

立体视觉是通过从稍微不同的角度比较两个图像来推断深度。有许多局部和全局算法用于获得实时立体深度图。
然而,立体声的计算要求会根据分辨率呈指数增长。在深入研究立体视觉的实现之前,需要一个立体相机设置!
本系列将记录如何从头开始构建立体相机设置。下一步将是尝试立体算法
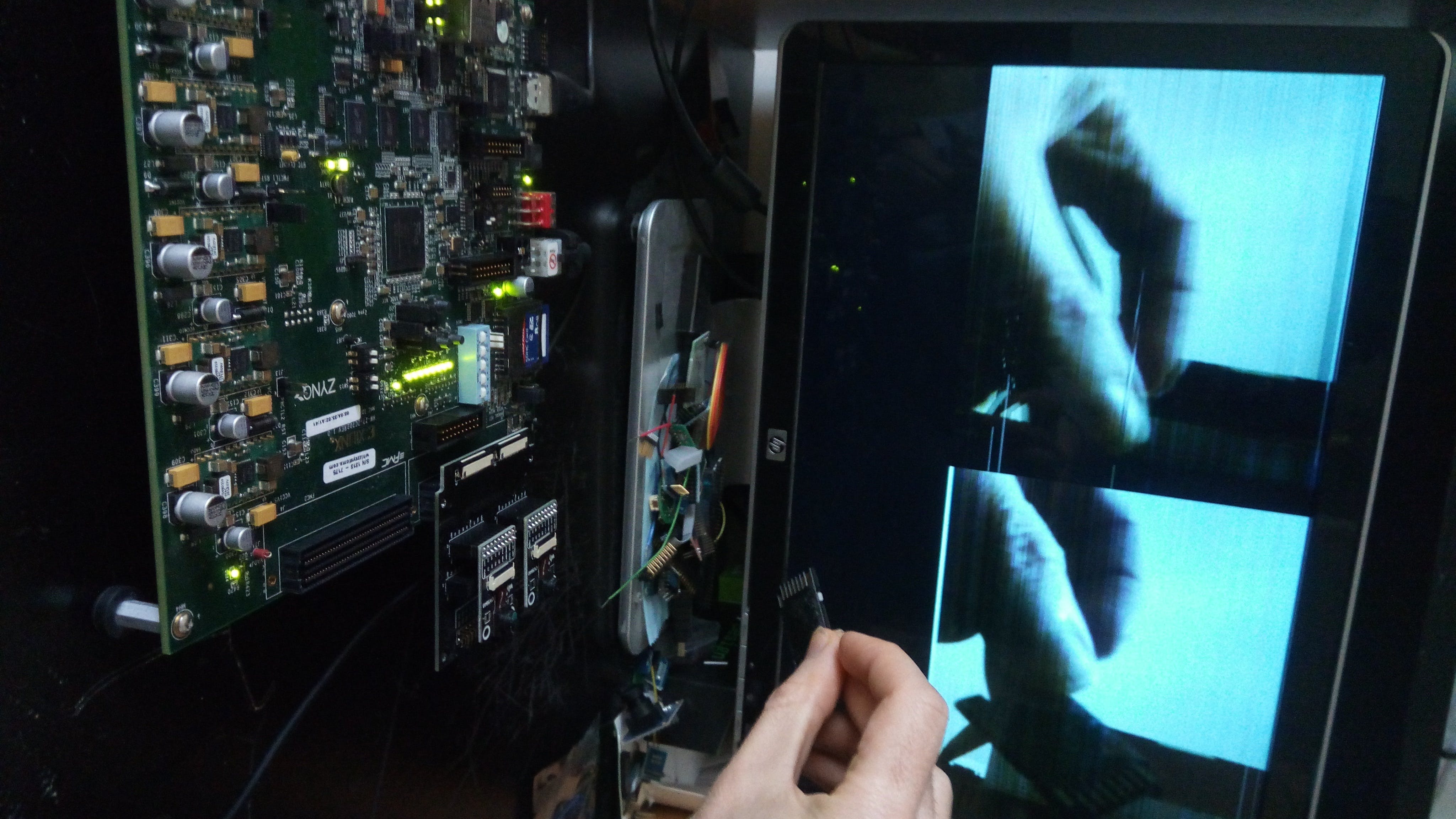
该项目将概述用于 ZYNQ FPGA SOC 的立体相机平台的设计。ZC702 开发板将用作主 SOC,但该设计可以轻松移植到任何带有 FMC 连接器的板上,该连接器为相机使用适当的电压 CMOS 电平。项目的第一部分详细介绍了立体平台设置的硬件设计设置和 Vivado FPGA 设计

在这种情况下,通过将两个图像源保持在相同的基线,设计将大大简化。
两个相机的每个对应特征都应该在同一级别。这称为整改。为了简化整改过程,两个摄像头将并排放置。
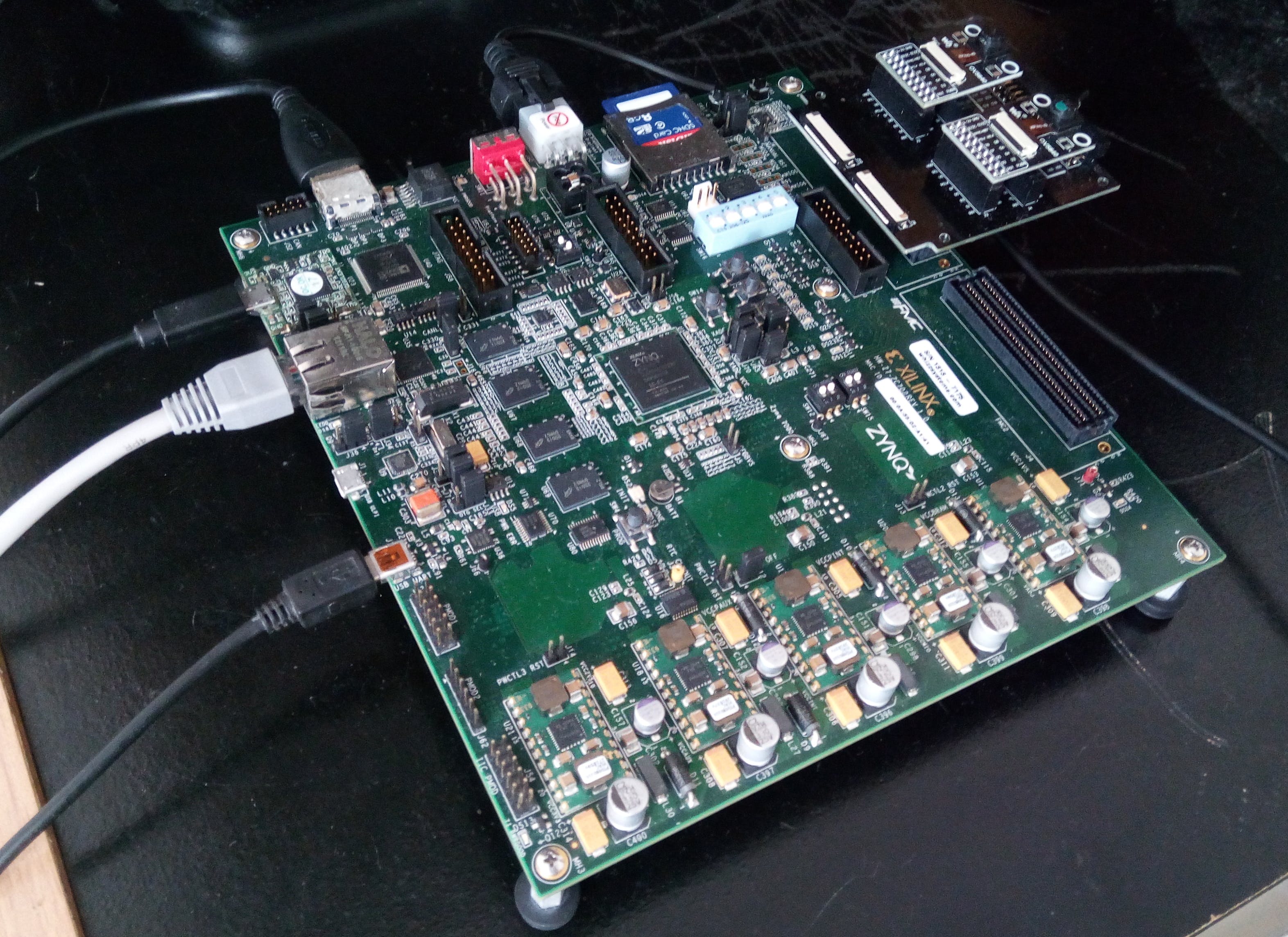
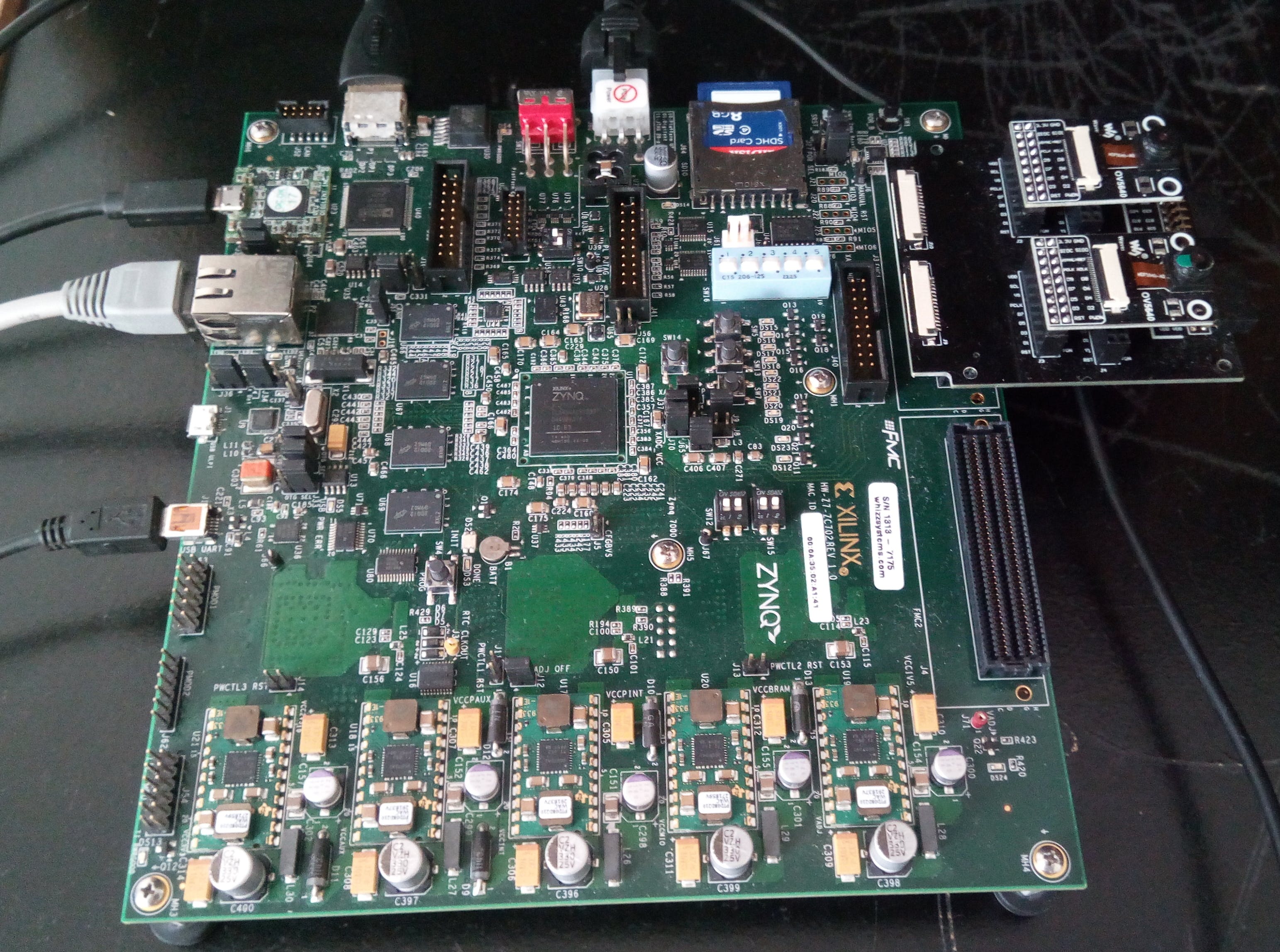
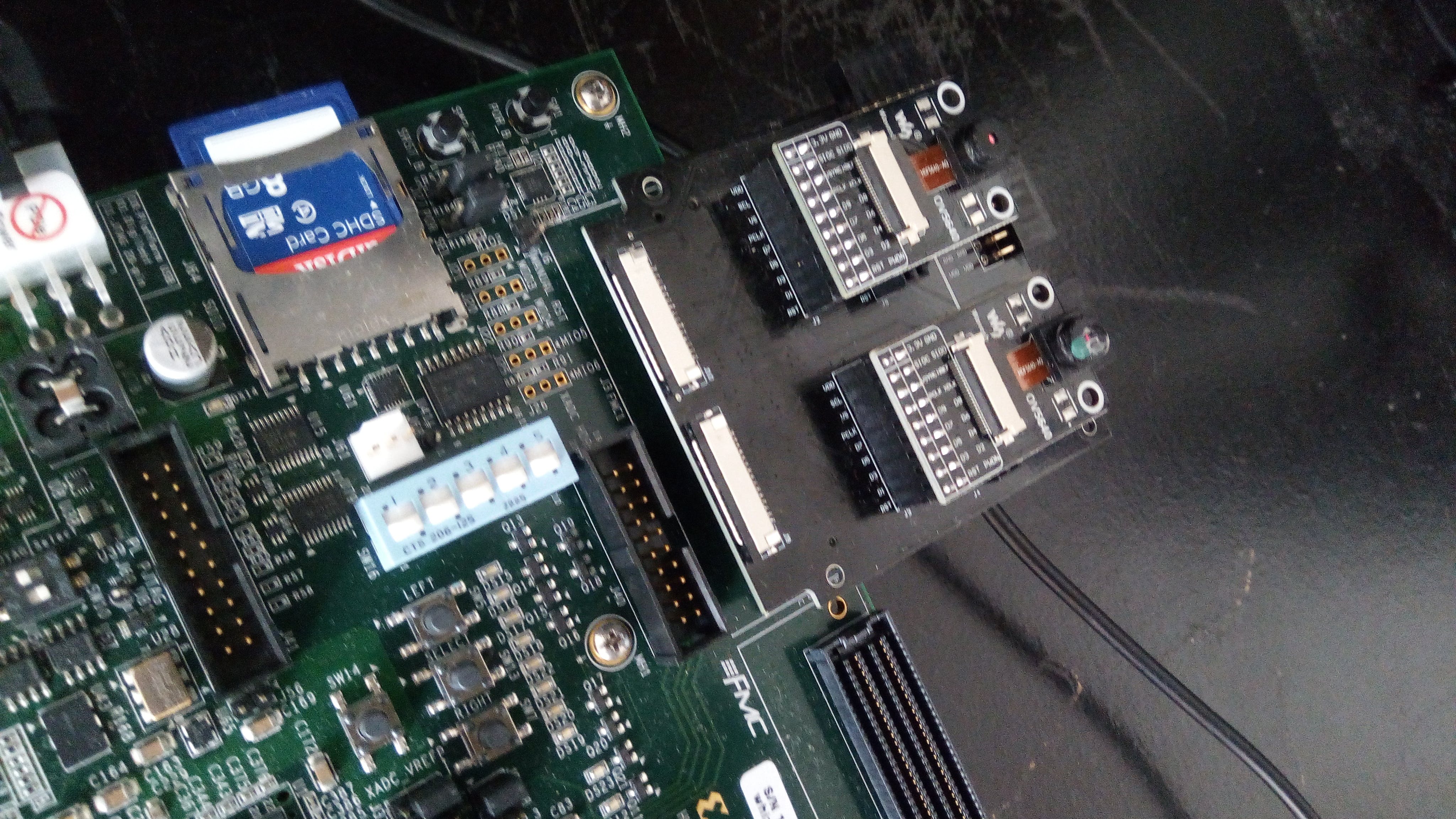
本项目的硬件部分由一块ZC702开发板、两块OV5640摄像头和一块Stereo FMC板组成。
ZC702
该开发板包含一个 ZYNQ7000 XC7020。它与 PYNQ 和 Zedboard 上使用的芯片组相同,因此可以很容易地将设计移植到这些开发板上。
ZC702开发板包含XC7020 FPGA SOC。该开发板具有两个 LPC(低引脚数)FMC(FPGA 夹层卡)连接器,可将多个引脚引出到外部世界。
默认情况下,这些引脚设置为在 2.8V 逻辑电平下运行。

DVP OV5640 摄像机
对于这个项目,我选择了 DVP 摄像机,因为它们很容易获得。此设置允许测试立体声算法。
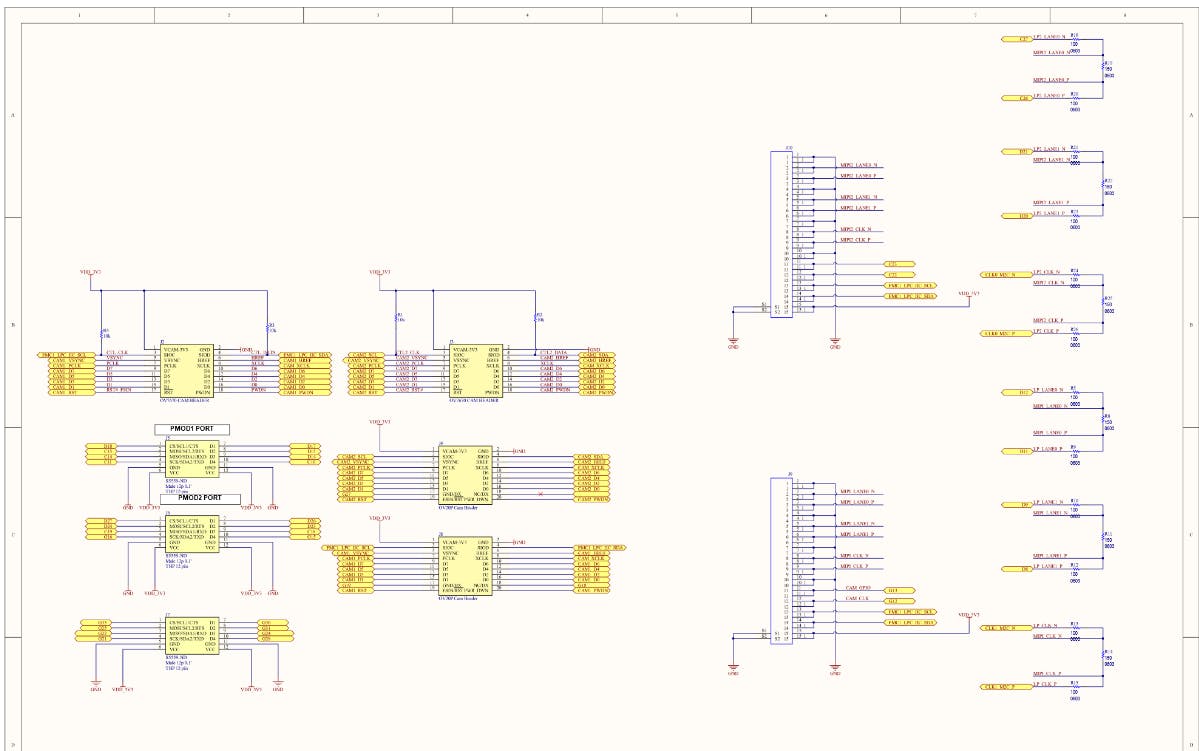
立体声 FMC 卡的原理图如下所示。

立体声 FMC 插入 ZC702 板的两个 LPC FMC 母插座之一。它兼容 20 针和 22 针 DVP 摄像头模块,例如 OV5640、OV7670、OV2640 等。Raspberry PI 摄像头 V1 包含一个配置有 MIPI-CSI 接口的 OV5640 传感器。

。

。

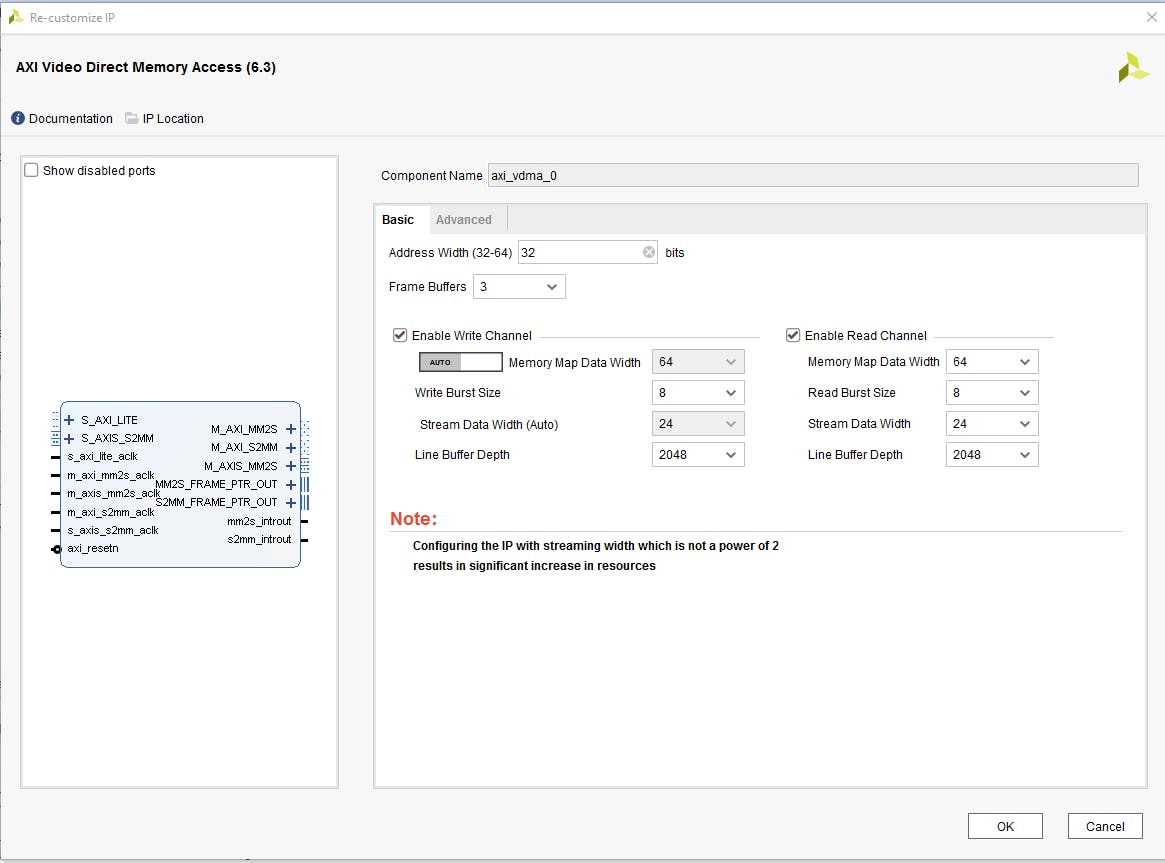
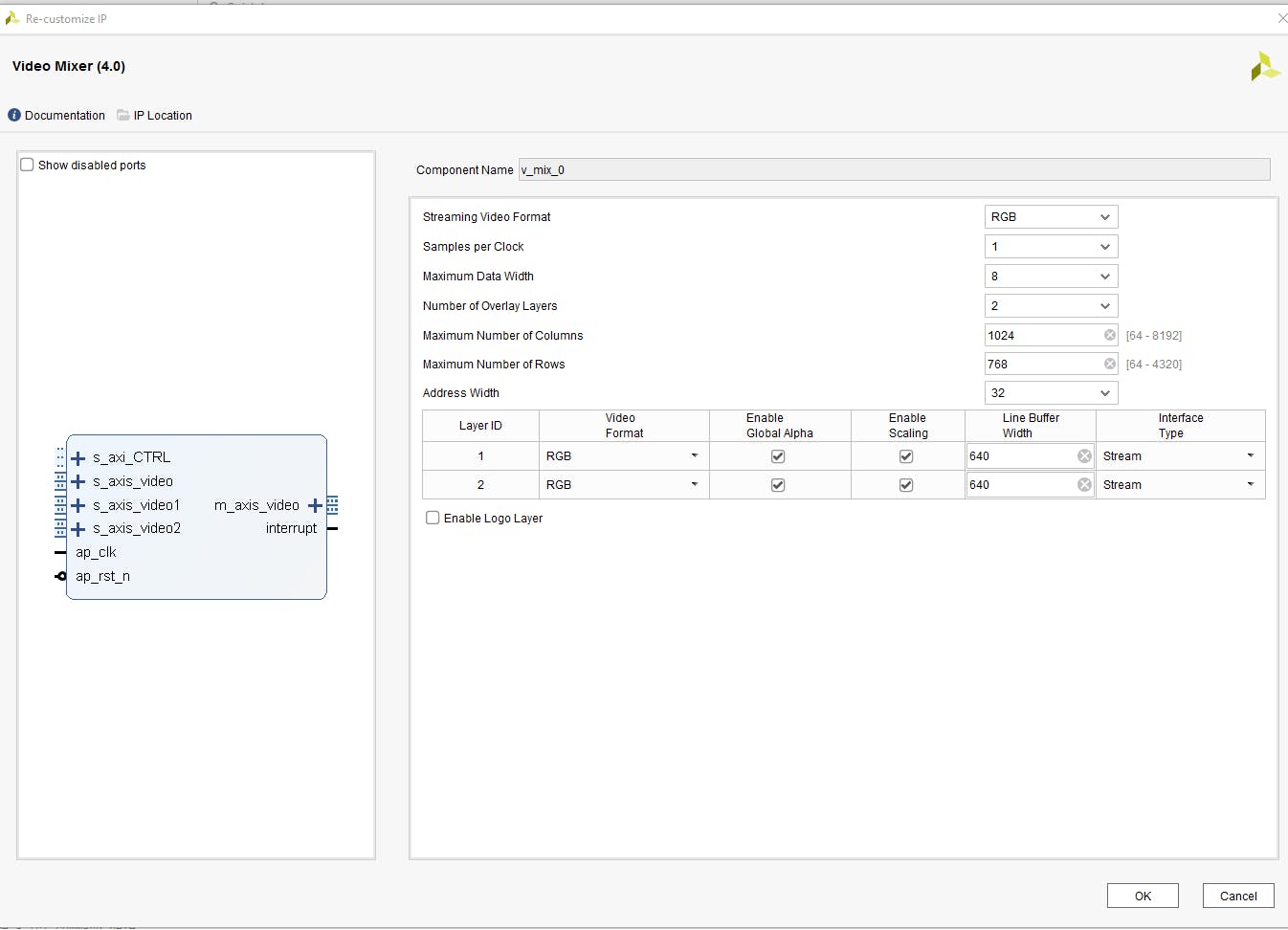
VDMA
VDMA 配置为三缓冲模式。与使用单个缓冲区的情况不同,这有助于防止撕裂伪影。由于混合器 AXI4-Stream 数据总线的输出长度为 24bit(每种颜色 8 位),因此流数据宽度配置为 24bits。行缓冲区宽度至少应为扫描线宽度的大小。在这种情况下,对于 1280x720p 分辨率,使用了 2048 的缓冲区深度。

。有趣的是,IP 使用的是第 4 版,但 SDK 驱动程序使用的是第 5 版。关于此 IP,有几个重要的注意事项。它需要外部重置,用户指南中没有明确提及。
SDK 驱动程序也有点错误,因此必须修改底层 BSP 驱动程序才能获得工作设置。

VTC 配置为生成模式,分辨率为 1280x720p。
HDMI流水线
第二个版本实现了使用板载 HDMI 解码器的管道。在这种情况下,必须通过使用 RGB 到 YCbCr 色度 IP (RGB -> YUV444) 来实现色彩空间转换,然后将色度分量从 YUV444 重新采样到 YUV422。
摄像头配置
该 FMC 的主要优点是您可以使用不同的 DVP 摄像头(OV7670、OV2640、OV5640),甚至可以使用两个具有 MIPI-CSI 接口的 Raspberry Pi V1 摄像头。
作为图像传感器,使用了 OV5640 DVP 相机传感器。主要原因是在通常的网站上可以找到几乎开源的配置代码。
由于摄像机使用 SCCB(I2C 的克隆)进行配置。要配置两台摄像机,通常一个会使用多路复用器。但是,此 FMC 卡使用为每个摄像机分配的单独引脚。
时钟同步
在立体设置中,同步是处理 DVP 图像传感器时出现的另一个问题。每个传感器都有一个主时钟 (XCLK)。这个时钟决定了像素输出时钟,但对于这些相机的 VGA 分辨率,它通常在 24Mhz 左右。
为了避免 FPGA 上出现额外的同步问题,FMC 被配置为向两个相机提供相同的 XCLK。如果不是这种情况,则必须使用 FIFO 并手动确定从一台摄像机到另一台摄像机的延迟时间。
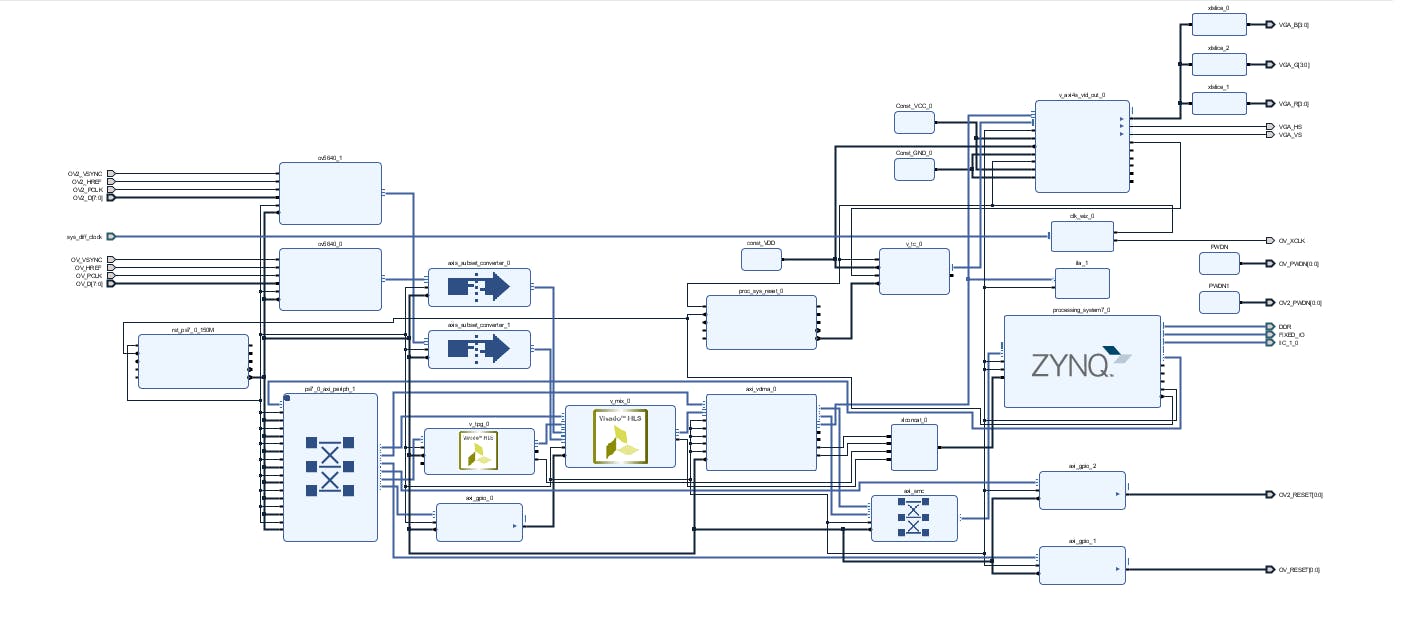
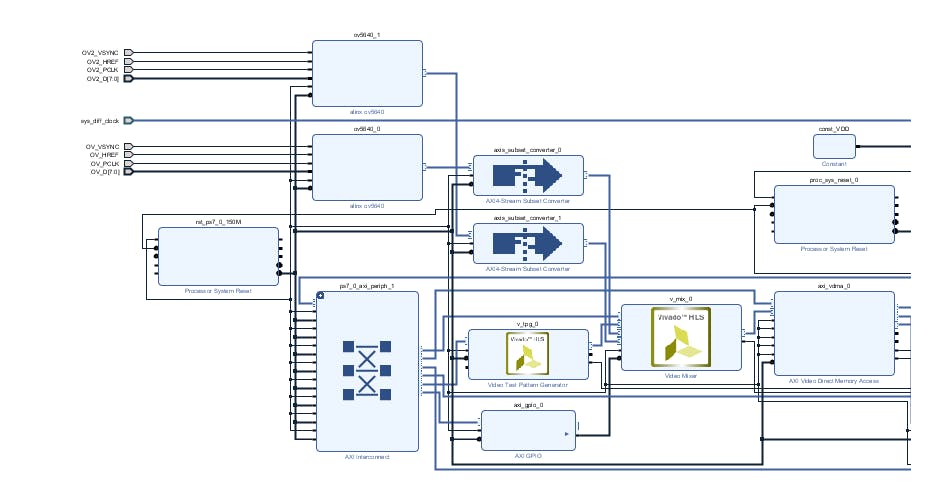
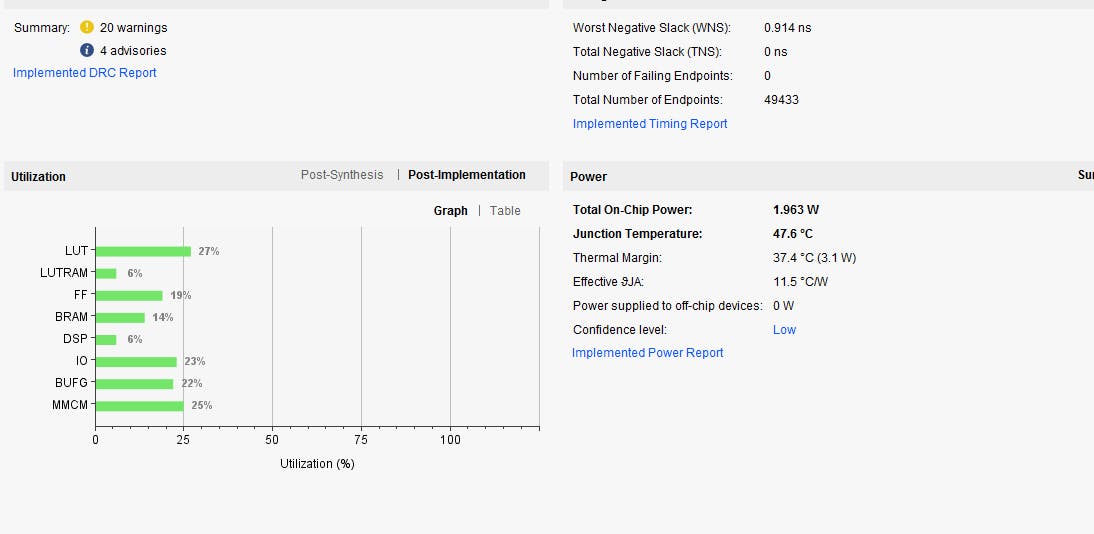
该设计由 Vivado 框图和 SDK (Vitis) 裸机固件组成。


。。该设计用作在 FPGA 上实现立体声算法的测试平台。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
全部0条评论

快来发表一下你的评论吧 !