

无线通信每天都在发展。许多先进的低功率通信技术正在全球范围内涌现。一种这样的技术是 LoRa,它代表远程。它消耗的功率非常少,传输距离远。该项目演示了 LoRa RA-02 模块的基本用法。请务必检查频段,因为它因国家/地区而异。
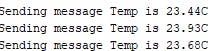
我们将使用 LoRa RA-02 传输温度传感器从 STM32 Nucleo64 读取的温度值。值将以 5 秒的间隔传输。
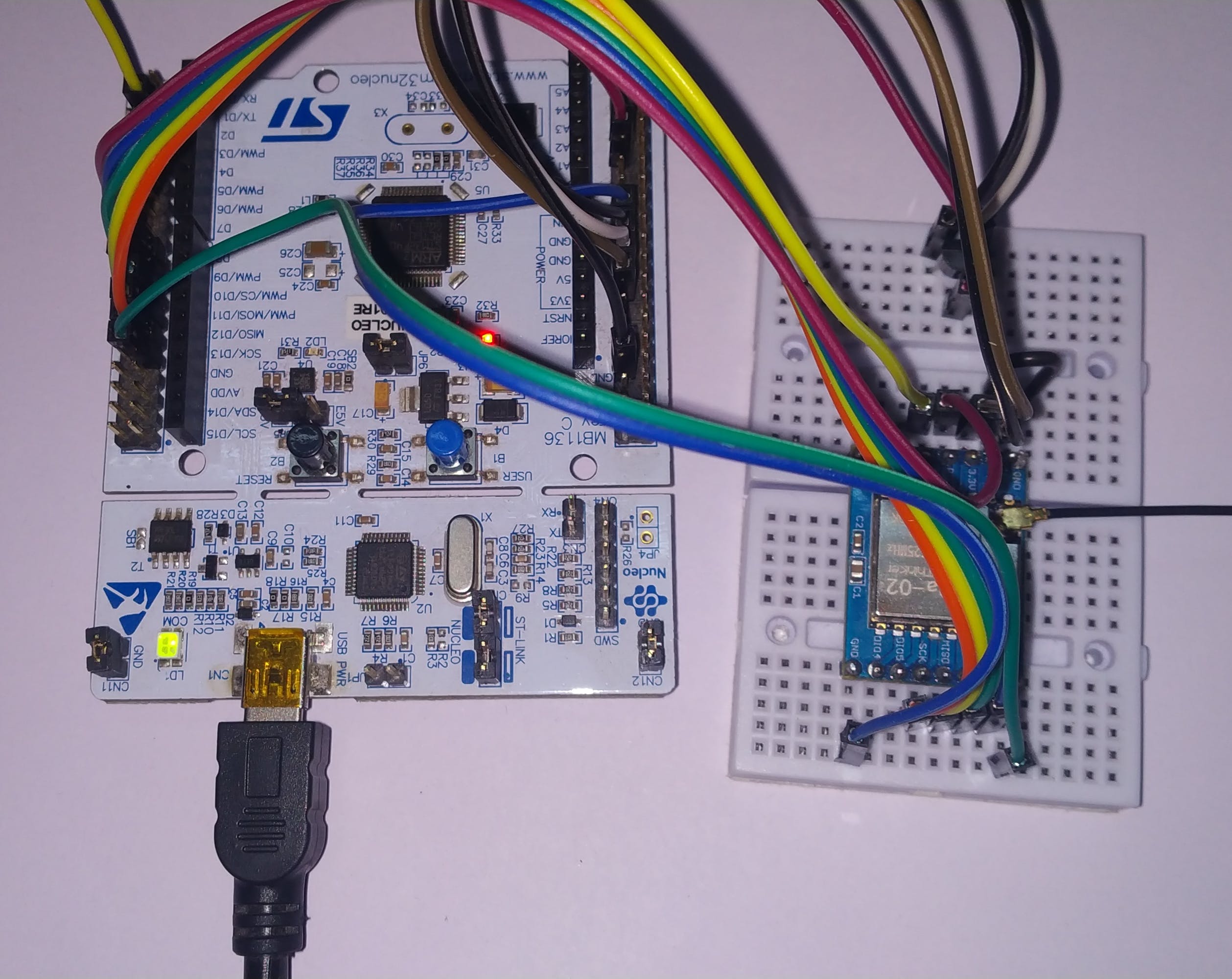
我会推荐(并使用)分线板类型,因为它易于使用且对面包板友好。在开始项目之前,我们必须焊接 LoRa Breakout 板上的插头引脚。小心不要让电路板过热。
我们有一个由 Sandeep Mistry 开发的 LoRa 专用库。我正在为我的 LoRa 项目使用相同的库。可以在这里找到。
我们将只制作发射器。我们将使用我在这个项目中制作的接收器。
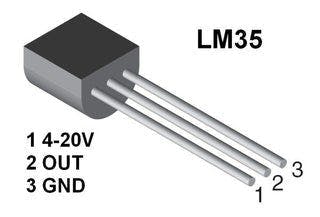
温度传感器引脚说明

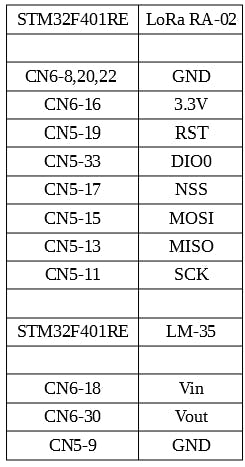
引脚连接:




注意:
为了增加通信范围,可以将天线连接到 LoRa 模块。
如果 LoRa 模块的所有接地引脚未接地,则可能会导致系统挂起或在输出端给出错误的消息信号。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !