描述
你有没有想过车速表是如何工作的?在本教程中,我们将向您展示如何通过测量位于旋转轮上的圆盘磁铁产生的磁脉冲来构建您自己的速度计。
软件:
第 1 步:连接
-
使用棕褐色连接器将 Wireling TinyShield 连接到 TinyScreen+。
-
使用长 5 针接线电缆将霍尔效应传感器连接到接线 TinyShield 上的端口 0。
-
通过微型 USB 电缆将 TinyScreen+ 连接到您的计算机。
第 2 步:软件
-
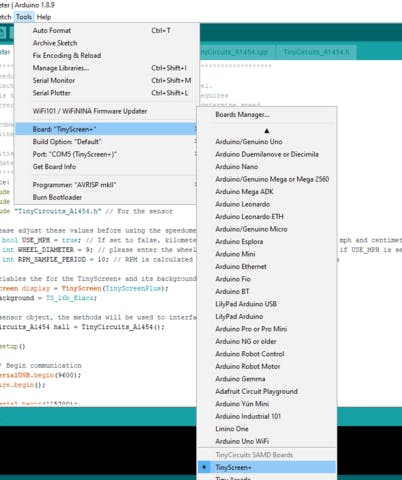
打开您的 Arduino IDE 并从 Tools -> Board 中选择 TinyScreen+。
-
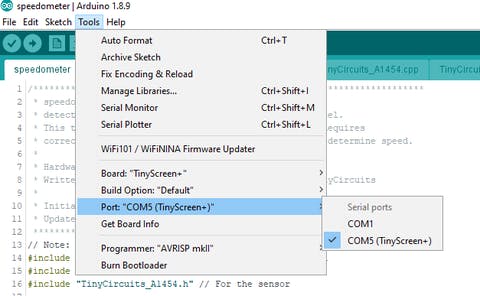
确认您已连接到正确的端口。导航到工具 -> 端口并选择包含“TinyScreen+”的端口。端口号可能会有所不同。
第 3 步:代码
-
请从上述软件部分下载代码和所需的依赖项。
-
请注意,您很可能需要修改位于程序开头的一些常量参数:
-
常量布尔值 USE_MPH 允许您在英制和公制之间选择 WHEEL_DIAMETER 输入和速度输出。
-
确保设置 WHEEL_DIAMETER 参数,因为它对于产生准确的结果至关重要。与商店购买的适用于各种车轮尺寸的速度计不同,您将能够指定准确的值。
-
RPM_SAMPLE_PERIOD 允许您控制程序在过去多长时间内包含传感器读数。随意尝试此值如何影响您的结果。
-
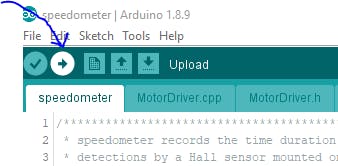
修改这些参数后,使用 Arduino IDE 界面左上角的上传按钮将代码上传到 TinyScreen+。(如下图)
第 4 步:硬件
-
为了测量速度,有必要将圆盘磁铁放置在旋转轮子上的某个位置。在自行车上,一个常见的位置是在辐条上。我们将我们的固定在从踏板车车轮突出的螺钉上。如果没有磁性表面,您可能需要用胶带将磁铁固定到位。如果您有刹车片,请勿将盘式磁铁放在轮辋上。
-
霍尔传感器需要放置在车辆框架上的某个位置。确保以这样的方式安装传感器,使磁铁在每次旋转时都非常靠近前面。强磁铁可以实现 5-6 英寸的距离,而弱磁铁可能需要在 2 英寸或更短的距离内。
-
将 TinyScreen+ 安装在您喜欢的视角位置。
这里的所有都是它的!我们希望您喜欢这个简单的速度计项目!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉