

。RT-Thread Youtube 频道上发布!
LkdGui 源代码
lkdGui_source 文件:lkdGui 所有源代码。
A. 包含文件:它包含了GUI的所有头文件。移植到新平台时,应将此路径添加到项目中。
lkdGui.h :该文件包含所有 Gui 函数接口。使用 Gui 函数时应包含此头文件。
lkdGuiConfig.h :该文件用于配置和剪裁 Gui。
lkdGuiTypedef.h :此文件定义了您不必阅读的与 GUI 相关的数据结构。
B. portFile :此文件包含移植文件。
fontDriver文件:包括常用字体库、字体库芯片驱动等。您可以在此处添加与字体相关的驱动程序。
lcdDriverPort文件:它包含一个常用的 LCD 驱动器。您可以在此处添加与 LCD 相关的驱动器。
lcdDriverPort.c : Gui 的 LCD 驱动移植接口。可以在里面添加相关功能。
userFontPort.c : 字体驱动的 GUI 移植接口。可以在里面添加相关功能。
userAppPort.c :这个输入应用层,包含初始化函数、窗口管理函数等。您可以在此处编写应用程序。
C.源文件:gui绘图功能、窗口管理功能等相关功能的实现源代码。

1 / 3
lkdGui 移植:
字体移植界面包含fontDriver文件夹和userFontPort.c 。移植过程如下:
A、你应该查看fontDriver文件夹,看看有没有你想要的字体库或者字体库芯片驱动。如果没有,您需要添加它。
B. 然后修改userFontPort.c 。在该文件中填写相关函数。
GetDfontData()该函数用于获取字体模型。字体库应该包含一个获取字体模型的函数,可以用这个函数调用。GetSfontData()该函数用于获取ASCII码模型,如GetDfontData()。使用lkdFont结构对象声明自己的字体->初始化->使用GuiFontSet()作为系统默认字体。
LCD Porting 界面包含lcdDriverPort文件夹和lcdDriverPort.c 。移植过程如下:
A. 您应该查看lcdDriverPort文件夹,看看是否有您想要的 LCD 驱动程序。如果没有,您需要添加它。
B. 然后修改lcdDriverPort.c 。在该文件中填写相关函数。(部分功能可根据需要填写)。以下是需要填写的功能:
GuiUpdateDisplayAll() :此函数用于将缓存数据刷新到 LCD。GuiDrawPoint() : 在 LCD 的固定位置画一个点。
修改LCD尺寸相关宏GUI_LCM_XMAX 、GUI_LCM_YMAX中的lkdGuiConfig.h 。
用户界面:lkdGui.h中包含了可用的用户界面功能。userAppPort.c是您可以使用的模板。
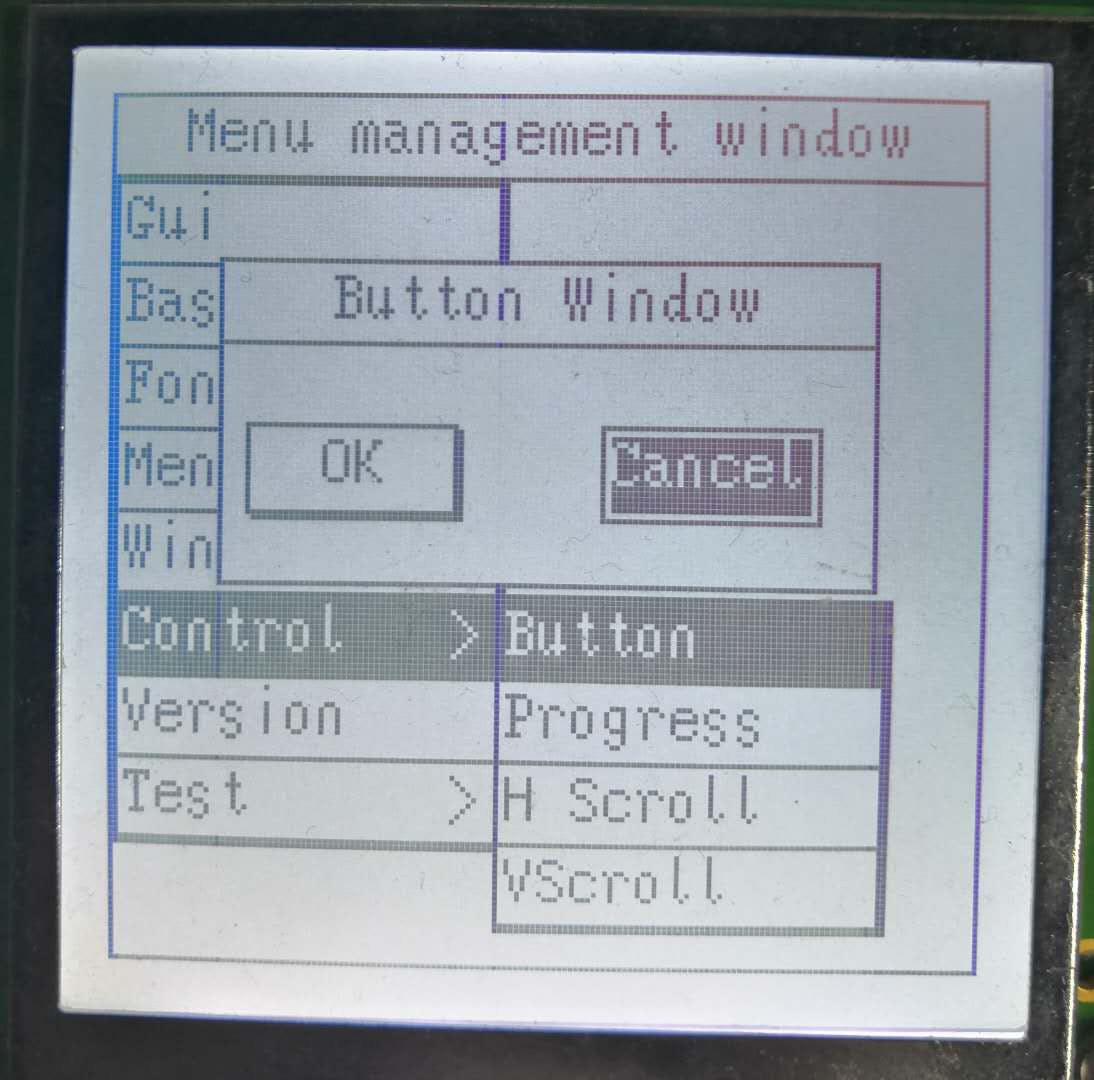
lkdGui 窗口介绍
LkdGui 使用 windows 作为管理和调度单元。所有用户绘图都应包含在特定窗口中。
1、lkdGuiConfig.h中的GUIWINMANAGE_NUM用于修改嵌套窗口的最大数量。
2、在启动GuiWinInit()系统时,应该使用它来初始化窗口相关的资源。
3、GuiWinDisplay()是一个窗口调度函数,需要程序一直执行。
4、lkdWin是窗口的结构。使用它来创建任意数量的窗口实体对象。lkdWin-WindowsFunction() 是用户在此窗口中绘制等的接口。
5、GuiWinAdd()函数用于将lkdWin结构的窗口实体对象添加到窗口调度栈中。
6、GuiWinDeleteTop()函数用于从窗口调度栈中移除顶层窗口实体对象。
7、GuiGetTopWin()函数获取窗口调度栈顶的窗口(当前显示的窗口)。
lkdGui 菜单:
菜单是 lkdGui 中一个有特色的小部件,常用于工业控制。
LkdGui字体介绍:
您可以将许多字体库添加到 LkdGui 中,使用GuiFontSet()函数在运行时在它们之间切换。使用GetCurrentFont()函数可以获得当前字体指针;

其他控件和绘图功能:请参考lkdGui.h 。有关详细说明。
如何在 RT-Thread 上使用 lkdGui:
用户只需在 RT-Thread 管理工具 env 中选择 lkdGui。
RT-Thread ENV 用户手册
下载 RT-Thread 环境
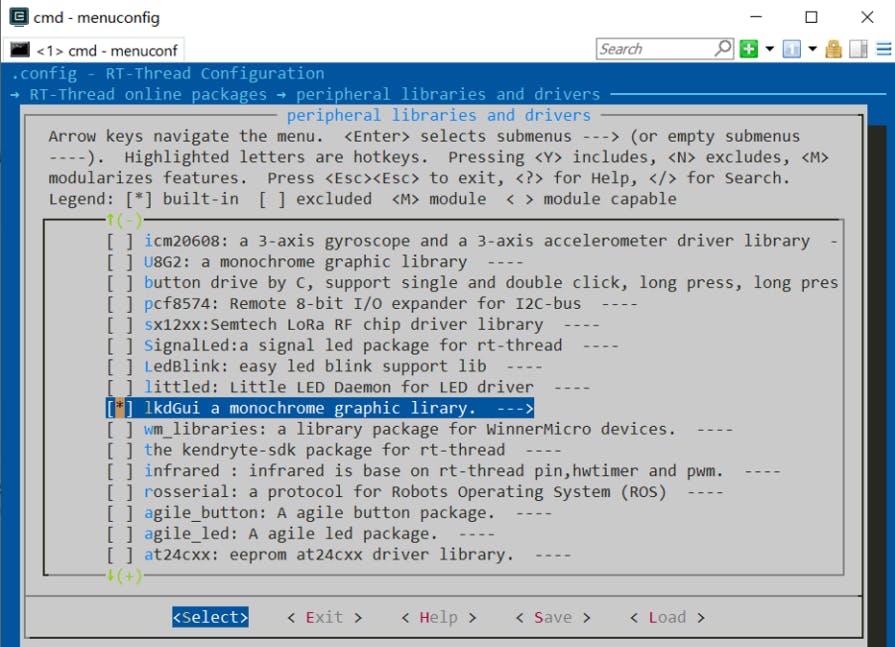
下图显示了 lkdGui 在 menuconfig 中的位置:

获取lkdGui源码:
github.com/guoweilkd/lkdGui.git
有关 RT-Thread RTOS 的更多信息:github.com/RT-Thread
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !