

第 1 部分:FPGA 基础知识
第 2 部分:在 Spartan 6 FPGA 上使用 Xilinx ISE 的组合逻辑
第 3 部分:在 Cyclone-IV FPGA 上使用 Quartus Prime 的顺序逻辑
第 4 部分:在 Artix-7 FPGA 上使用 Vivado 的组合逻辑与顺序逻辑
第 5 部分:最终项目 - DE0 Nano 开发板上的 Pong 游戏
本博客介绍了在 Spartan-6 FPGA 上从头开始实现全加器,并概述了 Verilog HDL 编程风格。
FPGA设计流程:
我们来看第一步
FPGA 设计输入可以通过两种方式完成,或者通过代表硬件描述语言的 HDL - 这是最常见的方法,或者通过原理图输入,其中可以拖放并将各种块连接在一起或集成两者。
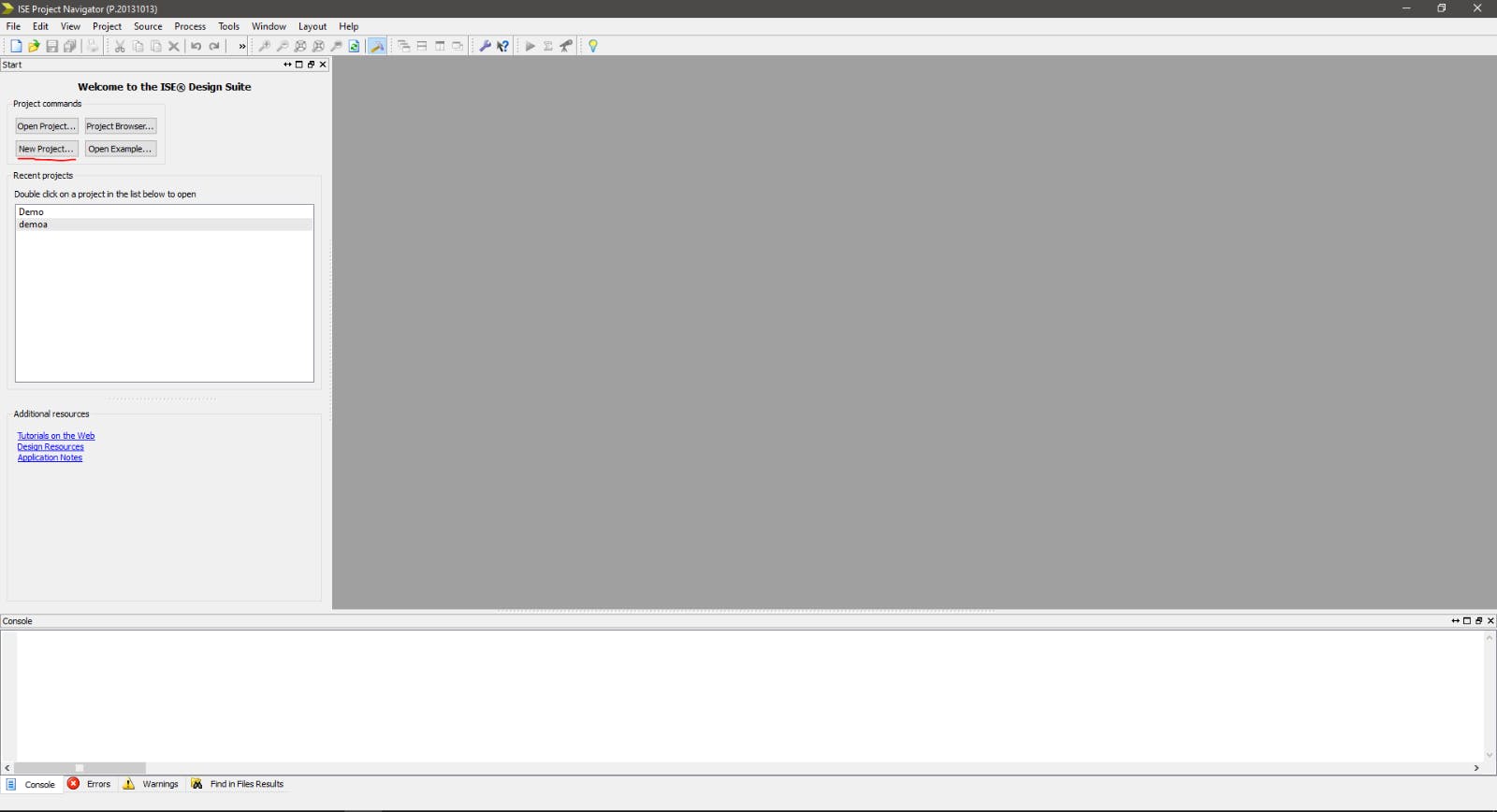
我们将通过探索赛灵思 ISE 来讨论设计条目!
Xilinx ISE 入门:

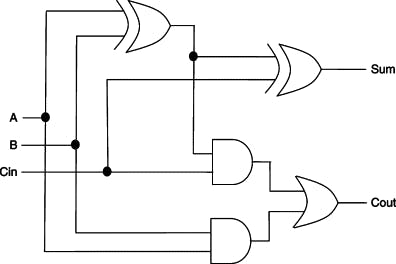
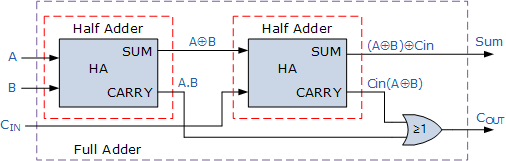
全加器电路(逻辑)

该电路的功能非常简单,它增加了 3 位并给出了和和进位输出。
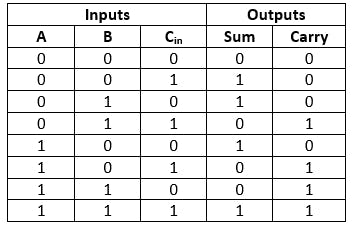
全加器真值表:

什么是组合逻辑?
组合逻辑是一种由布尔电路实现的数字逻辑,其中输出仅是当前输入的纯函数,电路不包含任何存储元件。
硬件描述语言 (HDL):
有很多 HDL,其中一些非常常用的 HDL 是 Verilog、VHDL、SystemVerilog。几乎所有 FPGA 供应商都支持这些 HDL 进行综合。
让我们在这个博客中谈谈 Verilog。Verilog中有3种建模风格。
a) 结构:用门来描述逻辑电路的结构,有时也称为门级建模。
b) 数据流:数据流建模根据从输入到输出的数据流来描述硬件。
c) 行为:这些包含程序语句,用于控制数据类型的模拟和操作变量。
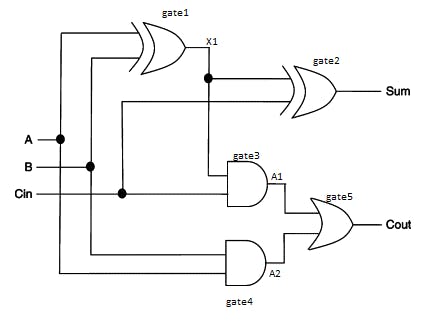
a) 使用 Verilog 中的结构建模实现全加法器:

module Full_Adder (
input A, B, Cin,
output Sum, Cout
);
wire X1, A1, A2;
xor gate1 (X1, A, B),
gate2 (Sum, X1, Cin);
and gate3 (A1, A, B),
gate4 (A2, X1, Cin);
b) 使用 Verilog 中的数据流建模实现全加法器:

module Full_Adder (
input A, B, Cin,
output Sum, Cout
);
assign Sum = ( ( A ^ B ) ^ Cin ); // Sum = A xor B xor Cin
assign Cout = ( ( (A ^ B) & Cin ) | ( A & B ) ); // Carry out as the equation
endmodule
c) 使用 Verilog 中的行为建模实现全加法器:
module Full_Adder (
input A, B, Cin,
output reg Sum, Cout
);
always @ (A, B, Cin)
begin: add
{Cout,Sum} = A + B + Cin;
end
endmodule
为 FPGA 设计准备文件:
一个典型的 FPGA 设计有两组文件,一组文件包含指定设计的所有设计文件,另一组是约束文件,其中包含设计的所有约束,例如 FPGA 的时序约束和引脚映射。
保持设计模块化是一种很好的做法,以便于开发和调试。
top.v 文件(当 Verilog 用作设计语言时)用于实例化层次结构中单个顶层设计中的所有模块。

在 FPGA 综合过程中,高描述设计或 HDL 设计被转换为门级表示或逻辑组件。
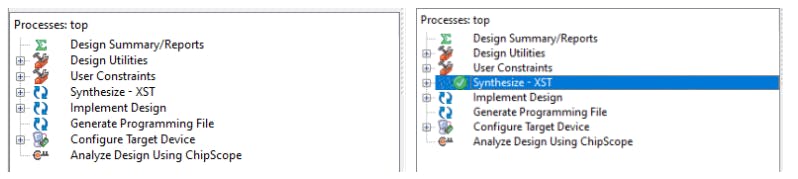
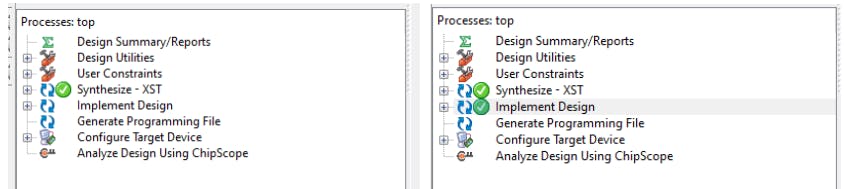
现在综合设计

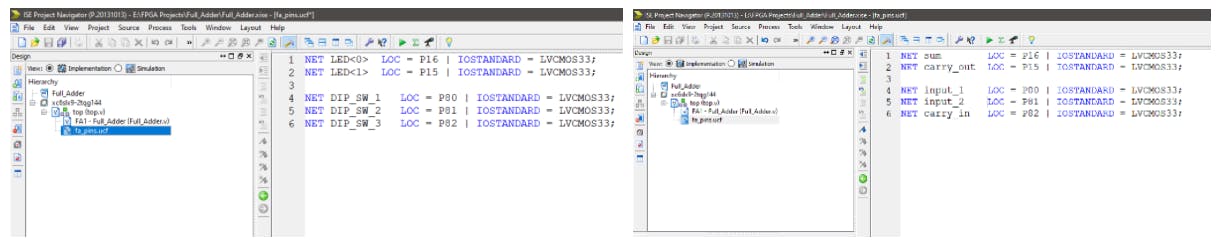
综合完成后,我们需要添加约束文件以将 FPGA 的引脚映射到逻辑元件。
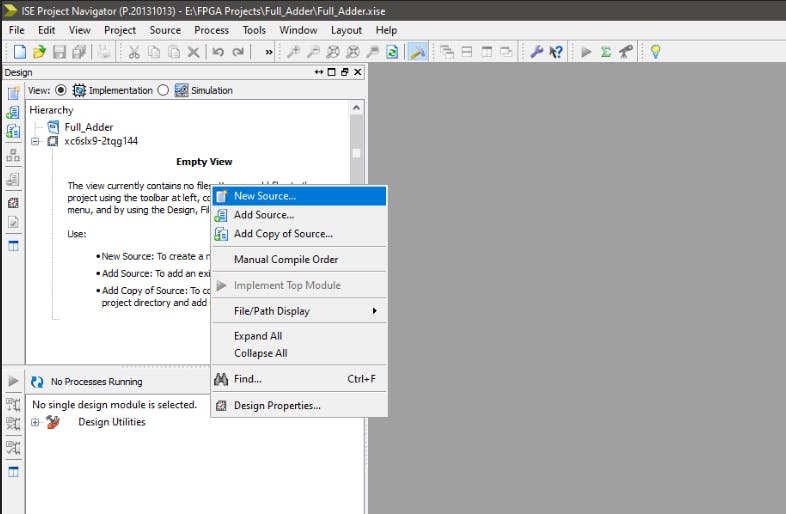
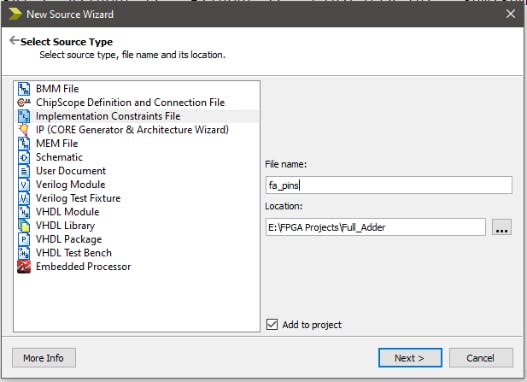
创建一个新源并在选项中选择约束文件并为其命名。

几乎所有 FPGA 开发板供应商都提供了一个主约束文件,其中包含所有引脚及其到 FPGA 的映射。
复制并粘贴项目所需的引脚,例如,用于 Sum 和 Carry 的 2 个 LED,然后是 3 个用于 3 个输入的开关。

现在是实施设计的时候了。
实施工具将网表作为输入并进行优化、布局和布线。


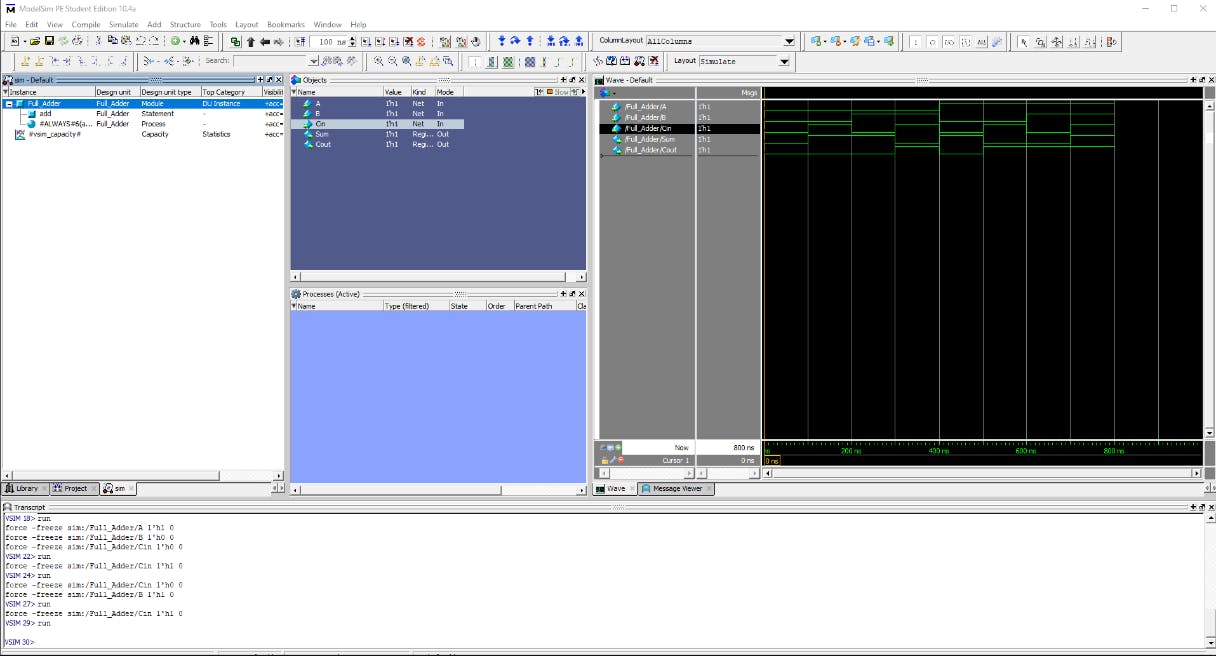
这是一个简单的全加器设计,因此不需要验证,但这样做是一个很好的做法。使用 Modelsim 验证设计
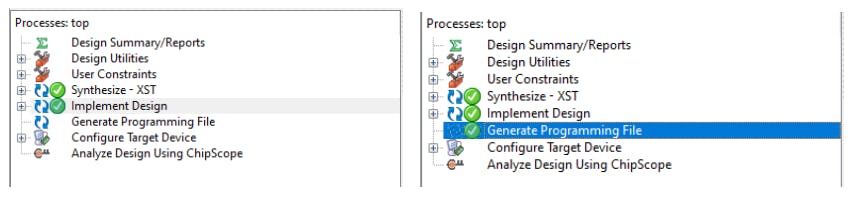
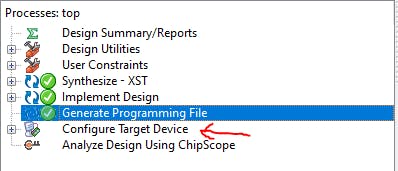
编程文件用于对 FPGA 进行编程。该文件包含特定于 FPGA 的设计实现的所有信息。

Xilinx ISE 有一个名为 iMPACT 的特定工具,用于对 FPGA 进行编程。

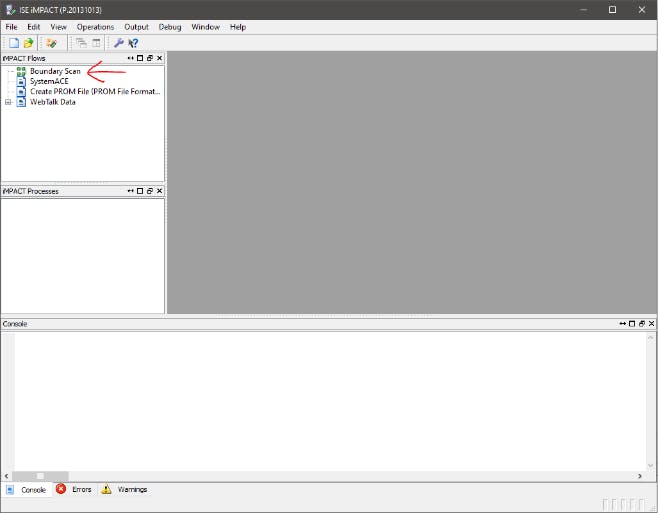
您将收到一条警告,要求您创建 iMPACT 文件,单击“确定”。然后 iMPACT 工具将打开,然后单击边界扫描,然后单击初始化链。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !