


。

MPU6050是世界上第一个集成 6 轴运动跟踪设备,将 3 轴陀螺仪、3 轴加速度计和数字运动处理器™ (DMP) 全部结合在一个小型 4x4x0.9mm 封装中,即中间的集成电路,它基于I2C通信协议,具体不讨论,参考MPU 6050的Datasheet 。

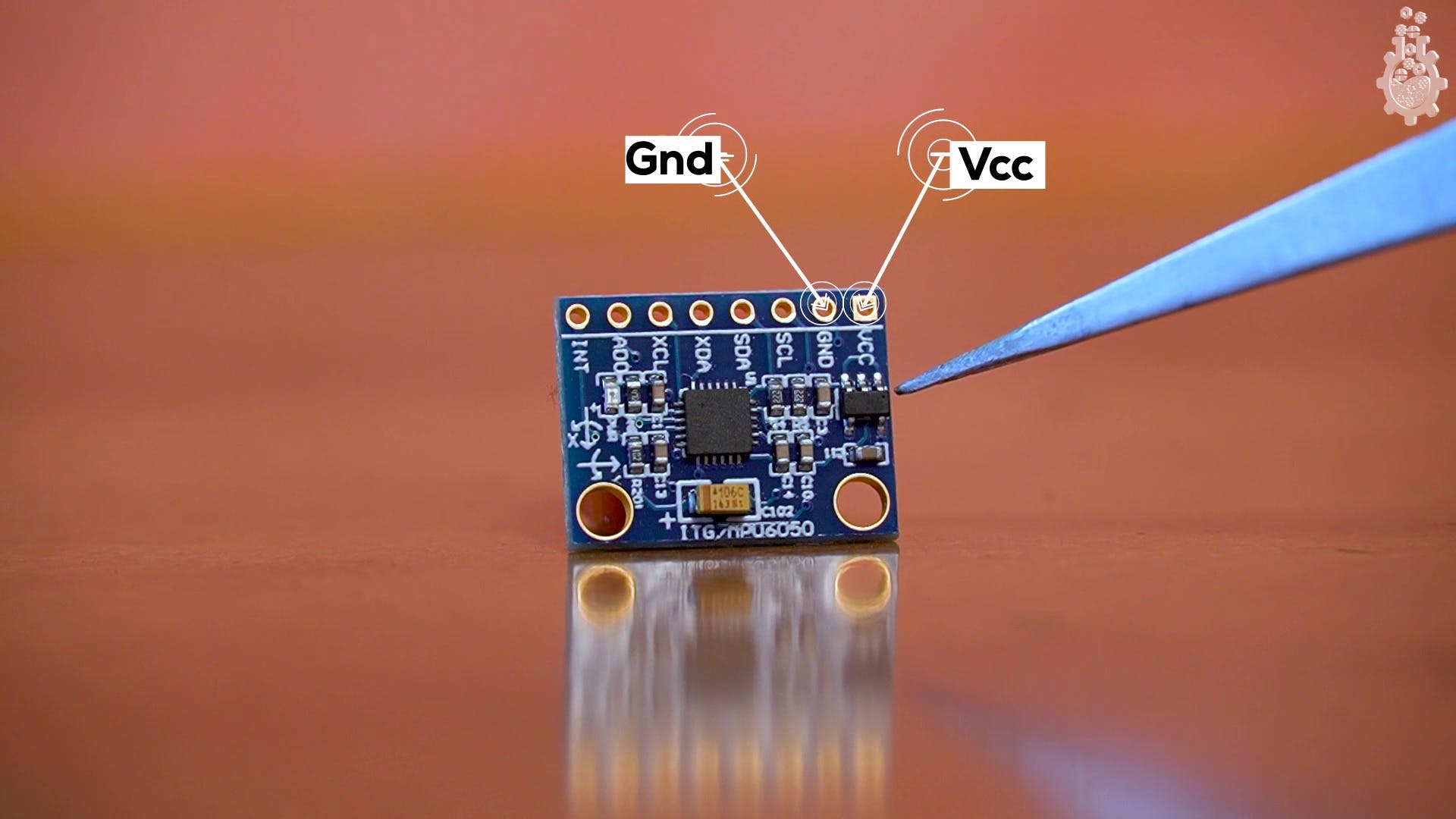
MPU 6050 采用模块形式,有 8 个引脚,但不用担心,我们将只使用 4 个重要引脚,足以与我们的 Arduino 板集成。
所以我们有 VCC,接地,它接受从 2v 到 5v 的任何输入,因为这个板上有一个稳压器,因此支持 3.3v 逻辑高电平和 5v 逻辑高电平。
接下来我们有一些 SMD 封装的免费电阻器和电容器,最重要的部分是 MPU6050 IC,它是一个 MEMS 或微机电系统,它根据轴位置的变化改变电压。
该 IC 还有 SCL SDA,它们是 I2C 引脚,XDA 和 XCL 是辅助串行引脚,在本教程中我们不会将它们与 Arduino 一起使用,我们有 AD0,它是辅助端口和主端口之间的地址选择,最后我们有 INT中断引脚,
我们的 Arduino UNO 和 NANO 的连接如下:
VCC-5v
接地 - 接地
沙中线 - A5
SDA-A4
(对于其他 Arduino 板,只有 SDA 和 SCL 引脚发生变化。)
这就是连接的全部
(在UTSOURCE找到所有组件)

在开始编码之前,我们需要一个由 jarzebski 命名为 Arduino MPU-6050 的库,
我们还需要内置的 Wire Library,因此我们只需安装 MPU - 6050 Library。
这是MPU6050 库的链接。
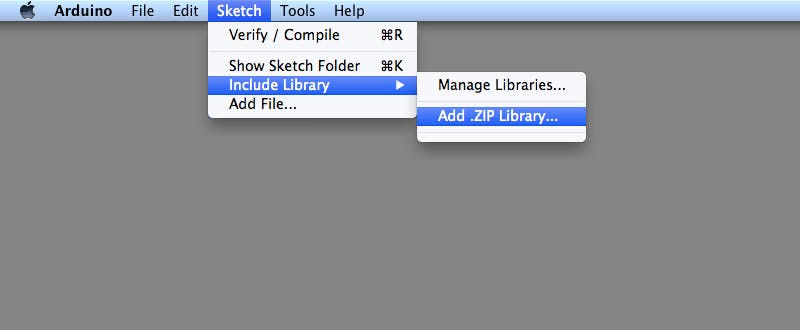
要将新库安装到您的 Arduino IDE 中,您可以使用库管理器。
有关导入的更多信息,请参阅https://www.arduino.cc/en/guide/libraries

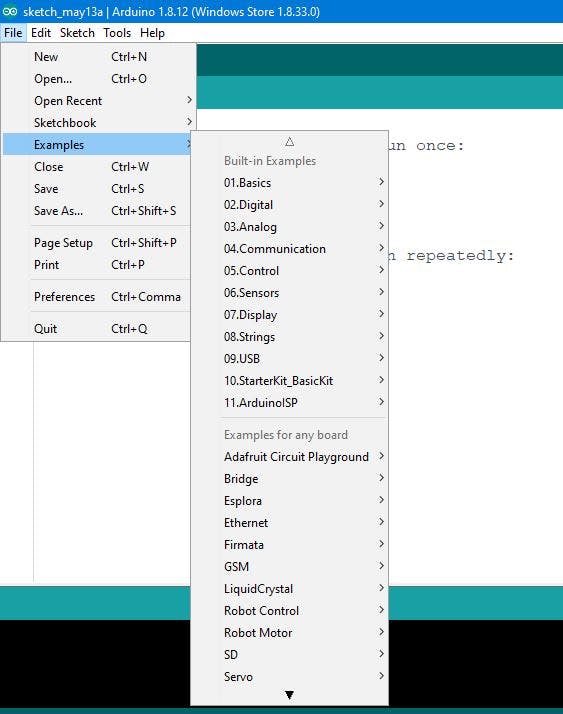
将 MPU-6050 库添加到 Arduino IDE 后,我们有很多示例可供选择,例如
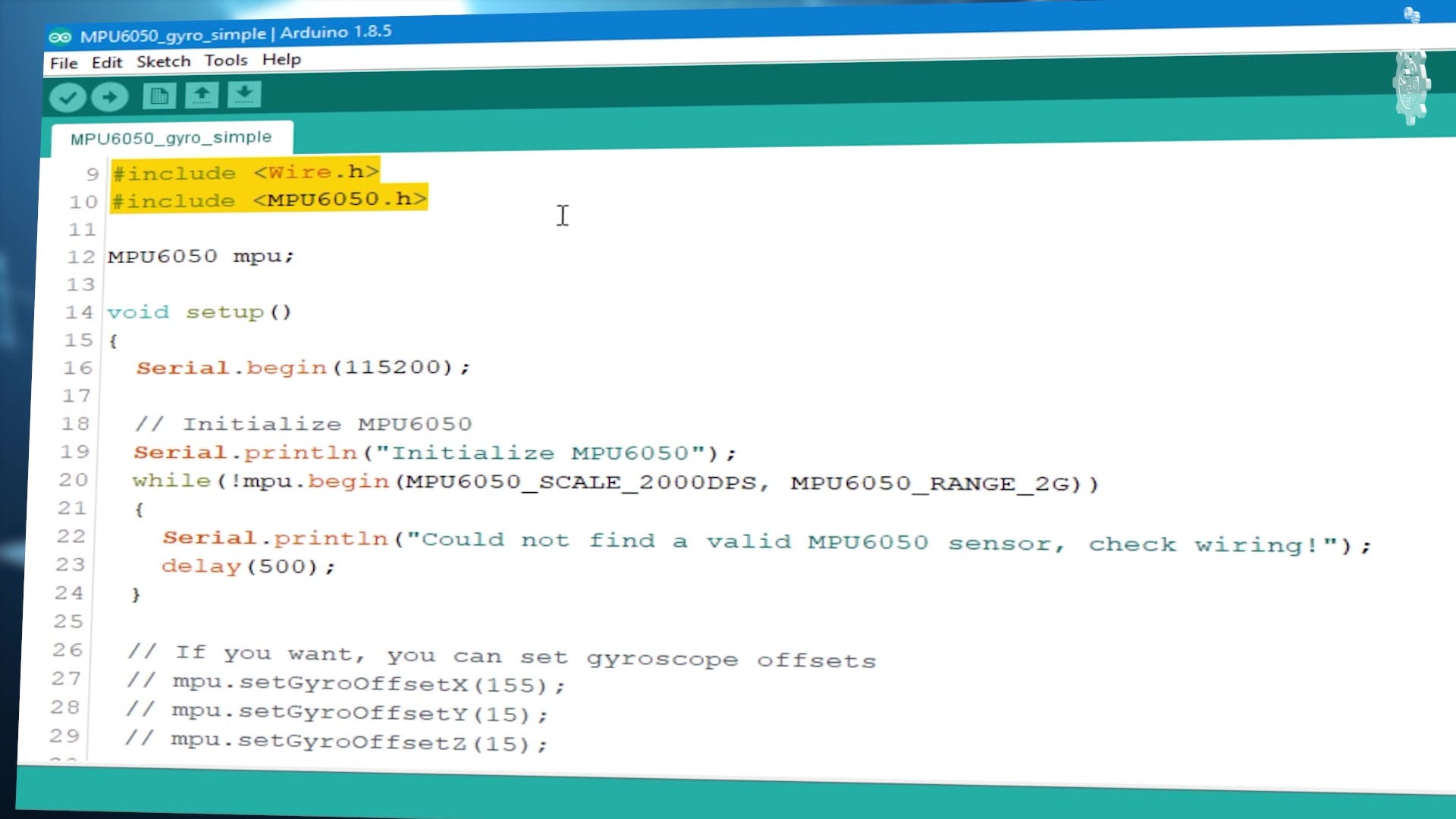
我们需要慢慢了解库和基础知识,所以让我们从MPU6050_gyro_simple示例开始。
(你知道 MPU6050 也有一个温度传感器,但不是很准确所以我们没有在这里讨论它!)

基本上在这个例子中,我们将查看我们的传感器是否正常工作,因此我们将在串行监视器上显示传感器数据。
所以我们在设置部分开始串行监视器。
Serial.begin(115200);
在此While 循环中,执行传感器测试序列。
while(!mpu.begin(MPU6050_SCALE_2000DPS, MPU6050_RANGE_2G))
{ Serial.println("Could not find a valid MPU6050 sensor, check wiring!");
delay(500);
}
有时我们正在做一个项目,并且必须将我们的传感器设置在一个特定的方向,我们需要偏移量,我们不需要这个教程,
// mpu.setGyroOffsetX(155);
// mpu.setGyroOffsetY(15);
// mpu.setGyroOffsetZ(15);
( uncomment by removing "//" )
// Calibrate gyroscope. The calibration must be at rest.
// If you don't want calibrate, comment this line.
mpu.calibrateGyro();
记住偏移和校准是两个不同的东西,偏移会给你定义的校准,例如,你可以以奇怪的角度安装这个传感器,但它会作为零的参考点。
// Set threshold sensivty. Default 3.
// If you don't want use threshold, comment this line or set 0.
mpu.setThreshold(3);
void checkSettings()
{
Serial.println();
Serial.print(" * Sleep Mode: ");
Serial.println(mpu.getSleepEnabled() ? "Enabled" : "Disabled");
Serial.print(" * Clock Source: ");
switch(mpu.getClockSource())
{
case MPU6050_CLOCK_KEEP_RESET: Serial.println("Stops the clock and keeps the timing generator in reset"); break;
case MPU6050_CLOCK_EXTERNAL_19MHZ: Serial.println("PLL with external 19.2MHz reference"); break;
case MPU6050_CLOCK_EXTERNAL_32KHZ: Serial.println("PLL with external 32.768kHz reference"); break;
case MPU6050_CLOCK_PLL_ZGYRO: Serial.println("PLL with Z axis gyroscope reference"); break;
case MPU6050_CLOCK_PLL_YGYRO: Serial.println("PLL with Y axis gyroscope reference"); break;
case MPU6050_CLOCK_PLL_XGYRO: Serial.println("PLL with X axis gyroscope reference"); break;
case MPU6050_CLOCK_INTERNAL_8MHZ: Serial.println("Internal 8MHz oscillator"); break;
}
Serial.print(" * Gyroscope: ");
switch(mpu.getScale())
{
case MPU6050_SCALE_2000DPS: Serial.println("2000 dps"); break;
case MPU6050_SCALE_1000DPS: Serial.println("1000 dps"); break;
case MPU6050_SCALE_500DPS: Serial.println("500 dps"); break;
case MPU6050_SCALE_250DPS: Serial.println("250 dps"); break;
}
Serial.print(" * Gyroscope offsets: ");
Serial.print(mpu.getGyroOffsetX());
Serial.print(" / ");
Serial.print(mpu.getGyroOffsetY());
Serial.print(" / ");
Serial.println(mpu.getGyroOffsetZ());
Serial.println();
}
我强烈建议保留此循环。
void loop()
{
Vector rawGyro = mpu.readRawGyro();
Vector normGyro = mpu.readNormalizeGyro();
Serial.print(" Xraw = ");
Serial.print(rawGyro.XAxis);
Serial.print(" Yraw = ");
Serial.print(rawGyro.YAxis);
Serial.print(" Zraw = ");
Serial.println(rawGyro.ZAxis);
Serial.print(" Xnorm = ");
Serial.print(normGyro.XAxis);
Serial.print(" Ynorm = ");
Serial.print(normGyro.YAxis);
Serial.print(" Znorm = ");
Serial.println(normGyro.ZAxis);
delay(10);
}
由于我们的示例代码已准备就绪并且我们了解我们在代码中做了什么,现在是上传代码和查看结果的时候了。
代码可以在这里找到!
第 7 步:在串口中查看结果
上传完成后,是时候打开串行监视器并观察输出了:
不要忘记将串口与我们在代码开头定义的波特率相匹配,即115200
如果我们的接线和硬件正确,我们应该在串行端口上获取每个轴的值,以获取传感器中原始和归一化陀螺仪的变化。
Initialize MPU6050
* Sleep Mode: Disabled
* Clock Source: PLL with X axis gyroscope reference
* Gyroscope: 2000 dps
* Gyroscope offsets: 0 / 0 / 0
Xraw = -65.00 Yraw = 25.00 Zraw = -29.00
Xnorm = 0.00 Ynorm = 0.00 Znorm = 0.00
Xraw = -62.00 Yraw = 20.00 Zraw = -32.00
Xnorm = 0.00 Ynorm = 0.00 Znorm = 0.00
Xraw = -64.00 Yraw = 25.00 Zraw = -30.00
Xnorm = 0.00 Ynorm = 0.00 Znorm = 0.00
Xraw = -66.00 Yraw = 23.00 Zraw = -29.00
Xnorm = 0.00 Ynorm = 0.00 Znorm = 0.00
Xraw = -67.00 Yraw = 20.00 Zraw = -33.00
Xnorm = 0.00 Ynorm = 0.00 Znorm = 0.00
Xraw = -64.00 Yraw = 22.00 Zraw = -31.00
Xnorm = 0.00 Ynorm = 0.00 Znorm = 0.00
这是我们在串口上得到的日志。
。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !