

HDMI驱动屏还是SPI驱动屏更适合树莓派?
树莓派3B、4B、零串口提供HDMI接口,可直接连接HDMI驱动屏。屏幕会直接显示 Raspbian 桌面,不需要编程。虽然它就像电脑显示器一样使用,但HDMI屏幕对于业余爱好者来说很难深入开发。屏幕有很多尺寸:3.5 英寸、7 英寸、12 英寸等等。在便携性方面,3.5英寸的尺寸是最好的选择,它可以轻松携带在户外与Pi一起工作。但是,它的一个难题是它会显示所有操作系统桌面,显示器上显示的图标和文字很小且无法检查。小尺寸的 HDMI 屏幕会导致手指触摸小图标时出现触摸错误。小字和触摸错误是可怕的,难以使用。
SPI驱动屏幕,与HDMI驱动不同,它通过GPIO与Pi连接,Pi通过GPIO(SPI)输出画面数据。虽然它不能直接显示 OS 桌面,但它是对客户开放的,适合编程使屏幕可以显示您在代码上开发的任何内容。SPI驱动屏幕也有很多尺寸,有2.8寸、3.2寸、3.5寸等等,3.5寸或3.2寸的都足以显示画面,握持舒适。此外,该屏幕与 PI 配合使用具有更高的便携性,并且比 HDMI 屏幕更便宜。
总之,HDMI显示适用于运行在OS上的应用,而SPI显示则可以更方便地用于IoT/Smart-home等轻量级应用……有Pi和Makerfabs开发的SPI驱动屏的组合版本。我将用它来制作相机并展示SPI屏幕与Pi配合使用的效果。



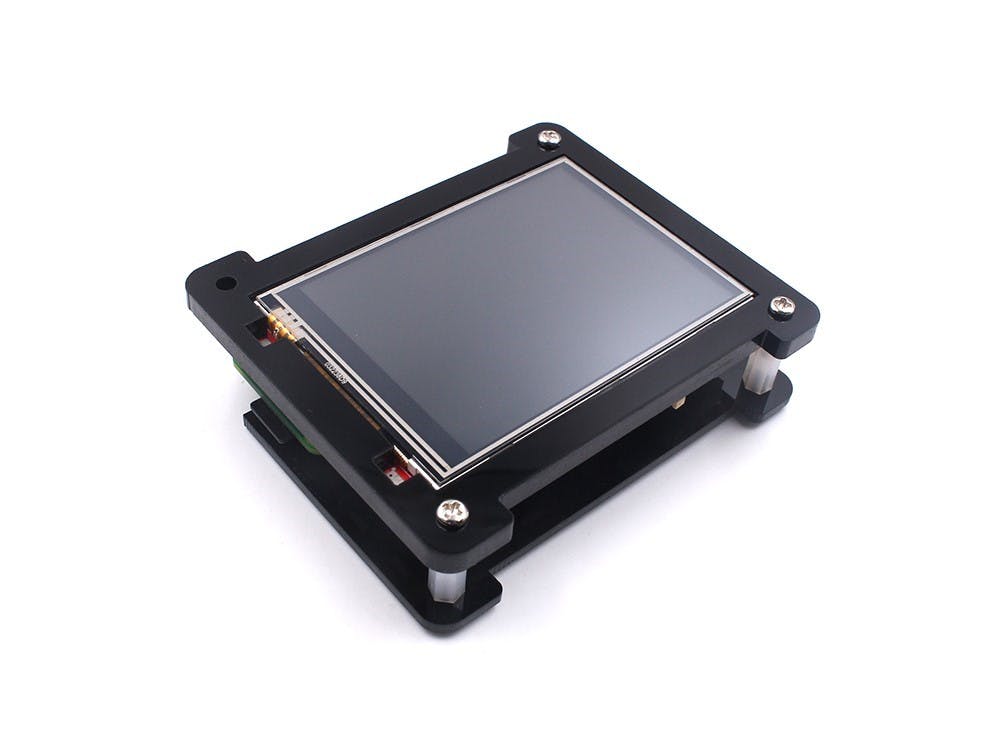
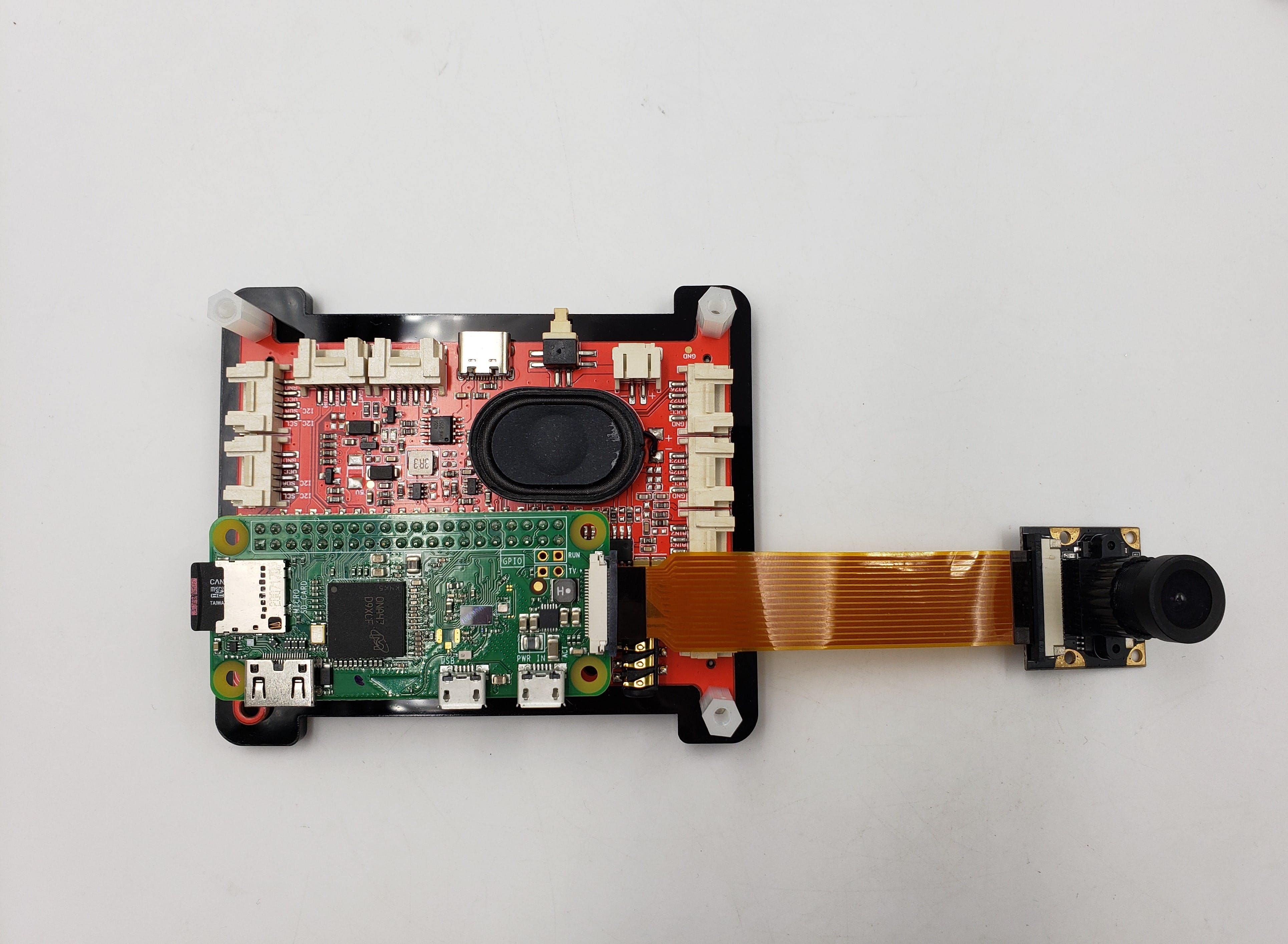
树莓派嵌入式系统开发基于树莓派零瓦。它有一个3.2英寸的SPI驱动显示器,分辨率为ILI9341,并具有触摸驱动器——XPT2046的触摸能力。
此外,还有2个麦克风阵列和WM8960用于音频录制和编码以及一个扬声器用于音频输出,这使系统为需要音频录制/输出的应用做好了准备。它还拥有多个GPIO端口,可连接200多种传感器/执行器,在几分钟内创建基于PI的项目。


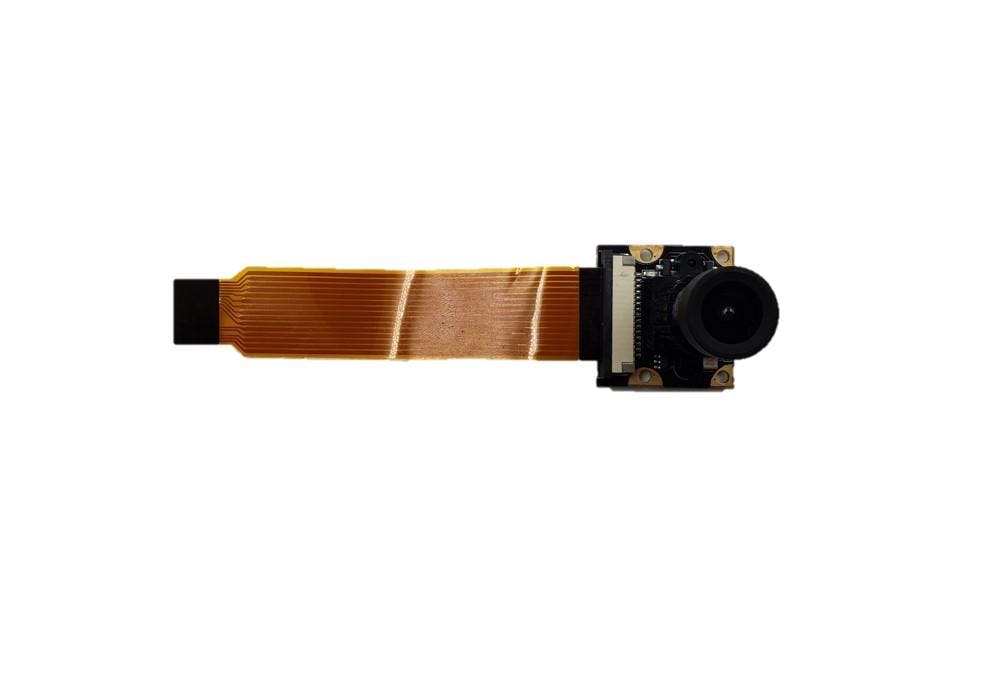
我在网上为 Raspberry Pi 购买了一个摄像头模块来尝试拍摄一些照片。相机模块是一个 OV5647 一个 5 兆像素。将它插入 Pi 的界面,我可以用它轻松拍照,并编程 Pi 以在屏幕上显示照片。
期待相机的草图,它必须对 Pi 进行显示和触摸编程。显示,屏幕尺寸为320*240,要求照片必须为320*240,所以可以直接用320*240的尺寸拍照,或者拍高质量的照片处理成尺寸.
我使用的所有草图都可以在Github上找到。
1. 对于摄像头,需要设置PI的config启用摄像头接口,并使用Python库(PiCamera)驱动摄像头。PiCamera 库已预先安装在 Raspbian 上,无需再次安装。有一段演示代码驱动相机拍摄320*240的照片:
from time import sleep
from picamera import PiCamera
camera = PiCamera()
camera.resolution = (240, 320)
camera.capture("camera.bmp")
camera.close()
2. 关于显示,请参考 Waveshare 团队的库和演示,以驱动 ILI9341 屏幕工作。再次感谢 Waveshare 团队。该项目中有一个演示用于在显示屏上显示照片:
GUI_ReadBmp("./camera.bmp");
//LCD_2IN4_Display((UBYTE *)BlackImage);
Paint_DrawRectangle(190, 280, 230, 310, BLACK, DOT_PIXEL_1X1, DRAW_FILL_FULL);
Paint_DrawString_EN(195, 285, "EXIT", &Font8, BLACK, WHITE);
LCD_2IN4_Display((UBYTE *)BlackImage);
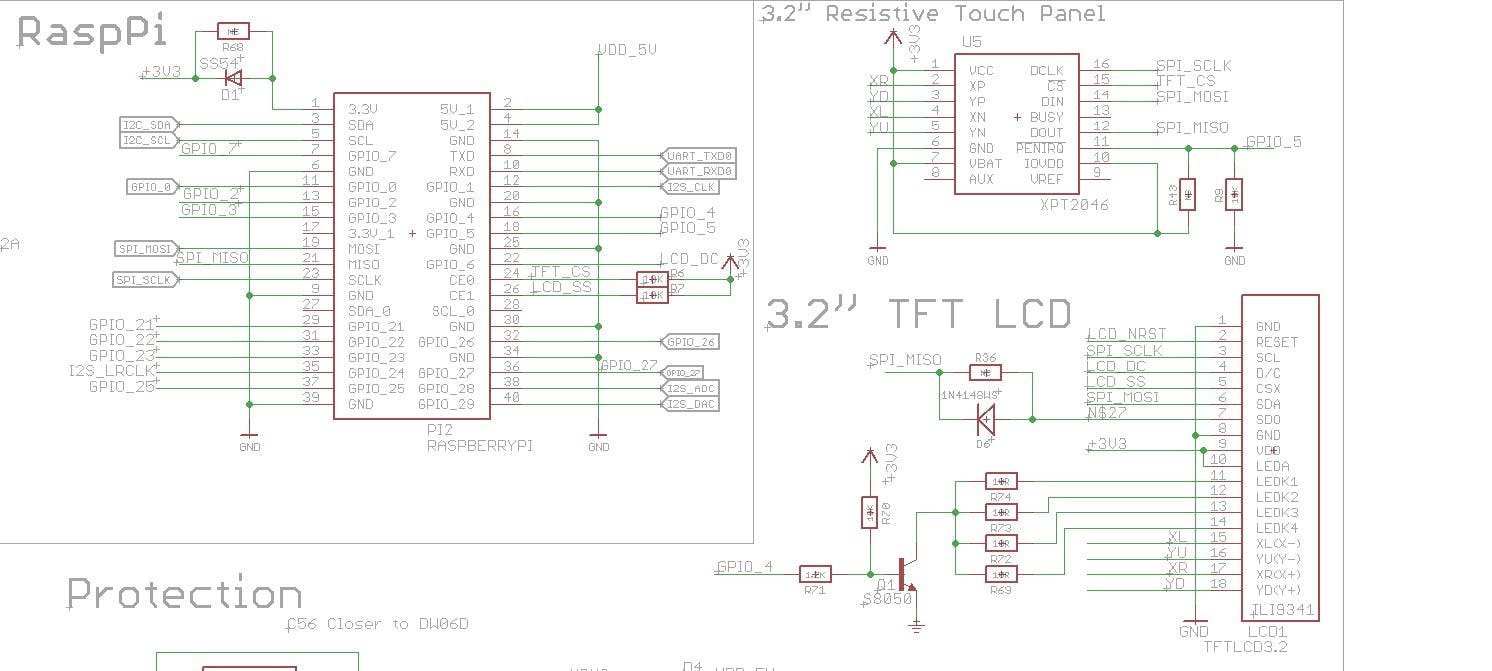
3. 什么时间拍照,可以通过触摸屏幕来决定。如图所示,

触摸IC(XPT2046)通过SPI与PI连接,可以使用这里的库来检查屏幕是否以及在哪里被按下。当触摸屏幕中心时,PI 会执行上面提到的相机代码来拍照,然后将照片显示在屏幕上。
我为 Pi 准备了一个轻便的锂电池,可以随身携带户外,到处拍照。按下屏幕中心,它会拍照并显示在屏幕上。

此外,SPI 屏幕和 HDMI 屏幕与 PI 的工作方式不同,所以实际上,如果您需要,您可以在项目中同时使用 SPI 屏幕和普通 HDMI 屏幕。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !