

这是我的第二个项目,旨在减缓 Covid-19 在我们世界中的传播。
众所周知,Covid-19 至少已经改变了(如果我们幸运的话)我们的习惯、社交和在公共场所与人见面的方式。
大多数员工(像我一样)在家中从事智能工作,但有些手工(或非手工)工作不能,他们每天都需要访问他们的工作空间。
为此我们必须注意谁进入办公室或禁区空间,以防疑似发烧高于37.5度
这个概念项目的主要目标是展示一种控制进入小公司员工或协会成员办公室的方法。
许多公司或协会向每位员工、成员提供基于 RFID 单元的个人徽章以对其进行识别。
员工每次进出时登录。
因此,为了防止访问具有(希望不是!)潜在 Covid-19 阳性状态(导致疑似发烧超过 37.5 度)的已识别员工,我们基本上可以使用两个传感器,一个 RFID 传感器来读取该人是否可以访问,以及a Not Contact IR Body 传感器以验证他的人体温度。
描述用例时,员工将他的 RFID 徽章放在阅读器上,如果他的 ID 号存在于数据库中(以简化内存中的项目),则会发出哔哔声和消息,要求他将手腕带到温度传感器上,然后按下按钮C读取他的温度
两个传感器结果的逻辑组合:
(RFID = 已启用且 NCIR <=37.5)--> 访问人员,(消息“欢迎,授予访问权限”)
对于所有其他组合,访问被拒绝(消息“抱歉,未授予访问权限”)
该项目主要基于 Esp32 设备,因此我决定使用 M5Stack Core Gray 和 M5 生态系统的一些其他产品、RFID 阅读器和 IR 非接触式人体传感器、内置红外传感器MLX90614
我发现这些设备很容易像“乐高”积木一样集成。
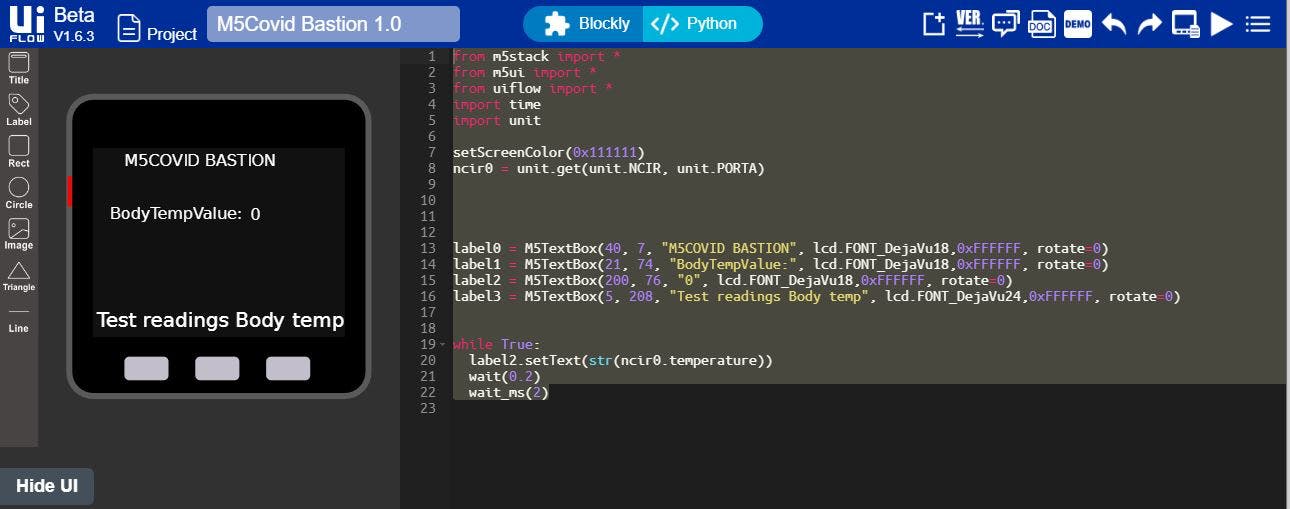
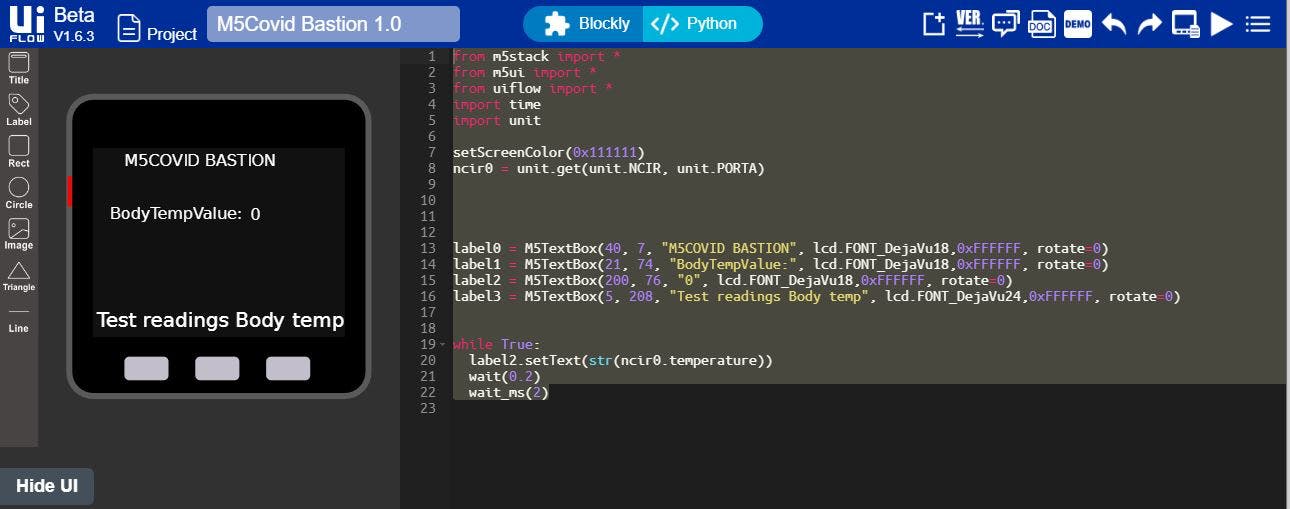
为了编码,我使用 UiFlow 在 upython 中使用 Mu codewith 处理一些图形和代码。
请记住,要使 M5 Stack 内核正常工作,我们需要将 MicroPython 固件闪存到我们的设备上。实际使用的 Uiflow 版本是 1.6.3。
首先,您需要使用 M5Stack 网站下载部分中的最后一个 M5Burner 固件或直接从 UiFlow 设置菜单(从浏览器打开)刷新您的设备。
在我用于在第一阶段测试传感器的示例代码下方,当一切正常时,我可以进入第二阶段并按顺序组合操作并分析结果 A 和 B 以决定是否授予访问权限。


项目正在进行中,所以请耐心等待,同时保持关注,最重要的是,保持社交距离并远离 Covid-19!
更新 22/10
刚刚在 micropython 中完成了编码,很快就可以在我的 github 上找到。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !