

这是一个蜂窝连接的蜂巢监视器,提供以下功能:
- 如果您在北美,请使用 LTE CAT-M1
- 世界其他地区的2G/3G
- 你可以在这里查看覆盖率
硬件
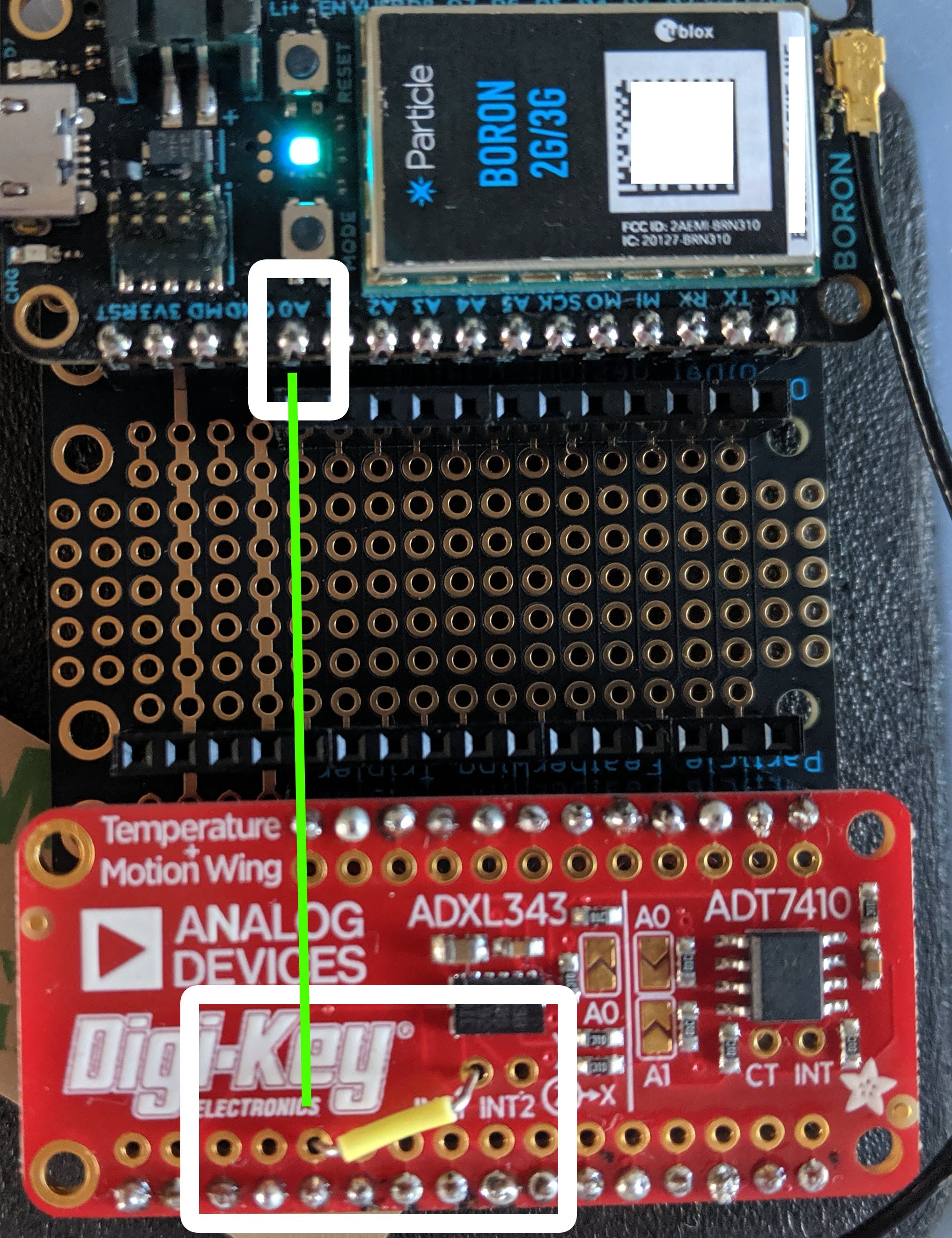
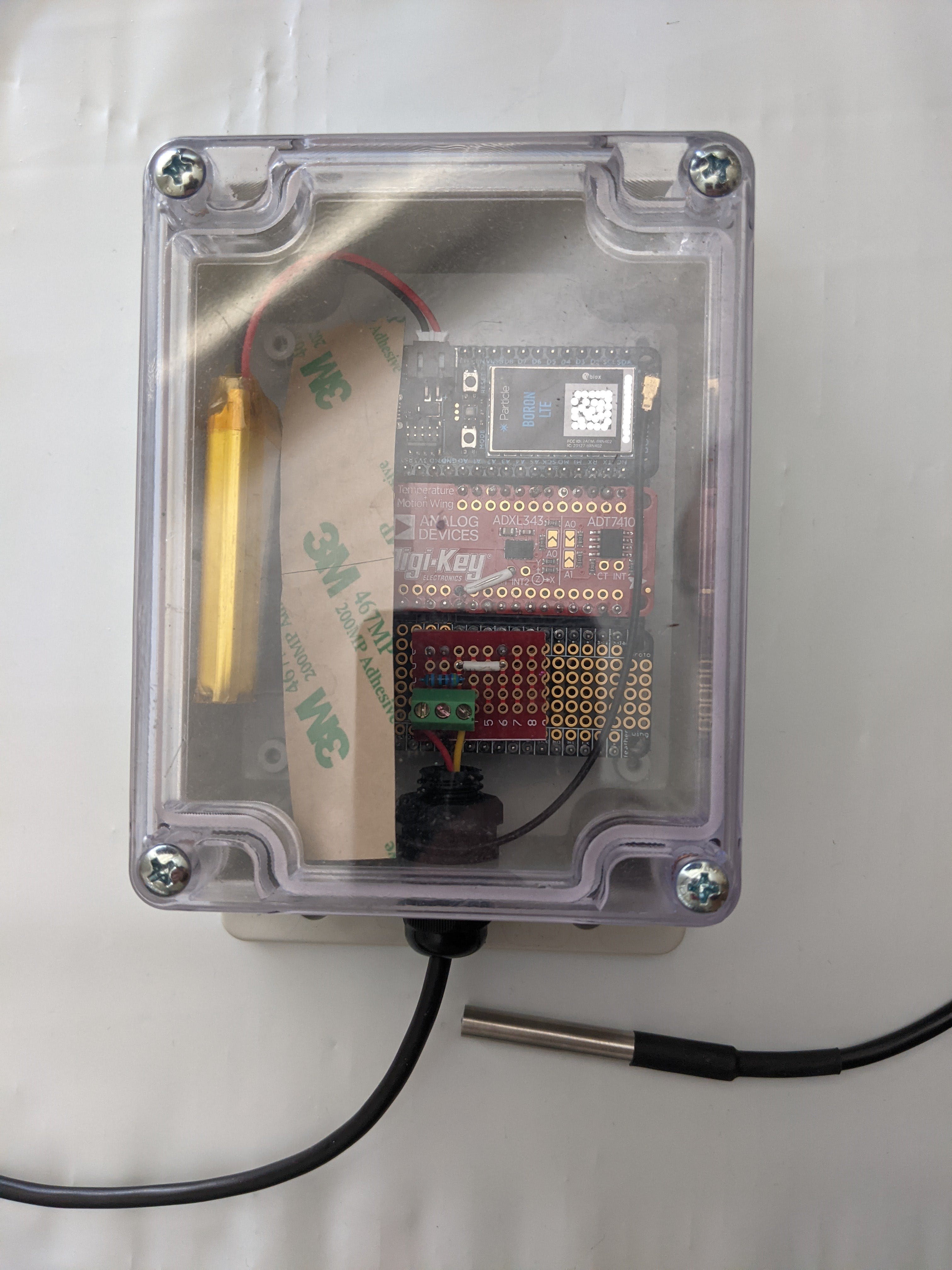
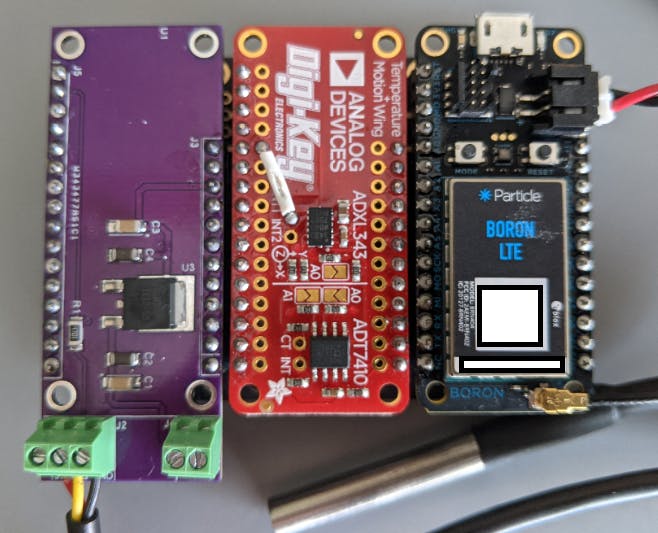
设置并焊接您的三倍器,添加硼和 ADXL343+ADT7410。
您需要将 ADXL343 的 int1 引脚连接到 Boron 上的 A0。这将有助于检测运动或活动并同时唤醒粒子设备(硼或氩)。见下图中的黄线。绿线将与三联线相连,因此此处无需进行连接。
将 DS18b20 连接到 Boron 上的 D9,加上 3v3 和 GND。您可以在此处使用接线端子。不要忘记一个 4.7k 电阻器作为从 DATA 到 VCC 的上拉电阻(可以是 3v3 或 5V)。

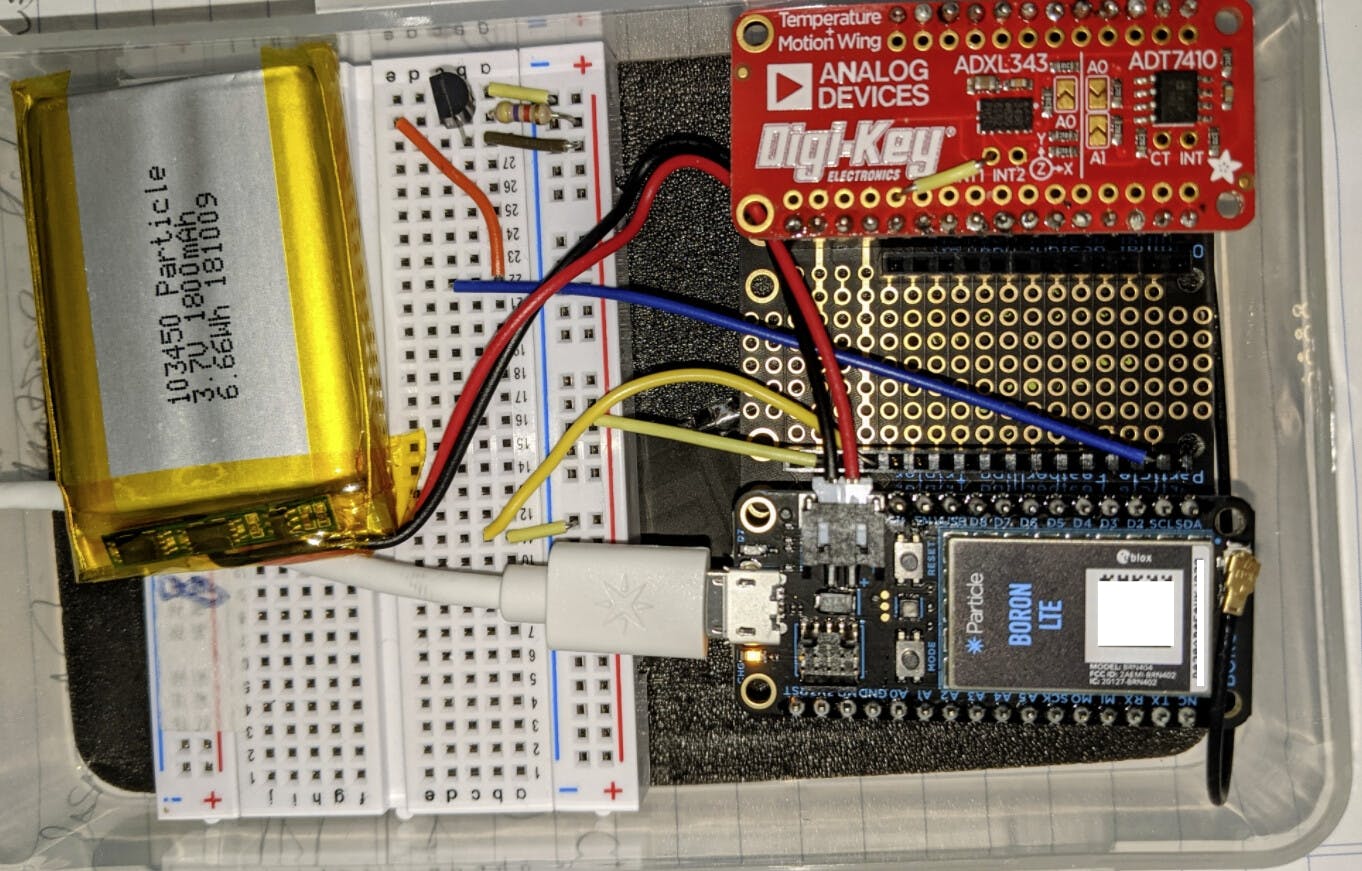
该项目的早期原型,未使用最终硬件:

请将git repo中的固件刷写到Particle 设备上。
默认情况下,设备将每 4 小时唤醒一次并报告温度、湿度和电池电量。
如果电池电量过低,设备会长时间休眠。
如果检测到移动,设备将发送警报,您可以选择将警报路由到电子邮件、SMS 或 Telegram 即时消息。
有一个部分包含您作为用户可以试验的设置,以使设备适合您的需求:
// this is used to identify the device and beehive when it publishes to the cloud
#define BEEHIVE_LOCATION "bees1"
// this determines if the device will always be on.
// if commented out, the device will sleep and wake either:
// - on movement detected at any time
// - every NORMAL_SLEEP_CYCLE (4hs) to report periodically to the cloud
// #define ALWAYS_ONLINE
// if not always online, the device will sleep for this time. It reports status to the cloud every time it wakes up.
// units: MINUTES (example: 240 minutes => 4 hours)
#define NORMAL_SLEEP_CYCLE 240
// publish to ubidots every number of minutes
#define PUBLISH_TO_UBIDOTS 240
// webhook to send data to ubidots
// you can create this webhook as explained here:
// https://help.ubidots.com/en/articles/513304-connect-your-particle-device-to-ubidots-using-particle-webhooks
#define WEBHOOK_NAME "ubidotsbees"
// sleep if battery is low for some time
// units: MINUTES (example: 240 minutes => 4 hours)
#define LOW_BATTERY_SLEEP 240
// threshold in percentage
#define CRITICAL_BATTERY 20
// how often to read the sensors (always online devices only)
#define READ_SENSORS_SECONDS 5
// here you can configure what sensors you have connected
// #define USE_ADT7410 // temp sensor
#define USE_ADXL343 // accel sensor
#define USE_DS18B20 // temp sensor
// this defines the pin where you connected the DS18B20 temperature sensor
#define DS18B20_PIN D9
// this defines if the temperature is preferred in fahrenheit
// comment out for celsius
#define TEMP_IN_FAHRENHEIT true
// how long to wait for cloud connection when the device wakes up
// used in devices that sleep and wake every 4 hours (ALWAYS_ONLINE not defined)
#define WAIT_FOR_PARTICLE_CONNECT 15
该设备将通过 webhook 向 Ubidots 发送数据,
请按照本文中的说明进行配置。
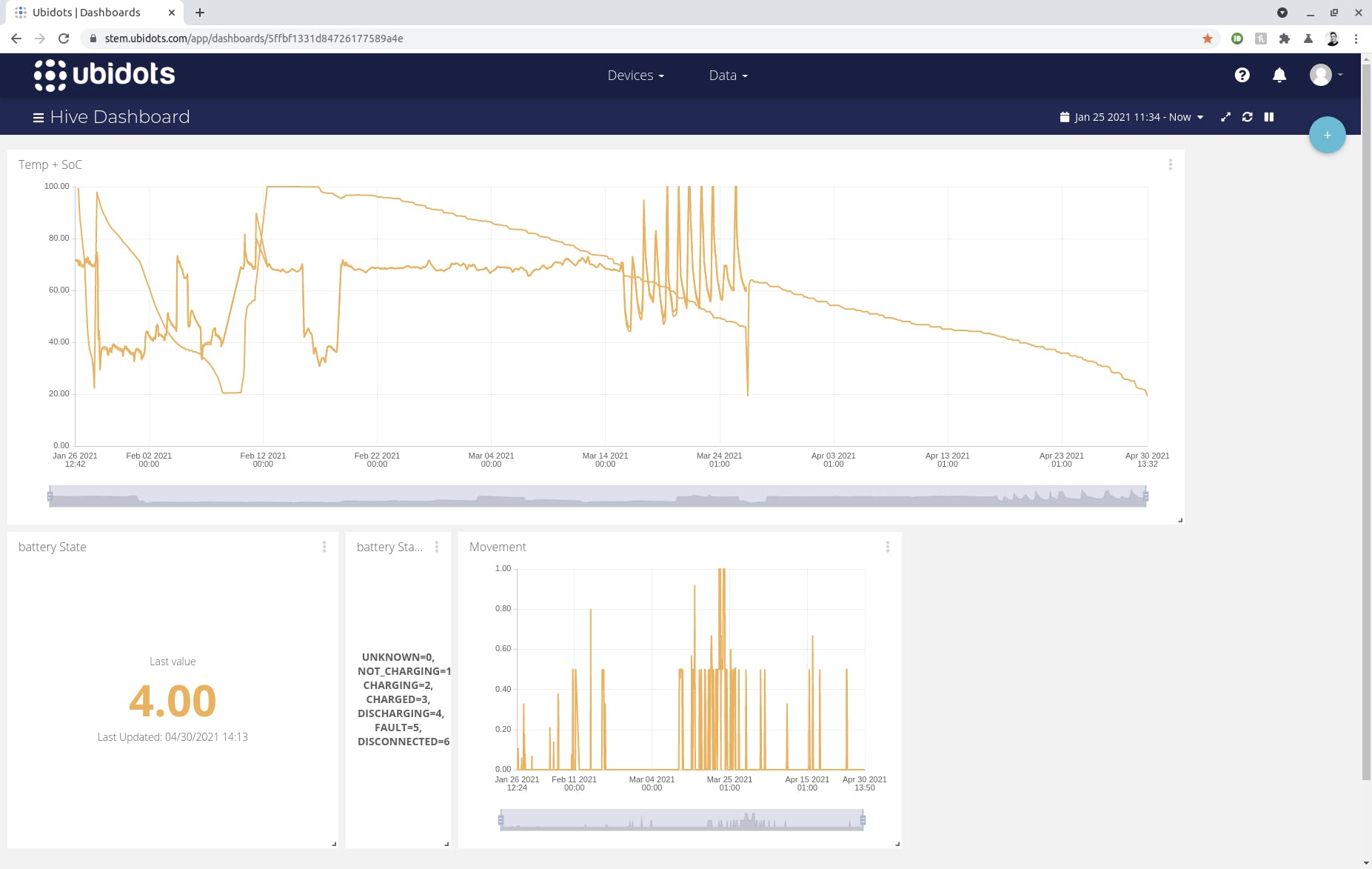
当您在 Ubidots 中拥有数据时,您可以使用您喜欢的小部件创建仪表板。这是一个例子:

您在图表中间看到的温度起伏是我将测试设备放在窗户旁边的日子,当时它被阳光直射加热。
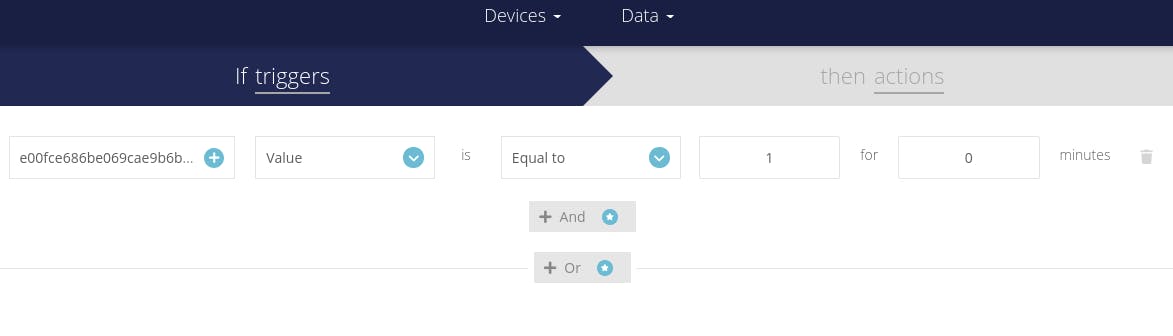
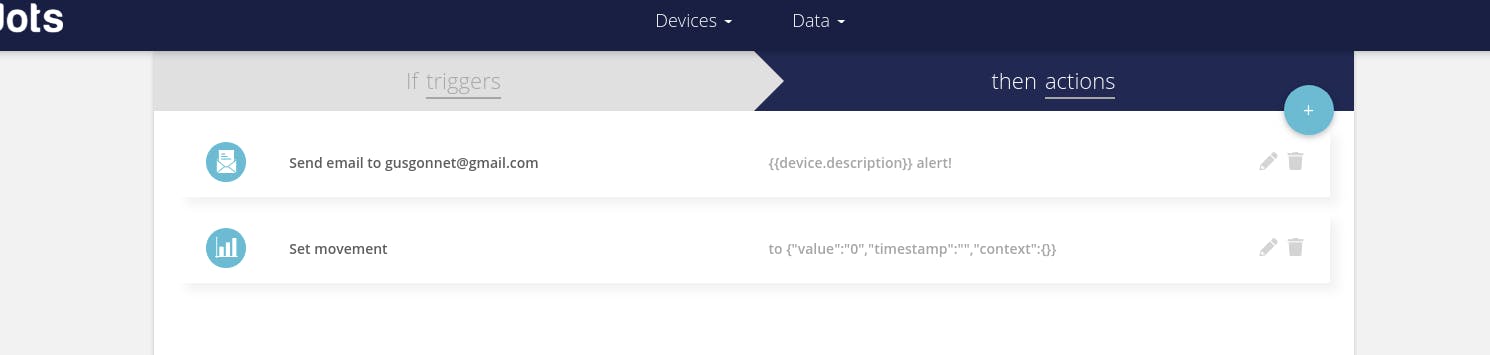
要配置移动的电子邮件或 SMS,请根据设备发送的移动变量在 Ubidots 上创建一个事件。当此变量为 1 时,应发送警报。
例子:

和:

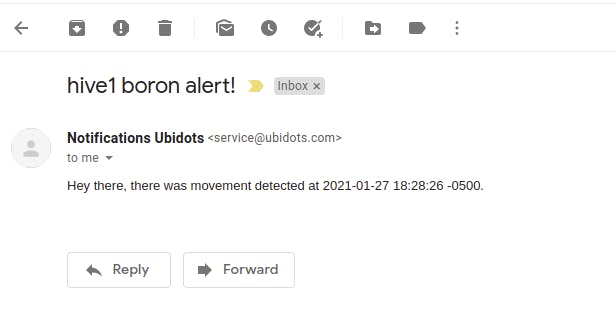
如果一切按计划进行,您将收到这封电子邮件:

可以在此处找到有关如何设置事件的更多信息。
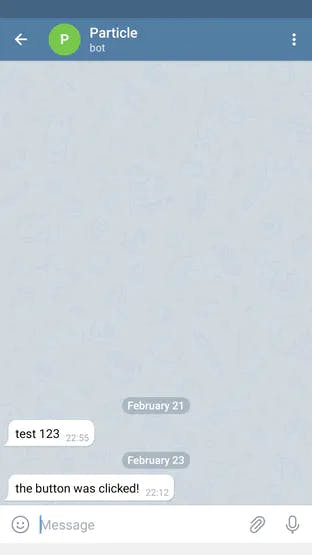
如果您想通过 Telegram 接收即时通知,请按照本教程创建您自己的Telegram Bot 。
固件已配置为使用以下行发送警报:
publishQueue.publish("telegramWebhook", "Movement detected!", 60, PRIVATE, WITH_ACK);
您将收到的示例:

这是进入该领域的第一个版本:

一旦安装:

这是带有太阳能电池板输入的项目的样子(即将推出 - 现在正在测试中):

紫色羽毛包含一个低压差稳压器,可以通过太阳能电池板为电池充电。
如果您的项目需要专业帮助,请随时通过 gusgonnet@gmail.com 给我写信。谢谢!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !