

我们设想了一款用户友好、自动化且与经济实惠的标签打印机兼容的应用程序。为了实现我们的目标,我们采用了由三个部分组成的逐步方法:用户界面设计、应用程序的技术结构和应用程序测试。作为一个五人团队,我们分摊工作量,几乎每周都会开会以更新进度。我们从自学如何设计和开发应用程序开始,因为我们大多数人以前从未从事过应用程序开发。
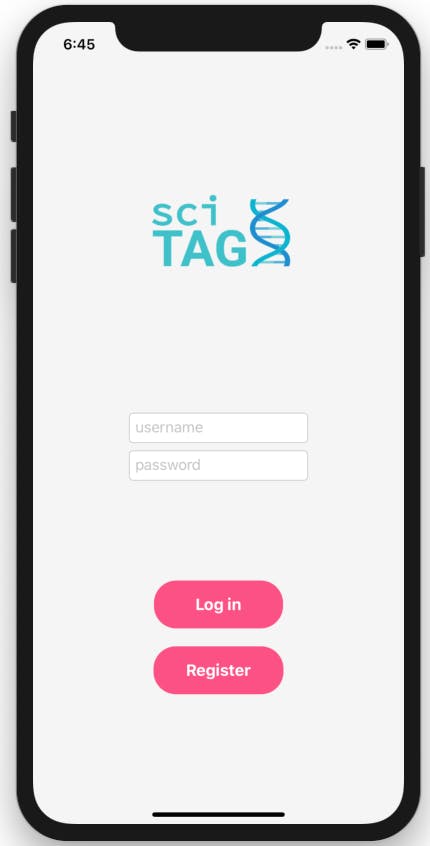
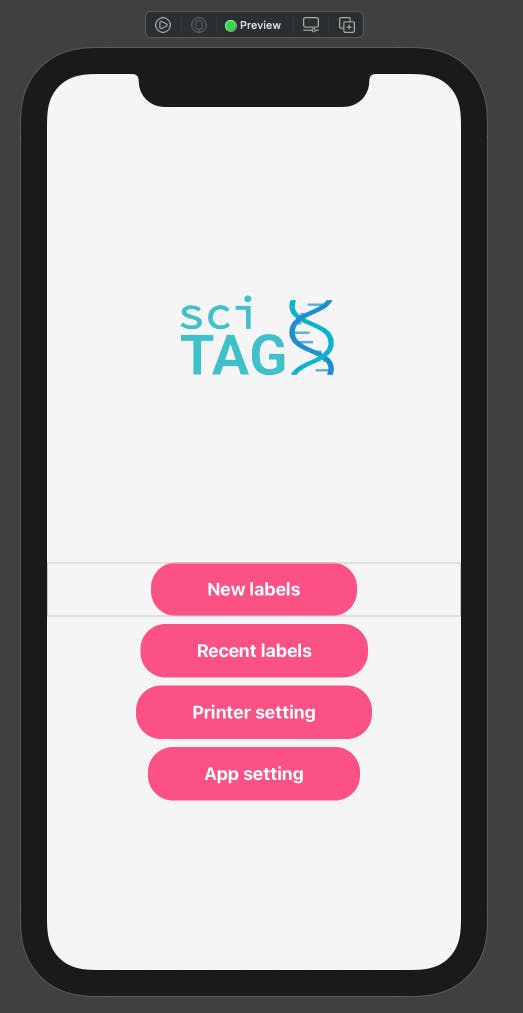
用户界面设计:界面设计决策不仅要对潜在用户有吸引力,而且要尽可能地实用和简单。设计的一个方面是视觉元素。我们决定了整个应用程序中的美学选择,例如配色方案。我们考虑了色盲,因为全球 4.5% 的人口经历过色盲。接下来,我们决定了应用程序的名称:sciTAG。我们进行了市场调查以确保此名称不是商标。最后,我们设计了一个应用程序徽标,在应用程序名称旁边描绘了一个双链 DNA。

然后,我们确定了对目标受众至关重要的功能。我们将标签设计分为两个部分,尽可能保持简单,并包含选择以创建一个好的标签。


缺点:现阶段我们没有遇到大的困难。
应用程序开发:创建了一个 Github 个人资料,以共享和更新整个项目的进度。该应用程序的技术结构分层如下:
● 使用表单中的所有用户输入信息创建一个对象
● 将对象转换为可打印对象(例如 PDF)
● 将对象转换为可存储/可共享的对象(例如 csv)
● 使用 Airprint 选项直接从应用程序打印标签
缺点:我们能够成功创建一个表单,用户可以在其中输入所有信息,包括:样品名称、日期、用户名和其他信息。附加信息部分将根据不同的标签类型进行扩展和调整。我们的第一个简单标签是为实验室环境中常用于长期储存的低温管设计的。我们能够成功保存用户输入,但是我们正在努力创建可打印的对象。我们考虑使用 PDFKit、labelUI 和 UIimage。所有选项似乎都是我们问题的潜在解决方案,但由于我们的应用程序在方法上很新颖,因此从头开始开发这部分代码是一项挑战。
测试 sciTAG 应用程序原型:我们在市场上采购了几台标签打印机来测试 sciTAG 应用程序。在这些打印机中,只有一台专门用于实验室设置 (Brady BMP51)。我们测试过的其他打印机均来自亚马逊,而且价格实惠。我们在团队中分发了这些打印机,以单独测试和报告我们的经验。在项目的这一部分,我们还扩展了我们的市场研究,并使用了几个应用程序(工作站或移动)来识别这些应用程序中缺少预想功能或使用我们希望在我们的应用程序中具有的功能的元素。
缺点:虽然我们设法开发了原型,但我们仍然需要在这个原型上工作才能拥有一个功能齐全的应用程序。
总之,我们认为 sciTAG 应用程序和价格实惠的标签打印机将成为科学家的实用解决方案。我们计划在第一轮测试中通过在剑桥招募五个实验室来测试 alpha 应用程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !