

在这个项目中,我们的主要目的是开发一款智能手套,帮助使用手语的人在日常生活中轻松交流。
学习手语是一个要求很高的过程。因此,这个过程并不为许多健康人所熟知。在这款智能手套的帮助下,那些健康的人将能够理解那些使用手语的人。智能手套还可以用作想要学习手语的健康人的模拟器。
我们的项目涉及模拟字母,这是语言的基石。在这个项目中,我们使用 fpga 来实现将手势模拟为视觉字母的算法。手指上的柔性传感器给出手的形状以检测手势。vga监视器用于直观显示FPGA中转换为字母的手势。



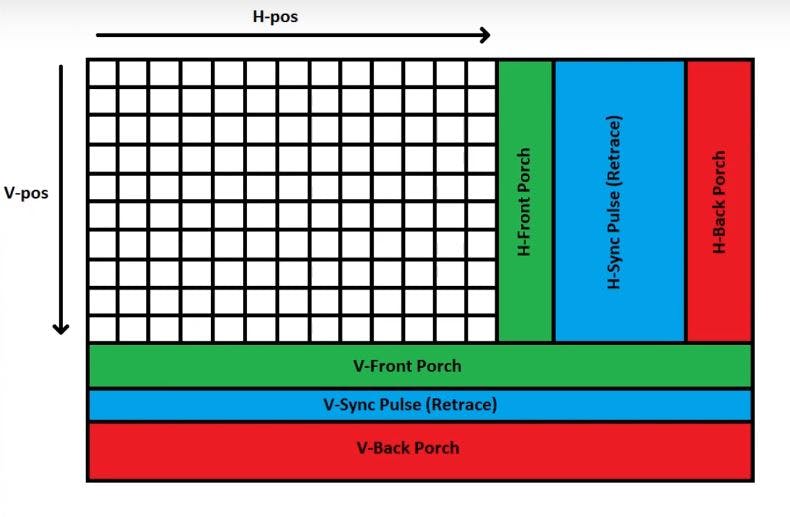
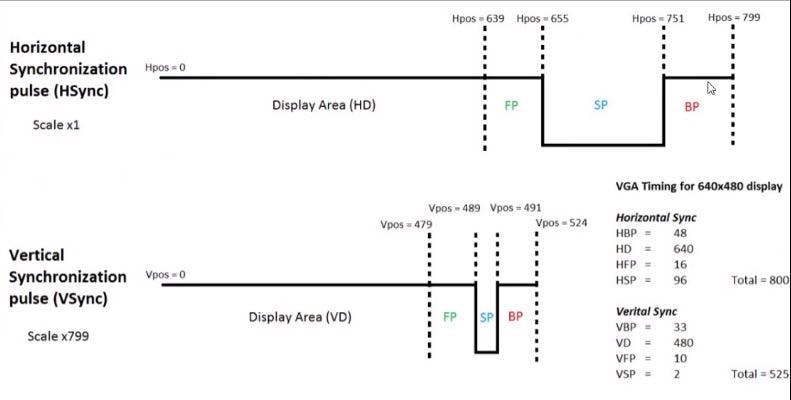
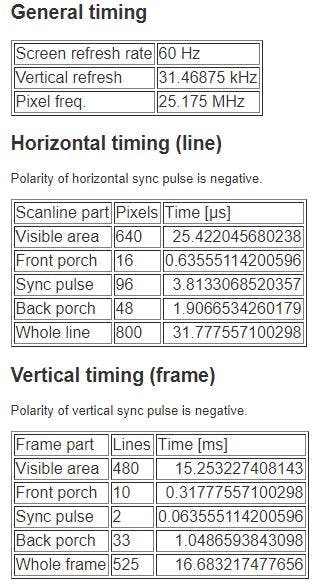
图 1、图 2、图 3说明了 VGA 控制器产生的时序信号。控制器包含两个计数器。一个计数器在像素时钟上递增并控制 h_sync(水平同步)信号的时序。通过将其设置为显示时间从计数器值 0 开始,计数器值在显示时间内等于像素的列坐标。水平显示时间之后是消隐时间,消隐时间包括水平前沿、水平同步脉冲本身和水平后沿,每个都有指定的持续时间。在行的末尾,计数器重置以开始下一行。与其他计数器 v_sync 在垂直轴内应用相同的操作。
使用这些计数器,VGA 控制器输出水平同步、垂直同步、显示启用和像素坐标信号。每个 VGA 模式的同步脉冲被指定为正极性或负极性。



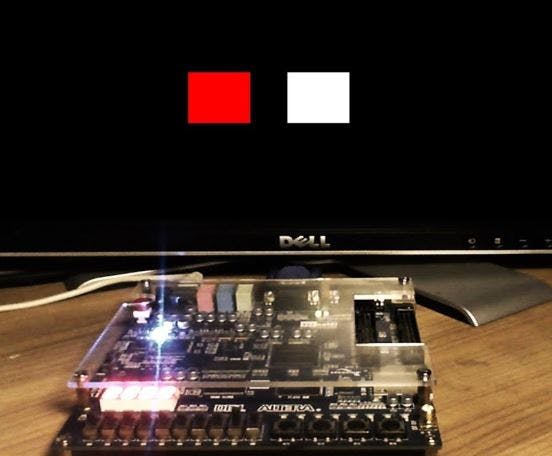
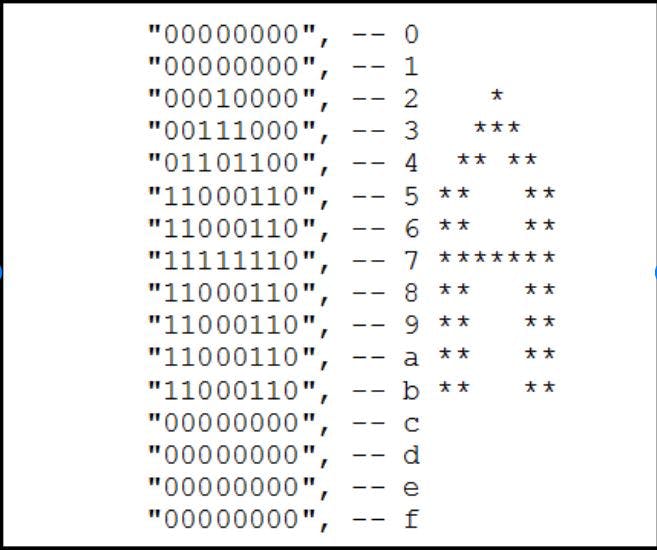
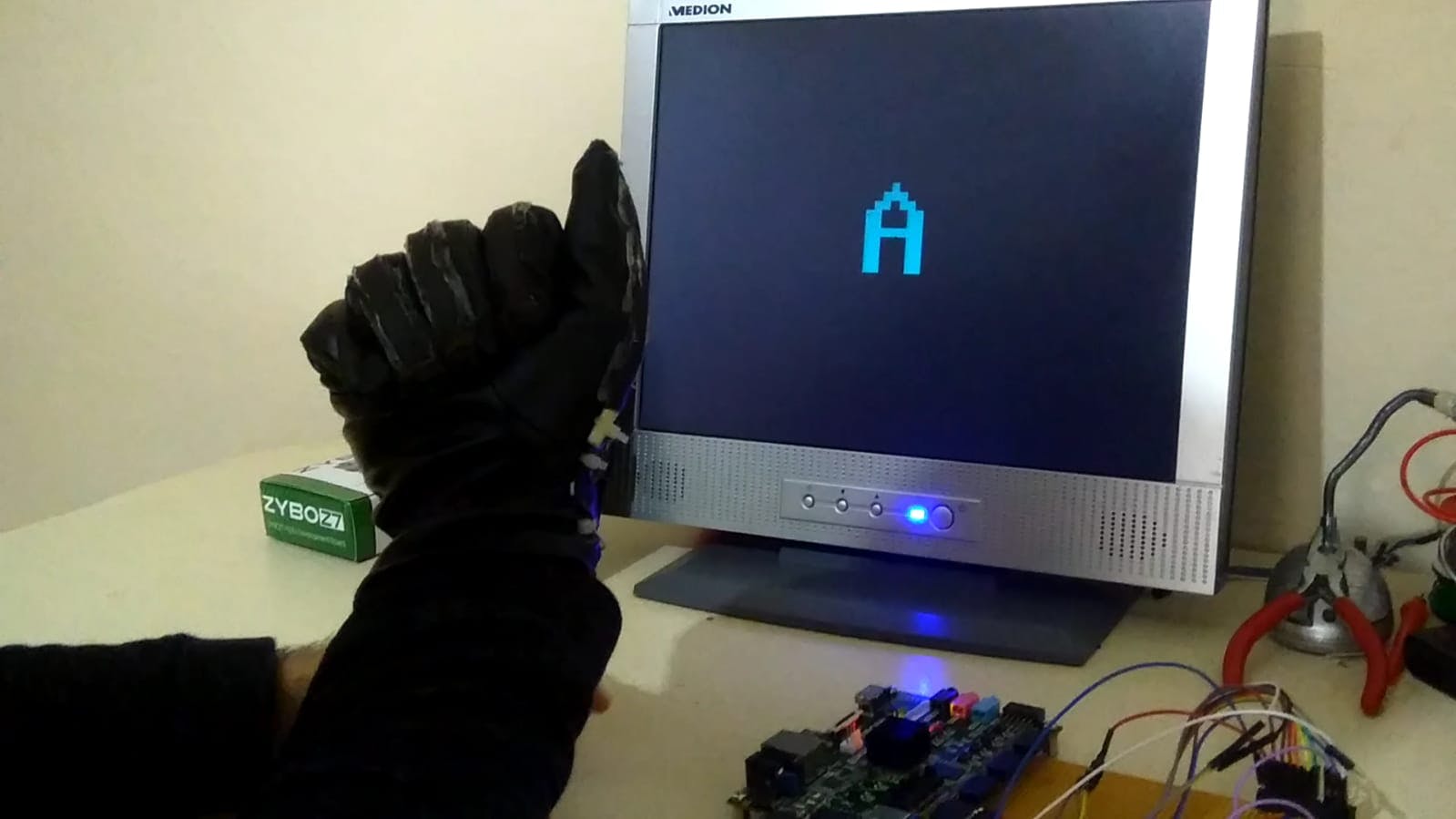
我们首先创建随机图像并使用 RGB 信号改变它们的颜色,如图 4 所示。要在屏幕上写入文本或字符串,有一个众所周知的 Font Rom Map -图 5 -包括所有 ASCII 字符(每个字符为 8x16 位)。我们在我们的 VHDL 代码中实现它。通过使用 Font Rom,我们的代码现在能够在显示器上书写文本或字母, 如图 6 所示。
为了转换来自柔性传感器的模拟数据,我们使用了 PMOD AD2。它是一个功能强大的转换器,每通道具有 12 位分辨率。由于 4 个手指足以执行大多数手语字母,因此一个 4 通道 PMOD 就足够了。
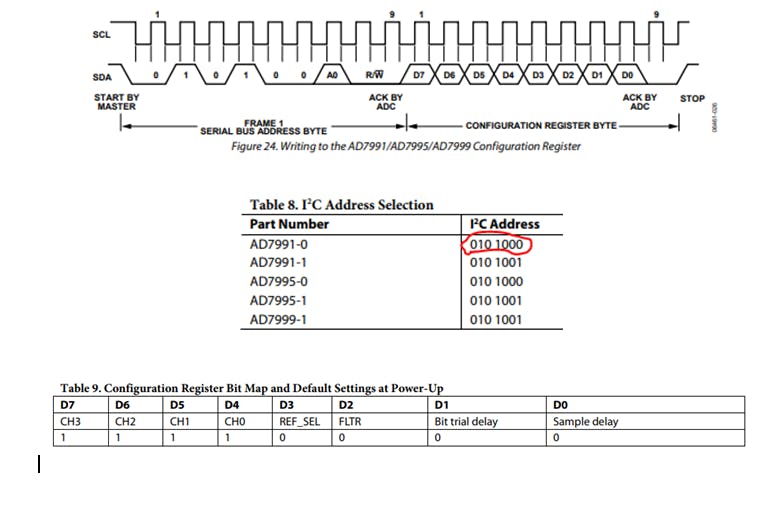
PMOD AD2 使用 I2C,以便能够与 FPGA 通信,我们编写了一个连续的 4 通道读取器 I2C vhdl 代码。这种通信的逻辑如图 7所示。



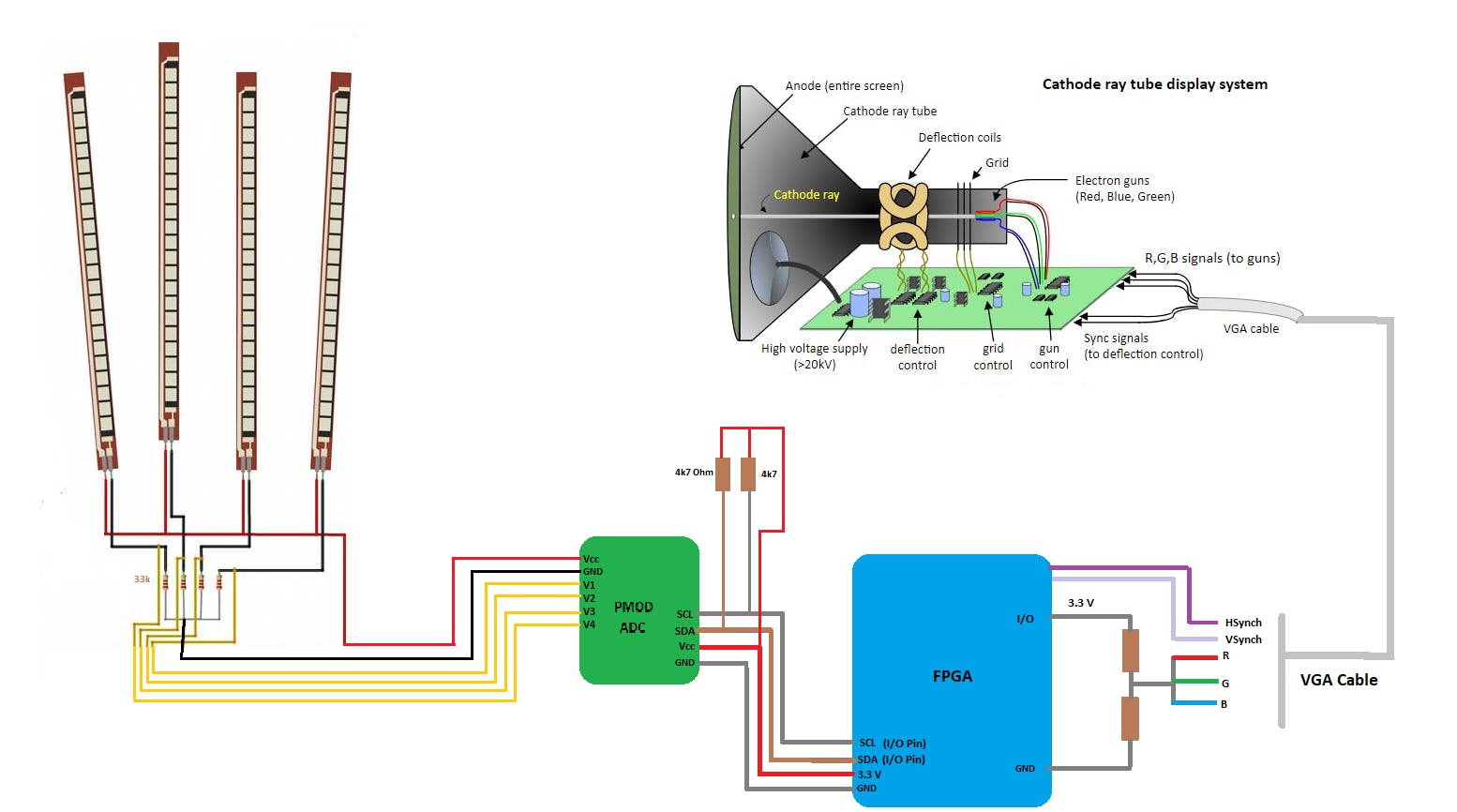
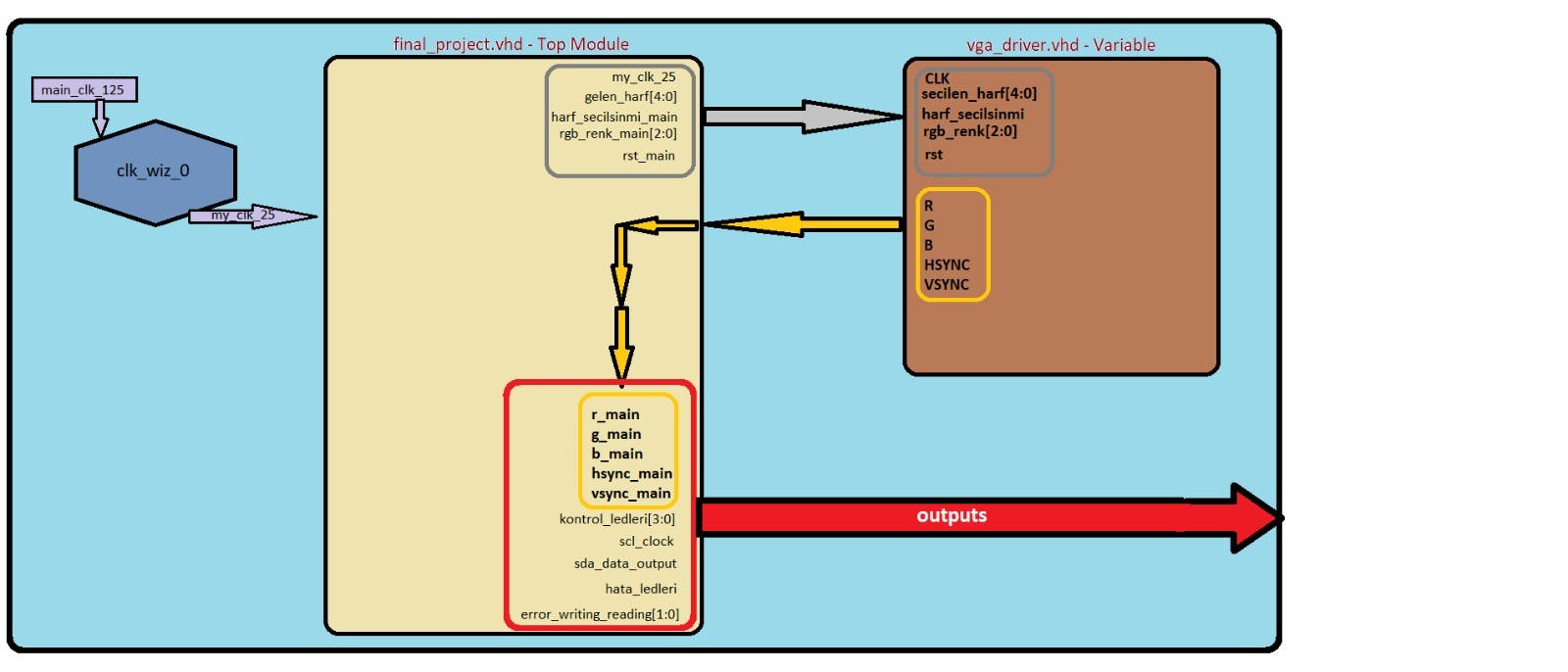
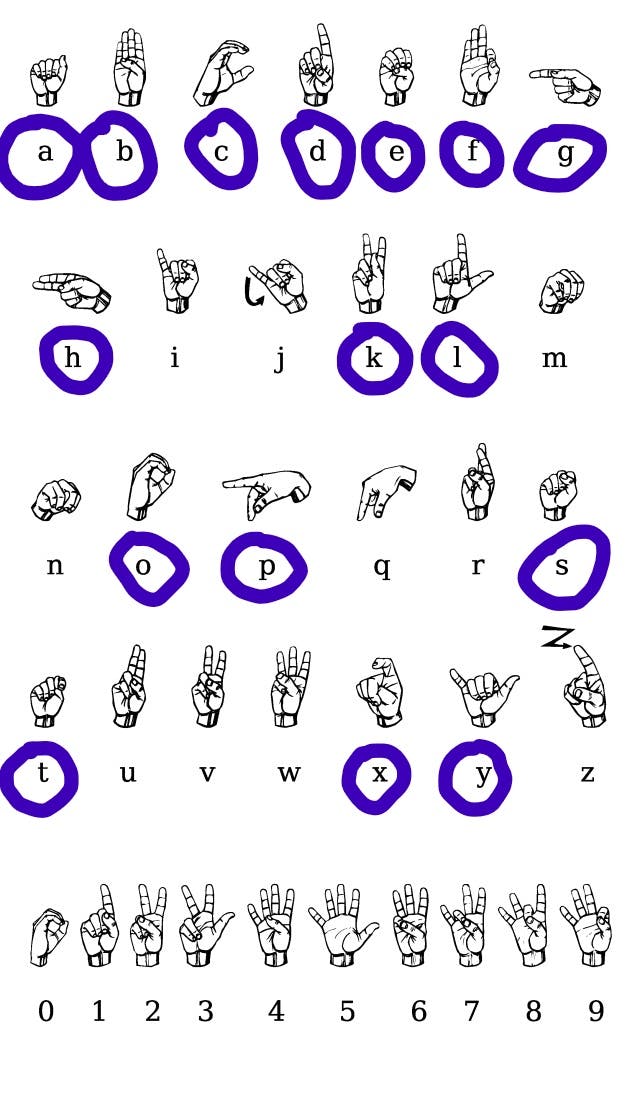
作为总结,我们项目的架构如图 8和图 9 所示。作为参考手语,我们使用了美国手语 (ASL),它具有图 10中执行的手势。

现在我们可以执行图 10中标记的 16 个字母。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !