描述
在本教程中,我们将通过显示一个简单的文本来学习如何使用 Arduino 控制 MAX7219 Led 矩阵。
。
第 1 步:您需要什么
-
Arduino UNO(或任何其他 Arduino)
-
LED矩阵。我们将使用 FC-16 模块,它具有四个级联的 8×8 LED 矩阵显示器和每个显示器的内置 MAX7219 LED 驱动器。
-
跳线
-
Visuino 程序:下载 Visuino
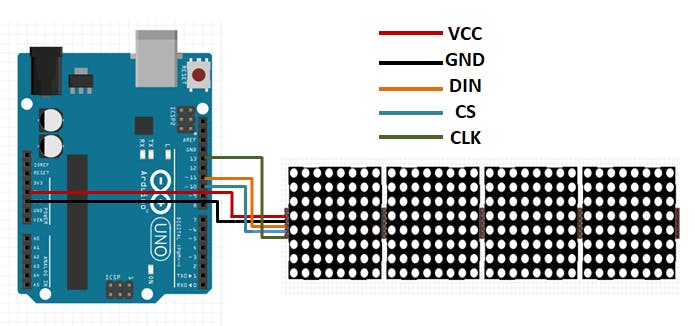
第 2 步:电路
-
将 LED 矩阵引脚 [VCC] 连接到 Arduino 引脚 [5V]
-
将 LED 矩阵引脚 [GND] 连接到 Arduino 引脚 [GND]
-
将 LED 矩阵引脚 [DIN] 连接到 Arduino 数字引脚 [11]
-
将 LED 矩阵引脚 [CS] 连接到 Arduino 数字引脚 [10]
-
将 LED 矩阵引脚 [CLK] 连接到 Arduino 数字引脚 [13]
注意:另请阅读下面的故障排除部分
第 3 步:启动 Visuino,并选择 Arduino UNO 板类型
要开始对 Arduino 进行编程,您需要从此处安装 Arduino IDE:https ://www.arduino.cc/ 。
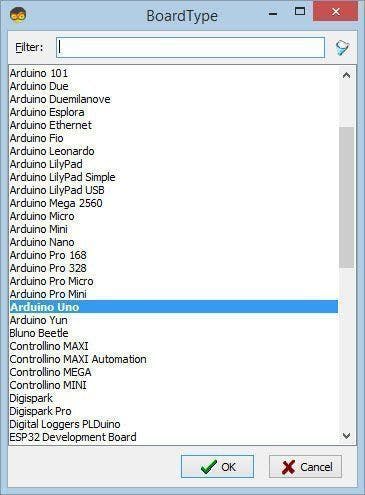
请注意,Arduino IDE 1.6.6 中存在一些严重错误。确保您安装的是 1.6.7 或更高版本,否则本教程将无法运行!如果您尚未按照本教程中的步骤设置 Arduino IDE 以对 Arduino UNO 进行编程!Visuino:https ://www.visuino.eu也需要安装。启动Visuino,如第一张图所示点击Visuino中Arduino组件(图1)上的“工具”按钮出现对话框时,选择“Arduino UNO”,如图2所示
第 4 步:在 Visuino 中添加组件
-
添加“时钟发生器”组件
-
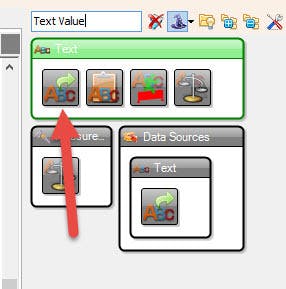
添加“文本值”组件
-
添加“计数器”组件
-
添加“整数多源”
-
添加“Maxim LED Display Controller SPI MAX7219/MAX7221”组件
第 5 步:在 Visuino 设置组件中
选择“ Counter1 ”并在属性窗口中将Max>Value设置为 0 并将Min>Value设置为 -170注意:-170 是 X 上的距离(文本的长度),文本将从左向右移动,你可以玩这个数字以获得正确的长度选择“ TextValue1 ”并设置“ Value ”(这是您要在 LED 矩阵上显示的文本):ARDUINO LED MATRIX PROJECT
-
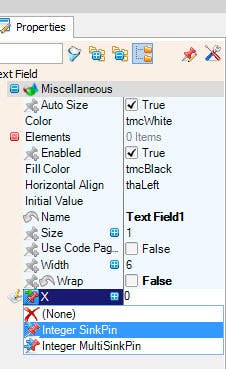
选择“ LedController1 ”并在属性窗口中选择“ Pixel Groups ”并点击3个点。在“ PixelGroups ”窗口中将“ 2D Graphics ”从右侧拖到左侧选择左侧的“ 2D Graphics1 ”并在属性窗口中设置:-“ Height ”为8-“ Mirror Horizontal”为true- “ Orientation ”向上-“反向水平”到 True-“反向垂直”到 False-“宽度”到 32-选择“元素”“窗口拖动”填充屏幕“到左边,展开“文本”并将“文本字段”拖动到左侧。选择“文本字段1 ”并在属性窗口中设置“换行”为假,选择“X”并点击“Pin”图标并选择“ Integer SinkPin ” <<见图关闭所有窗口
-
选择“ LedController1 ”并在属性窗口中将“ Intensity ”设置为 0.1 <
-
选择“ ClockGenerator1 ”并在属性窗口中将“频率”设置为:5
-
选择“ IntegerMultiSource1 ”并在属性窗口中将“ Output Pins ”设置为:3
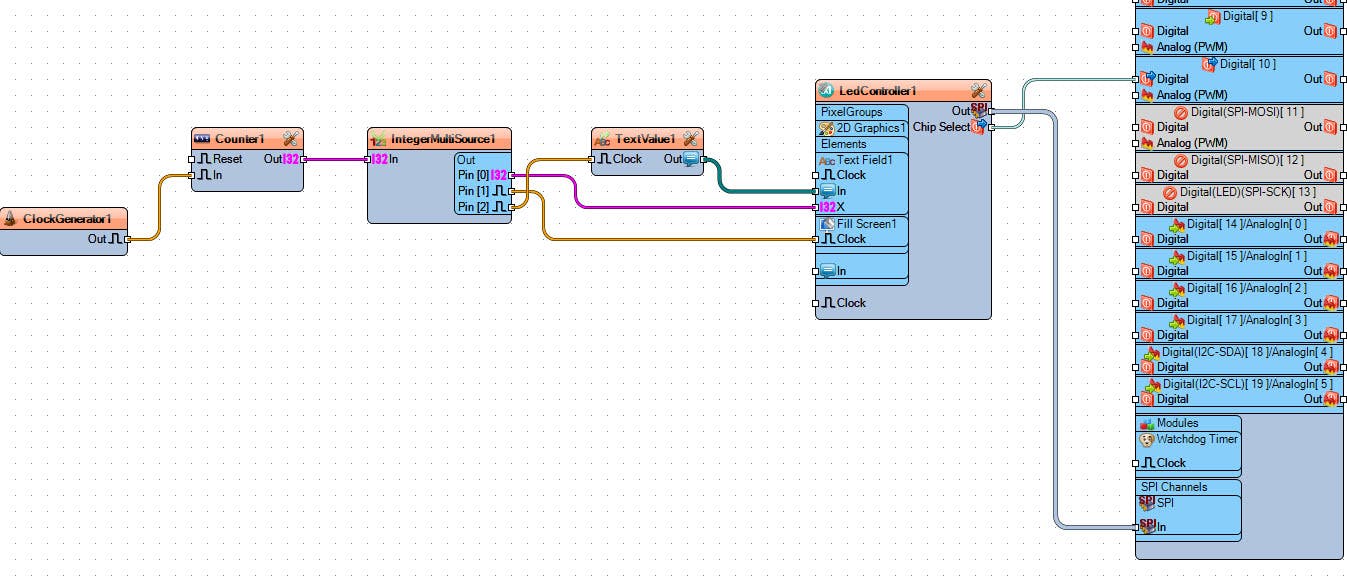
第 6 步:在 Visuino Connect 组件中
-
将“ ClockGenerator1 ”引脚[Out]连接到“ Counter1 ”引脚[In]
-
将“ Counter1 ”引脚 [Out] 连接到IntegerMultiSource1引脚 [In]
-
将“ IntegerMultiSource1 ”引脚[0]连接到“ LedController1 ”>Text Field1> X
-
将“ IntegerMultiSource1 ”引脚[1]连接到“ LedController1 ”>填充屏幕1>时钟
-
将“ IntegerMultiSource1 ”引脚[2]连接到“ TextValue1 ”引脚[时钟]
-
将“ TextValue1 ”引脚[Out]连接到“ LedController1 ”> Text Field1> In
-
将“ LedController1 ”引脚[Chip Select]连接到Arduino数字引脚[10]
-
将“ LedController1 ”引脚 [Out SPI] 连接到 Arduino 引脚[SPI In]
第 7 步:生成、编译和上传 Arduino 代码
在 Visuino 中,在底部单击“构建”选项卡,确保选择了正确的端口,然后单击“编译/构建和上传”按钮。
第 8 步:播放
如果您为 Arduino UNO 模块供电,LED 矩阵将开始从左侧到右侧显示文本。
恭喜!您已经使用 Visuino 完成了您的项目。还附上了我为本教程创建的 Visuino 项目,您可以在此处下载并在 Visuino 中打开它:https ://www.visuino.eu
第 9 步:故障排除
在我的情况下,当为 Arduino 供电时,LED 矩阵闪烁并且文本没有完全显示。这是因为 MAX7219 芯片对任何电压干扰都非常敏感。
为了解决这个问题,我在 LED Matrix VCC(+) 和 GND(-) 之间添加了一个 47uf 电解电容,确保正确连接电容,+ on (VCC) 和 - on (GND)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉