

描述
Shox96是一种用于压缩和解压缩短字符串的技术。该库允许在 Arduino 程序存储器中存储压缩文本字符串,并提供 API 以使用索引单独检索每个字符串。
Shox96 可以根据文本的组成实现高达 60% 的压缩。这在 Arduino Uno 等只有 32kb 闪存可用的受限环境中特别有用。
要了解 Shox96 的工作原理,请阅读本文。
应用
显示描述性错误或警告消息
存储文本文件内容(如html)
通过低速网络传输压缩内容
用法
首先,需要压缩的字符串应该列在一个文件中(通常以.txt 为扩展名)。
下载Shox96并使用存储库中提供的说明对其进行编译。然后使用以下命令创建压缩的 PROGMEM 标头:<_e_1q6o>:./shox96 g
或者
./shox96 G
考虑到文件中的重复文本,带有大写字母 G 的命令提供更多压缩。
例如,如果我们使用proverbs.txt存储库中给定的文件和运行命令,将生成./shox96 g proverbs.txt proverbs一个按名称命名的文件。proverbs.h该文件可以与任何.ino文件一起复制并包含在内。然后可以调用此库中的shox96_0_2_pgm_decompress()API来解压缩字符串。shox96_progmem_0_2.h
请尝试与该库一起提供的示例,以了解它是如何工作的。
兼容性
这个库可以与 Arduino Duemilanove、Uno 向上一起使用。仅当通过压缩文本内容保存超过 3000 字节时它才有用,因为解压缩程序占用了同样多的空间。
限制
只有文本数据(ASCII 32 到 126、13、10、9)可以使用 Shox96 压缩
大写的 G 参数需要为解压缩分配更多的内存。请看Html例子
仅当通过压缩文本内容保存超过 3000 字节时它才有用,因为解压缩程序占用了同样多的空间。
示例和屏幕截图
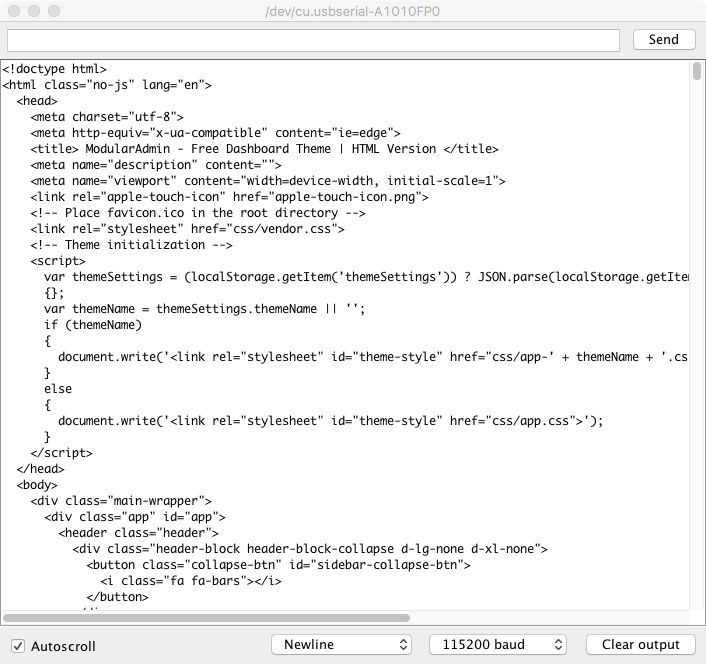
HTML
这个例子演示了 Html 内容的解压缩。Html 内容的来源是https://github.com/modularcode/modular-admin-html,它是在 MIT License 下发布的。
原始 html 大小:65540 字节
压缩后大小:22973 字节
节省:64.95%

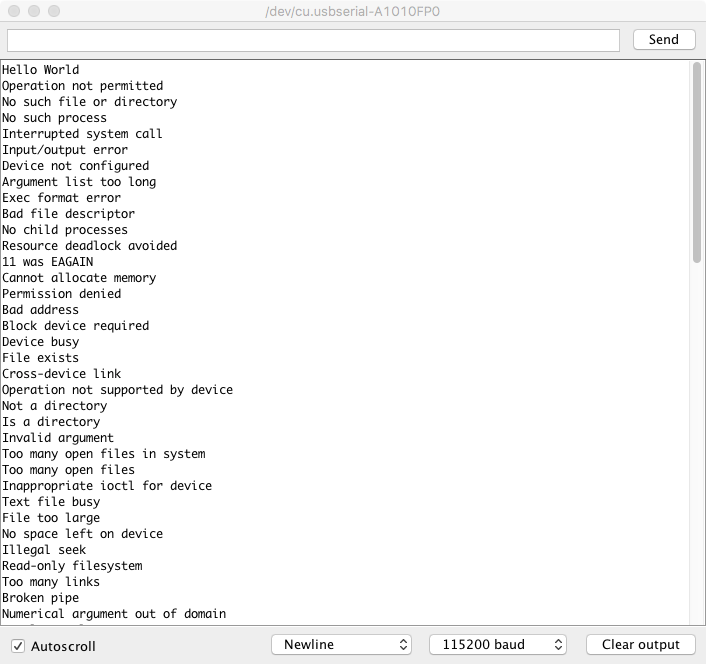
错误信息
此示例演示错误消息的解压缩。资料来源:include/errno.h海湾合作委员会。
原始大小:2122 字节
压缩后大小:1212 字节
节省:42.88%
节省并不能证明压缩是合理的,因为解压器本身需要大约 3500 字节。已给出此示例以显示用例。

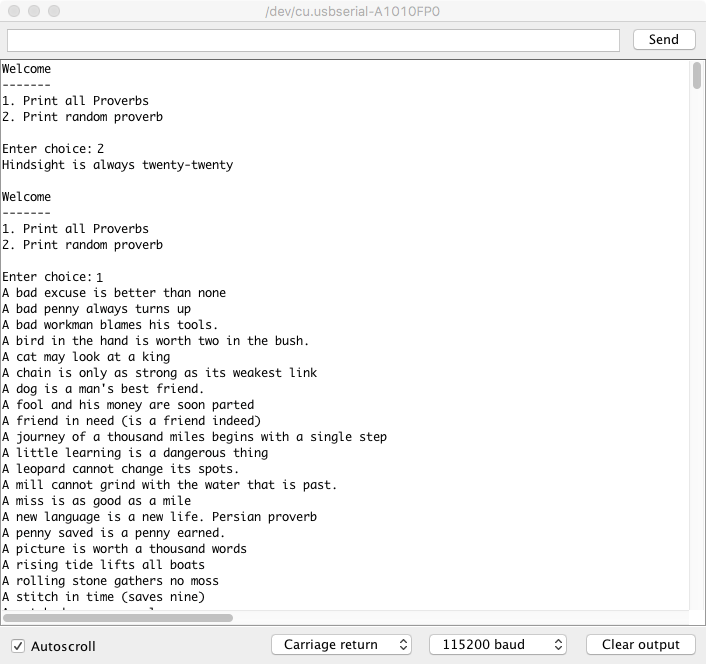
谚语
此示例演示压缩谚语的解压缩。资料来源:https://en.wikipedia.org/wiki/List_of_proverbial_phrases。
原始大小:25244 字节
压缩后大小:14556 字节
节省:42.34%

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !