

全球已发现大约 18000 种鸟类,仅在印度,就有超过 15000 名已知的鸟类爱好者。这为收集数据和提供服务提供了足够大的基础。
该项目试图通过 Nano 33 BLE Sense 的板载麦克风连续收听音频来识别不同的鸟叫。听到的鸟叫声将被模型消耗,以将其归类为受过训练的鸟类之一。
如果没有听到鸟叫,那么音频将被归类为背景噪声,因为我们在训练期间也包括了背景噪声。这个项目可以帮助那些对观鸟感兴趣并想了解鸟叫的栖息地或模式的人。
Edge Impulse 完全支持 Arduino Nano 33 BLE Sense,这是一款包含 Cortex-M4 微处理器、运动传感器、麦克风和 BLE 的紧凑型开发板。该工作室支持对原始数据进行采样、模型开发和部署训练有素的机器学习模型。它的价格约为 30 美元,可从 Arduino 和各种分销商处购买。
这可以通过从Edge Impulse docs安装系统上的所有依赖项来轻松实现。
使用 Edge Impulse 框架配置闪存 Nano 33 BLE 感应后,我们可以继续下一步。
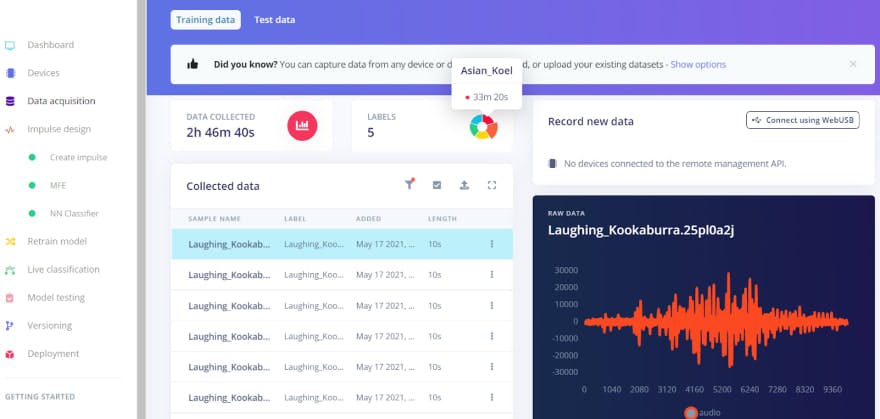
我们需要大量鸟类数据,要找到数量和质量都高的数据是不切实际的,我们从Xeno-Canto获取特定鸟类的数据,这是一个致力于分享来自世界各地的鸟类声音的大型数据库.
我们挑选了我们地区常见的 4 只鸟。
我们为每只鸟下载了大约 20-25 个音频文件,并使用名为 Audacity 的软件进行预处理。然后继续增加数据,同时注入噪音。这帮助我们为上述所有四个标签以及单独的噪声标签生成了 200 个 10 秒的文件。
我们现在有一个平衡的数据集,其中每个标签的训练数据为 33 分 20 秒,测试数据为 8 分 20 秒。

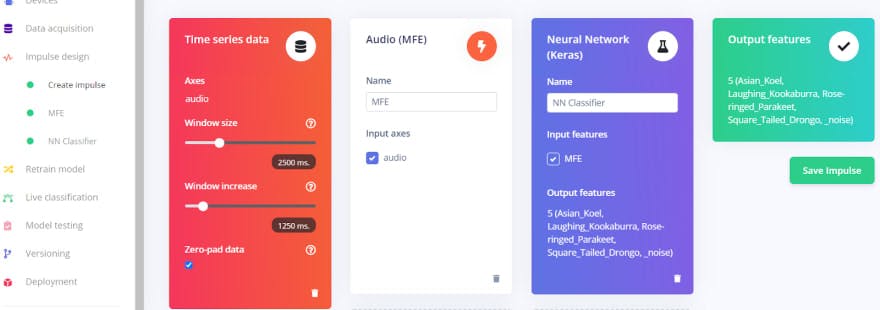
一旦培训到位,您就可以产生冲动。脉冲获取原始数据,将其切割成更小的窗口,使用信号处理块提取特征,然后使用学习块对新数据进行分类。信号处理块用于通过为相同的输入返回相同的值来使原始数据易于处理,而学习块则从以前的经验中学习。
经过一些实验,我们确定了以下参数:
我们可以通过设置小于窗口大小的窗口增加来构建重叠窗口。每个重叠窗口都是传达样本标签的独特音频示例,尽管它们可能包含可比较的数据。我们可以通过使用重叠窗口来充分利用训练数据。
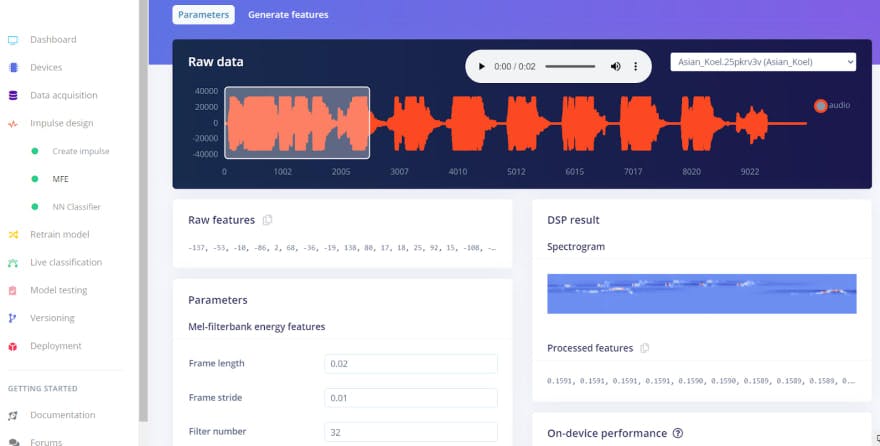
现在,选择块:

在探索了 Mel-filter-bank 能量特征参数的一些变化之后,我们确定默认值是最好的。

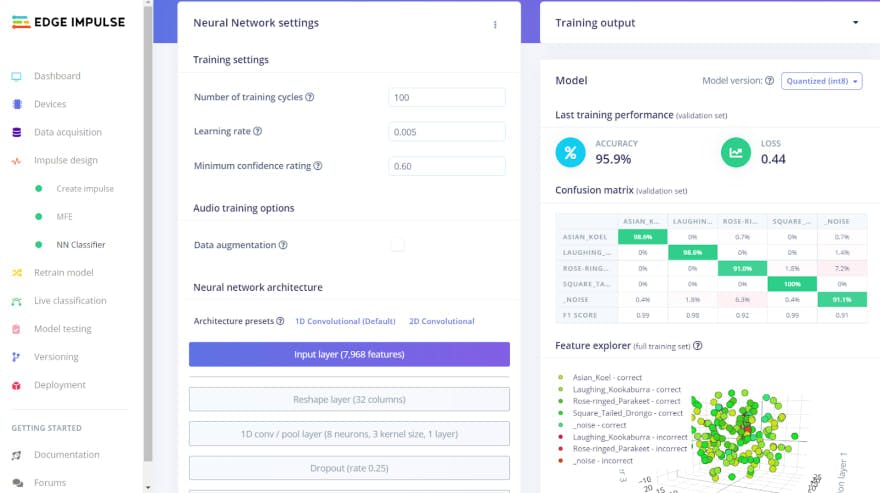
Edge Impulse 工作室中神经网络模型的默认值给出了最好的结果。

为了确保模型在新数据和以前未见过的数据上的工作效果与在训练数据上一样好,我们可以使用工作室提供的“实时分类”选项。
单击左侧菜单中的实时分类。您的设备应显示在“分类新数据”面板中。通过单击开始采样捕获 5 秒的背景噪音。
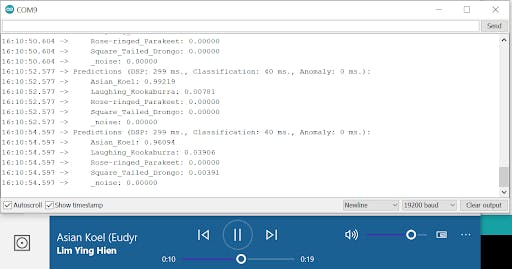
我们使用我们的智能手机和 Arduino Nano 33 BLE Sense 对数据进行了实时分类。
除了训练数据外,每个 Edge Impulse 项目都有一个测试数据集。测试数据集立即与 Live 分类中采集的样本一起保存,模型测试页面显示所有测试数据。
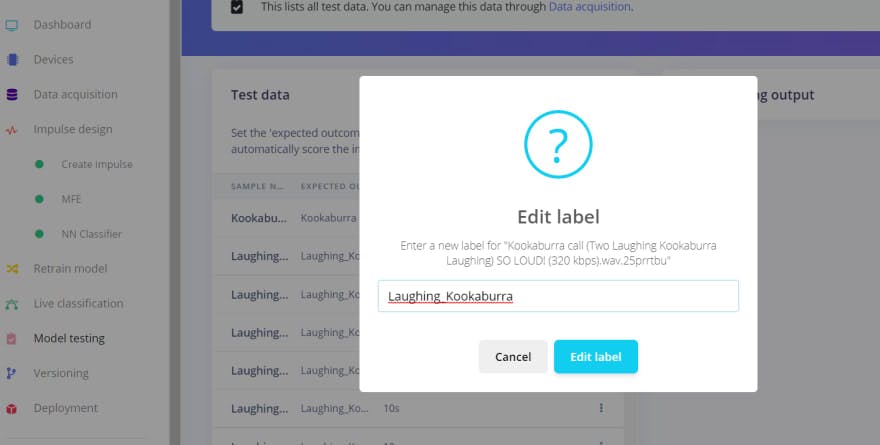
要使用为测试而捕获的样本,应相应地编辑预期结果。单击⋮图标并选择编辑预期结果,然后输入相关标签,如下所示。

现在,使用表格左侧的复选框选择样本,然后单击 Classify selected。
我们可以观察到模型的准确性已经根据测试数据进行了评级。
正如预期的那样,模型的性能在第一次尝试时并不总是很好,这可能是由于几个因素。一些有助于提高模型准确性的修改是:

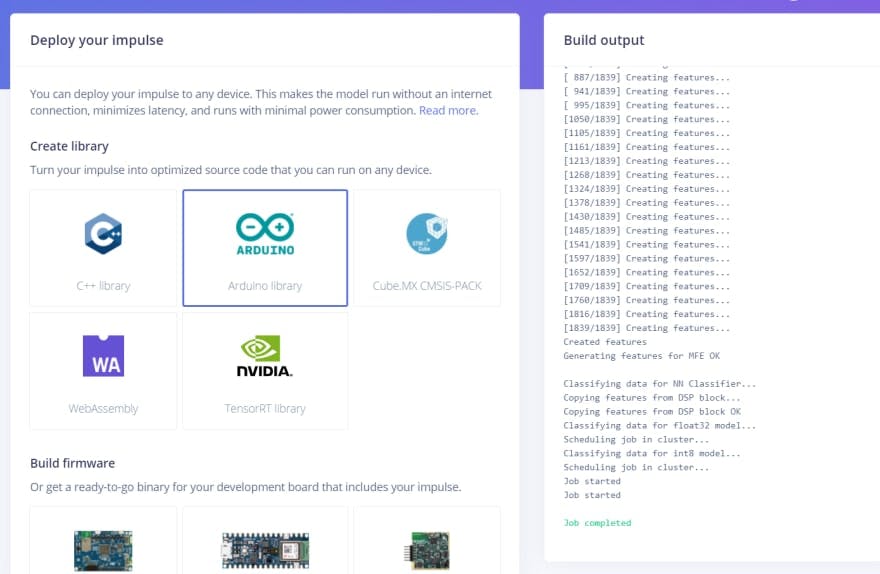
示例应用程序现在将加载脉冲。

。
Bird 声音分类器可作为 Edge Impulse 上的公共项目使用,其中包含所有数据集和模型。你可以自己测试一下。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !