

上周五,我在AWS Popup Loft San Francisco度过了一天。就像我两周前在那里时一样,那是一整天的训练营。然而,最近的这次访问更加令人兴奋,因为我们正在学习物联网、联发科 LinkIt One以及如何使用 AWS 处理所有数据。我离开时充满了美好的时光、物联网的光荣想法和一些好东西。朋友叫它“成人夏令营”,我叫它“太棒了,你怎么还没去?”

AWS IoT Hack 系列使用三种不同硬件中的一种,Intel Edison、Particle Core或MediaTek LinkIt One。我们的会议由 MediaTek 赞助,因此 LinkIt one 是我们的首选设备。这与Seeedstudio Grove 入门套件中的部件相结合,因为它不是 IoT 派对,除非你可以感应事物。
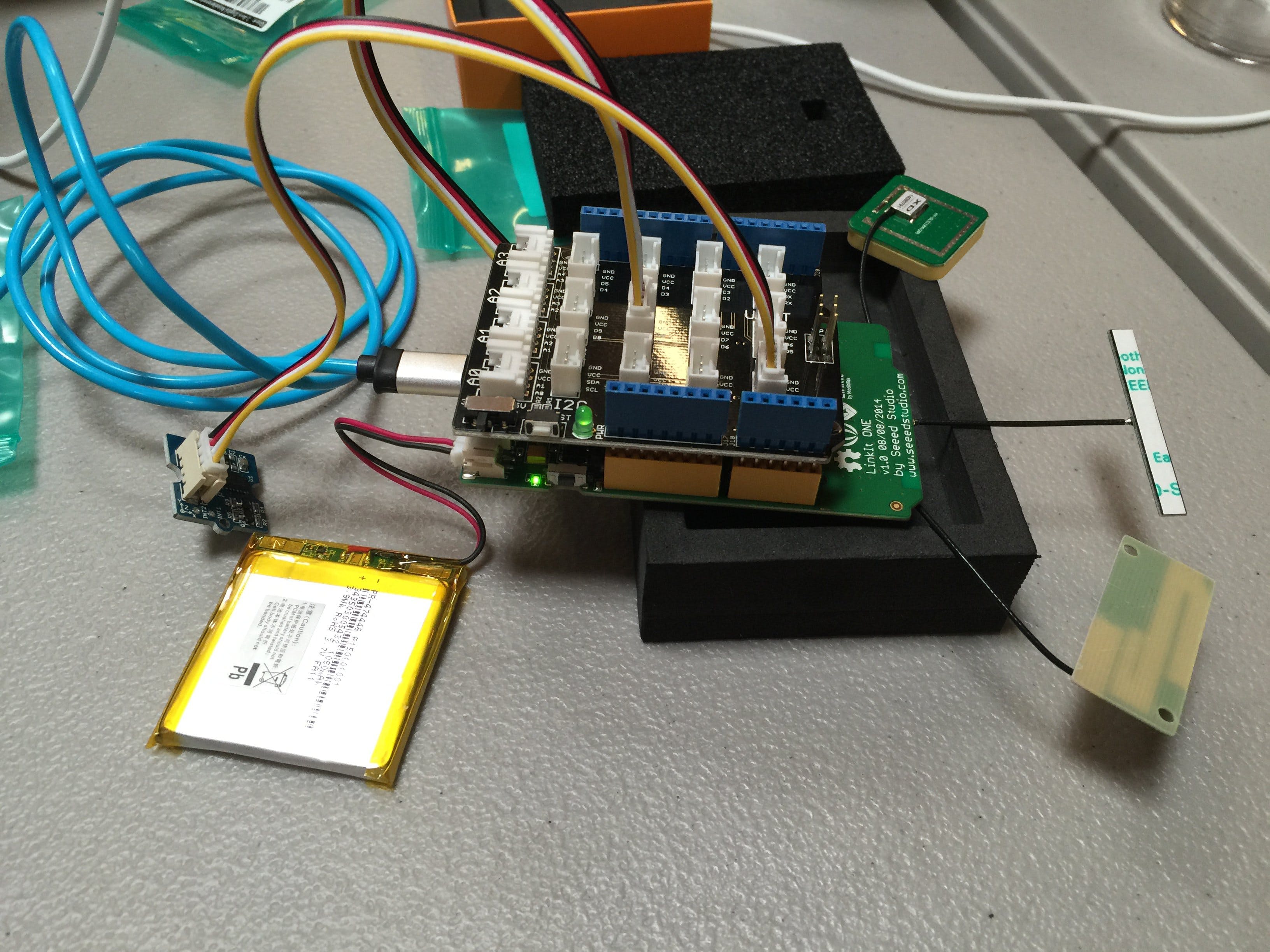
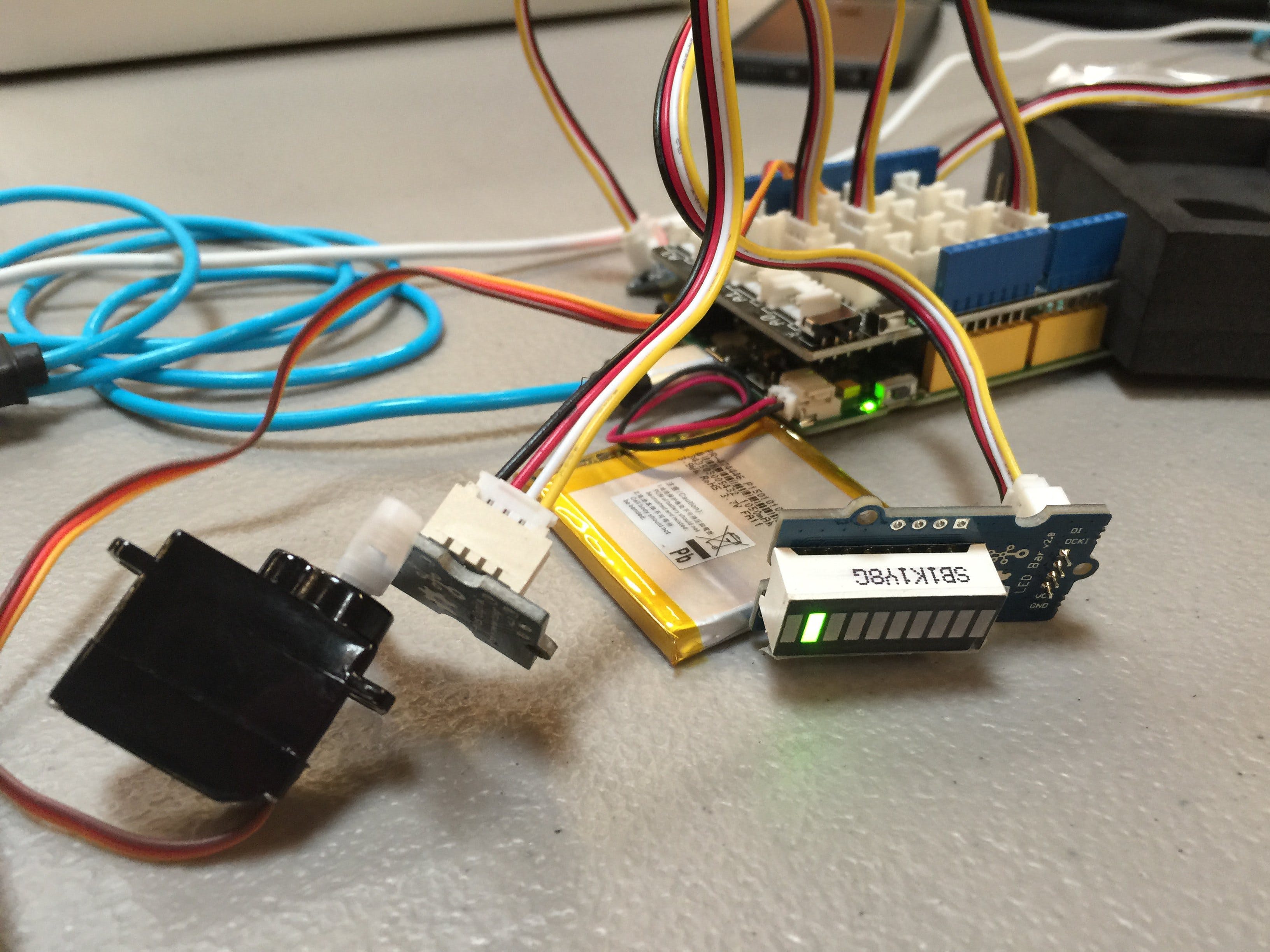
该课程的基本概念是学习如何构建硬件。对 LinkIt One 进行编程以监控传感器,然后通过 Wifi 发送数据。然后它会通过 Amazon SNS、Amazon DynamoDB 或 Amazon Kinesis(基于配置)接收。然后使用 Amazon Lambda 处理数据。最后,数据实时显示在一个用 S3 构建的网站上。“完成”的硬件就是你在左边看到的,而且非常简单。只需插入所有组件,您就可以开始比赛了。我们只使用触摸传感器和 3D 加速度计来生成数据;没什么性感的,但它是一个很好的概念证明。

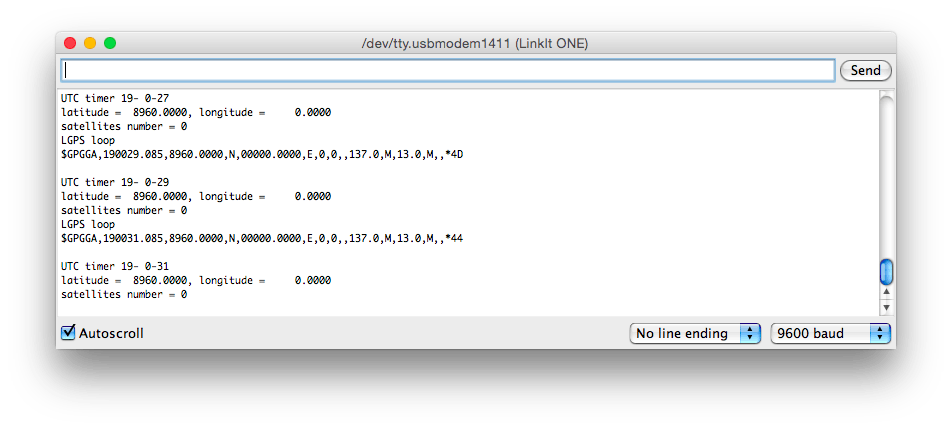
因此,对 LinkIt One 进行编程是通往物联网的漫长道路上的下一步。该装置与 Arduino 兼容,因此我们使用Arduino IDE并添加了LinkIt One SDK,以支持额外的功能(例如 Wifi)。幸运的是这堂课(因为我认为很多人不太了解 C++/Arduino 编程),“Connected Maraca”(他们这样称呼它)的代码已经为我们编写好了。这非常简单(检测运动,提交给 AWS),大部分工作都在实际与 AWS API 交互的代码中进行。但是,有一些常量需要硬编码,我们还没有,因为它们来自 AWS 设置。所以为了好玩,我用 LinkIt One GPS(如图)进行了测试,超级简单!

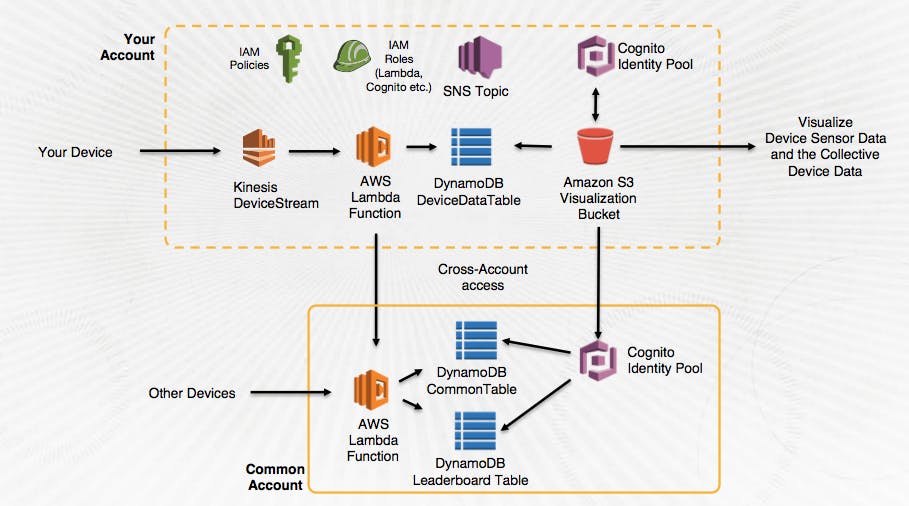
在 AWS 中,我们设置并使用了:SNS、DynamoDB、Kinesis、IAM、Cognito、S3 和 Lambda。通常设置这么多服务本身就是一个类(可能是几个类,对于 AWS 初学者)。幸运的是,AWS 还有一项很酷的技术,我们必须使用它并取得很好的效果:CloudFormations。他们为我们提供了一个 CloudFormation 脚本,该脚本几乎为我们完成了与 AWS 设置相关的所有事情。它本可以完成所有工作,但讲师有意从 CloudFormation 中省略了几个步骤,这样我们就可以更多地亲身实践设置(这是个好主意)。

其中一个手动步骤是让 AWS Lambda 上线。这真的很有趣,因为 Lambda 是相当新的,但功能非常强大。Lambda 的整个概念是您(在许多情况下)甚至不再需要启动服务器,NodeJS(以 Lambda 的形式)可以为您处理一些数据处理/摄取。其余的数据输入由 Kinesis 处理,我以前也没有使用过它,但很想达到顶峰。在这两种技术之间,我们的物联网数据被处理并直接吸入 DynamoDB,而没有启动单个 EC2 服务器实例。

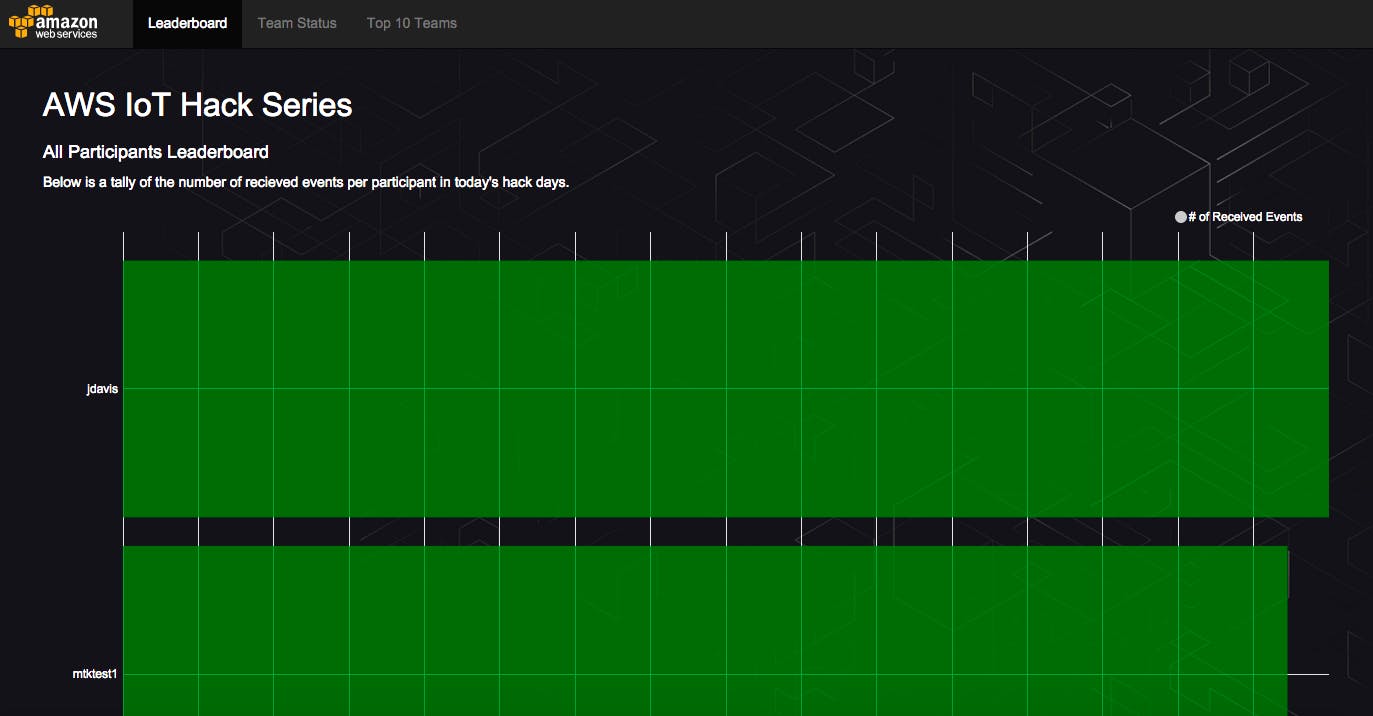
一旦 AWS 环境上线,CloudFormation 就为我们的 LinkIt One 代码吐出了一个美妙的“填空题”。几分钟后,代码被编译并推送到硬件上。最重要/令人兴奋的是……它起作用了!我可以摇动婴儿“Connected Maraca”并在不到一秒的时间内看到排行榜报告该数据。事实上,我从来没有在一天开始时认真地玩过 IoT 或大多数这些 AWS 技术,这让我感到异常兴奋。当然,数据并不是那么有趣(只是一个 3D 加速度计被摇动),但这些概念是扎实的。借助我们的基础架构,我们可以轻松地进行一些代码更改以吸收和报告任何类型的数据。更好的是,因为数据摄取是由 Kinesis 处理的,
我在班上完成了第一名,所以我有很多时间可以消磨。我设法弄到了一个 LED 灯条和伺服器,所以我开始将它们集成到我的“Connected Maraca”项目中。一旦我找到LinkIt ONE 的 Grove 入门套件的库,这简直就是小菜一碟。我有很多改进物联网连接的选择(GPS 记录任何人?),而不仅仅是破解新硬件。然而,我的一些同学遇到了麻烦,需要帮助。有 AWS IoT 监考人员和 MediaTek 监考人员,但我喜欢教学,所以我愿意尽我所能提供帮助。

Amazon 和 MediaTek 非常友善,让我们将开发套件带回家,并赠送 AWS 25 美元(足以支付我们两个月的 IoT CloudFormation)。这是非常慷慨的,特别是对于我们没有支付任何费用的课程,让美好的一天变得更加美好。如果你有机会参加类似的课程,我强烈推荐它。星期五结束时,我脑子里想着可能的物联网想法(以及一个可靠的创业想法),更重要的是,我知道如何实际执行这些想法。
(注意:该项目最初于 2015-08-03 发布在 Snowulf.com上)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !