

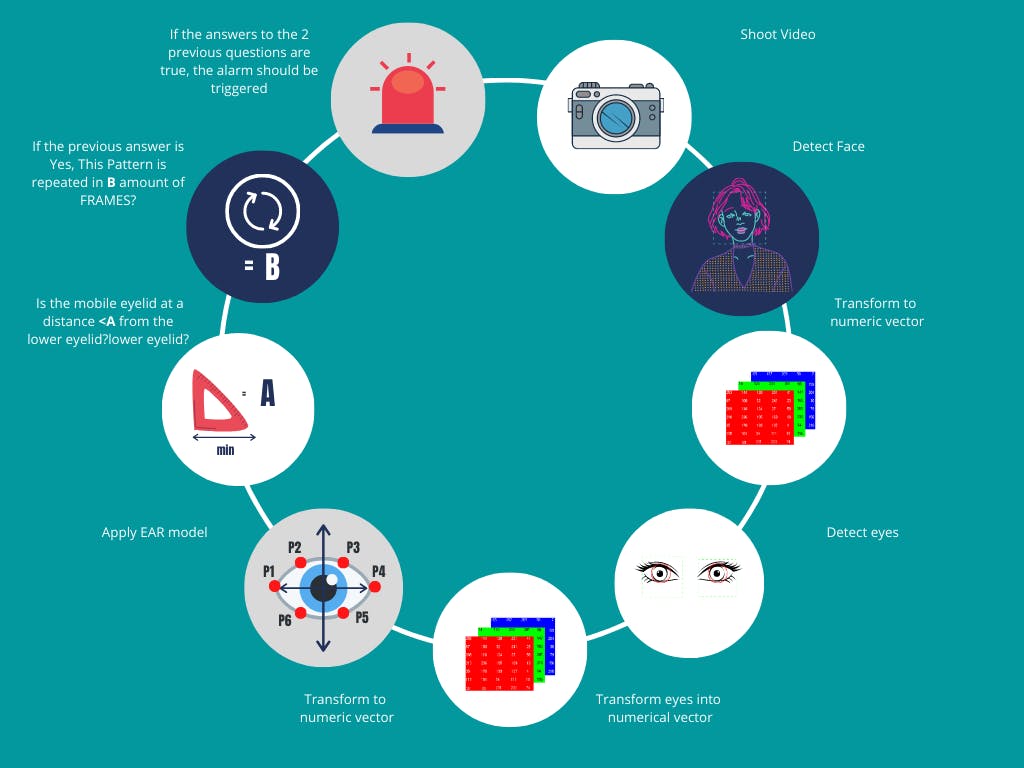
我们开发了自己的睡意检测器,通过发出声音警报,为驾驶员建立警报模式,从而有效地防止交通事故。

我们将相机连接到 raspberry pi 4,其中将安装计算机视觉软件以检测睡意。
import pygame
import dlib

3.- 通过face_utils的shape_to_np ()函数获得构成面部特征的所有坐标 (x, y) 作为数值矩阵
4.-提取面部坐标后,仅过滤定义眼睛的坐标。
5.-获得一个新的数值数组,其坐标代表与眼睛位置相关的参考点。
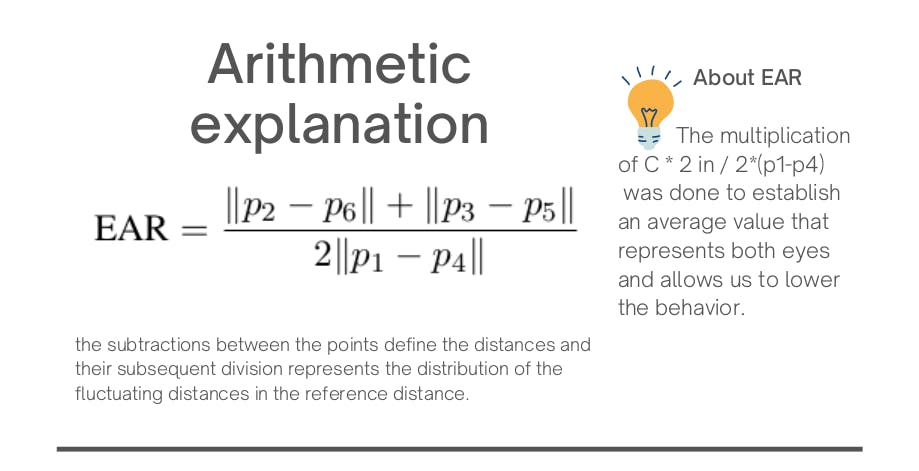
6.-根据Tereza Soukupová和Jan Čech的模型,我们提取了确定眼睛张开度的 6 个参考点,然后我们继续计算眼睛纵横半径。
7.- 为我们建立了眼睑的最小张开阈值,一旦我们达到低于阈值中设置的值,我们就存在一个很有可能闭合的眼睛,在我们的例子中,我们设置了Y处的阈值(我们稍后会深入研究)
8.-我们建立最小数量的连续帧,这些帧共享眼睛的张开阈值,并且关闭的可能性很高,在我们的例子中,我们有X帧(我们稍后会深入研究)。
9.-如果同时满足上述两个条件,则会触发警报,允许设置嗜睡危险警报。
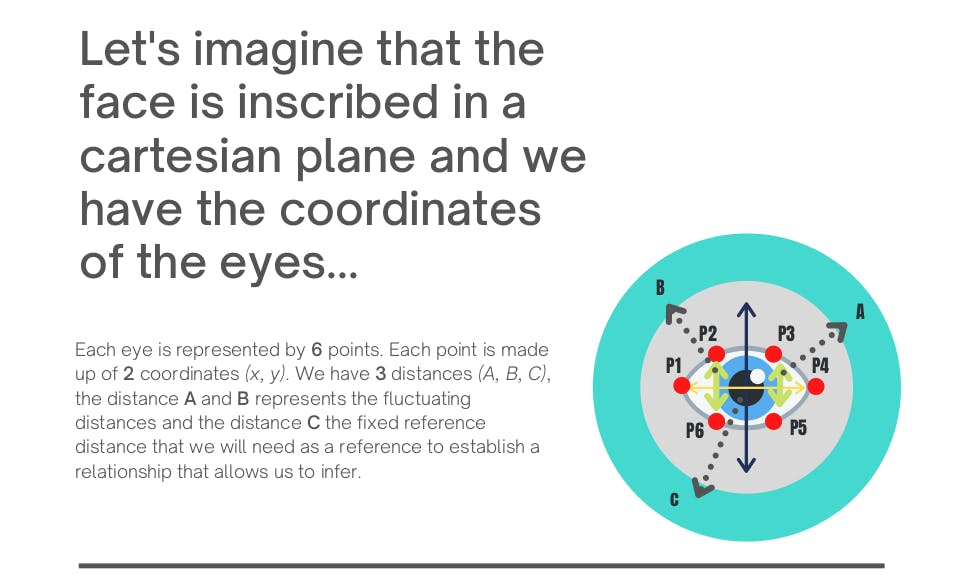
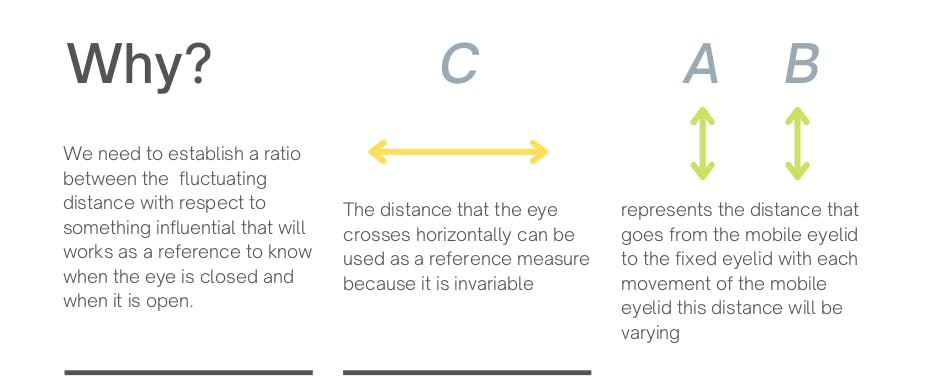
为了确定眼睛何时闭上或睁开,我们部分依赖于Tereza Soukupová和Jan Čech在他们的论文“使用面部标记的实时眨眼检测”中提出的算法 ,即表示定义起点的点的奇怪数字坐标。每只眼睛的水平末端(点P1和P4 )以及指示下眼睑(P5和P6 )和活动眼睑(P2和P3 )当前位置的点,将眼睛理解为两个-尺寸坐标轴 ( X , Y),因此可以通过使用几何基本概念计算欧几里得距离来轻松处理下眼睑与上眼睑的关系。




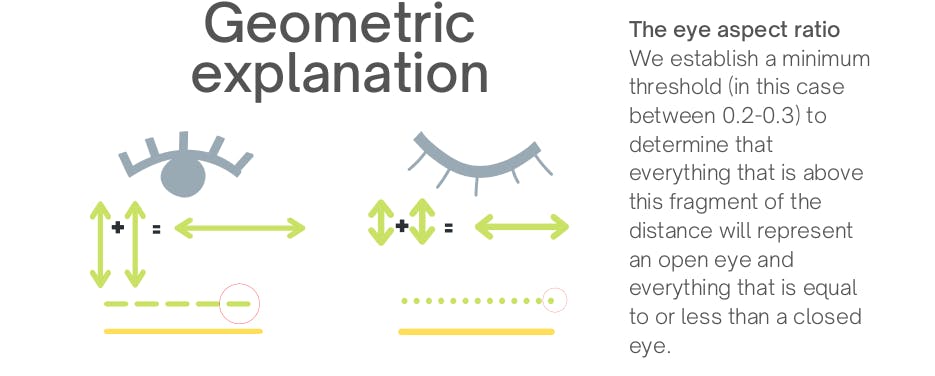
有必要建立一个最小的眼睛张开阈值来确定我们何时存在一只很有可能闭合的眼睛,为了定义这个阈值,我们开始在0.1和0.5之间的区间内进行测试,因为对于尺寸眼睛通常会摆动我们需要研究的值,以找到相对于现实的最佳拟合值。经过各种测试,我们将所有值< 0.3定义为合适的阈值,这样任何低于这个数字的值都是指闭眼,任何高于这个数字的值都是睁眼。

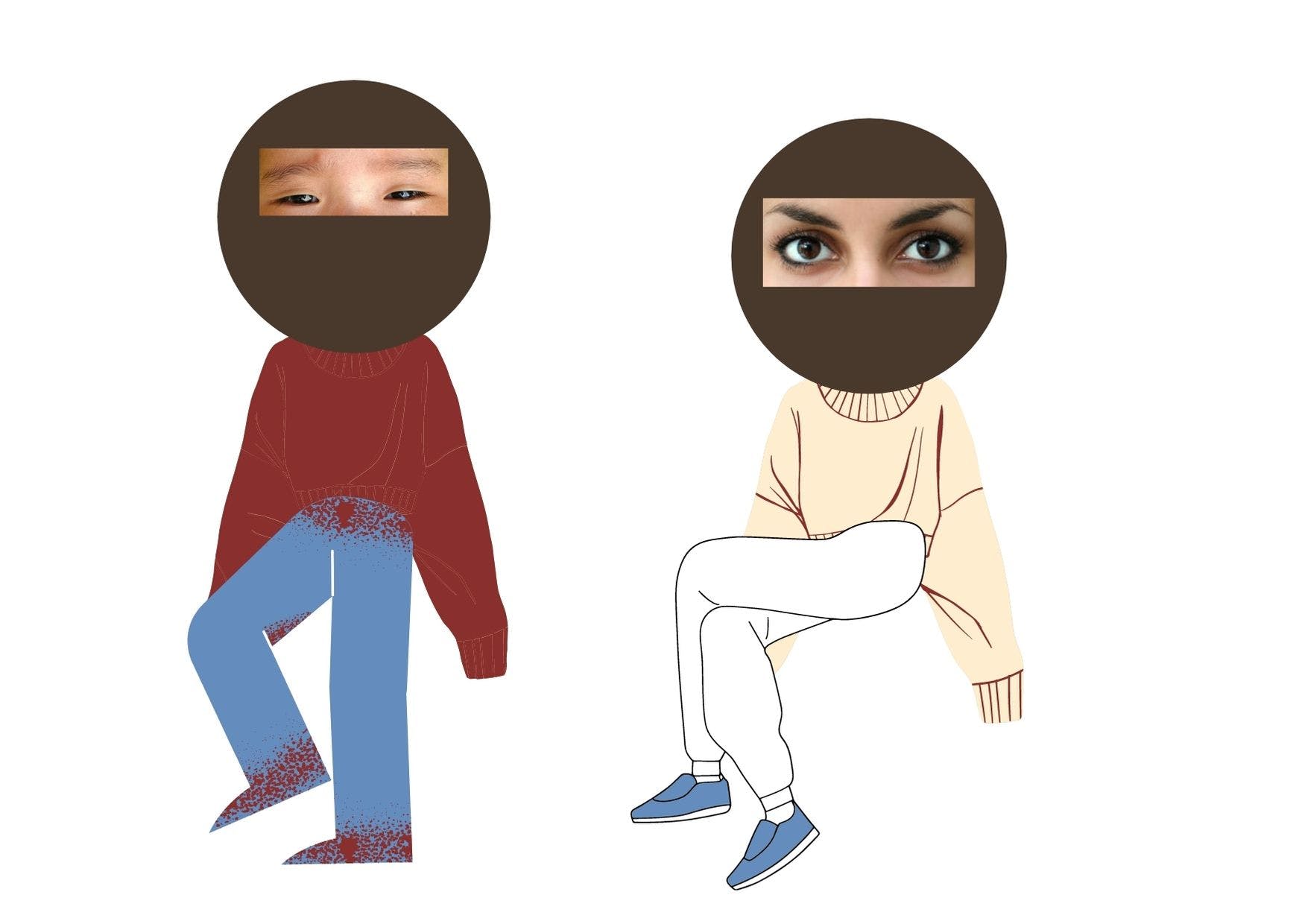
这个阈值效果很好,直到我们对具有中国(非常小眼睛)或印度(非常大眼睛)等国家特征面部特征的人进行测试,添加实验来测试这些变体,阈值调整为 < 0.2并且完全可以接受获得了性能。
为了推断一个人的困倦状态,他们必须长时间闭上眼睛,这样我们就会知道这不是常见的眨眼,而是长时间的闭眼
出于这个原因,在进行多次实验时,我们确定确定睡意状态必须经过的帧数等于50。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !