


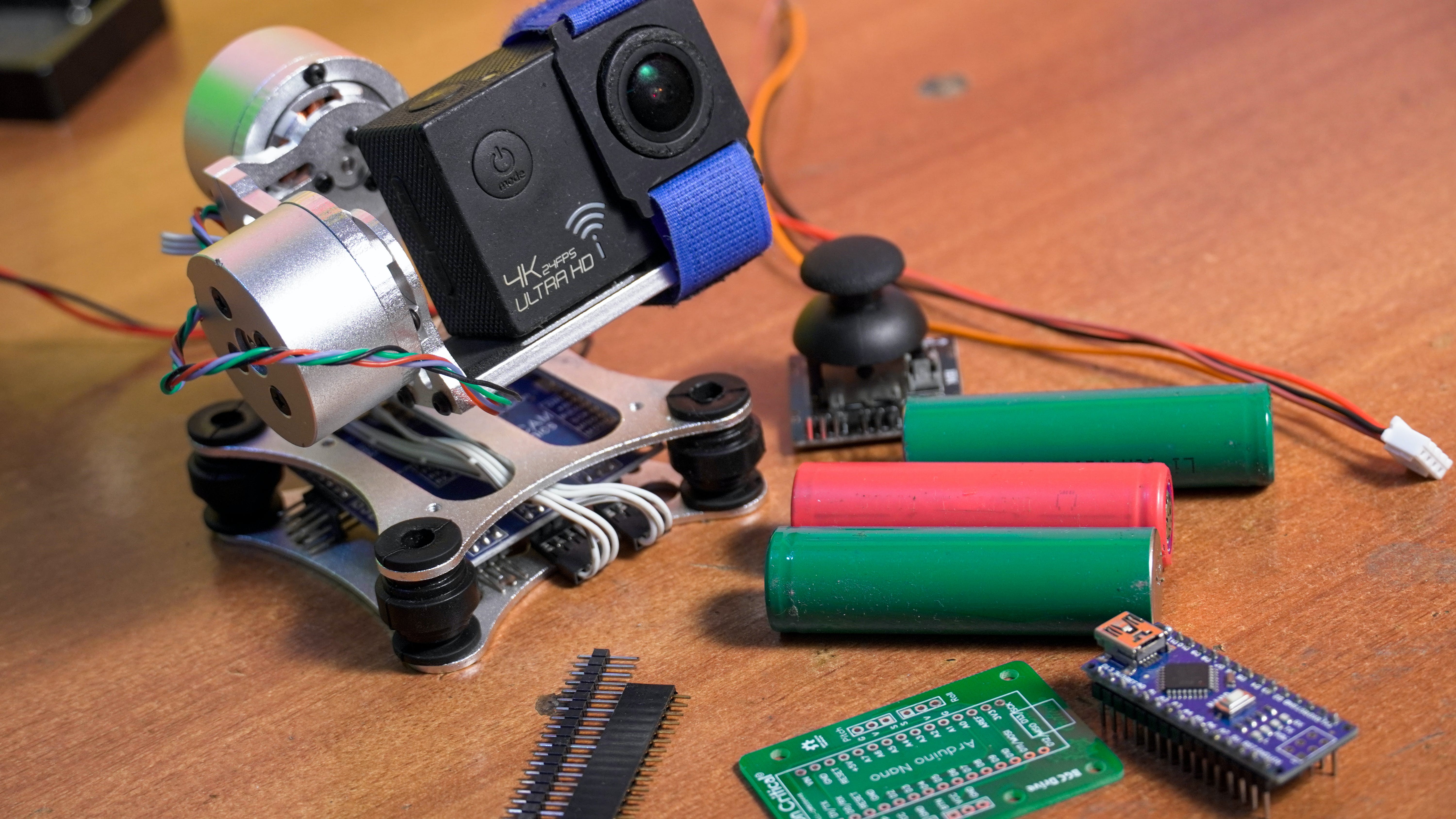
相机稳定器或相机稳定支架是一种旨在以防止或补偿不需要的相机移动(通常称为相机抖动)的方式固定相机的设备。我们将为我们的 Gopro / 运动相机制作一个 2 轴万向节。
我们将分为以下部分:

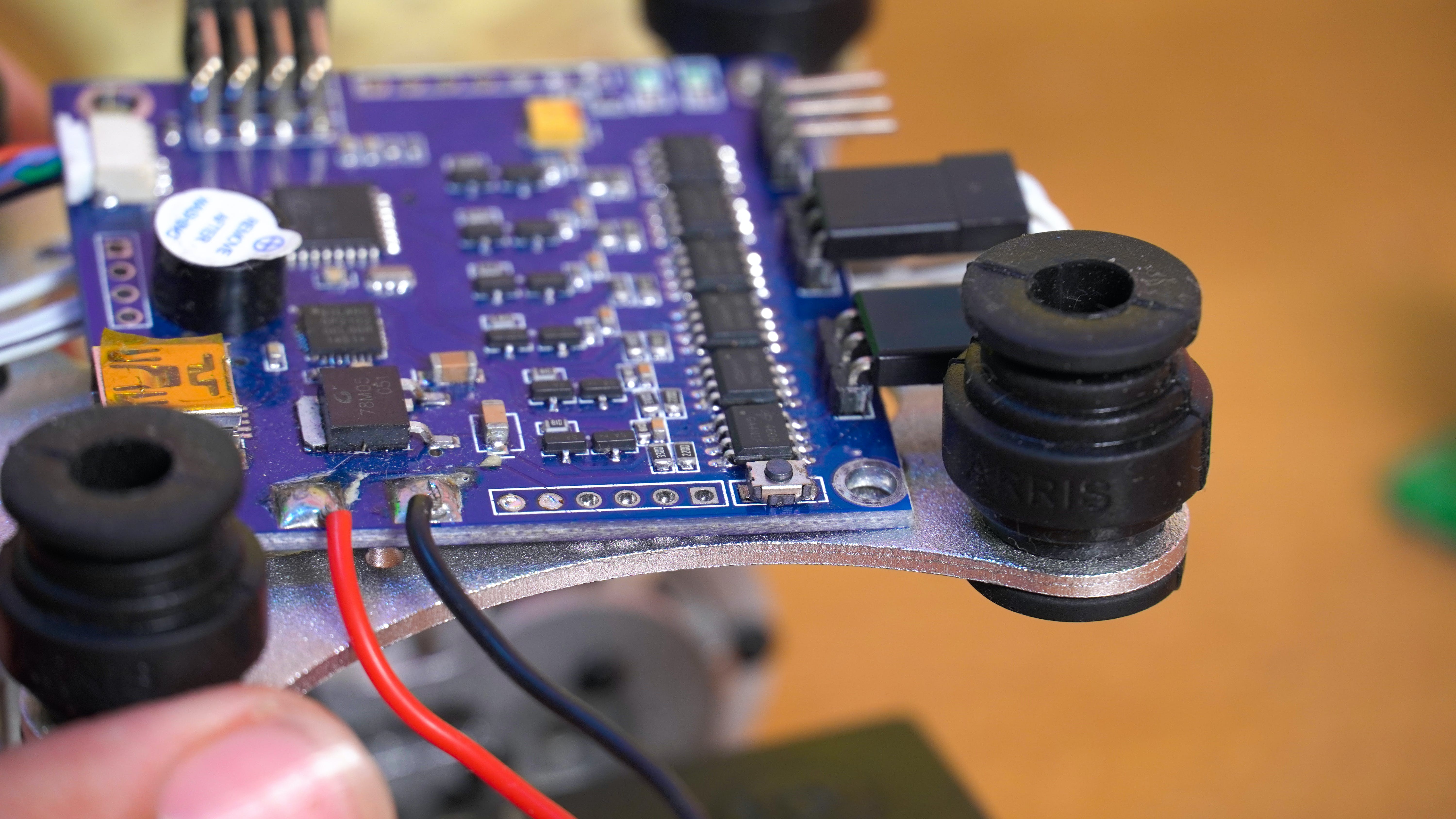
我们使用的是 2 轴 BGC 万向节组件,开箱即用,可用作万向节。但它并不完全像商业万向节,因为我们需要 Pan Tilt 动作。我们需要服务。我们需要从用户那里获得输入以获得更多创意。我们可以使用 RX-Roll 和 RX-Pitch 引脚为 BGC 的主板提供额外的输入,这将在 PWM / PPM 信号的帮助下完成。为了生成 PWM/PPM 信号,我们将使用 Arduino Nano 作为控制器,我们将从操纵杆获取输入,这基本上是我们 Gimbal 的控制器接口硬件。连接基本上是 Arduino 的 2 个信号引脚和 RX Roll 和 RX Pitch 的 2 个输出引脚。
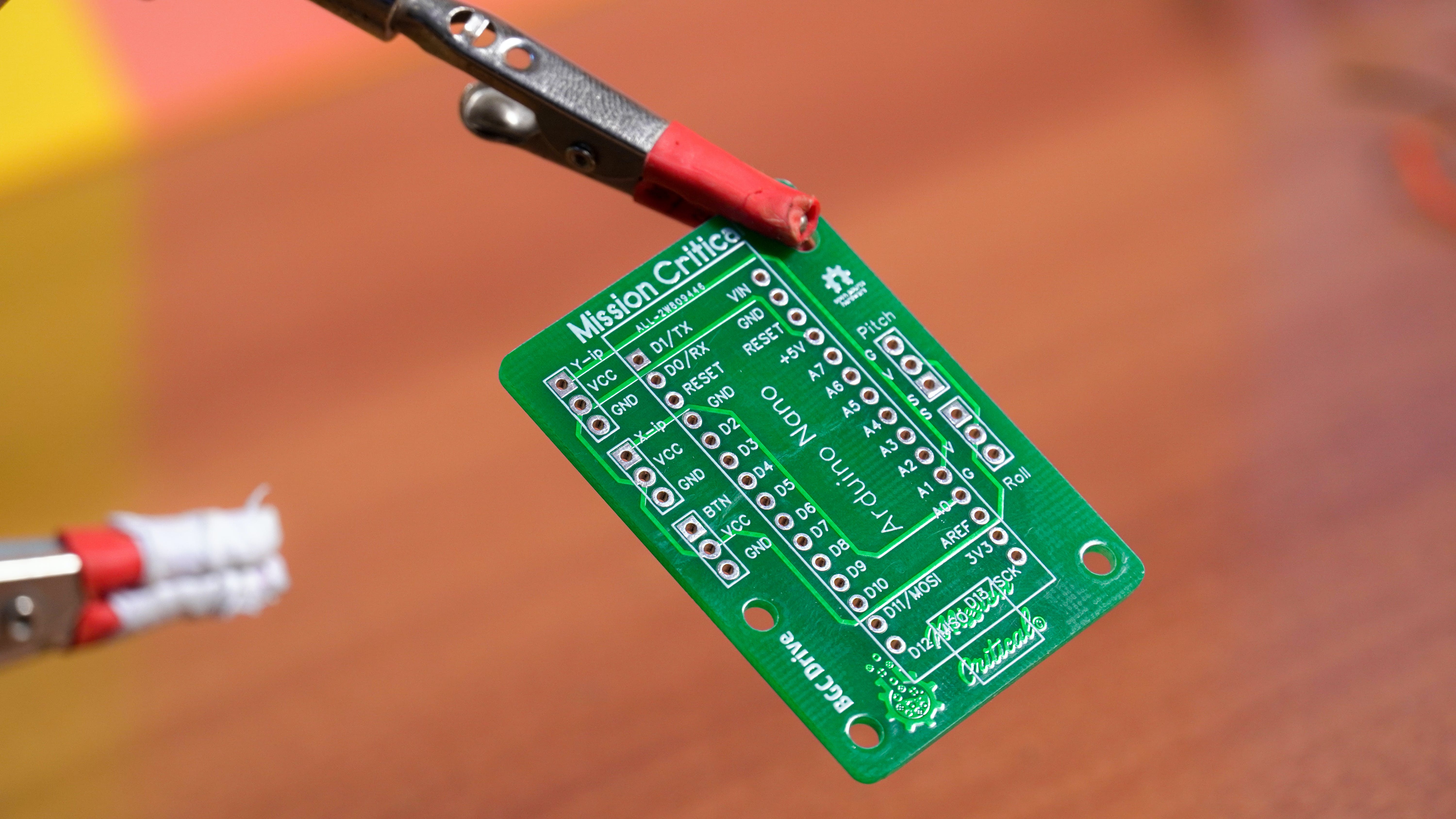
为了简化我们的工作,我为以下电路设计并订购了 PCB,可以在此处找到其中的 Gerber 文件。

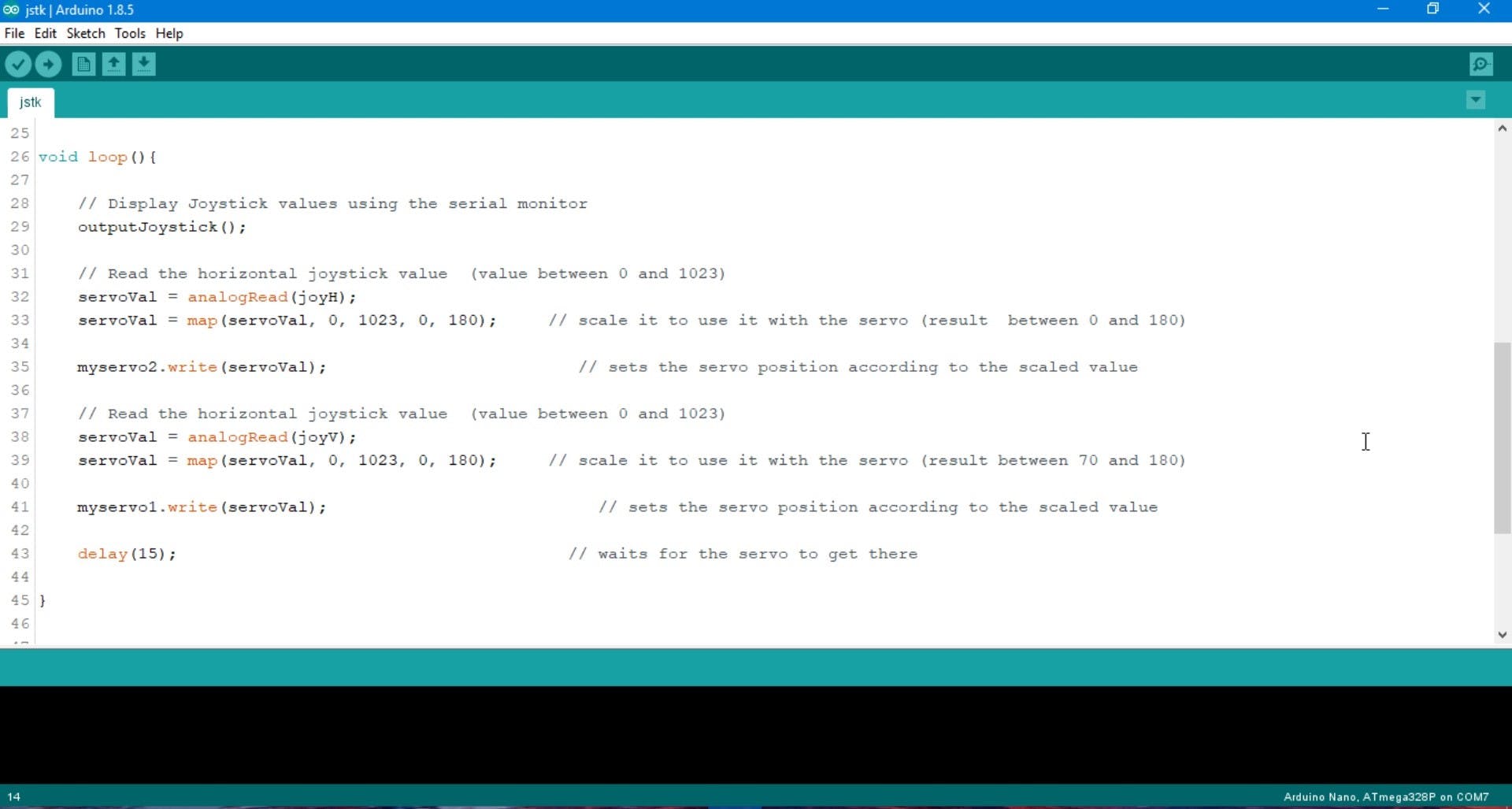
使用 Arduino 生成 PWM 信号的代码绝对是简单的任务!
首先,我们将 PWM 输出的引脚分配定义为伺服 1 和伺服 2
Servo servo1;
Servo servo2;
int joyX = 0;
int joyY = 1;
然后,我们将定义伺服和操纵杆的输入输出如下
{
servo1.attach(3);
servo2.attach(5);
pinMode(13,OUTPUT);
digitalWrite(13,HIGH);
}
最后,我们将对应的输出映射到操纵杆的输入。
{
servoVal = analogRead(joyX);
servoVal = map(servoVal, 0, 1023, 0, 180);
servo1.write(servoVal);
servoVal = analogRead(joyY);
servoVal = map(servoVal, 0, 1023, 70, 180);
servo2.write(servoVal);
delay(100);
}
你可以在这里找到代码!

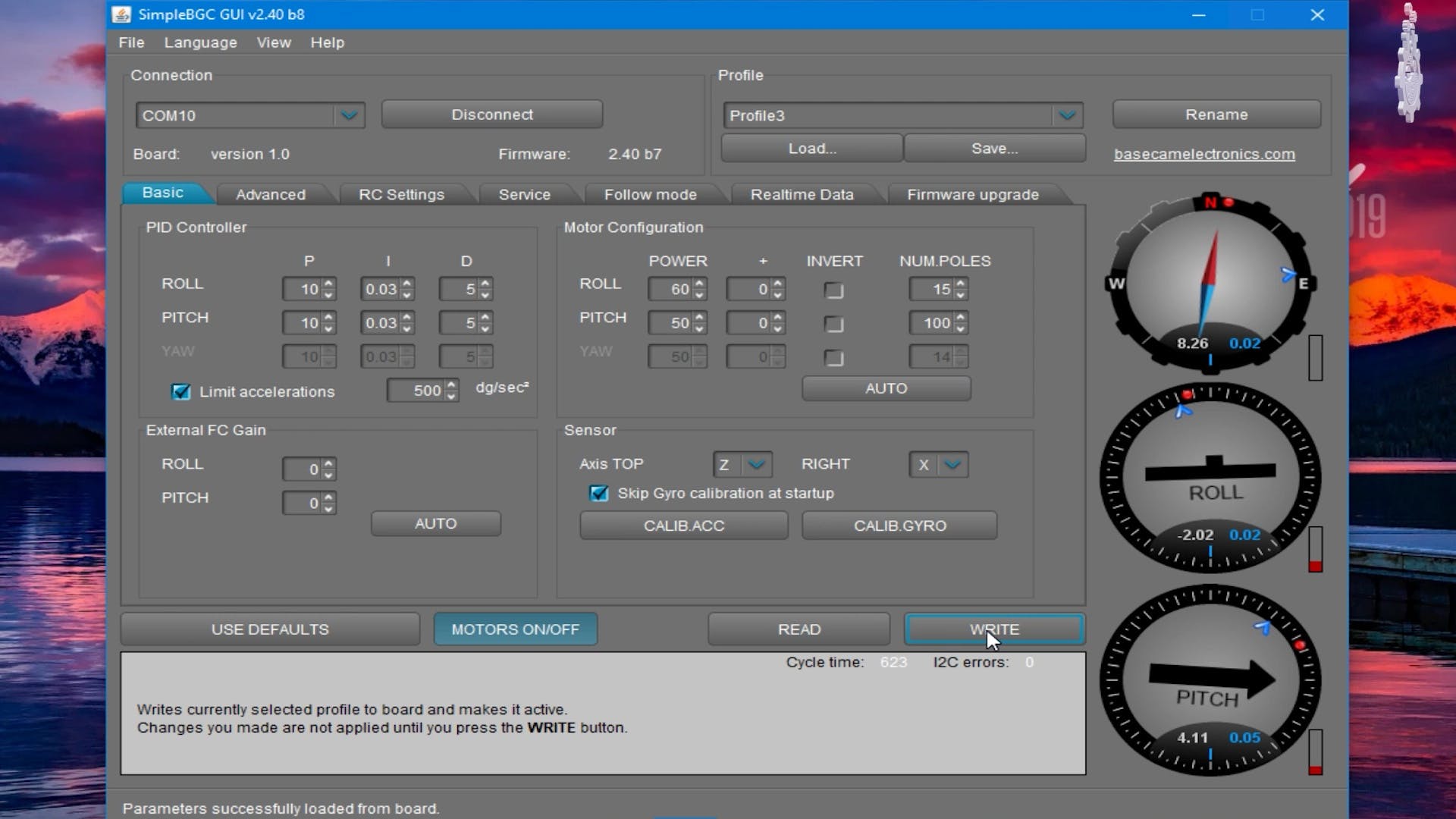
由于我们使用的是主板附带的 2 轴 BGC 万向节,basecam的开发人员在为此硬件开发软件界面方面做得非常出色,您可以从此链接下载该软件!
我们需要 Gimbal 非常平稳,因为它是手持式 Gimbal ,因此我们在软件的Basics选项卡中调整PID和电机功率。
将潜力(P) 设置为10
然后将积分(I) 设置为0.03
将导数(P) 设置为 5。
并将功率设置为60 个单位,将极数设置为15 个极。
接下来我们需要检查“SKIP GYRO CALIBRATION AT STARTUP”,因为它基本上会浪费 5-10 秒来配置和调整带有校准步骤的算法,我们将跳过它,因为我们将使用 Arduino 为我们的 Gimbal 添加PPM/PWM输入。根据 Arduino PWM 信号,我们将在RC 控制选项卡中微调我们的速度并将其设置为2 个单位。
您可以找到设置的屏幕截图以获得更好的设置位置视觉效果,以便您可以轻松复制此项目!

添加诸如切换 Gimbal ONN 和 OFF、手动调整 Gimbal Position 之类的服务不是很棒吗?为了完成这个任务,我们可以使用 BGC 主板上的开关,通过将额外的电线焊接到焊盘上,将其替换为操纵杆模块上的开关,并将其连接到操纵杆模块。
我们还需要打开我们的软件,在服务选项卡下,“选择 1 单击 - 电机开/关”,“2 单击手动设置倾斜角度”。

因为我没有 3D 打印机,我们很多人也没有,所以我们将使用 PVC 管以及少量接头和热胶枪。我想做一个像自拍杆一样的把手,把电池和电路装在里面。
我们将需要以下部分。
直径 1.5 英寸,长度 6.0 英寸的管道。2.0 英寸直径的管道,长度为 4.5 英寸。1.5英寸直径端盖。
您可以在当地的五金店找到上述部件。
最后,使用少量自攻螺栓将云台底板安装到PVC表面,最后将所有东西塞进去
我们的 2 轴 DIY 万向节看起来和工作都很棒,这是使用和不使用我的运动相机的万向节拍摄的并排镜头,显然结果要好 100 倍!所以伙计们,我希望你喜欢这个简单而有效的 DIY 万向节构建,不到 30 美元 请发表评论并分享你对这个构建的想法。如果您喜欢这个 diy 设备,请点赞、与您的朋友分享并在社交媒体上关注我们以获取更多精彩内容!
社交媒体处理:Patreon 、Twitter 、Instagram 、Facebook 、Minov Blogs
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !