描述
在本教程中,我们将学习如何使用 DHT11 传感器和 I2C LCD 制作简单的温度监视器
。
第 1 步:您需要什么
-
20x4 I2C字符液晶显示器
-
跳线
-
Arduino Uno 或任何其他 Arduino 板
-
DHT11温湿度传感器
-
Visuino 软件:在此处下载
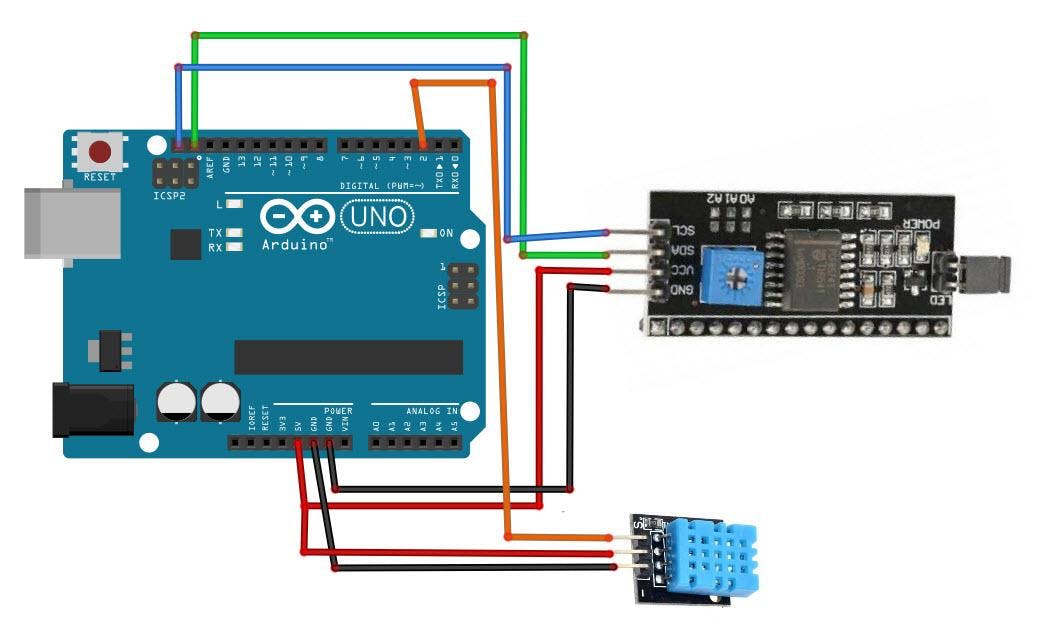
第 2 步:电路
-
将 LCD 显示引脚 [VCC] 连接到 Arduino 引脚 [5V]
-
将 LCD 显示引脚 [GND] 连接到 Arduino 引脚 [GND]
-
将 LCD 显示引脚 [SDA] 连接到 Arduino 引脚 [SDA]
-
将 LCD 显示引脚[SCL] 连接到 Arduino 引脚[SCL]
注意:使用LCD后面的电位器调节亮度
-
将 DHT11 传感器引脚 [GND] 连接到 Arduino 引脚 [GND]
-
将 DHT11 传感器引脚 [VCC] 连接到 Arduino 引脚 [5V]
-
将 DHT11 传感器引脚 [OUT] 或“S”连接到 Arduino 数字引脚 [2]
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
Visuino:https ://www.visuino.eu也需要安装。下载免费版本或注册免费试用。
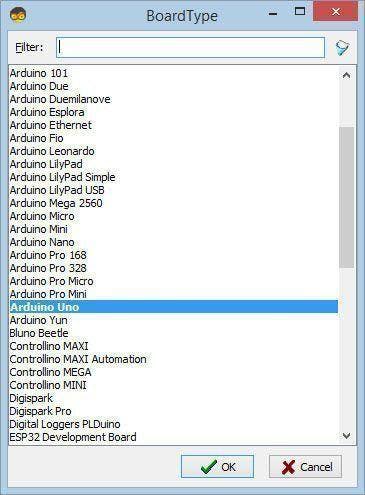
启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
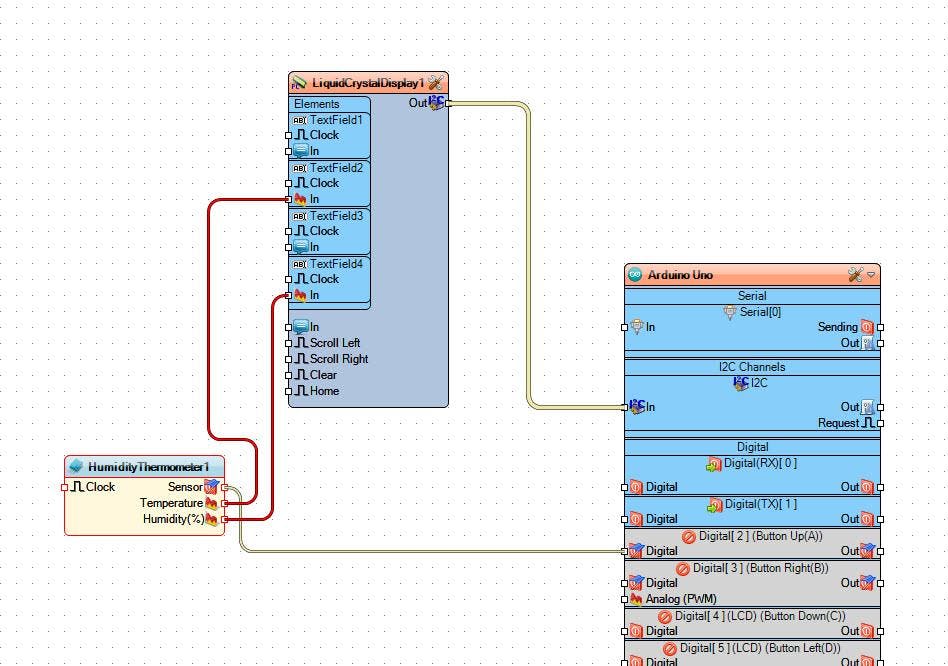
第 4 步:在 Visuino 添加、设置和连接组件
-
添加“DHT11”组件
-
添加“液晶显示器(LCD)-I2C”组件选择“LiquidCrystalDisplay1”并在属性窗口中将行设置为4,列设置为20
双击“LiquidCrystalDisplay1”并在元素窗口中:
-
将“文本字段”拖到左侧,然后在属性窗口中将文本设置为“TEMP:”,宽度设置为 20
-
将另一个“文本字段”拖到左侧,然后在属性窗口中将列设置为 1,宽度设置为 20
-
将另一个“文本字段”拖到左侧,然后在属性窗口中将文本设置为“湿度:”,宽度设置为 20,列设置为 2
-
将另一个“文本字段”拖到左侧,然后在属性窗口中将列设置为 3,宽度设置为 20
关闭元素窗口
-
将“LiquidCrystalDisplay1”引脚 I2C 输出连接到 Arduino I2C 输入
-
将“HumidityThermometer1”引脚传感器连接到 Arduino 数字引脚 2
-
将“HumidityThermometer1”引脚温度连接到 LiquidCrystalDisplay1>Text Field2 引脚输入
-
将“HumidityThermometer1”引脚湿度连接到 LiquidCrystalDisplay1>Text Field4 引脚输入
第 5 步:生成、编译和上传 Arduino 代码
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 6 步:播放
如果您为 Arduino UNO 模块供电,LCD 显示屏将开始显示温度和湿度值。如果您没有看到任何文字,请确保使用电位计调整亮度。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以下载并在 Visuino 中打开它:https ://www.visuino.eu
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉