

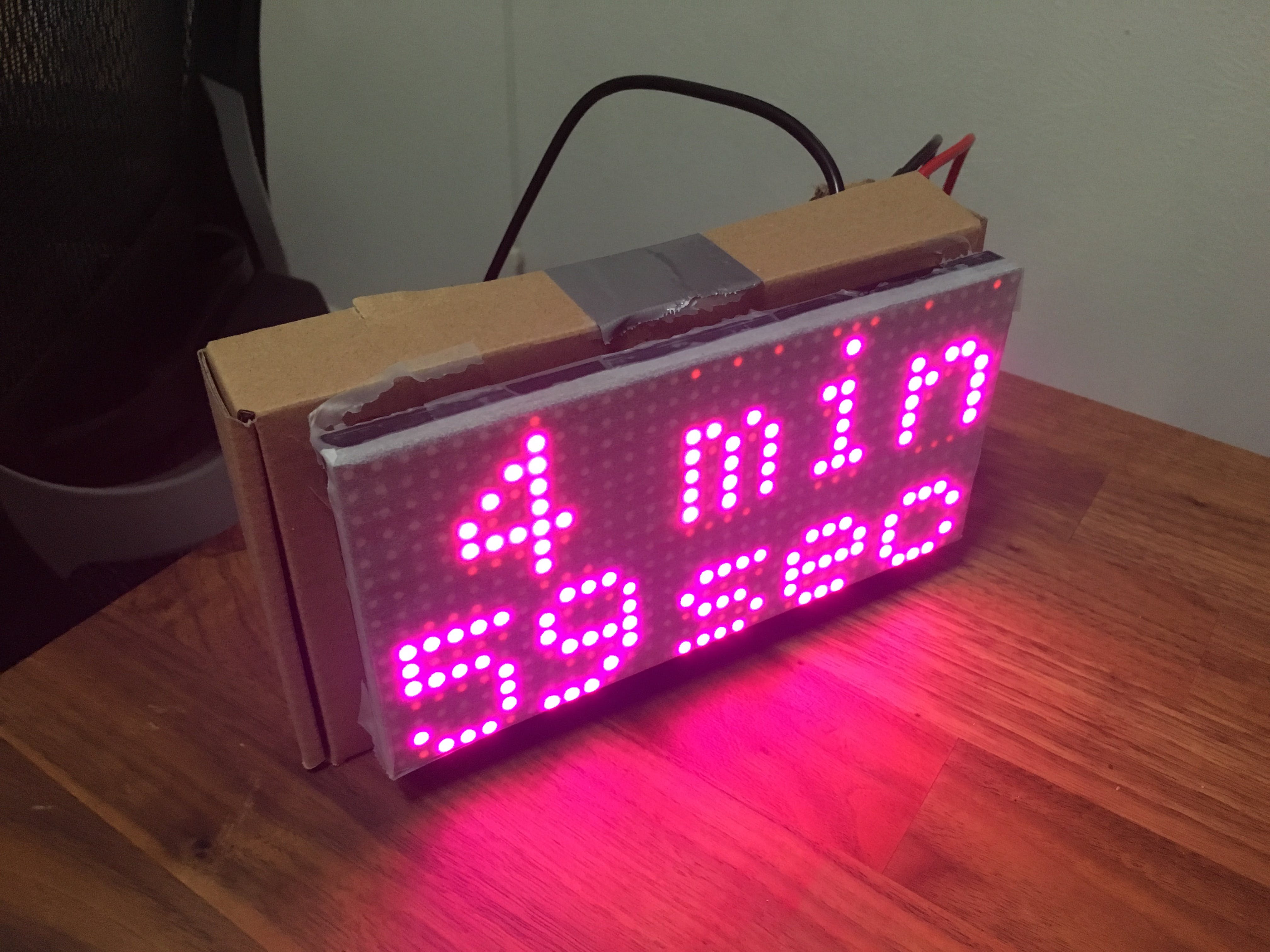
这个令人惊叹的展示是作为 2019 年新年的倒计时而制作的,尽管它可用于任何活动的倒计时。使用这个项目可以轻松地炒作生日、假期、旅行和任何特殊事件的等待。
设备会自动在数据类型之间转换(例如,当剩余天数时显示天数和小时数,但在最后几秒占据整个屏幕)。在显示信息时,通过文本颜色显示平滑的 RGB 颜色循环。当事件到来时,会显示个性化消息和混合 RGB 背景。
由于带有独立电池的 RTC(实时时钟),该设备可以拔下插头并保持准确的时间。
为了正确使用 RTC,我们在项目中使用它之前先设置它的时间。为此,我们将使用 Arduino Uno 和 RTC。
首先,将 3 伏纽扣电池插入 RTC。
首先建立以下连接:
完成后,从代码下链接的存储库中复制“Accurate RTC Clock setter”代码。将代码粘贴到 Arduino IDE 中的新草图中,然后单击 Sketch-> Include Library -> Manage Library。搜索并安装 RTClib 库。当我们在这里时,对 RGBmatrixPanel 库执行相同的操作。
在设置函数中是对 rtc.adjust() 方法的调用。这会将 rtc 时钟设置为草图编译时的当前日期和时间。
一个 TimeSpan() 属性被添加到这个调用中,它将当前时间增加几秒以补偿编译和上传所花费的时间。将草图上传到 Arduino Uno 并打开串行监视器。
然后,去time.gov以秒为单位获取准确的时间,将其与串行监视器进行比较并找出差异(如果有的话)。将此差异应用于 Time Span() 调用,直到时间非常接近完美同步。
RTC 时间同步后,您可以继续。
以此为参考:
https://learn.adafruit.com/32x16-32x32-rgb-led-matrix/featured_products
首先,LED 矩阵耗电量很大,因此我们将从满足这一需求开始。切割并剥去电源矩阵电源线的末端,它应该有金属圈或标签。将电线插入并固定到母直流插孔中。确保电线的裸铜不相互连接,建议使用一些电工胶带来确保这一点。
现在,插入显示器以确保连接正常,只要没有火花,您就已成功为显示器供电。
现在,按照此处的说明找到显示器的输入。
然后,完成此处概述的布线以连接 Arduino。请注意,只要说明图像显示 D 引脚,就应将其替换为另一个接地引脚。
完成的电缆布线应如下所示:

RTC 的接线应保持不变。
从描述中链接到的存储库中复制“Arduino 代码”并将其粘贴到您的 Aduino IDE 中。
上传前,更改倒计时事件的日期和时间信息以及事件发生后显示的消息。这些都可以在草图顶部的注释中找到。
也可以更改 RGBPulseSpeed 以加快或减慢 RGB 文本颜色循环。首先将其保持在 10 以下。
在上传代码之前,需要添加一些库。转到 Sketch->include library->manage library。然后导入 Adafruti GFX 库和 DS3231 库。
然后导入 Time 库,转到https://github.com/PaulStoffregen/Time,下载为 Zip 文件。在 Arduino IDE 中,转到 Sketch->include library->add zip library 并导入库。
更改这些变量并添加库后,将草图上传到 Arduino。
我还没有为这个设备创建一个正式的外壳,但我的建议是使用 LED 矩阵的包装来封装 Arduino、RTC 和额外的布线,然后使用提供的磁性螺丝将面板安装在顶部。
我还建议在矩阵上贴一张描图纸(或羊皮纸,虽然我没试过),因为它可以减弱刺激性的光线,并在一定程度上隐藏未使用的 LED。更多的纸张会产生更温暖但更暗淡的显示。

使用 5v USB 电源块(砖)为 Arduino 供电。我知道设备需要 2 个插头并占用整个插座很不方便,但这是最安全的构造方式。
倒计时将自动更改以最适合事件发生前的剩余时间。一旦事件发生并且您的熟人被信息和 RGB 动画惊呆了,只需拔下显示器的两根电源线即可。
如果倒计时关闭,请使用 RTC setter 代码更改它,直到它更准确为止,我无法强调准确计时的重要性。
我希望创建更多动画以在事件发生时播放,例如烟花和生日蜡烛等特殊动画。我也在努力允许对消息进行更多自定义。这是一个快速组合的项目(在新年前夜开始),所以它肯定不是最光荣的代码。如果我有时间的话,我可能会致力于提高可读性和效率。
感谢您检查这个项目。如果您有任何意见、问题或疑虑,请随时与我联系。我会提供快速回复。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !