

我们的 MEGR 3171 IOT 项目受到春季天气和未来几个月夏季到来的推动。住在诺曼湖上,温度和紫外线指数对于了解何时出海以及何时尝试晒成金褐色非常重要。我们使用了 VEML 6070 紫外线指数传感器和 DHT11 温度传感器。使用任何天气应用程序或本地新闻,您可以获得一般区域的温度和紫外线指数,但通过我们的项目,可以根据您的精确位置而不是一般区域发布更准确的读数。这可以让您在出海前轻松查看笔记本电脑或手机上的 thingspeak 图表。这些传感器使用物联网技术来实现解决方案。Argon 设备的 wifi 连接允许用户在其确切位置找到温度和紫外线指数。只要有 wifi 连接,传感器就可以工作。这对于解决大区域平淡无奇的天气报告问题很有用。
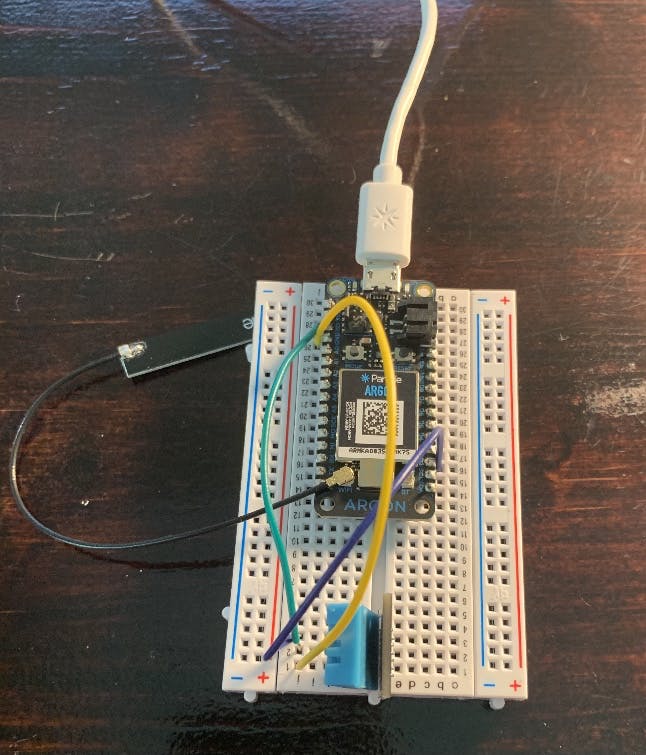
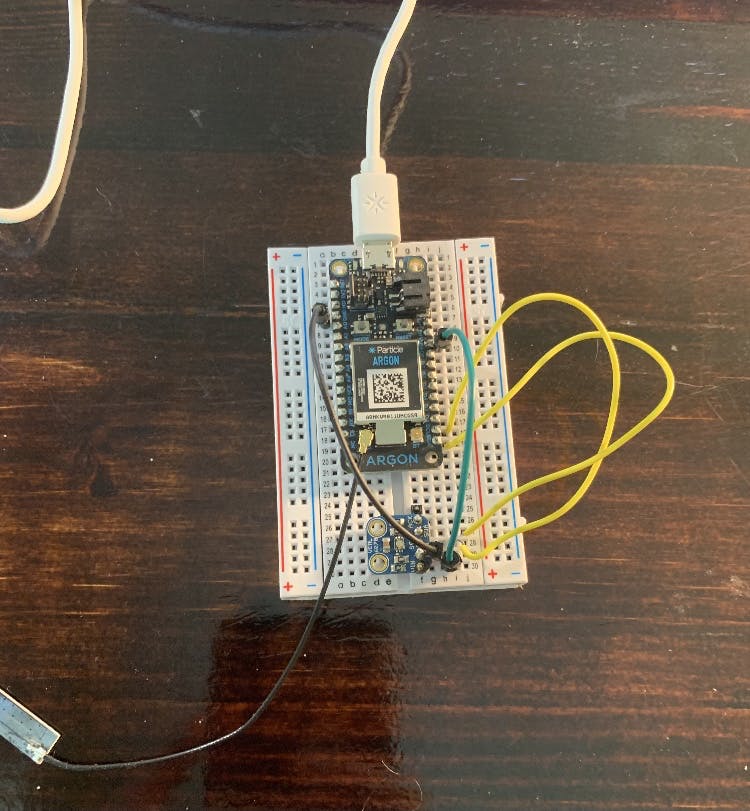
DHT11 传感器非常有用,可以输出各种温度读数。我们的读数以华氏度数发布。必须校准 VEML 6070 传感器。传感器的输出是紫外线强度,必须除以一个因子才能得到紫外线指数。使用一些网站和天气频道,确定了 210 的系数来从读数中获取紫外线指数。需要注意的是,UV 传感器必须焊接到随附的引脚上才能使传感器工作。




为了允许将数据发送到云端并绘制图表,必须创建一个 thingspeak 通道和粒子集成。
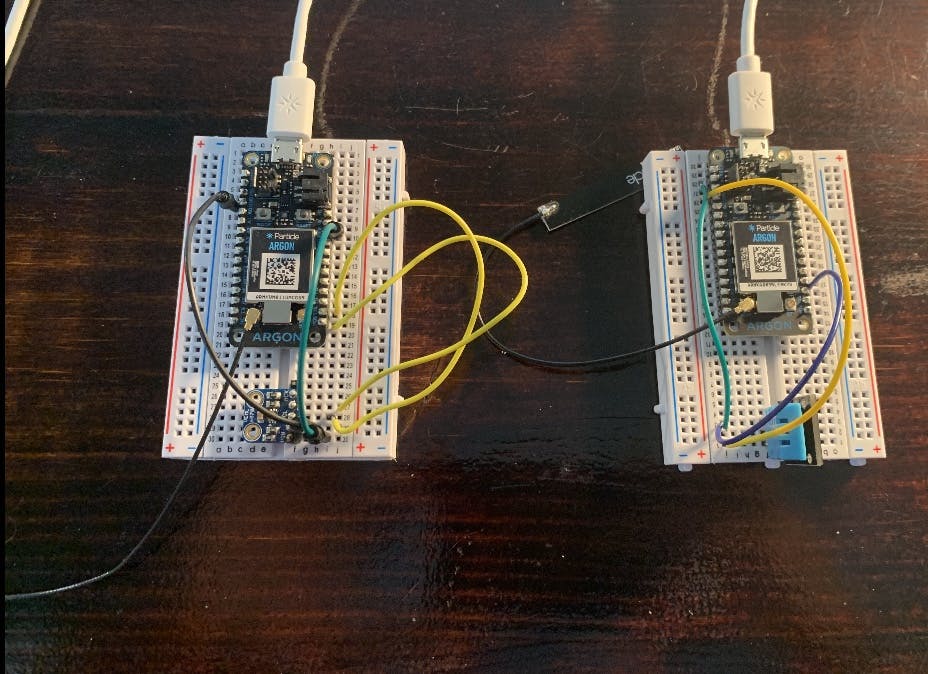
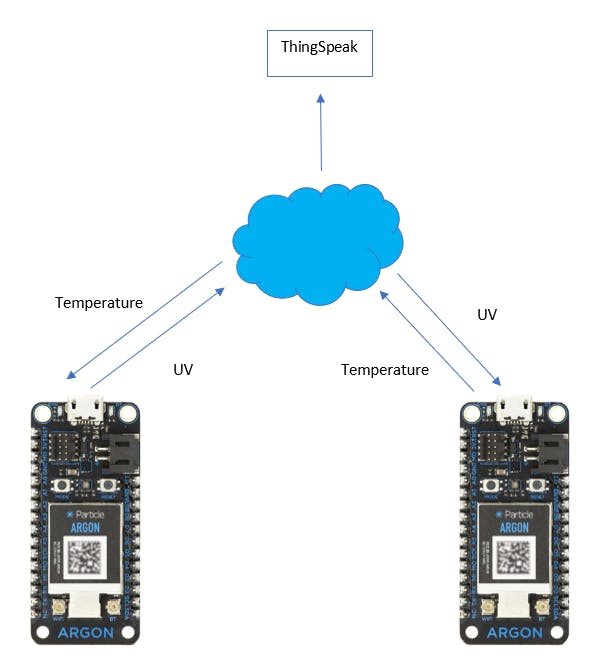
氩气使用双向通信将其传感器值发送到另一个氩气,而该氩气会将值发送到 thingspeak。这样做是为了测试氩气之间的通信。使用一种氩气可以轻松简化该项目。两个传感器都可以连接到氩气,并且必须对代码进行轻微的编辑,并且两个值都可以由一个氩气发送,而不是当前设置的两个氩气。通信流程图如下图所示。

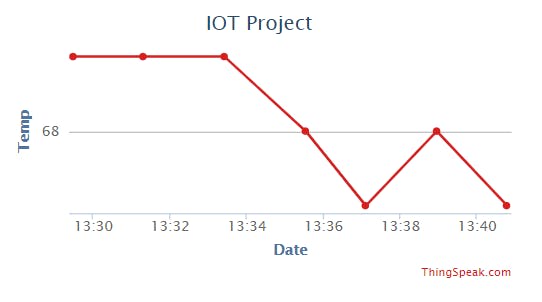
温度和紫外线传感器设置在室外以供读数。每分钟记录一次温度并发送到thingspeak。这是一个阳光明媚的日子,但有些云正在移动。进来的云层告诉我们温度为什么会略有下降。在录制期间,各种天气来源为我们提供了 60 多度的温度和 4 的紫外线指数。这两者都与我们的传感器输出相似,但我们的准确位置可能更准确。下图显示了数据。第一张图显示了华氏温度与时间的关系。

当传感器在室外时,随着更多云层覆盖的接近,紫外线指数下降。每 30 秒记录一次 UV 指数值,以查看变化的云层对 UV 值的影响。第二张图显示了相对于时间的紫外线指数值。

。设置好氩气,然后放在外面收集温度和紫外线指数读数。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !