

描述
除了价格低廉、I/O 选项和 PIO 范围广泛之外,Pico 的一大优点是 C/C++ SDK。Raspberry Pi 的人们在创建一个易于使用的编程环境方面做得很好,但如果你想要的话,仍然可以让你接近硬件。更不用说全面的文档了。
使用 C/C++ SDK 的一个缺点是缺少库。Raspberry PI 论坛上的用户@martinkooij编制了一份可用库列表,虽然数量在增加,但与使用 Arduino IDE 时可用的大量库相比还差得远。仅Arduino 参考文档就列出了 4000 多个库。
如果您的传感器、显示器或其他外围设备不存在 Pico C/C++ SDK 库,那么很可能存在 Arduino 库。
在本教程中,我将引导您完成使用 pico-arduino-compat 将 Arduino 库添加到您的 Pico C/C++ SDK 项目的过程。
什么是 pico-arduino-compat?
pico-arduino-compat 是一个兼容层,它允许(某些)Arduino 库不加修改地用于使用 Pico C/C++ SDK 编写的项目中。
对于 Arduino 官方文档中列出的每个 Arduino 库(超过 4000 个),都有一个相应的 cmake 接口库,可以直接在 Pico C/C++ SDK 项目中使用。
pico-arduino-compat 兼容层利用earlephilhower 出色的RP2040 Arduino 内核来完成大部分繁重的工作。
兼容性
显然,并非所有 Arduino 库都可以与 Pico/RP2040 一起使用。那些依赖 AVR 或 ESP 硬件的特定功能的就是一个很好的例子。在 Arduino 官方参考文档中列出的 4190 个库中,其中 1730 个针对 Pico C/C++ SDK成功编译(41%)。
我怀疑其中很大一部分由于依赖于其他库而无法编译。这可以通过调整CMakeLists.txt文件轻松解决,但这是一个手动过程,仅针对少数库完成。这是一个进展中的工作。
安装 pico-arduino-compat
1.克隆存储库
git clone https://github.com/fhdm-dev/pico-arduino-compat.git
2.初始化arduino-pico子模块
cd pico-arduino-compat git submodule update --init arduino-compat/arduino-pico
找到库 ID 和 cmake 目标名称
您需要您计划使用的 Arduino 库的确切库名称。如果您不知道,可以在官方Arduino 文档中找到库的名称。
现在转到pico-arduino-compat 库表并按 Arduino 库名称搜索库。
找到它后,请查看 Compile 列(右起第二个)。如果该列的值为 OK,则该库已通过基本编译测试,如果幸运的话,它无需任何修改即可与 Pico C/C++ SDK 一起使用。
记下 ID 和 CMake 目标名称。
初始化库
每个 Arduino 库存储库都作为一个子模块存储在 pico-arduino-compat 存储库中。默认情况下,git 会将子模块目录留空,直到它被初始化。要初始化它(以及它所依赖的 Arduino 库的子模块),请执行以下操作:
1. 将目录更改为 libs/,其中 是您在上面记下的 ID。从现在开始,我们将此目录称为库目录。
例如。对于 Arduino LiquidCrystal 库,ID 是液晶
cd libs/liquidcrystal
2. 初始化子模块。
在 linux 上只需运行以下脚本:
./init.sh
在其他操作系统上,只需在init.sh脚本中找到 git 命令并从命令行运行它。
将 Arduino 库添加到您的项目中
在项目的CMakeLists.txt文件中,将库目录添加为子目录
例如。
add_subdirectory(/home/fhdm-dev/pico/pico-arduino-compat/libs/liquidcrystal build-pac-liquidcrystal)
注意:传递给 add_subdirectory 的第二个参数的值并不重要。它只需要在您的项目中是独一无二的。我倾向于使用 build_ 其中 是库的 cmake 目标名称。
现在将 CMake 目标添加到CMakeLists.txt文件中的 target_link_libraries
例如。
target_link_libraries(somename pac-liquidcrystal )
注意:cmake 目标名称都以pac-开头,以帮助确保唯一性。
完毕。您现在应该能够在您的 Pico C/C++ SDK 项目中使用该库。
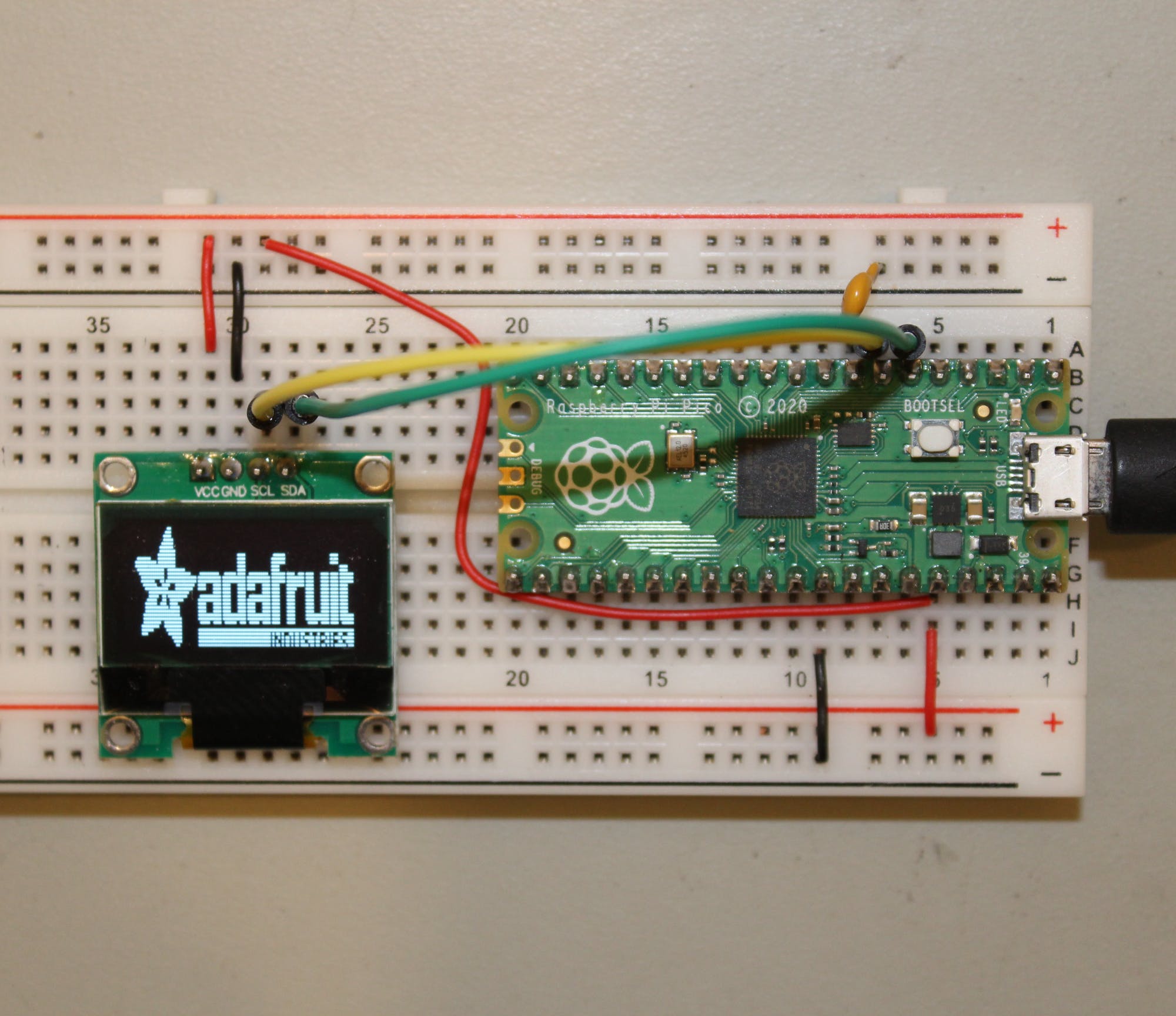
示例:Adafruit SSD1306
假设我们想在我们的项目中使用 Adafruit SSD1306 库。首先,我们在pico-arduino-compat 库表中查找条目,发现它的 ID 为adafruit-ssd1306 ,cmake 目标名称为pac-adafruit-ssd1306 。
您还会注意到 Test 列显示的值为Passed 。这意味着该库已经在真实设备上进行了测试,并且至少有一些功能可以工作。
将目录更改为库目录并列出其内容
cd libs/adafruit-ssd1306 ls
您看到的 Adafruit_SSD1306 目录作为 git 子模块包含在 pico-arduino-compat 存储库中,最初为空。
现在我们通过运行init.sh脚本来初始化子模块,如下所示:
./init.sh
您可能会注意到,这也会初始化它所依赖的 adafruit-gfx-library 的子模块,进而初始化 adafruit-busio 库。
注意:在非 Linux 操作系统上,您可能需要通过手动运行 git 命令来初始化子模块。有关详细信息,请参阅init.sh的内容。
现在需要修改我们项目的主CMakeLists.txt文件,添加 add_subdirectory 行并将库添加到 target_link_libraries。
例如:
cmake_minimum_required(VERSION 3.12)
include(pico_sdk_import.cmake)
project(adafruit-ssd1306-examples)
pico_sdk_init()
add_subdirectory(/home/fhdm-dev/pico/pico-arduino-compat/libs/adafruit-ssd1306 build_pac-adafruit-ssd1306)
add_executable(text
main.cpp
)
target_link_libraries(text
pac-adafruit-ssd1306
)
# create map/bin/hex file etc.
pico_add_extra_outputs(text)
完毕。
有关工作示例,请参阅adafruid-ssd1306/pico-sdk-examples 。如果您编译示例并将 graphics.uf2 文件复制到您的 Pico,它应该如下所示:

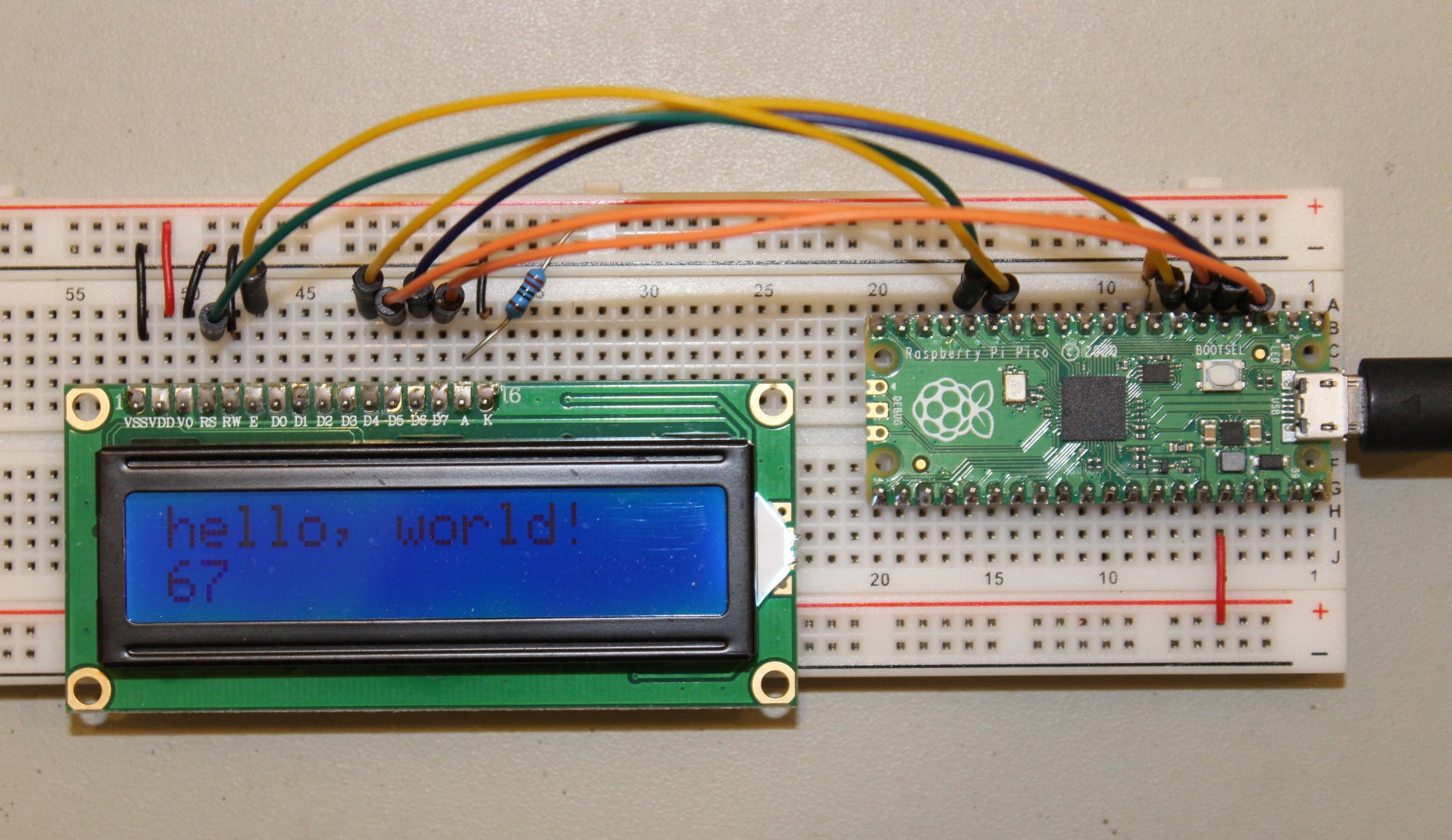
示例:LiquidCrystal
官方 Arduino LiquidCrystal 库。有关示例代码,请参阅液晶/pico-sdk-examples 。

示例:字母和数字七段显示库
有关示例代码,请参阅letters-and-numbers-seven-segment-display-library/pico-sdk-examples 。
从 C 代码中使用 Arduino 库
以下是一些围绕 Arduino 库的示例包装器,允许从 C 代码中使用它们。
pico-adafruit-ssd1306
皮克官方液晶
结论
虽然最好使用专门为 Pico C/C++ SDK 编写的库,但与 Arduino 生态系统可用的库相比,库的选择是有限的。
对于那些只想让某些东西快速运行的时候,Arduino 库可能就足够了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !