

https://github.com/ckuzma/arduino-101-sketches
#include "CurieIMU.h"
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
CurieIMU.begin();
CurieIMU.attachInterrupt(eventCallback);
CurieIMU.setDetectionThreshold(CURIE_IMU_SHOCK, 1050); // 1.050g = 1050mg
CurieIMU.setDetectionDuration(CURIE_IMU_SHOCK, 75); // 75ms
CurieIMU.interrupts(CURIE_IMU_SHOCK);
}
void loop() {
// We don't need to put anything in the main loop...
}
static void eventCallback(void) {
if (CurieIMU.getInterruptStatus(CURIE_IMU_SHOCK)) {
digitalWrite(LED_BUILTIN, HIGH);
delay(50);
digitalWrite(LED_BUILTIN, LOW);
}
}

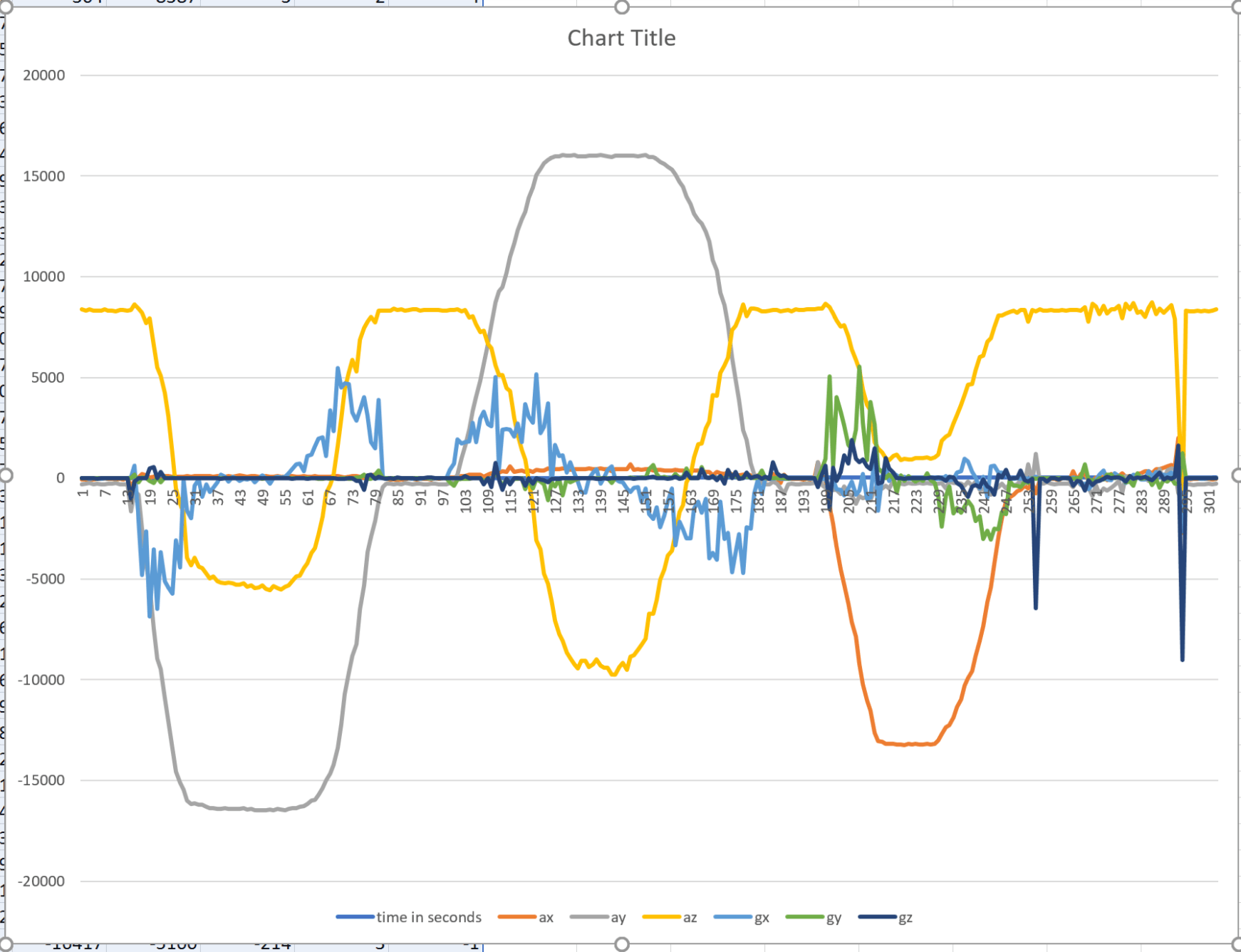
python CurieGraph.py COMX output.csv

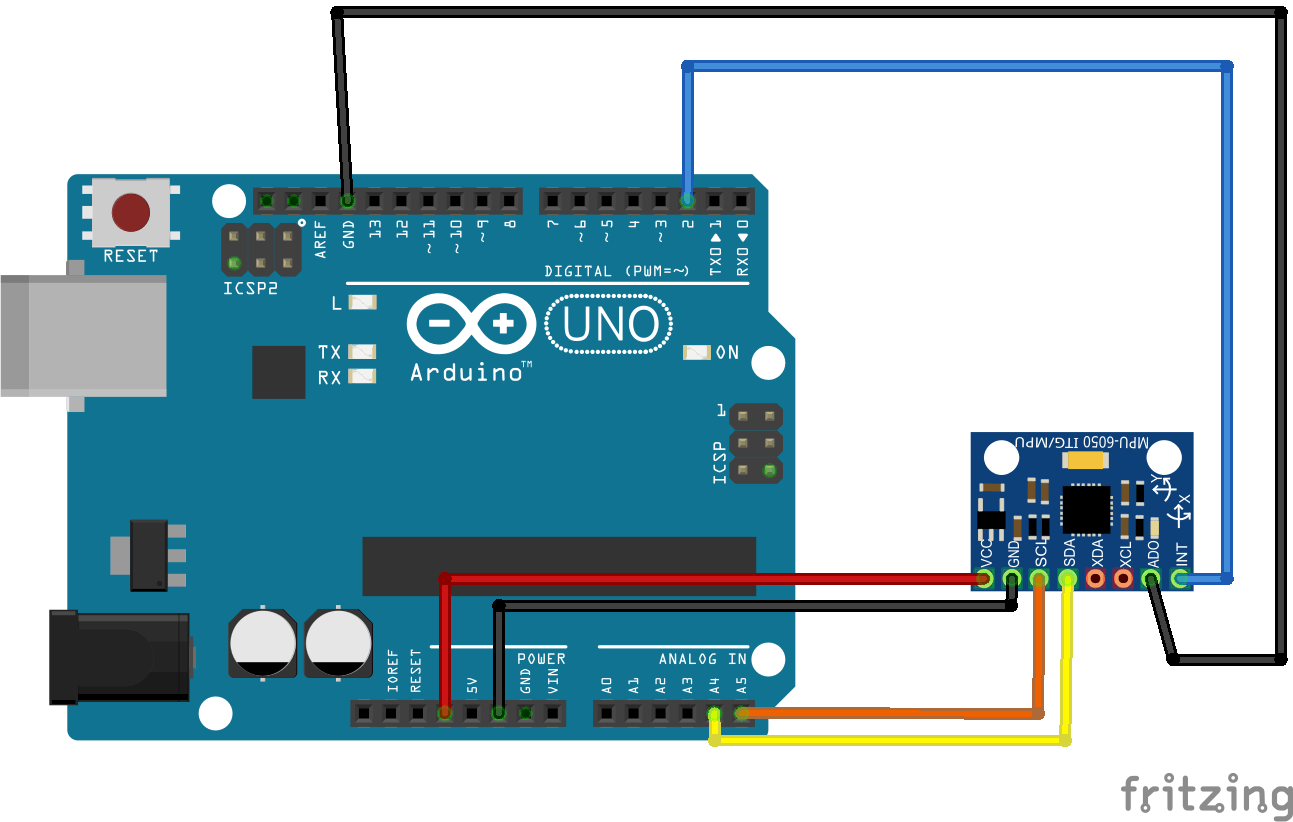
与Bogdan的对话让我意识到修改 Arduino 草图以使用连接到几乎任何 Arduino 设备的独立加速度计 + 陀螺仪传感器非常容易,然后用于CurieGraph.py 可视化数据。鉴于收集地震读数的目的是证明无需复杂或专门的设备就可以大规模众包数据,我在办公桌上翻找“ITG-MTU”/“GY-521”/“ MPU-6050 ”传感器板,并为其编写了以下草图。CurieGraph.py 可能有几次启动失败,但通常在第三次尝试时它会正确启动。

#include
const int MPU_addr=0x68; // I2C address for ITG-MTU
int ax, ay, az, temp, gx, gy, gz;
void setup(){
Serial.begin(9600);
Wire.begin();
Wire.beginTransmission(MPU_addr);
Wire.write(0x6B);
Wire.write(0);
Wire.endTransmission(true);
}
String jsonEncodeValue(String key, float keyVal){
return "\"" + key + "\":" + String(keyVal) + "";
}
String assembleJson(String keysAndVals){
return "{" + keysAndVals + "}";
}
void loop(){
Wire.beginTransmission(MPU_addr);
Wire.write(0x3B);
Wire.endTransmission(false);
Wire.requestFrom(MPU_addr, 14, true);
ax = Wire.read()<<8|Wire.read();
ay = Wire.read()<<8|Wire.read();
az = Wire.read()<<8|Wire.read();
temp = Wire.read()<<8|Wire.read();
gx = Wire.read()<<8|Wire.read();
gy = Wire.read()<<8|Wire.read();
gz = Wire.read()<<8|Wire.read();
// temp = temp/340.00+36.53; // Convert temp data to celsius - NOT BEING USED
String keyVals = jsonEncodeValue("ax", ax) + ",";
keyVals += jsonEncodeValue("ay", ay) + ",";
keyVals += jsonEncodeValue("az", az) + ",";
keyVals += jsonEncodeValue("gx", gx) + ",";
keyVals += jsonEncodeValue("gy", gy) + ",";
keyVals += jsonEncodeValue("gz", gz);
Serial.println(assembleJson(keyVals));
delay(100);
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !