

这个指导将通过我们已经制作了一个 evive 项目,您可以使用键盘从您的 Twitter 帐户发推文,您可以通过键盘输入要发推文的文本。这个项目完全致力于 thingspeak 网站。你可以在这里访问它-
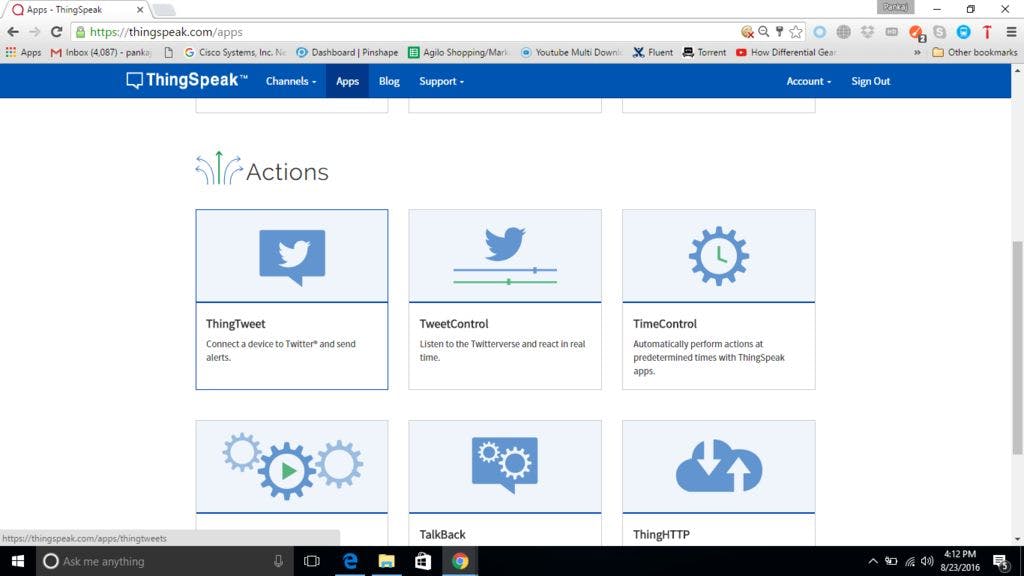
这个网站是为物联网相关的东西而建的。它有几个不错的应用程序,其中我们使用了 ThingTweet 应用程序。
在这里你可以发任何你的推文,它可能是任何传感器读数、温度等。

首先,您需要在thingspeak.com上创建一个用户 ID 。只需打开网站并进行注册即可。

现在您必须将您的 Twitter 帐户与您的 thingspeak ID 相关联。登录后转到应用程序并选择 thingtweet 应用程序。
现在,单击链接 Twitter 帐户选项卡 -> 通过单击其选项卡授权应用程序
现在,如果您已经在浏览器中登录到 Twitter,那么您的帐户将自动链接,否则您必须输入您的 Twitter 用户 ID 和密码。
现在您的 Twitter 帐户已关联。

由于我们使用的是ESP8266 WiFi模块,所以大家应该对ESP8266有所了解。您可以在我们与 evive instructable的聊天中了解 ESP 。
evive 有专用于 ESP-12E 版本的适配器。
对于此推文,您需要在周围通过 WiFi 访问互联网。
ESP 将连接到互联网,从而连接到 thingspeak.com。

4X4小键盘是类似于老式手机中的小键盘。通过 Keypad.h 库,您可以使用它来输入数字和一些特殊字符(A、B、C、D、* 和 #)。
https://github.com/evivetoolkit/eviveProjects/tree/master/twitterKeypad/Keypad
您可以从我们上面给出的 github 链接下载键盘库。

主要任务是从小键盘输入文本。
由于我们的键盘上有 26 个字母但只有 10 个数字 (0-10),因此我们必须将多个字母分配给一个键。
因此,我们将记录在 500 毫秒内连续按下特定键的次数。我们会根据这些数据来判断需要的输入。
假设我们按 2 一次。它应该输出'a'。按两次应该输出'b',三次'c'等等。
为了存储消息,我们将使用空字符串 msg = '' 并将所有字符添加到其中。
对于使用空间,我们只需要添加一个空格 ' '。我们为它分配了按钮 0。
但是,退格键有点不同。为了在 tft 上显示退格,我们将索引 x 和 y 重新调整为前一个字符的索引,并将该字符替换为空格。
在存储的消息中,我们在先前的索引处插入一个 \0 并将其作为我们的当前索引。
同样,我们将一些常用的特殊字符(#、@、.)分配给“1”按钮。
现在,您的推文已作为文本发布,现在您必须使用 thingspeak.com 将其发布到推特上。
在您的 arduino 代码中,您需要提供有关您将向何处发送更多数据的数据。
为此,我们已从此链接获得帮助。你也可以参考一下。
首先,您需要连接到 WiFi 互联网。ESP 通过 AT 命令“AT+CWJAP=IP,PASS”连接到 WiFi,其中 IP 是您的 WiFi 名称,pass 是您的 WiFi 密码。
然后你必须连接到 thingspeak 网站,你必须从 thingspeak 复制你的 API 密钥。
您必须将数据发送到此 API,上面的教程链接使工作变得容易得多。
您可以从此处的 github 存储库获取代码。
请注意,在我们的代码中,我们已将 wifi 名称和密码以及 thingspeak api 密钥设置为代码顶部的全局变量字符串。您只需要在那里更改它们即可使代码正常工作。

您可以通过键入消息并按下键盘上的发送按钮(最初是“#”按钮)来启动推文。
我们的推文已经在我们的推特页面上了,您可以查看-
“由#evive 使用@esp8266 #iot @arduino @hackaday @make 发推文”
要探索更多关于 evive 的信息,请单击此处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !