

在开始之前,让我们回顾一下您需要什么。
MATRIX Voice ESP32 版本有一个 ESP-WROOM-32。这个微型模块允许使用 WiFi 和蓝牙进行独立应用。我们需要 Raspberry Pi 进行初始设置。
本指南介绍了如何将 ESP32 MATRIX Voice 设置为蓝牙服务器。然后我们可以使用 nRF Connect 手机应用程序向它发送消息并更改 LED 的颜色。
为了遵循本指南,这里有一个指南,介绍如何在您的 PC 上安装 ESP32 开发环境,以及如何设置 Arduino IDE 以支持通过 WiFi 进行 ESP32 开发。
如果您想通过 PlatformIO 在 Visual Studio Code 中实施此项目,请按照此处的蓝牙网状网络指南进行操作,并通过 PlatformIO打开esp32-arduino-bluetooth/bluetooth/文件夹。
设置完 Raspberry Pi 和 MATRIX Voice 后,将 esp32-arduino-bluetooth GitHub 存储库下载到您的 PC。
git clone https://github.com/matrix-io/esp32-arduino-bluetooth.git
在 Arduino IDE 中打开esp32-arduino-bluetooth/bluetooth/bluetooth.ino文件。
单击Sketch -> Export Compiled Binary。这将从 arduino 代码创建一个二进制 (.bin) 文件,然后通过 Raspberry Pi 将其闪存到 MATRIX Voice。
将您的声音连接到 Raspberry Pi。在你的 Pi 终端上输入以下命令来清除之前的所有程序。必须在每次重新刷写 ESP32 时执行此步骤。
voice_esp32_enable
esptool.py --chip esp32 --port /dev/ttyS0 --baud 115200 --before default_reset --after hard_reset erase_flash
sudo reboot
在您的 PC 终端上,导航至esp32-arduino-bluetooth/bluetooth 。
cd esp32-arduino-bluetooth/bluetooth
进入目录后,编辑 deploy_ota.sh 文件并将 IP 更改为您 Pi 的 IP 地址,代替YOUR_PI_IP_HERE 。然后运行下面的命令。
sh deploy_ota.sh
系统将提示您输入 Pi 的密码。然后,这将用当前程序闪烁 MATRIX Voice,您就可以继续了。
该程序旨在在更改其服务特性后更改 LED 的颜色,我们将使用 nRF Connect 应用程序执行此操作(单击此处查看 Android,单击此处查看 IOS)。
该应用程序允许我们查看客户端的服务和特征,以及在获得许可的情况下写入新值。
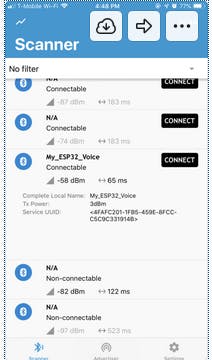
当您打开该应用程序时,您将看到一个可连接的设备列表;在这种情况下,我们将连接到标记为“My_ESP32_Voice”的 esp32。


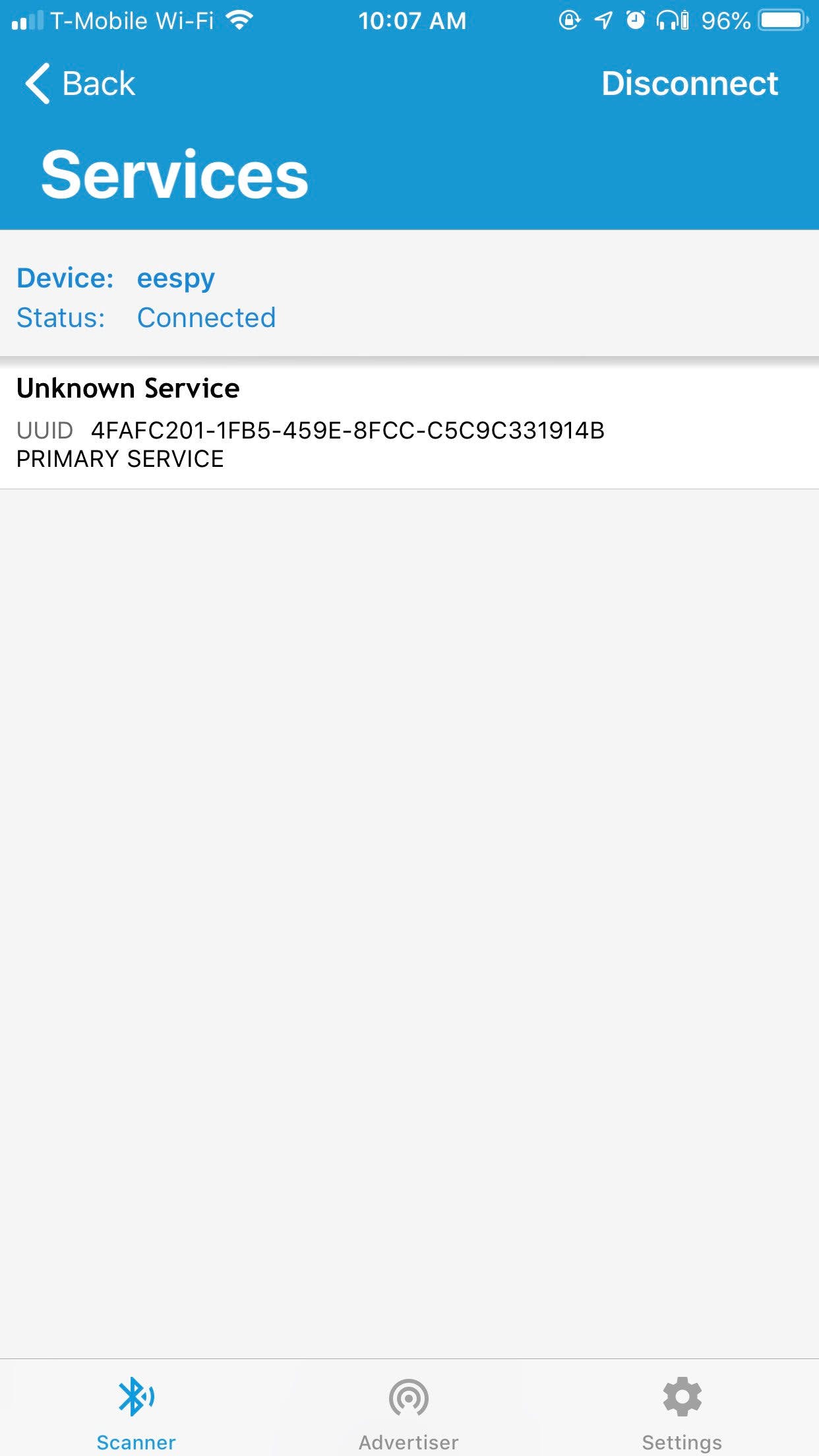
您将看到可用的服务,例如上述服务。单击每个服务以查看其特性。


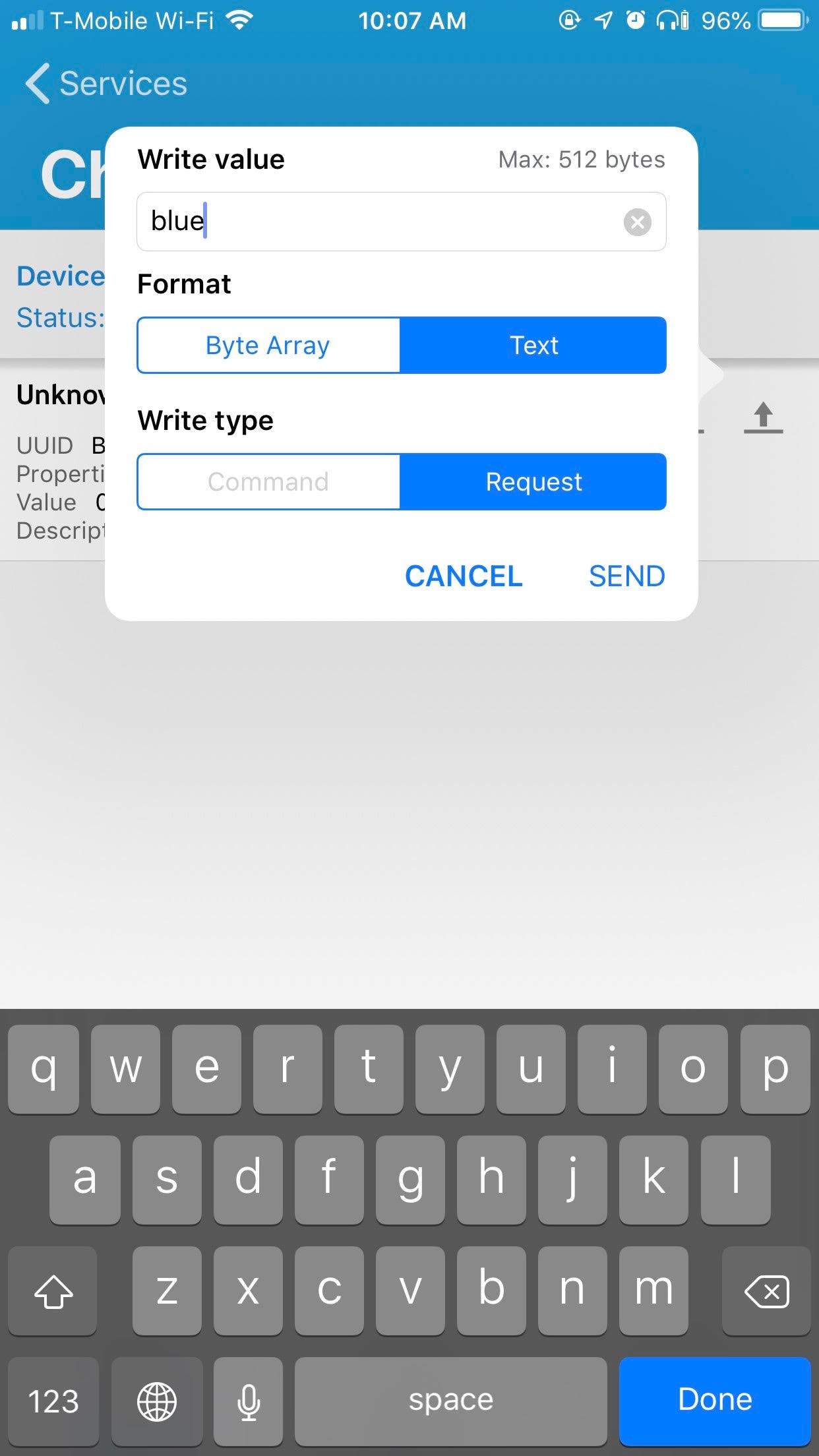
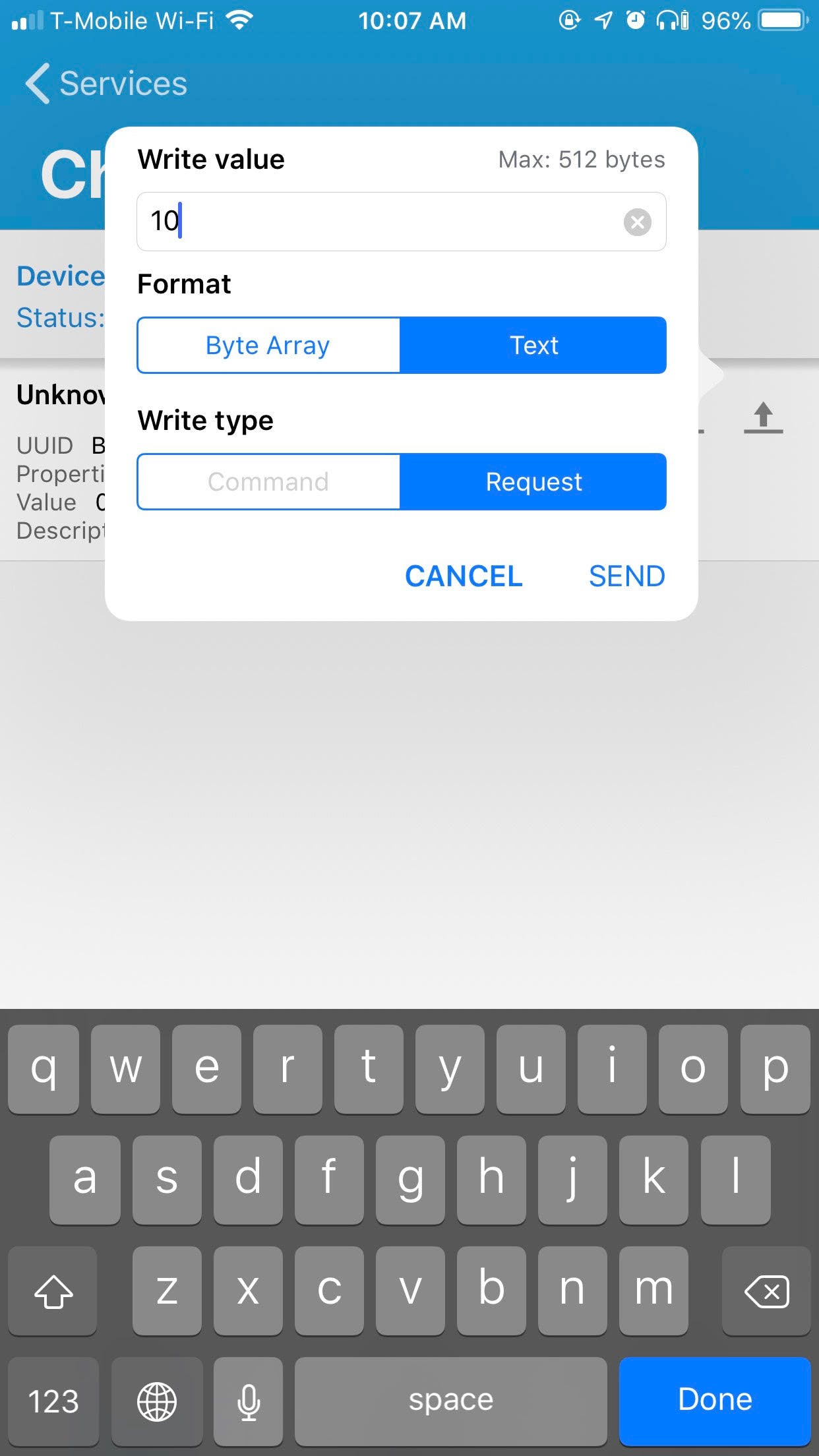
我们的 MATRIX Voice 创建的特性允许用户对其进行写入,因此通过单击上传图标,我们可以向它发送一条消息,其中包含我们想要的颜色或一个数字值,指示我们希望 LED 的亮度。
一切就绪!随意尝试示例以更好地了解 ESP32 的蓝牙功能。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !