


窗口的左侧是编辑器窗口,您可以在其中键入代码或在此处复制粘贴。该编辑器支持非常智能的功能,这对于代码编辑非常有帮助。后面列出了全部功能。第二个窗口是模拟器窗口。这里是所有动作发生的地方。模拟器中的元素是通过diagram.json文件添加的,我们很快就会看到
https://docs.wokwi.com/托管有关简要说明的初步有用文档。但是,现在,我将在此分享我自己创建项目的方式
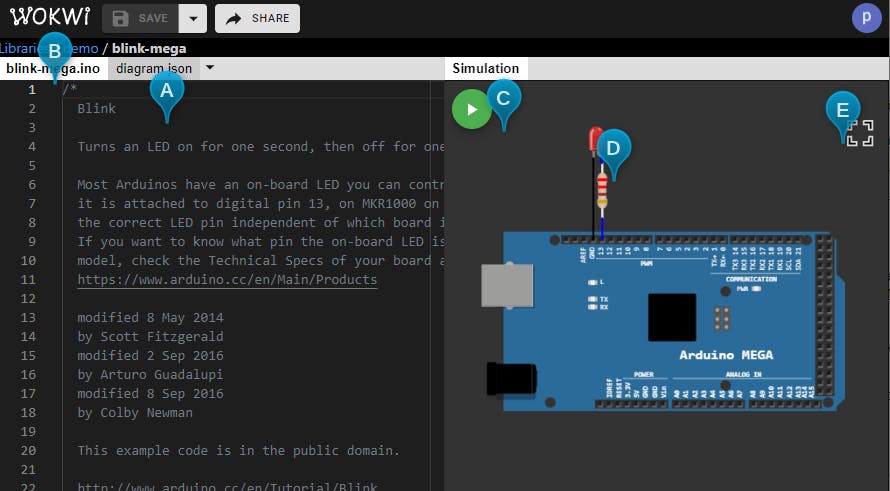
以下是控制按钮的简要说明

A - diagram.json文件 - 用于编辑/删除/添加组件
B - 项目文件 - 草图
C - 播放按钮
D - 模拟器窗口
E - 最大化模拟器窗口
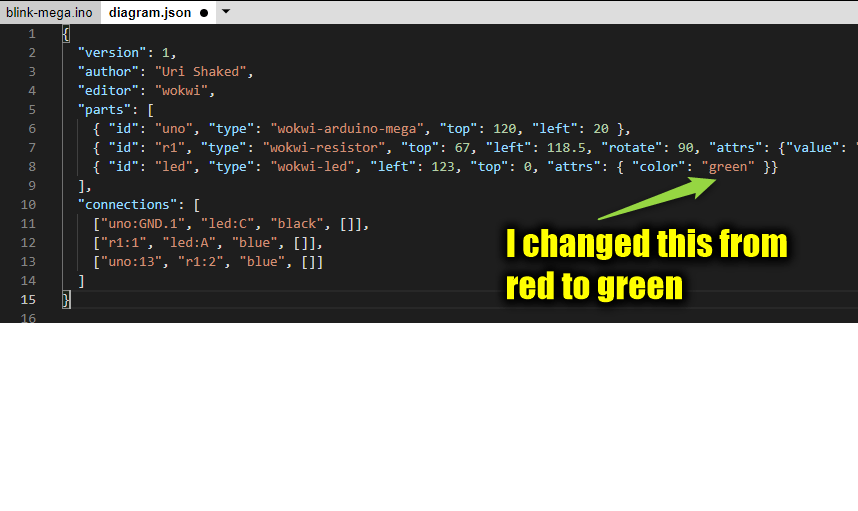
我将在diagram.json文件中找到该部分,我将在其中将 LED 颜色更改为 RED

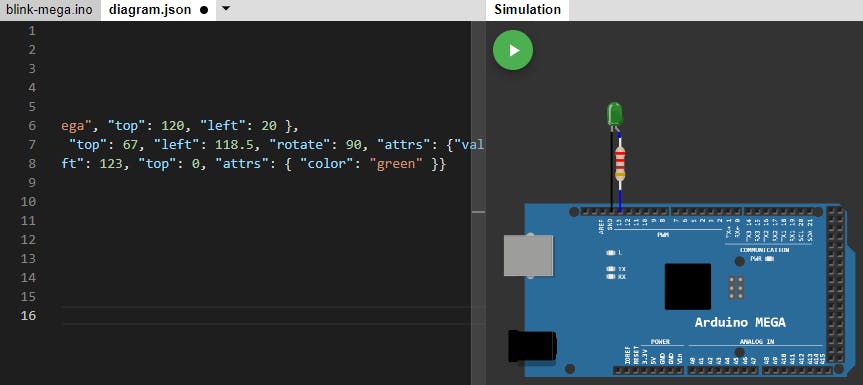
现在模拟器窗口看起来像这样

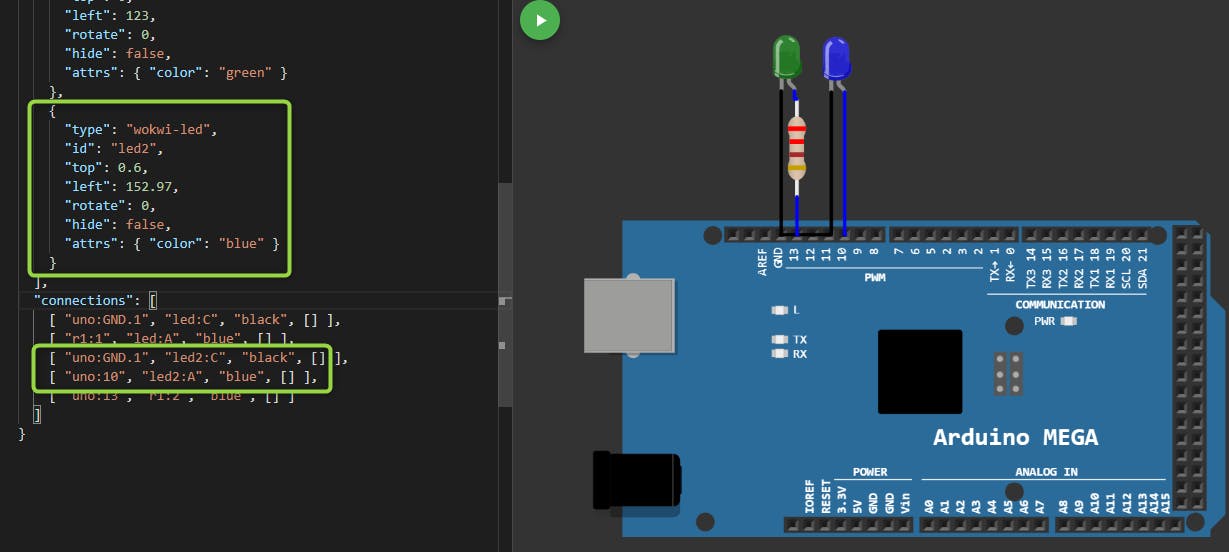
现在我将添加另一个属性为蓝色的 LED,并使用“连接”部分将其连接到 UNO 的引脚 10。请参考下图
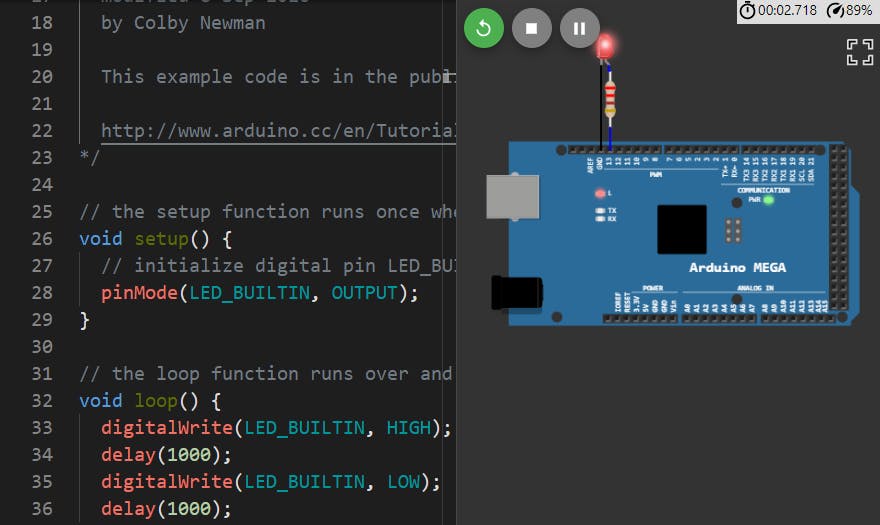
所以代码和模拟窗口如下所示

让我们编辑代码以交替闪烁 LED。
你也可以在这里编辑我刚刚编辑的代码。我很乐意在这里协助并查看您的项目
有关 wokwi Arduino 模拟器的任何问题和建议,请随时在此处访问 Discord 服务器https://www.wokwi.com/discord
在Facebook Wokwi Group上分享您有趣的项目并浏览来自其他开发人员和制造商的几个好奇项目!
注意安全!
不要停止学习!
#wokwiMakes
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !