

如果您正在使用电源线,请小心
您好,欢迎来到另一个教程,这个是关于测量交流电 (AC),使用ACS712我使用的是 30Amps 版本,即 ACS712 30A,以及我们可爱的 Arduino Uno 板,我尝试添加一个 OLED 屏幕但不幸的是结束了在拍摄教程时打破了它,所以我切换到 LCD,但在下面你会找到两个版本的接线和代码。
“任何交流电……”我的意思是我们将看到一个适用于所有信号类型的代码/库,不仅是正弦波信号类型,而且我们的电流表将能够计算出真正的均方根。请注意,传感器使用霍尔效应(在电导体上产生电压差,横向于导体中的电流和垂直于电流的施加磁场)
您可以将此项目与此项目结合使用:Easy measure of AC Voltage using Arduino and ZMPT101B
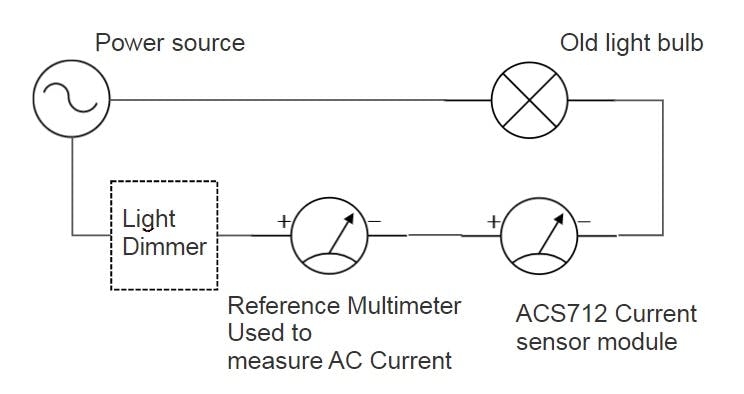
测试将在白炽灯泡上进行,该灯泡由与参考万用表和 ACS712 电流传感器模块串联的调光器控制。

这是计划:

选择 ACS712 时请谨慎,不要像我一样尝试安全使用(通过购买 30 安培版本),这只会在您尝试将其用于家用或小安培应用时产生很大的波动,所以在这里对我来说,5A 或 10A 版本就可以了。
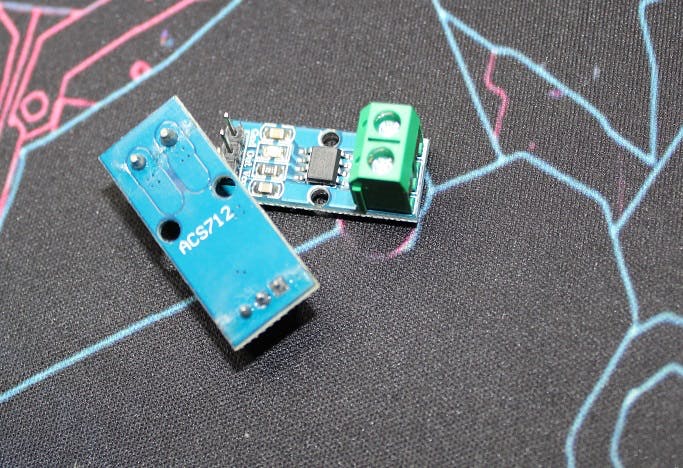
这些是我使用的部件,您可以将 UNO 替换为任何兼容的板,或者将 LCD i²c 替换为 OLED 或您喜欢的任何显示器。
接线和代码
可以在下面找到测试 1 的接线(接线 1)以及代码(代码 1)。
结果
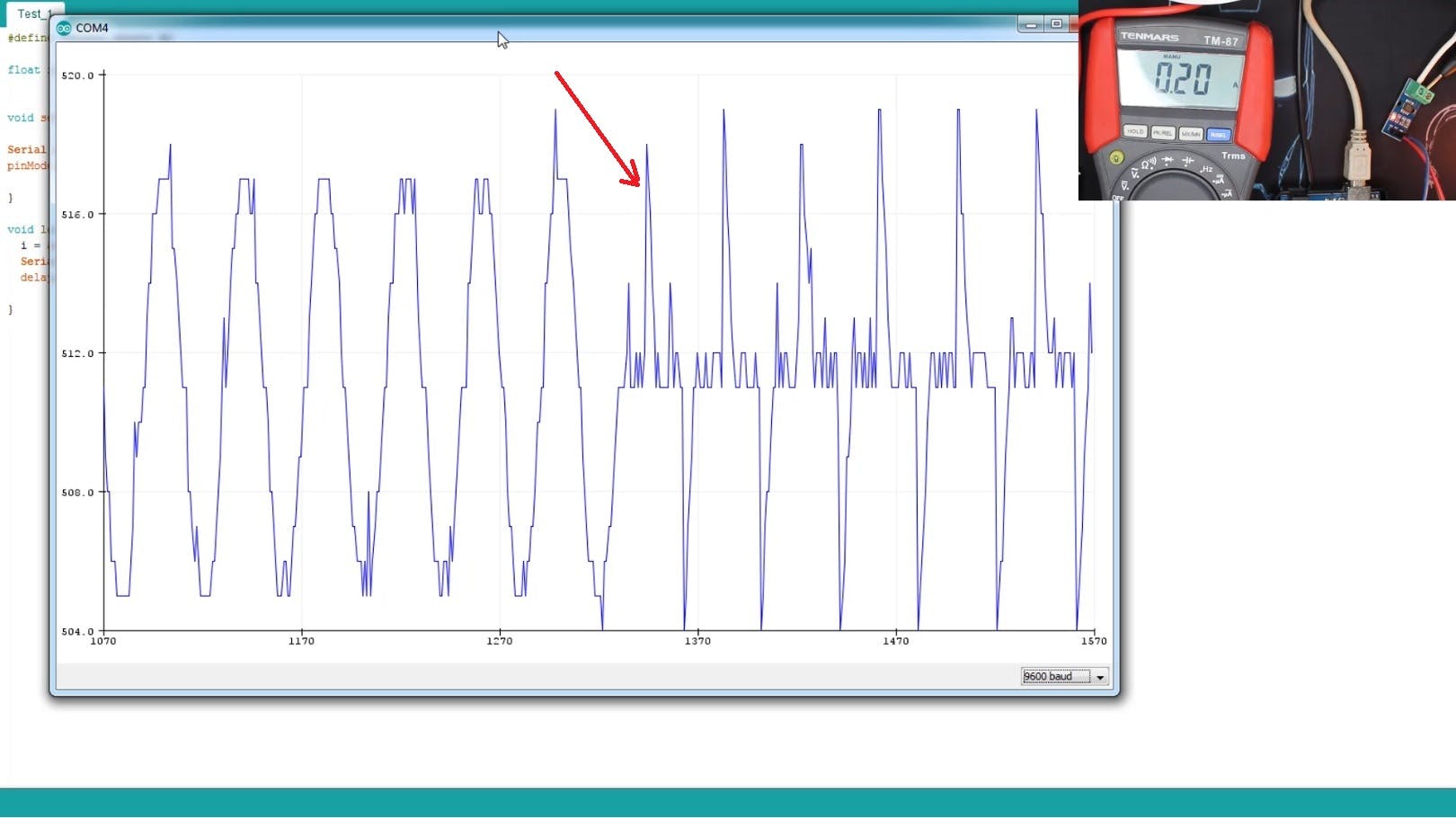
上传代码并启动串行绘图仪,您应该能够看到类似正弦波的信号,当我调低调光器时显示红线,电流开始具有您通常在三端双向可控硅开关中发现的那种形状。

现在,如果您只想使用上面的代码测量电流,您将获得大约 512 – 511 的值,它们根本不反映 RMS 值。因此,为了测量信号 RMS 值,我们将保持与上述相同的接线,但现在我们需要另一个可以计算 RMS 的代码。
接线和代码
接线与(接线 1)相同,但可以在下面找到不同的代码(代码 2)。
结果

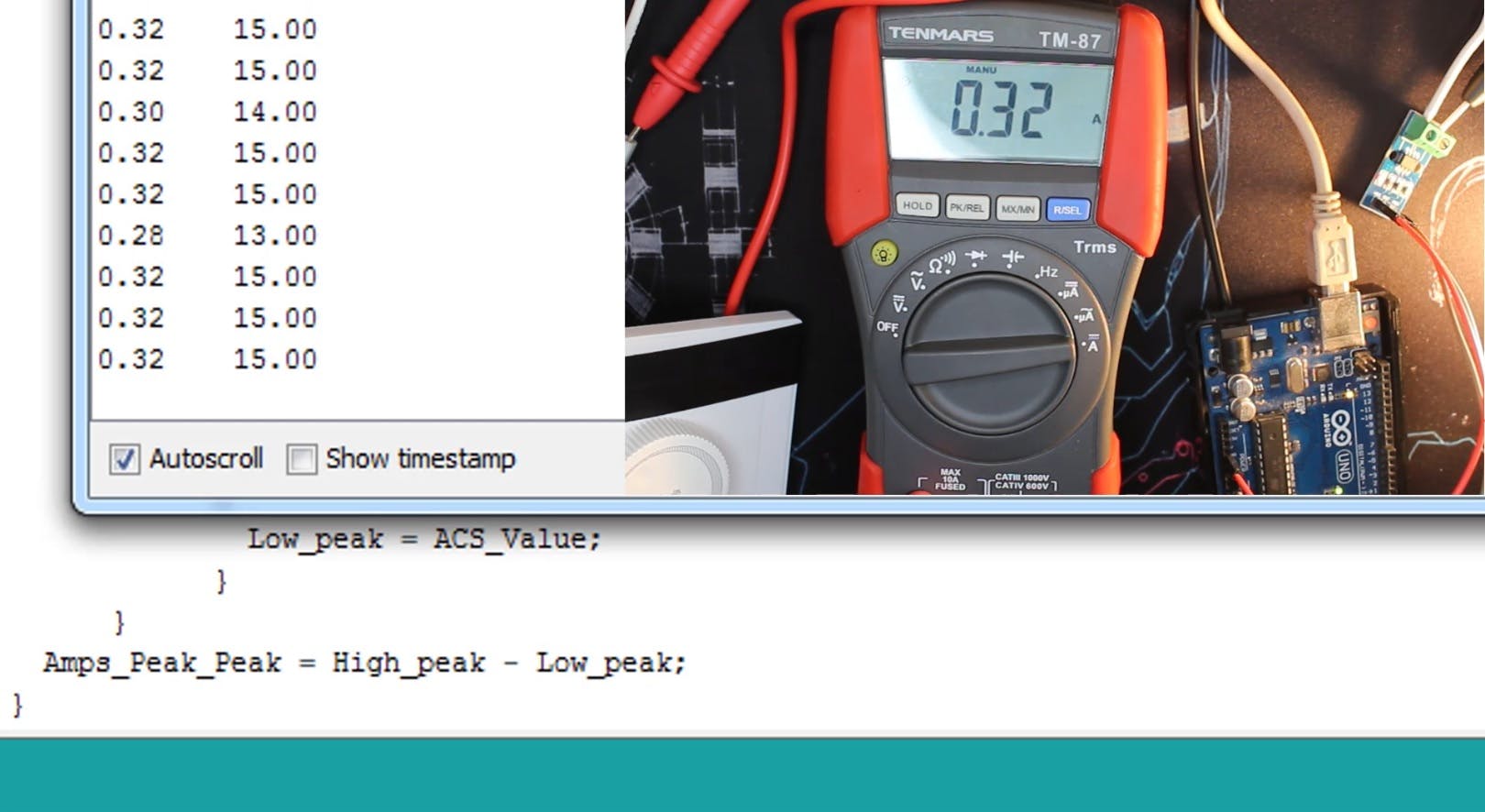
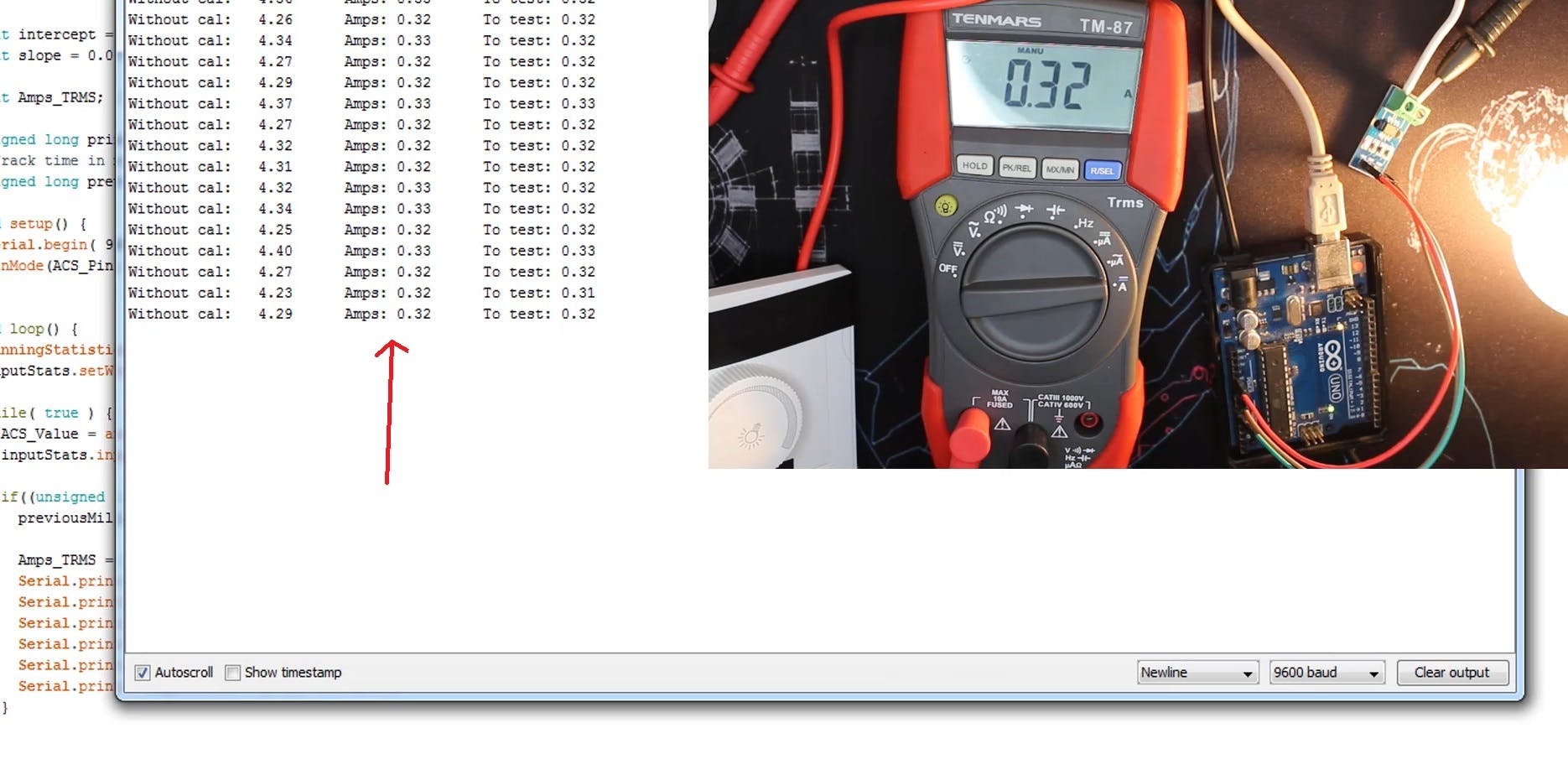
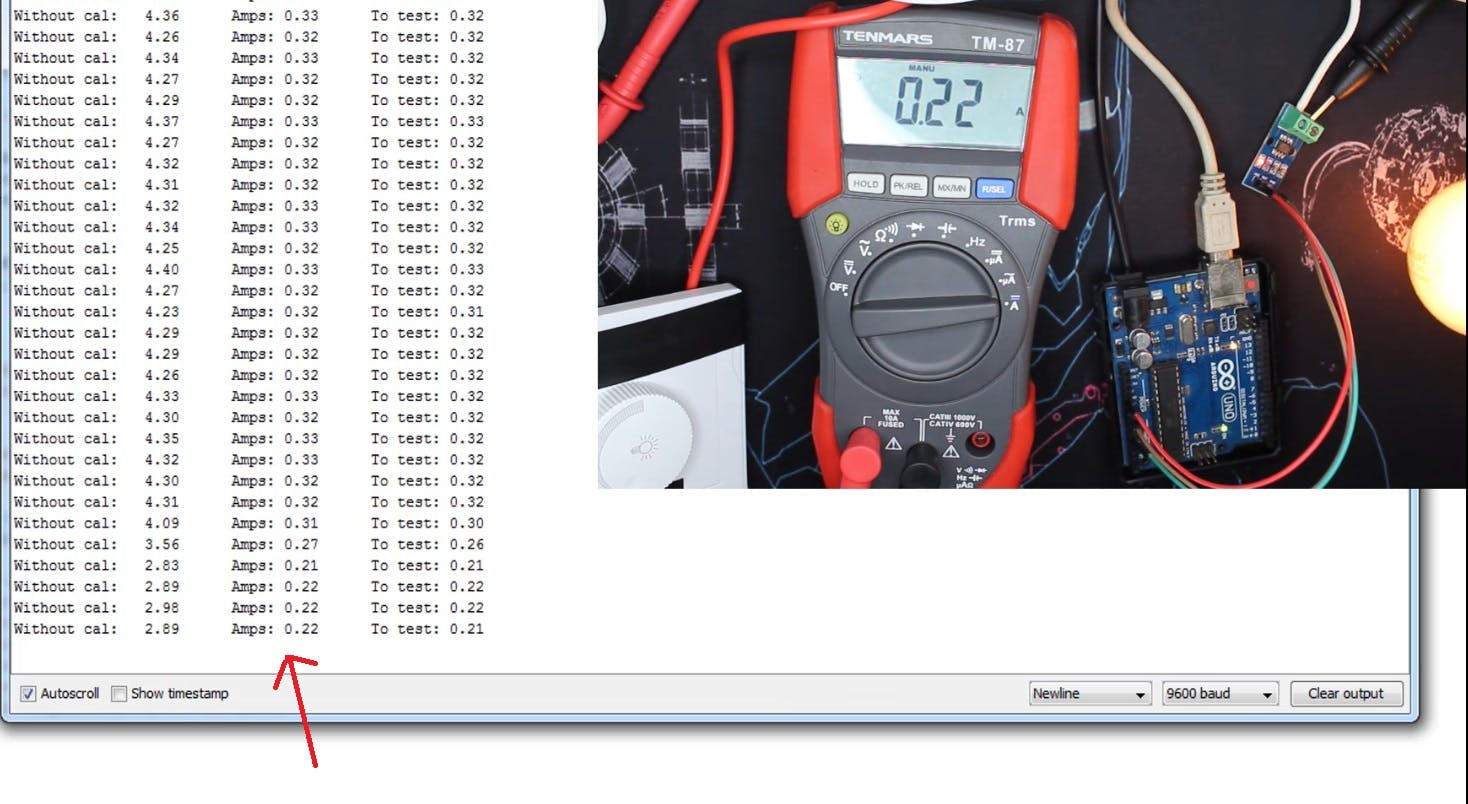
如您所见,左侧的值 (RMS) 与万用表测量的值相同,右侧的值是峰峰值,请注意调光器处于全周期,因为我使用的是 75W 灯泡和230VAC/50Hz。
!!!!!!!!!!!!!!!!! 但 !!!!!!!!!!!!!!!!!!!!!

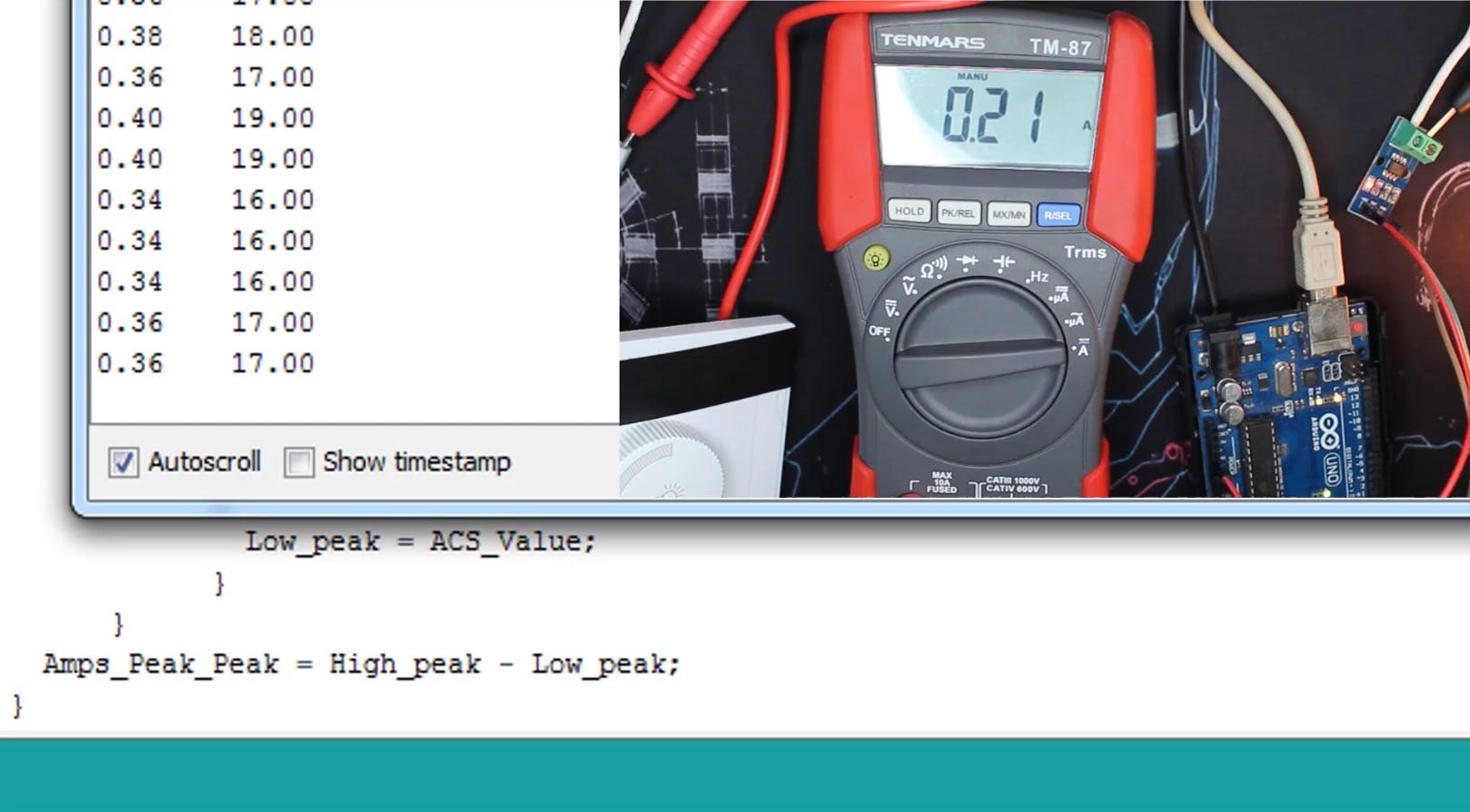
在这里,我一直调低调光器,这意味着我大约是一个周期的 1/4,万用表给了我 0.21A 但我的代码给了我 0.36A,代码仍然从峰值到峰值测量,但是正如您在上方看到的那样,当我将调光器一直调低时,我的信号不是线性的。


如您所见,两个代码对非线性信号的响应存在巨大差异,但第二个代码充当 TRMS 万用表。
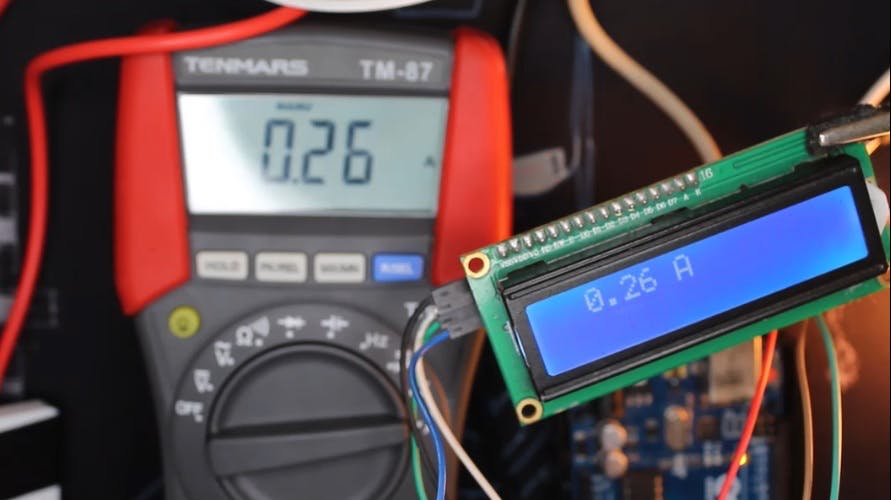
在这里我们保持相同的事情,我们所做的就是不使用串行监视器,我们可以使用 LCD 或 OLED
布线、代码和库
接线可以在下面找到 (Wiring_LCD) 和 (Wiring_OLED),代码也在下面 (Code_ACS712_LCD) 和 (Code_ACS712_OLED)。
这是OLED库
https://github.com/adafruit/Adafruit_SSD1306 https://github.com/adafruit/Adafruit-GFX-Library
这是 LCD_i2c_library
https://drive.google.com/file/d/1Oc56q2GPs5SOA-PdbVHHSxKCnI9KY5xd/view
结果

。
有任何问题请在评论中留言。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !