

在这个项目中,我们使用 Arduino UNO 构建一个 4 位二进制计数器。我们一生都在处理十进制数,在我们高中/大学时代突然变成二进制可能会推迟一些学生特别是数字逻辑设计、开关理论和布尔代数等科目,以便在这些科目中获得清晰度人们可以构建这个有趣的项目来了解理论。
顾名思义,这个项目是一个计数器,它仅从零计数到十五,同时以8-4-2-1 代码或二进制代码表示它们。每个 LED 都会发光以显示位置值,通过将发光 LED 的所有单个数字相加,可以找出等效的十进制数。还是不清楚?查看此表以更加清晰。
因此,最左边的 LED(绿色)代表数字 1,红色 LED 代表数字 2,黄色代表 4,蓝色代表 8。因此,为了代表数字 5,我们必须打开绿色和黄色 LED( 1 + 4 = 5)。现在你掌握了窍门!

对于这个项目,我们首先要开发代码,然后在TinkerCAD (可选)上对其进行模拟,以确保一切正常,然后我们从硬件开始。
对于这个项目,代码非常简单。我们首先声明我们将在项目中使用的引脚的变量。现在为了控制四个 LED,我们将需要 4 个引脚,声明如下。还声明了一个 timr 变量用于设置延迟。计数器被初始化。
int pin1=11;
int pin2=10;
int pin3=9;
int pin4=8;
int i=0;
int timr=1000;
所有这些引脚现在都在 setup() 中声明为输出引脚,因为我们将使用它们通过 Arduino 提供输出来点亮 LED。
void setup() {
// put your setup code here, to run once:
pinMode(pin1,OUTPUT);
pinMode(pin2,OUTPUT);pinMode(pin3,OUTPUT);pinMode(pin4,OUTPUT);
}
现在对于计数算法,最初我们将所有 LED 设置为低电平以表示小数点零。然后我们开始增加代码中前面声明的计数器。该计数器的工作原理如下:
count % 2 = 0 表示偶数,1 表示奇数。
count % 4 = 2 或 3 当 count 是 2 或 3 的倍数时。
当 count 是 4、5、6 或 7 的倍数时,count % 8 = 4、5、6 或 7。
count % 16 = 15, 14, 13, 12, 10, 9, 8 对于 8 到 15 之间的数字。
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(pin4,LOW);digitalWrite(pin3,LOW);digitalWrite(pin2,LOW);digitalWrite(pin1,LOW);
delay(timr);
i++;
if((i % 2) > 0) { digitalWrite(pin1, HIGH); } else { digitalWrite(pin1, LOW); }
if((i % 4) > 1) { digitalWrite(pin2, HIGH); } else { digitalWrite(pin2, LOW); }
if((i % 8) > 3) { digitalWrite(pin3, HIGH); } else { digitalWrite(pin3, LOW); }
if((i % 16) > 7) { digitalWrite(pin4, HIGH); } else { digitalWrite(pin4, LOW); }
delay(timr);
}
现在我们已准备好上传此代码,但在此之前我们需要进行硬件设置。
首先,我们需要在面包板上设置四个 LED(绿色、红色、黄色、蓝色)及其各自在面包板上的限流电阻。可以按照规定遵循 LED 的顺序以进行后续操作。

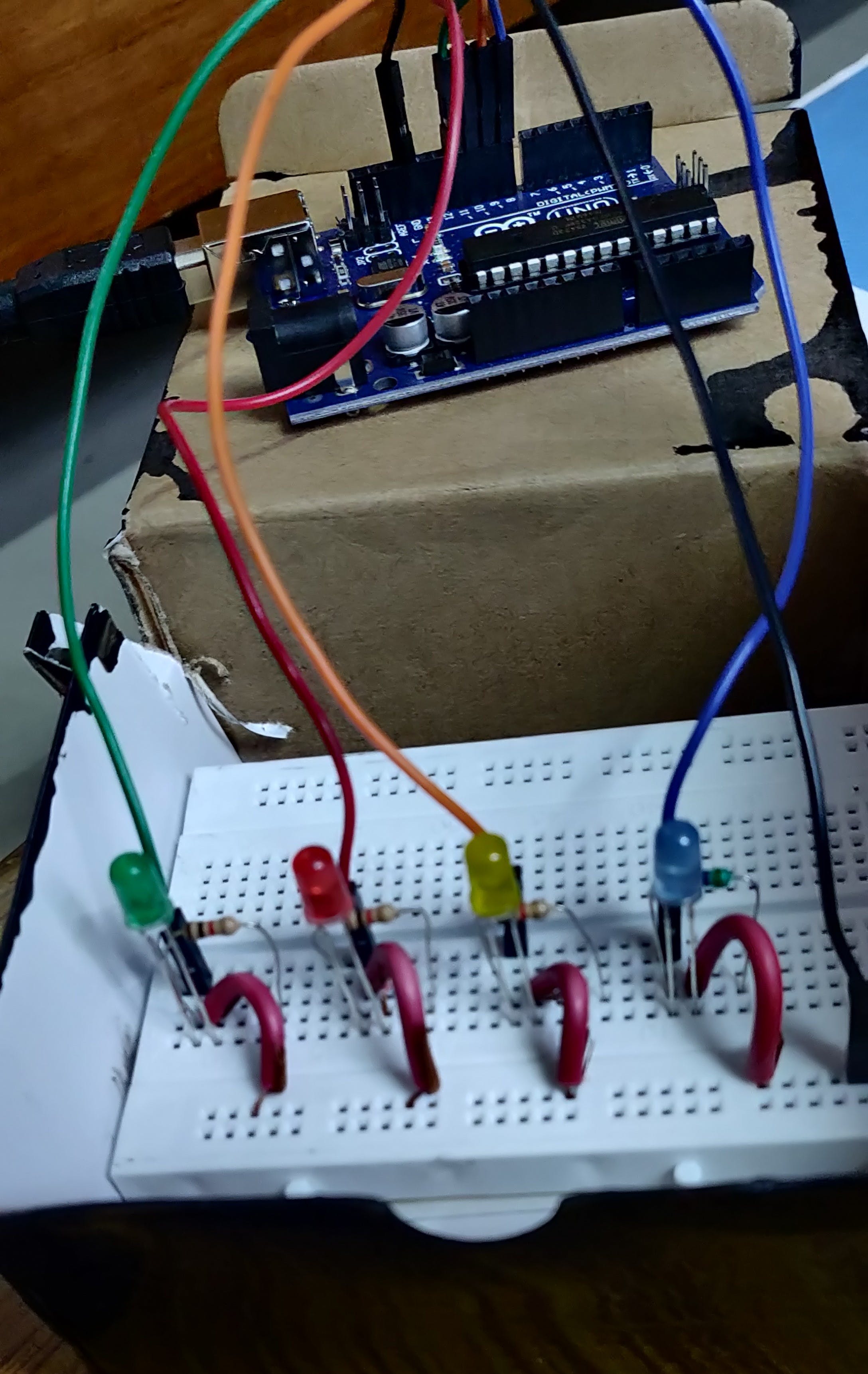
现在我们需要连接 Arduino 来为电路板供电并控制 LED。如源代码中所述,我们将使用引脚 11、10、9 和 8 作为输出引脚。引脚 11 连接到绿色 LED,引脚 10 连接到红色 LED,依此类推。这里的 8-4-2-1 代码将如下所示,
值 1 - 绿色 LED
值 2 - 红色 LED
值 4 - 黄色 LED
值 8 - 蓝色 LED
Arduino 的 GND 引脚连接到面包板以创建一个公共接地,可用于使用小型跳线完成电路。

代码编译和硬件设置完成后,我们就可以将 Arduino 连接到 PC 以启动项目。我已经使用我的 PC 为 Arduino 供电,但 9V 电池也可以很容易地用于相同的目的。

现在剩下要做的就是将所有这些组件放入一个箱子中。
我真的希望你喜欢这个有趣的小项目,它可以作为你进一步学习的基础。干杯!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !