

如今,锂电池广泛用于便携式设备,如手机、笔记本电脑、电子产品等。您只需要一个 5V 电源(例如手机充电器)和一条 USB Type-C 数据线。
为了设计原理图和 PC,我使用了 Altium Designer 22 和 SamacSys 组件库(Altium 插件)。为了获得高质量的 PCB 板,我将 Gerber 发送到 PCBWay,并使用 componentsearchengine.com 购买了原装元件。为了检查充电电流/电压,我使用了 Siglent SDM3045X 万用表。是不是很酷?!,让我们开始吧!
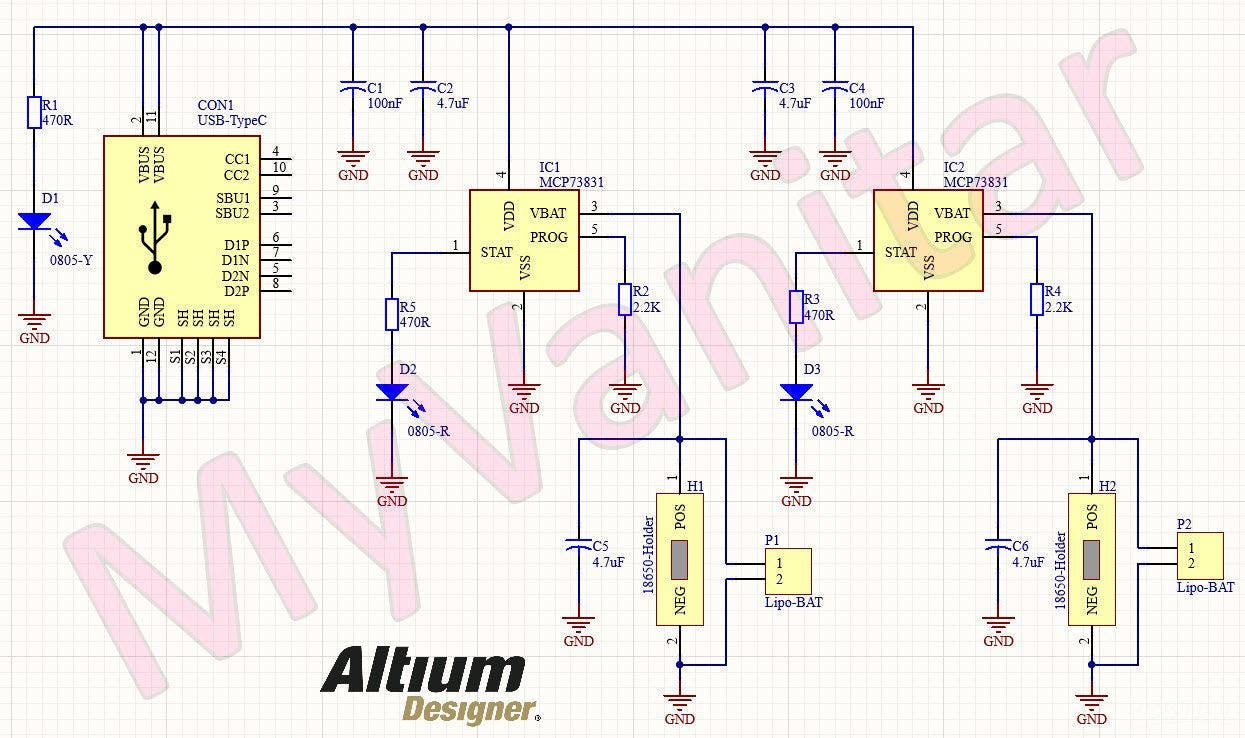
图 1 显示了该设备的示意图。电路的核心(IC1 和 IC2)是 Microchip [1] 的 MCP73831 芯片。

根据 MCP73831 数据表:“MCP73831/2 器件是非常先进的线性充电管理控制器,适用于空间受限、成本敏感的应用。MCP73831/2 采用 8 引脚 2 mm x 3 mm DFN 封装或 5 引脚 SOT-23 封装。MCP73831/2 的物理尺寸小,所需的外部元件数量少,因此非常适合便携式应用。对于从 USB 端口充电的应用,MCP73831/2 符合所有管理 USB 电源总线的规范。MCP73831/2 采用恒流/恒压充电算法,可选择预处理和充电终止。恒定电压调节固定有四个可用选项:4.20V、4.35V、4.40V 或 4.50V,以满足新出现的电池充电要求。恒流值由一个外部电阻设置。MCP73831/2 器件在高功率或高环境条件下根据管芯温度限制充电电流。这种热调节优化了充电周期时间,同时保持了设备的可靠性。”
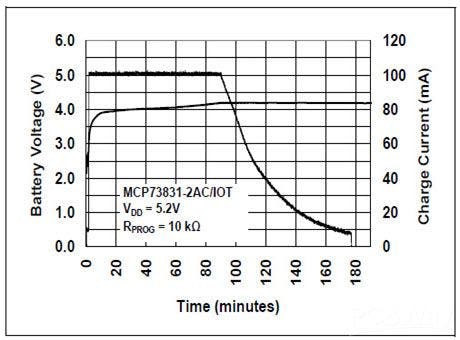
芯片的充电电流可在 15mA 至 500mA 范围内编程,涵盖了大多数应用。MCP73831 与 MCP73832 的主要区别在于充电状态引脚。我决定为这个项目选择 MCP73831。图2为芯片的充电周期,是一个完整的充电周期。

C1、C2、C3 和 C4 用于降低电源噪声。D1 是一个 LED,指示正确的电源(C 型电缆)连接。R1 限制流向 LED 的电流。
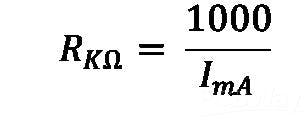
CON1 是 Type-C 母头 USB 连接器。R2 和 R4 定义了 H1-P1 和 H2-P2 电池连接器的充电电流。D2和D3指示充电状态。LED 亮起表示充电周期已完成。可以使用等式 1 计算充电电流。因此,使用 2K 电阻器可实现最大充电电流 (500mA)。

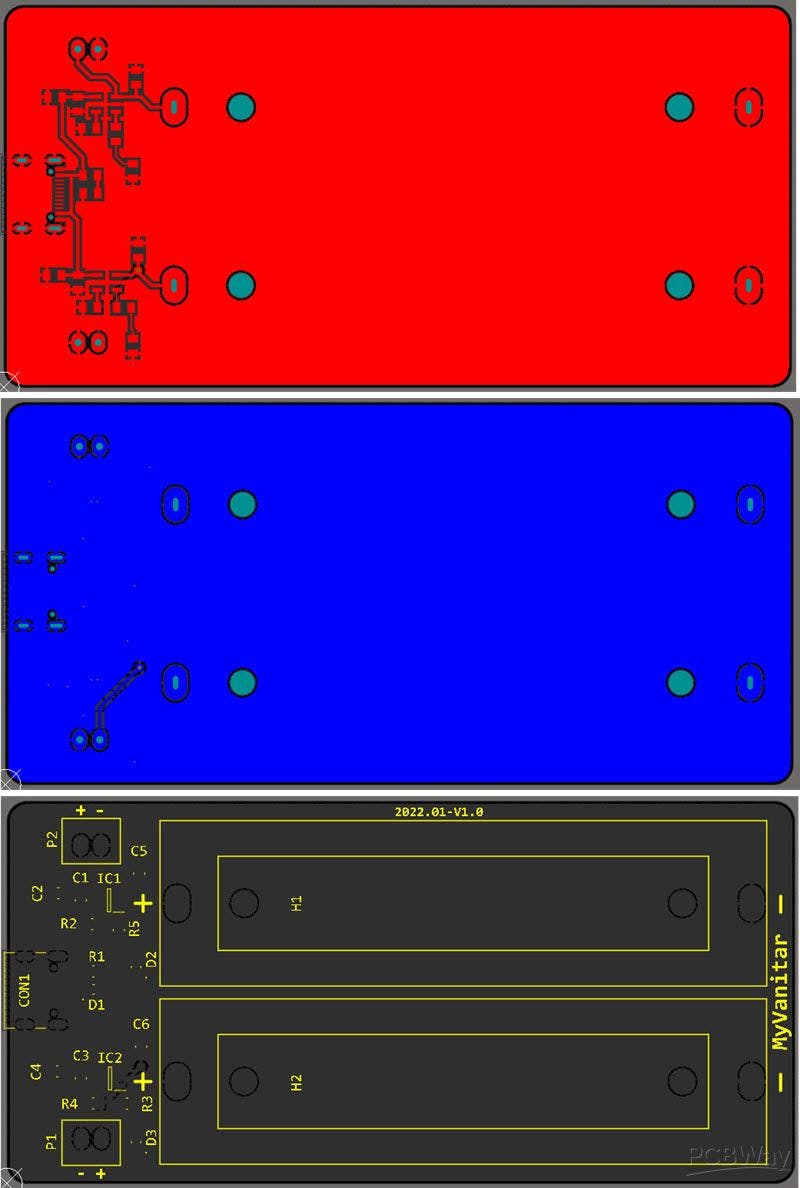
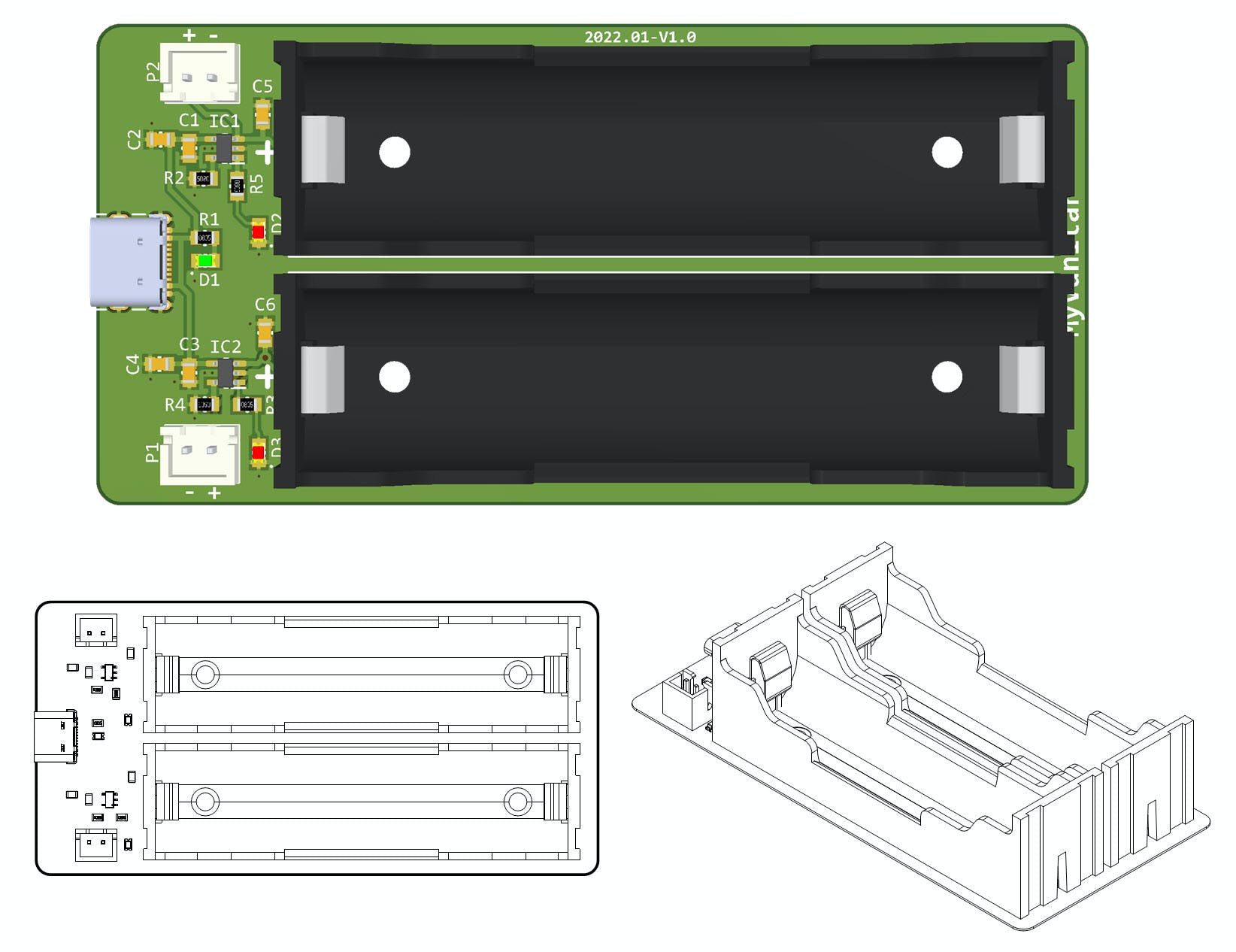
图 3 显示了该设计的 PCB 布局。它是一个两层PCB板。为了获得高质量的装配板,我将 Gerber 发送到 PCBWay 并收到了 10 块 PCB。除电池座/连接器外,所有组件均为 SMD。

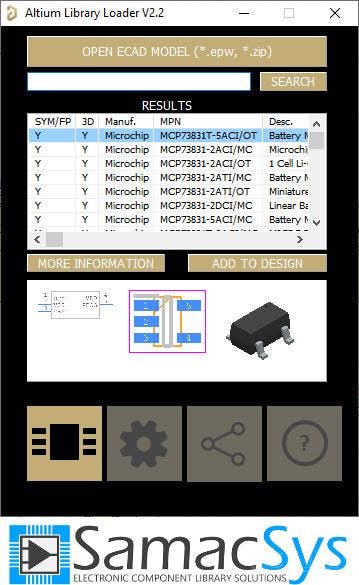
当我决定为这个项目设计原理图和 PCB 时,我意识到我的元件库存储中没有 IC1 和 IC2 [2] 的元件库。因此,像往常一样,我选择了 IPC 级 SamacSys 组件库,并使用免费的 SamacSys 工具和服务安装了缺少的库(原理图符号、PCB 封装、3D 模型)。将库导入电子设计CAD软件有两种方法:访问componentsearchengine.com下载导入库,或者使用SamacSys CAD插件直接将库导入/安装到设计环境中。图 4 显示了所有支持的电子设计 CAD 软件 [3]。很明显,所有著名球员都得到支持。我使用 Altium Designer,所以我使用 SamacSys Altium 插件安装了缺少的库(图 5)[4]。图 6 显示了电路板的 3D 视图和 PCB 板的两张装配图。



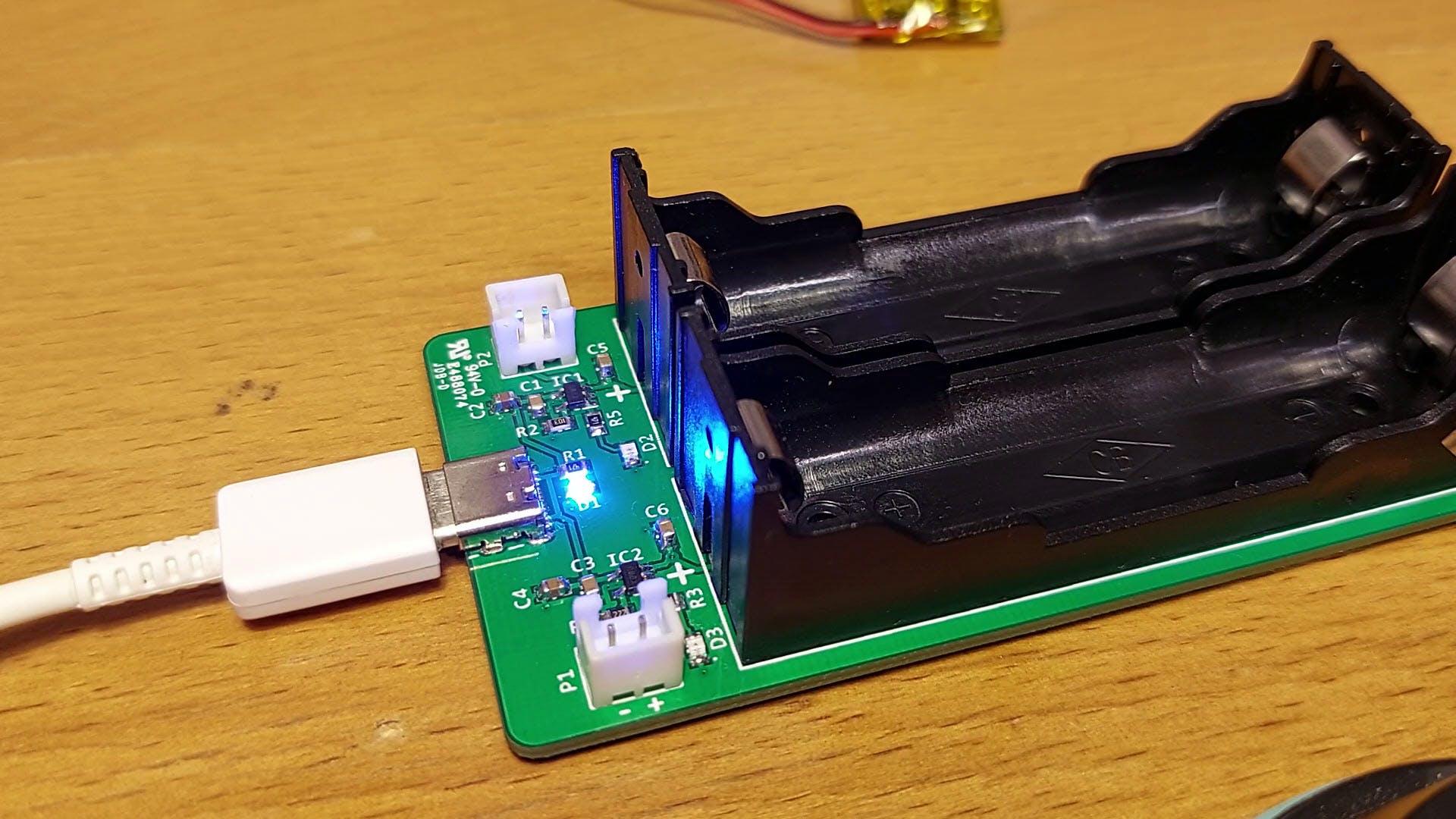
图 7 显示了组装好的 PCB 板。唯一需要焊接的棘手部分是 USB Type-C 连接器。此类元件焊接时应使用热风台和锡膏,否则用普通烙铁很难焊接,而其他元件则容易焊接。如果您是初学者或没有足够的时间购买元器件并自己焊接,您可以订购组装板。

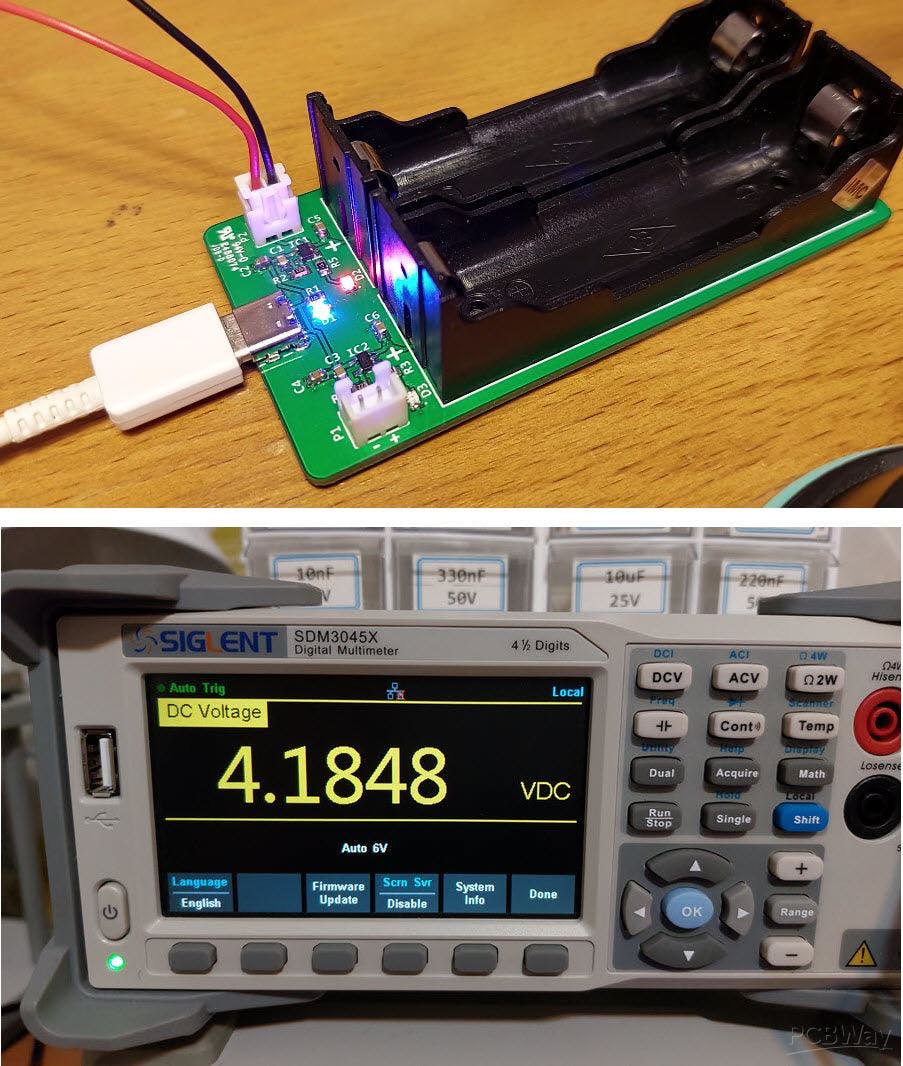
我已将其中一个通道的充电电流配置为接近 450mA(使用 2.2K 电阻),将另一个通道配置为 100mA(使用 10K 电阻)。因为我打算在通道 1 为我的一个锂离子电池充电,在通道 2 为一个小型 200mA 锂聚合物电池充电。图 8 显示了充电时的电池电压。我使用 Siglent SDM3045X 万用表作为参考 [5]。

充电周期完成后,红色 LED 灯亮起,表示电池已充满。图 9 显示了 LED 指示灯和电池电压。如测量所示,我的锂聚合物电池截止电压为 4.185V,非常接近定义的标准。做得好!
15mV 的差异可能是电池质量或电池保护电路的影响。

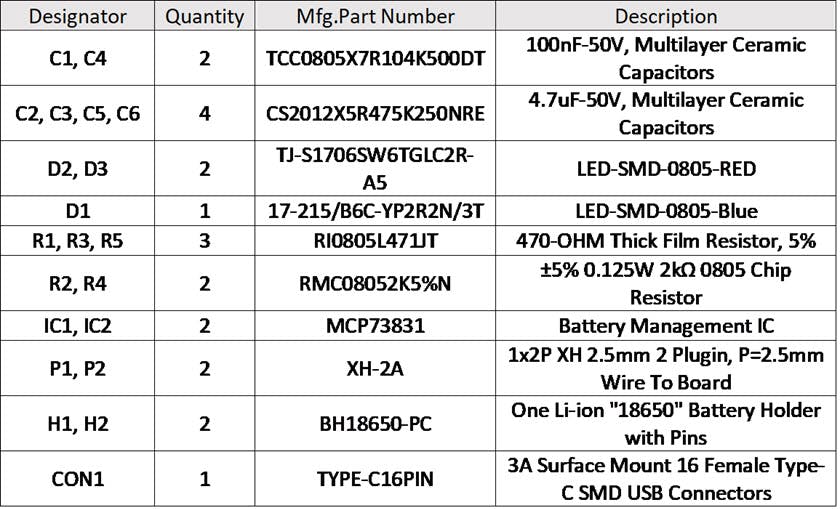
图 10 显示了该项目的物料清单。

[1]:MCP73831 数据表:http://ww1.microchip.com/downloads/en/DeviceDoc/20001984g.pdf
[2]:MCP73831 原理图符号、PCB 封装、3D 模型:https ://componentsearchengine.com/part-view/MCP73831T-2DCI%2FOT/Microchip
[3]:电子设计CAD软件插件:https ://www.samacsys.com/library-loader-help
[4]:Altium Designer插件:https ://www.samacsys.com/altium-designer-library-instructions
[5]:Siglent SDM3045X 万用表:https ://siglentna.com/digital-multimeters/sdm3045x-digital-multimeter/
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !