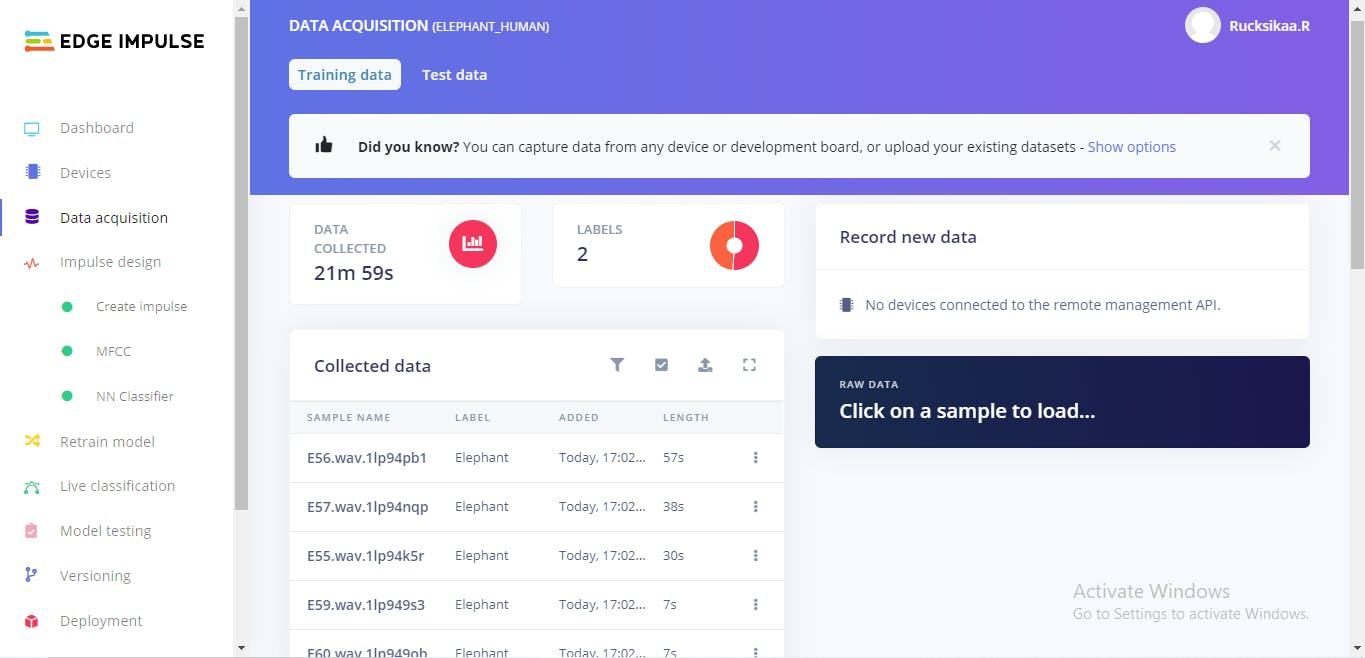
我没有使用任何设备来捕获数据。相反,我使用来自Elephant Voices 数据库和 youtube的声音创建了训练和测试数据集。我已经拆分样本以避免噪音并提高模型的准确性。
我在两个标签下创建了数据集:大象和人类。

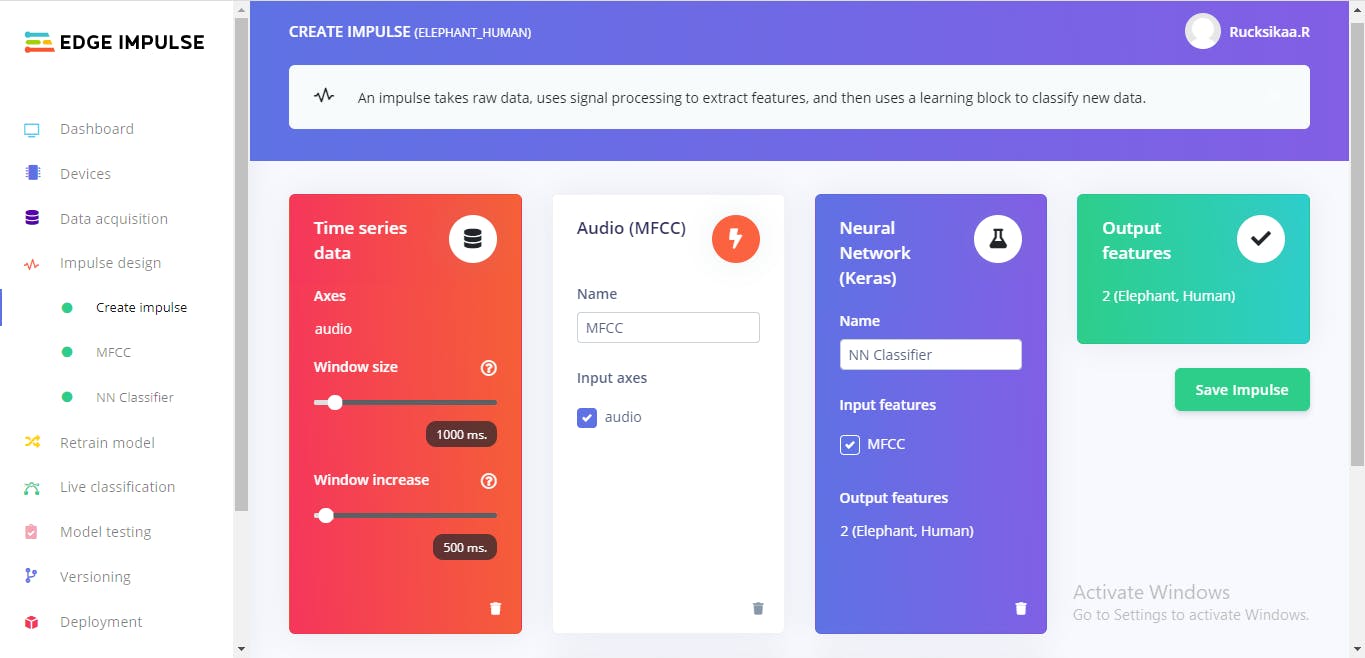
创建训练数据集后,我设计了一个脉冲。脉冲获取原始数据,在较小的窗口中对其进行切片,使用信号处理模块提取特征,然后使用学习模块对新数据进行分类。信号处理模块总是为相同的输入返回相同的值,用于使原始数据更易于处理,而学习模块则从过去的经验中学习。
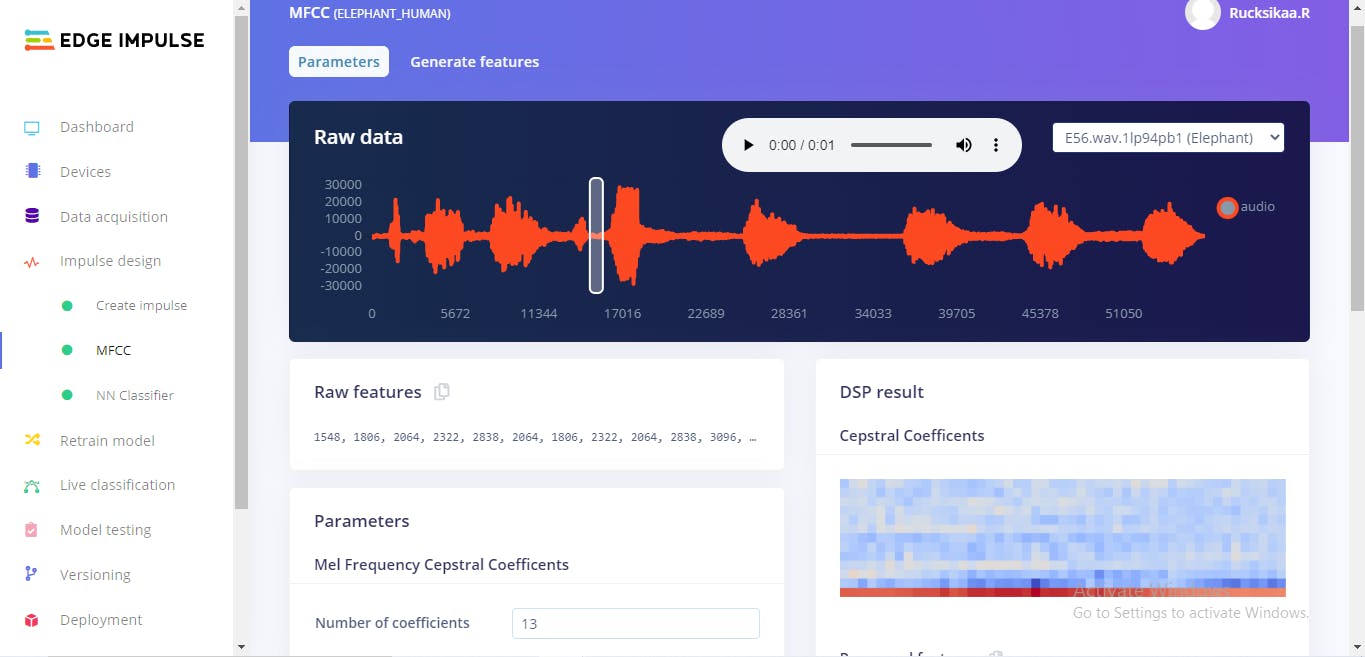
对于这个项目,我们将使用“MFCC”信号处理块,它使用梅尔频率倒谱系数从音频信号中提取特征。
然后将这个简化的音频数据传递给神经网络模块,该模块将从数据中学习模式,并将这些应用于新数据并对其进行分类。这非常适合对运动进行分类或识别音频。

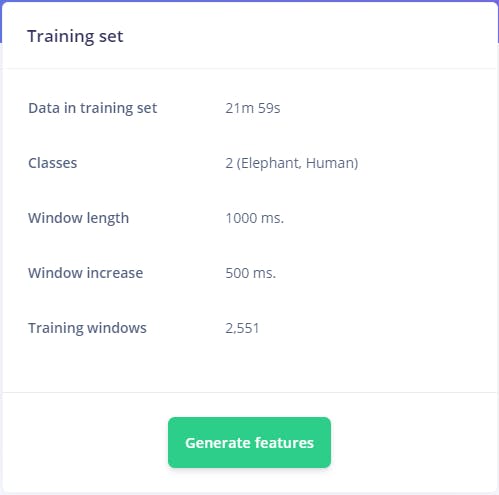
配置过程中不要更改默认参数。

向下滚动并单击“保存参数”。这会将您重定向到“生成功能”页面。

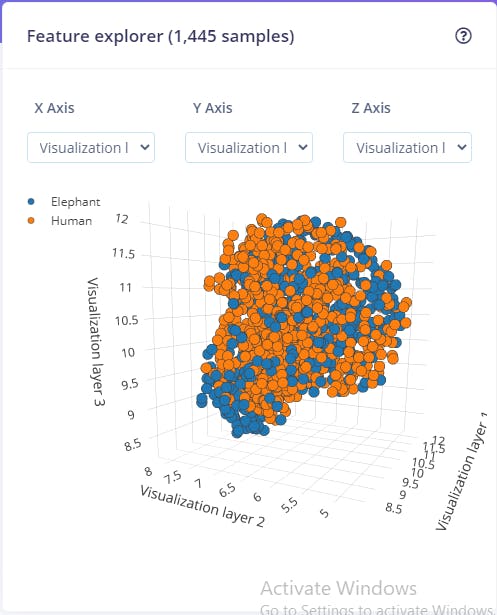
特征浏览器向您展示了生成的 MFCC 的可视化。

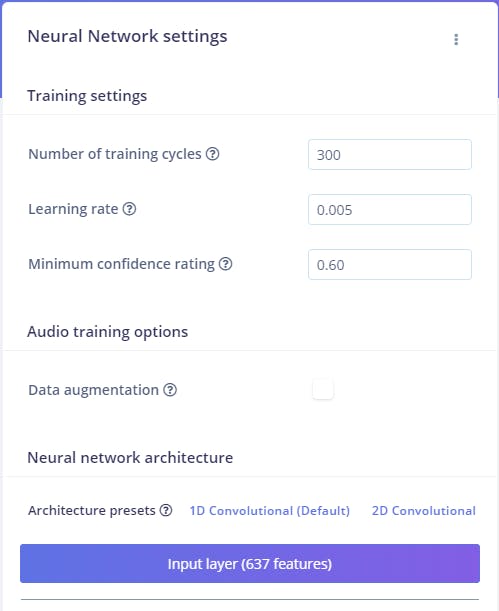
现在,是时候开始训练神经网络了。神经网络是一种算法,松散地模仿人脑,可以学习识别出现在训练数据中的模式。我们在这里训练的网络将 MFCC 作为输入,并尝试将其映射到两个类之一——大象和危险。

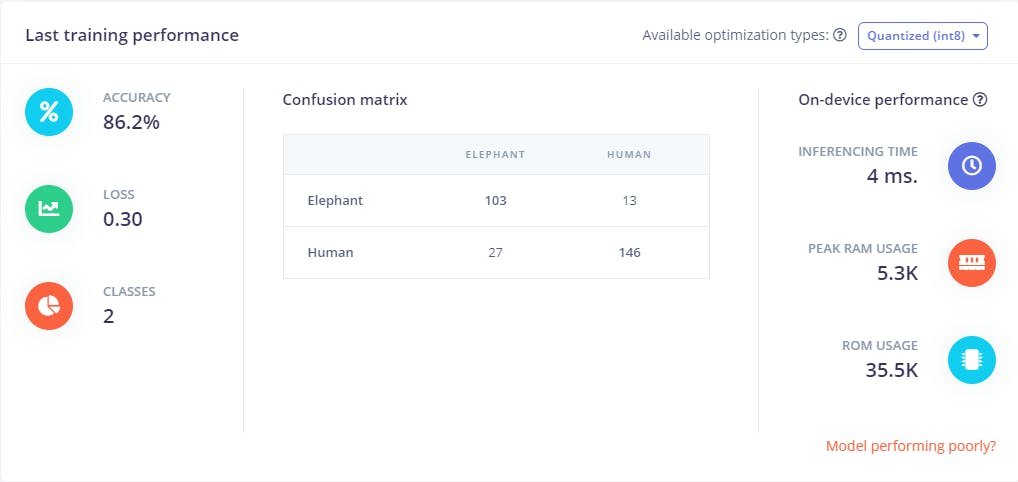
我不得不用不同的组合训练我的模型几次——训练周期数和神经网络架构预设。
可以通过获取更多数据来提高此机器学习模型的准确性,并且每个标签至少需要 10 分钟的数据。

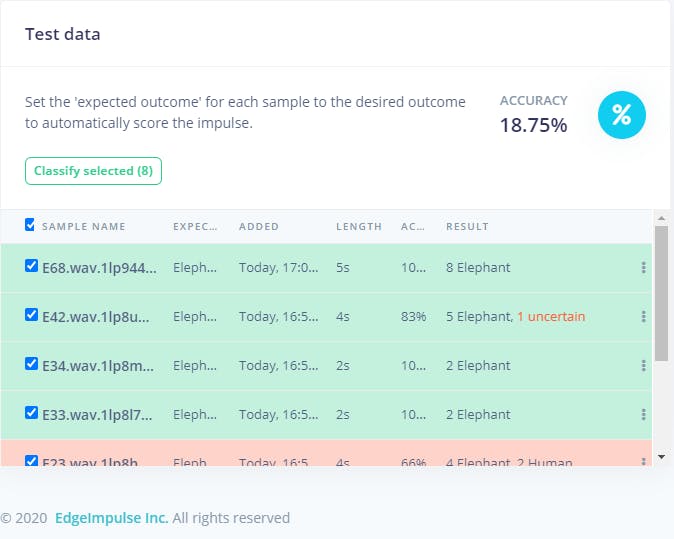
您可以通过此模型测试来测试模型的有效性。我测试了 8 个样本,我的模型识别了其中的 5 个。如果每个标签下都有更多数据,这个 ML 模型会更准确。

ML 模型现在可以部署了。这使得模型在没有互联网连接的情况下运行,最大限度地减少延迟,并以最低的功耗运行。您可以为开发板创建库或构建固件。
我已经将我的音频分类模型变成了可以在任何设备上运行的优化源代码,例如:Arduino Nano 33 BLE sense。
该设备可以连接到大象项圈并实施以防止对减少的大象种群的危险和威胁。
为了让事情变得更有趣和更有效,可以在大象项圈上安装一个 RFID 微芯片,或者可以将一个无源 RFID 标签贴在大象的耳朵上。每头大象都有一个唯一的 ID,在超高频天线和Sparkfun 的同步 RFID 阅读器的帮助下,我们将能够检测到大象何时在远离偷猎风险区域或人们居住的地方的安全距离内。同步 RFID 阅读器能够同时读取多个标签。如果大象靠近,RFID阅读器将能够检测到,因为它可以计算出某个RFID标签和阅读器之间的距离。如果大象处于危险之中,公园或护林员可以采取适当的行动。
RFID 阅读器可以在距离人们居住或偷猎活动频繁的区域约 1 或 2 公里处连接到微控制器。如果系统检测到大象接近,微控制器被编程为自动打开信标灯并提醒居住在该区域的人们。
如果机器学习模型无法从项圈中的麦克风记录的音频中识别声音,或者大象项圈的电池电量耗尽或出现故障,这也会很有帮助。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !