


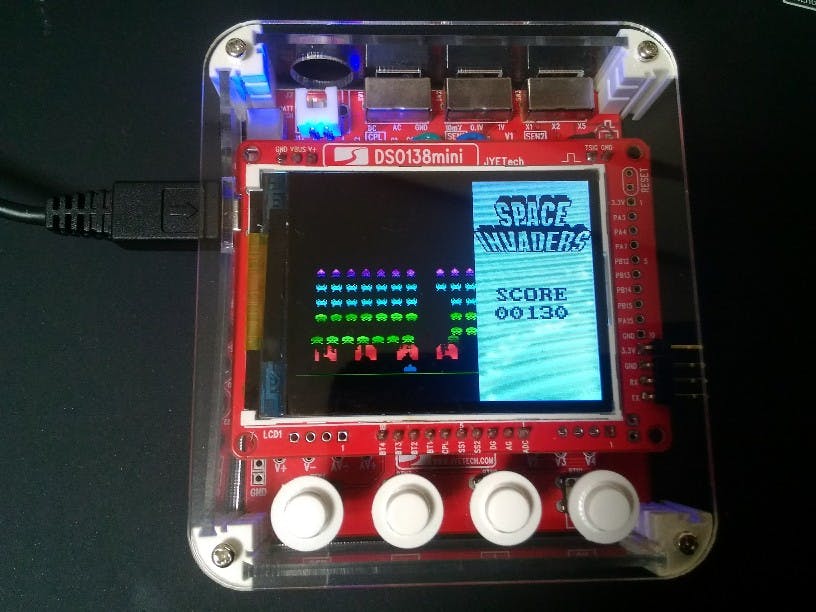
DSO138mini 是 JYETech 的示波器 DIY 套件。(请显示https://jyetech.com/dso138mini-oscilloscope-diy-kit/)
该套件在 STM32F103C8T6、TFT LCD(320x240) 和 4 x 按钮上是一个不错的玩具。所以你会在这个板上安装Arduino_STM32 。
令人惊讶的是,您还可以创建一个游戏机!
如果启动时“BOOT0”引脚为高电平且“BOOT1”为低电平,STM32F103 将处于DFU 模式。
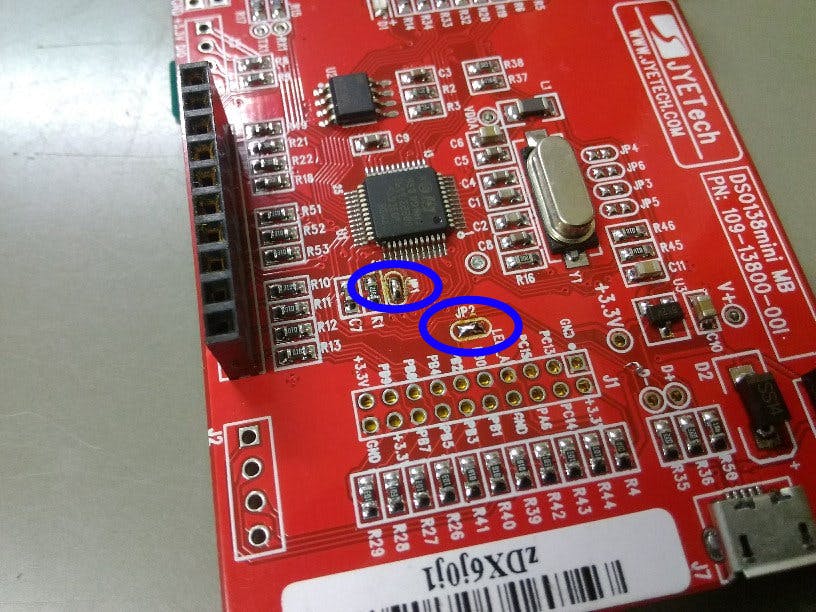
因此,您应该先将 JP1 和 JP2 焊接起来。

接下来,准备引导加载程序。
“ STM32duino-bootloader ”非常有用,它在引导时保持 DFU 模式几秒钟。这样就可以只用 USB 电缆编写 Arduino scketch。请显示 https://github.com/rogerclarkmelbourne/STM32duino-bootloader
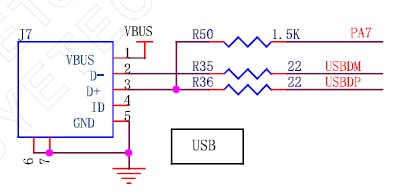
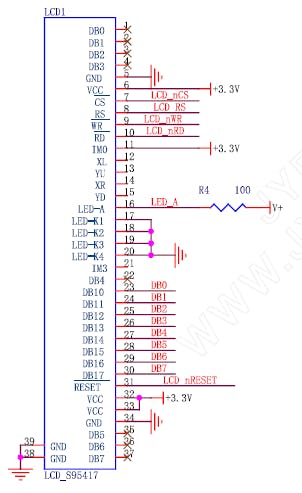
但是,此程序需要定制。根据该板的原理图(https://jyetech.com/wp-content/uploads/2019/01/dso138-mini-schematic-main-i.pdf),PA12(USBDP )由PA7拉起。

因此开机时要输出HIGH到PA7口。所以我准备了分叉存储库。https://github.com/phillowcompiler/STM32duino-bootloader_DSO138mini
有./binaries/dso138mini_boot20.bin
您将能够使用以下工具编写自定义引导程序。

刷新引导加载程序后,移除 JP1 和 JP2 处的焊料。
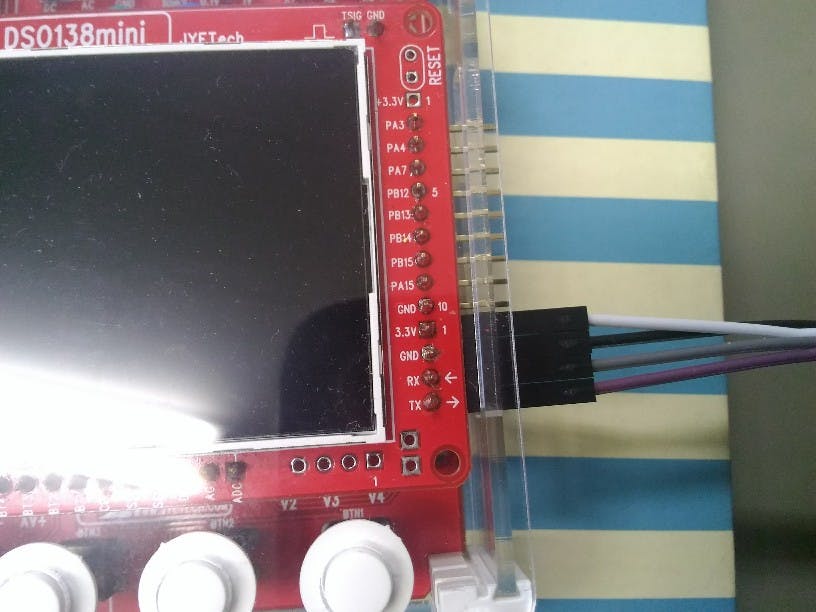
我们将通过 PlatformIO 开发 DSO138mini,通过 USB 数据线进行烧写。设置如下。
[env:genericSTM32F103C8]
platform = ststm32
board = genericSTM32F103C8
framework = arduino
board_build.core = maple
upload_protocol = dfu
该板上的 LCD 是“TFT7787”上的“S95417”作为 LCD 控制器。它可以通过 8 位并行和 like ILI9341( LCD you really love;-) 命令控制。

数据表:
https://www.displayfuture.com/Display/datasheet/controller/ST7787.pdf
所以 LCD 初始命令可能是...
writecommand(0x11); // SoftReset
writecommand(0x36); // Setting LCD Direction
// for DSO138mini(MY,MX,MV,ML,RGB,MH,0,0)
writedata((1<<7)|(0<<6)|(1<<5)|(0<<4)|(0<<3)|(0<<2));
writecommand(0x3A); // Setting color
writedata(0x05); // RGB565
writecommand(0x29); // LCD ON
绘制 LCD 时,您应该可以使用 0x2A-0x2C 命令。
writecommand(0x2A);
writedata(xs); // X start
writedata(xe); // X end
writecommand(0x2B);
writedata(ys); // Y start
writedata(ye); // Y end
writecommand(0x2C);
writedata16(color); // push colors(RGB565)
writedata16(color);
....
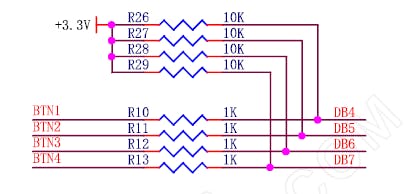
该板有 4 个按钮连接 PB4-PB7。按下一个时感应“LOW”。

请展示,https://github.com/phillowcompiler/DSO138mini_Sketches/tree/master/DSO138mini_SpaceInvaders

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !