

有几篇关于将 Raspberry Pi Pico 连接到 Wi-Fi或以太网的文章,这些文章令人惊叹,但需要花费大量时间才能在 Pico 上发现 WiFi。最近 SB Components 发布了 Raspberry Pi Pico WiFi HAT with Display,这款Pico Wi-Fi HAT 减少了在 Pico 上连接 Wi-Fi 的工作量,并且变得简单易行。Raspberry Pi Pico WiFi HAT上的显示看起来很棒,它可以定制并且非常有用,具有惊人的显示质量。您可以使用 Pico WiFi 显示查看 SSID 或连接、监控显示传感器数据、检查天气信息或网络时间等等,请查看显示 GitHub 页面以获取代码。
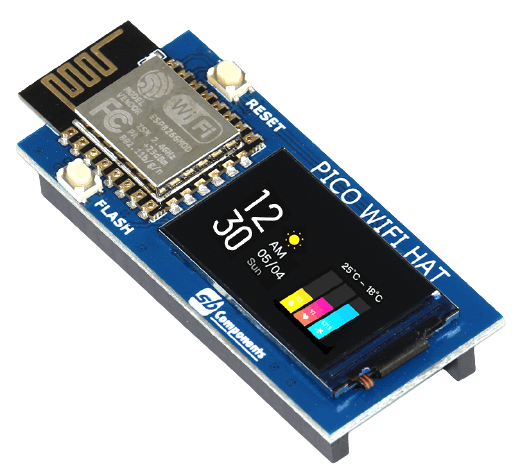
Pico WiFi HAT是用于 Raspberry Pi Pico 的紧凑型智能 WiFi HAT, 板上有漂亮的显示屏,它有一个 ESP8266 模块、IEEE 802.11b/g/n WiFi 标准、3.3v 工作电压、UART 通信接口和一个 40 针GPIO 扩展头,可通过 AT 命令控制,支持 TCP/UDP 通信协议,小巧的 prety 显示器具有 240 x 135 像素,65K RGB 色彩和清晰生动的展示效果,主要用于通过 SPI 连接的用户参与通过合并一个 GPIO 接头。

1.14 英寸 LCD 包括 ST7789 驱动器和 SPI 接口,减少了所需的 IO 引脚数量。Pico WiFi HAT有助于许多物联网项目并节省大量时间,您还可以查看Pico WiFi HAT和Pico WiFi HAT GitHub 存储库的Wiki 页面。
这款Raspberry Pi Pico WiFi HAT也可在SB Components上购买。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !