

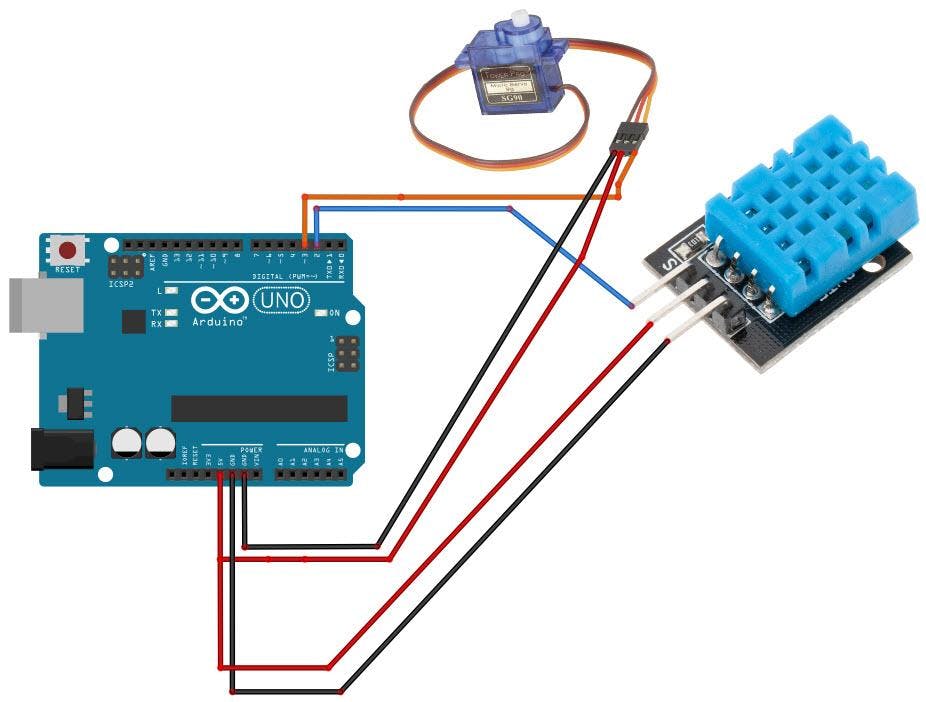
在本教程中,我们将学习如何使用伺服电机作为仪表和连接到 Arduino 板的 DHT 传感器来显示温度。



或者,您可以将印刷规格胶粘到纸板上,然后将纸板连接到伺服电机上

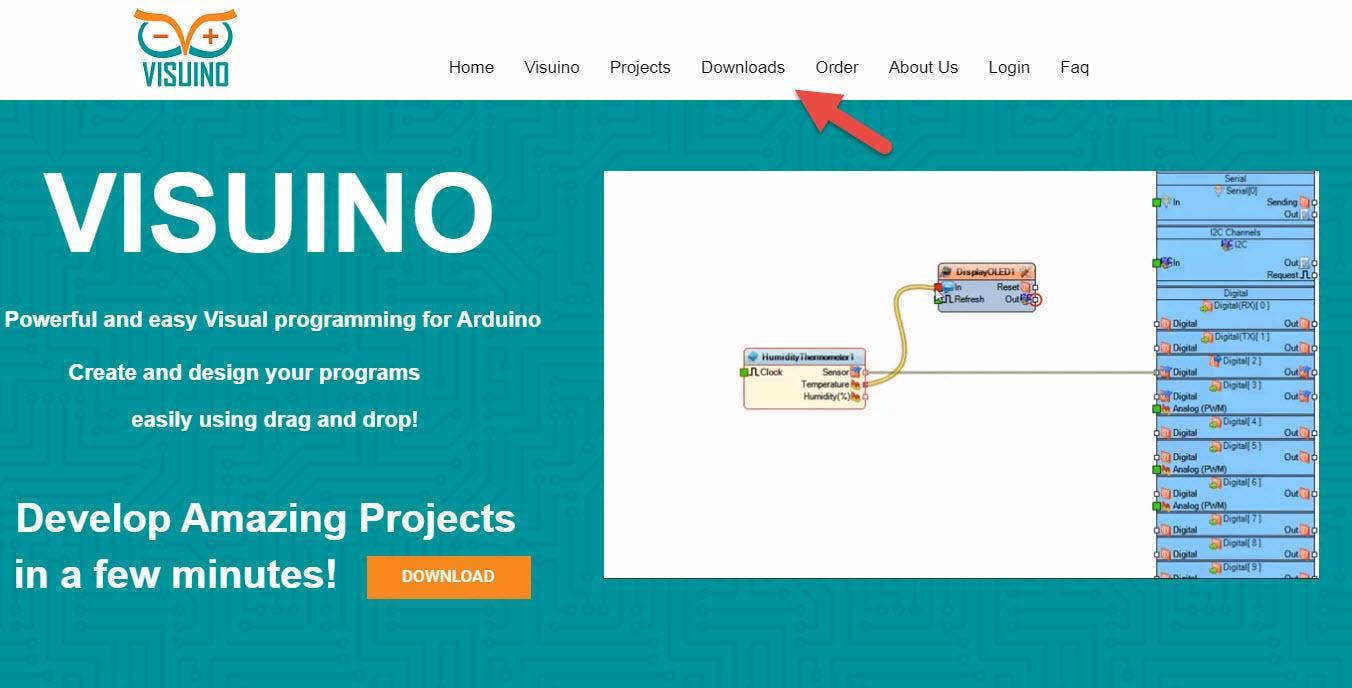
Visuino 是适用于 Arduino 和其他板的可视化编程工具。
您只需拖放组件并连接它们即可轻松制作项目。
转到https://www.visuino.eu并下载免费版本或注册免费试用。

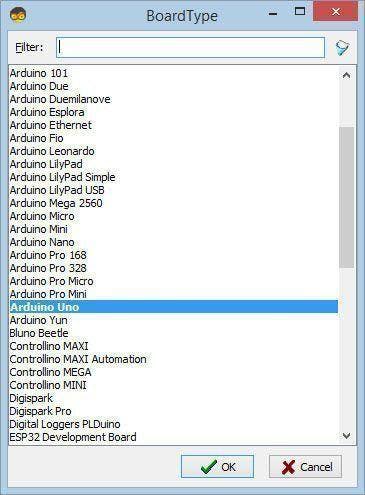
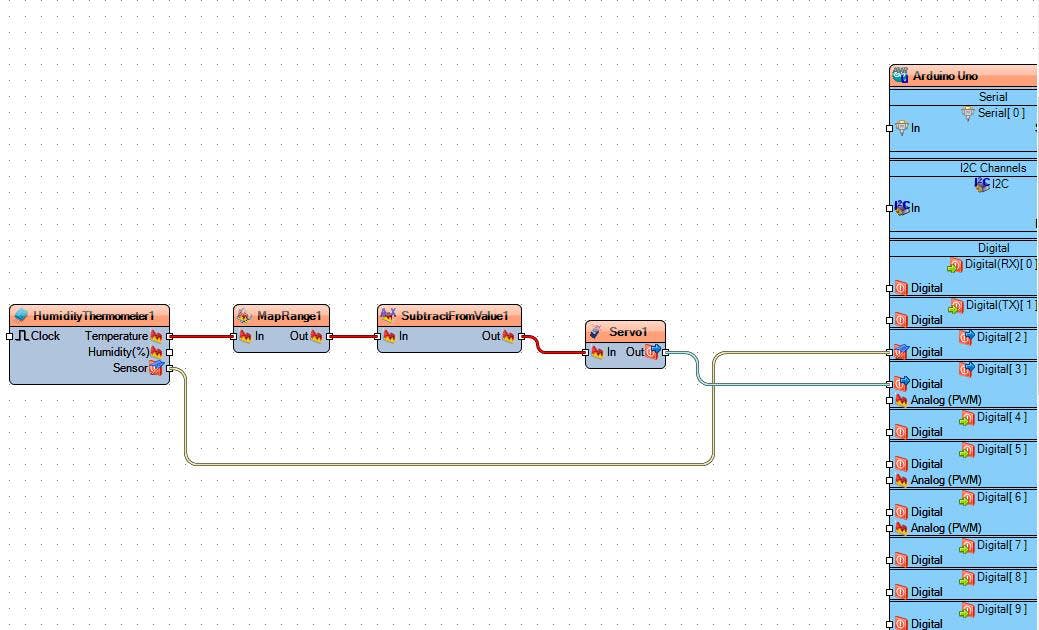
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示

如果您选择“ HumidityThermometer1”组件,您可以在属性窗口中选择不同的 DHT 类型传感器(见图)。
“从模拟值中减去”组件将用于反转伺服旋转的方向,因此从右到左旋转它我们想要像真正的仪表一样从左到右旋转它。
“Map Range Analog”组件用于我们想要将一个值范围转换为另一个值范围的地方,在我们的示例中,我们从 DHT11 传感器获取温度值,该值可以从 -30 到 +60,但伺服电机输入值可以只能在 0 和 1 之间,例如(0.1、0.345 等),因此“地图范围模拟”组件将为我们调整此值。
这意味着我们要显示 0 到 40 摄氏度之间的温度。

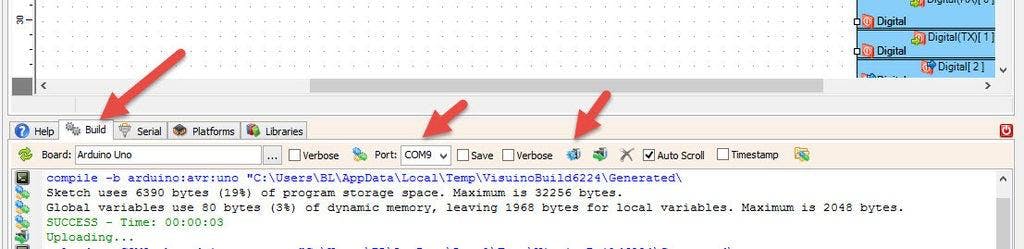
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
如果您为 Arduino 模块供电,伺服电机将根据温度旋转。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
如果您想显示准确的温度值,请先将“ HumidityThermometer1 ”引脚 [Temperature] 与“ MapRange1 ”引脚 [In] 断开,然后添加“ Analog Value ”组件。
在“值”字段的属性窗口中设置所需的温度。
将代码上传到 Arduino 并查看伺服器自身的位置,将纸箱上的温度标记为 27C,现在对其他温度值重复此过程并将它们标记在纸箱上。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !