

今天,互联网是(日常)需要,用于消息传递、浏览、商务会议以及可以使用该技术完成的所有其他事情。在这里,我将分享使用 Arduino 测量温度并通过 Arduino Ethernet shield 通过互联网发送数据。为此,我将使用热敏电阻 10K SEN 作为传感器,使用 Arduino UNO R3 作为微控制器(将模拟数据转换为数字数据),使用 Arduino Ethernet shield 通过 LAN 电缆发送数据,以及一个用于接收数据并显示数据的简单网络服务器在 HTML 文件中。

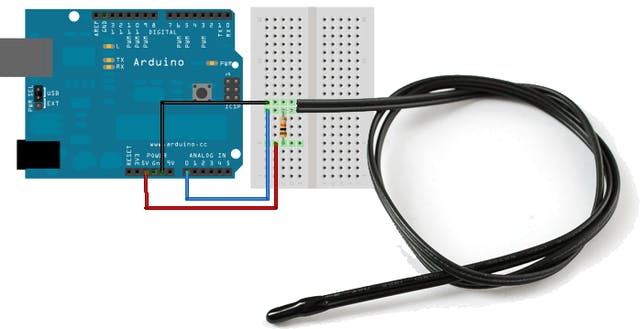
上图是温度测量的示意图。将热敏电阻的第一个引脚连接到 10K 电阻,第二个引脚连接到 Arduino 的 GND。10K 电阻的第一个引脚连接到 Arduino 5V 作为电源,第二个引脚连接到模拟输入 0 (A0) Arduino。之后,我们可以在 Arduino 顶部附加以太网屏蔽,它具有完全相同的引脚。
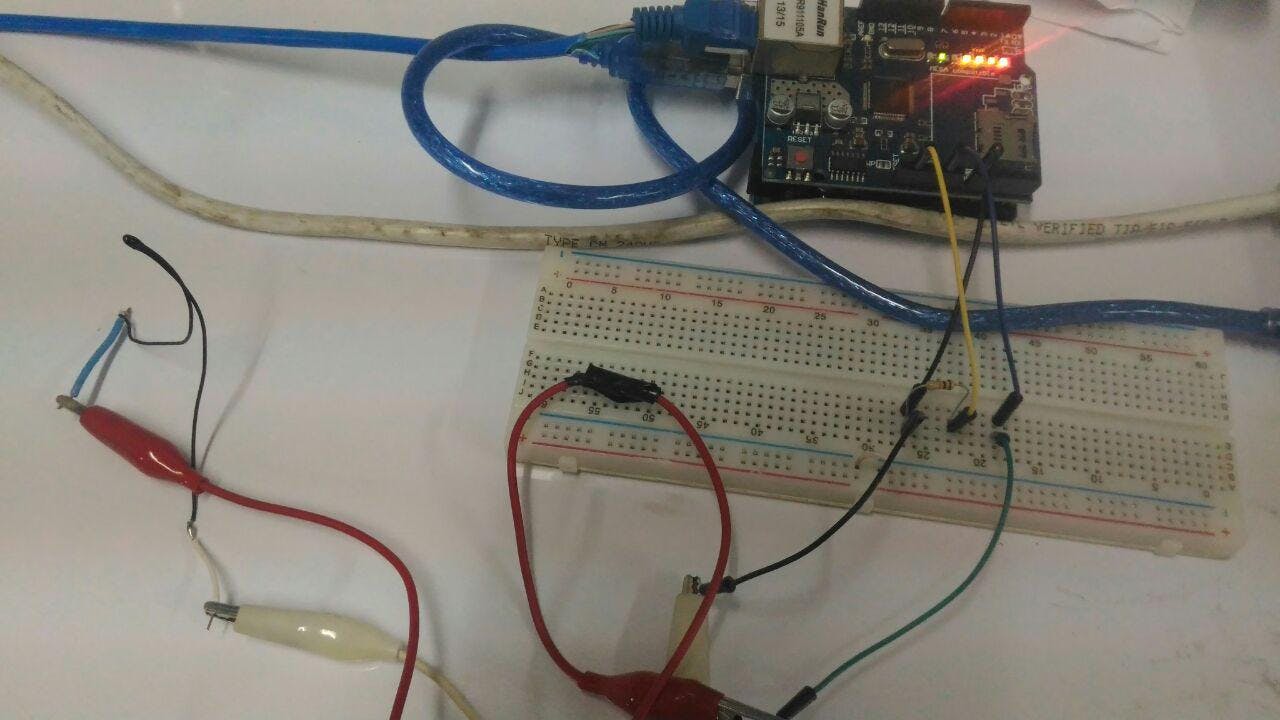
以太网屏蔽应使用 LAN 电缆,即 RJ45 电缆,通过 Internet 进行通信。完成后,最后一个硬件步骤是使用 USB 电缆将 Arduino 与计算机连接起来。所以,项目的真实画面应该是这样的。

为了使这个项目成功,将使用一些文件、文件夹和语言。第一个任务是对 Arduino 进行编码以读取模拟量,将其转换为温度值,然后将 HTTP POST 发送到服务器。
#include 'Ethernet.h'
#include 'SPI.h'
byte mac[] = { 0x00, 0xAA, 0xBB, 0xCC, 0xDE, 0x01 }; // RESERVED MAC ADDRESS
EthernetClient client;
long previousMillis = 0;
unsigned long currentMillis = 0;
long interval = 3000; // READING INTERVAL
float p = 0.00;
String data;
void setup() {
Serial.begin(9600);
if (Ethernet.begin(mac) == 0) {
Serial.println("Failed to configure Ethernet using DHCP");
}
delay(10000); // GIVE THE SENSOR SOME TIME TO START
}
void loop(){
currentMillis = millis();
if(currentMillis - previousMillis > interval) { // READ ONLY ONCE PER INTERVAL
previousMillis = currentMillis;
p = (float) analogRead(A0) * (5.0 / 1023.0); // CONVERT TO ARDUINO READABLE VALUE;
p = (float) -7.58 * p + 27.309; // CALIBRATION RESULT
}
data = "potentio=";
data = data + p;
if (client.connect("167.205.43.205",3500)) { // REPLACE WITH YOUR SERVER ADDRESS
client.println("POST /results HTTP/1.1"); // HTTP POST TO /results
client.println("Host: 167.205.43.205:3500"); // SERVER ADDRESS HERE TOO
client.println("Content-Type: application/x-www-form-urlencoded"); // DATA TYPE
client.print("Content-Length: ");
client.println(data.length());
client.println();
client.print(data);
}
if (client.connected()) {
client.stop(); // DISCONNECT FROM THE SERVER
}
delay(5000); // 5 SECONDS DELAY
}
在对 Arduino 进行编码后,我们需要在该 IP 地址上创建一个网络服务器(在本例中为 167.205.43.205)。在这个项目中,我使用了一个简单的 ExpressJS 应用程序和 MySQL 数据库。示例代码如下所示:
应用程序.js
app.post('/results', function(req, res){
var post = {}
post.date = new Date(),
post.temp = req.body.temp
sql.query('INSERT INTO analog_read SET ?', post, function(err, results, fields){
if(err) throw err;
console.log('sent success with value : ', post.temp)
res.json({'status':'success!'})
})
})
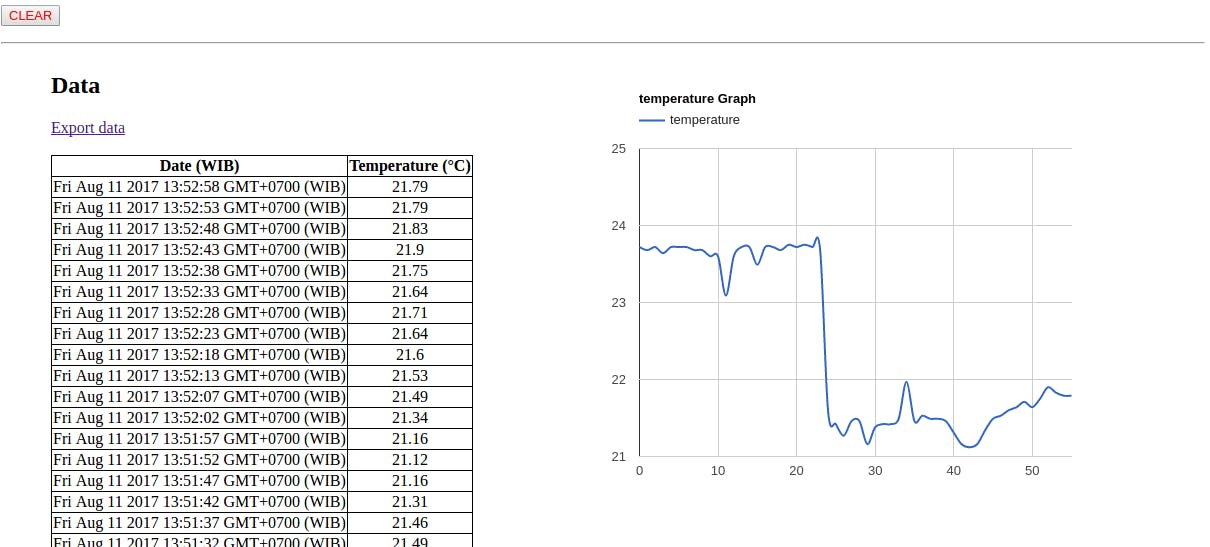
并将其显示到 HTML 页面,结果如下所示:

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !